
Egal ob Buttons, Modal-Dialoge, Fortschrittsbalken, Hover-Effekte oder Links – es gibt unzählige Möglichkeiten sie zu gestalten. Einige inspirierende Beispiele für Frontend-Design präsentiert die Portugiesin Manoela Ilic auf Codrops. Wer also noch nach einer Inspiration sucht, der könnte bei diesen Demos fündig werden.
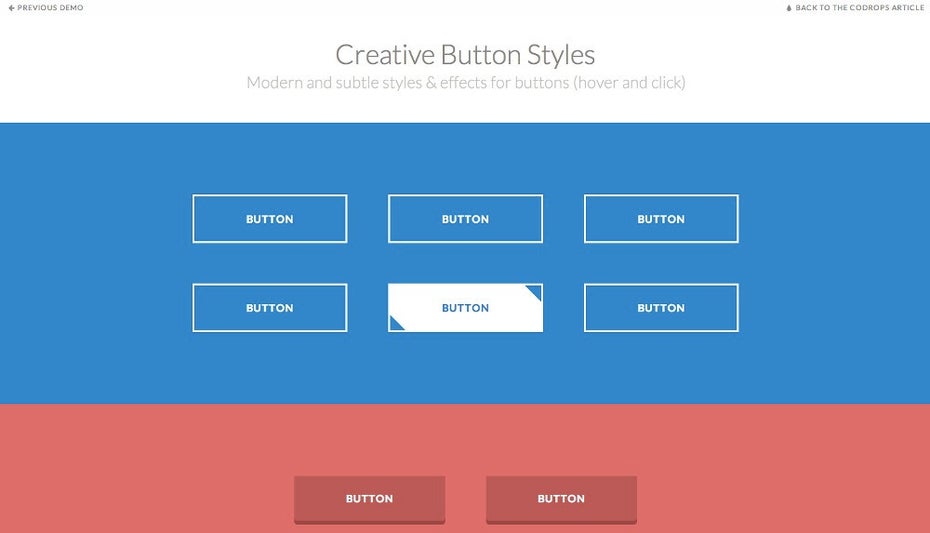
Frontend-Design: So sehen kreative Buttons aus

Frontend-Demo: Kreative Beispiele für Buttons. (Screenshot: Codrops)
Von verschiedenen 3D-Effekten bis hin zu unterschiedlichen Animationen beim Klicken oder Überfahren des Buttons mit dem Cursor reichen die Beispiele in dieser Demo. Aus Usability-Sicht sehr interessant, enthalten manche Buttons gleich die entsprechende Erfolgs- beziehungsweise Fehlermeldung, wodurch der Nutzer ein direktes Feedback zu seiner Aktion bekommt. Wie bei allen Demos auf dieser Übersicht findet ihr den entsprechenden Code auf GitHub und einen kleinen Artikel zu den Demos auf Codrops.
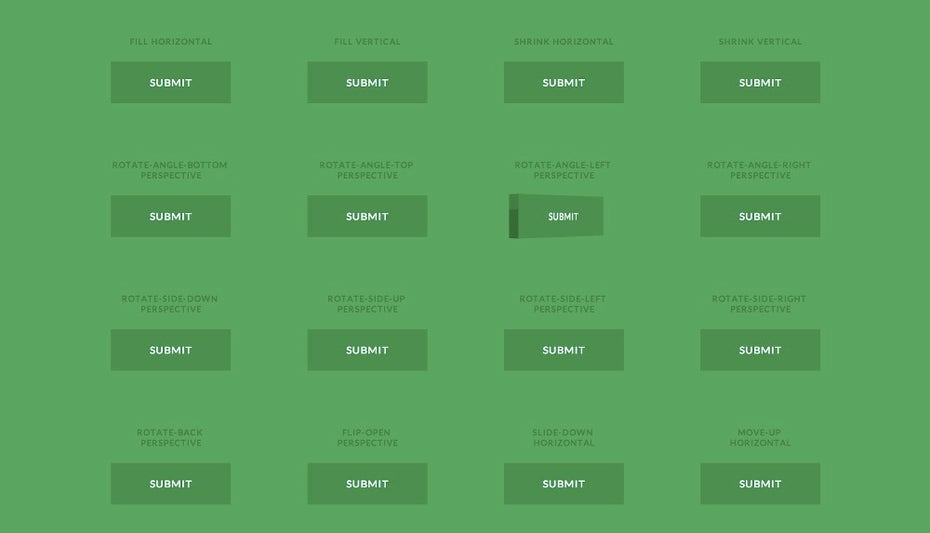
Fortschrittsbuttons können so stylisch aussehen

Frontend-Demo: Die 3D-Effekte vermitteln klar die verbleibende Wartezeit und sehen gut aus. (Screenshot: Codrops)
Ebenfalls sehr interessant sind die Fortschrittsbuttons von Manoela Ilic. Zumindest wenn der genutzte Browser transform-style: preserve-3d unterstützt. Dann kommen einige schöne 3D-Effekte zum Einsatz, um dem Nutzer anzuzeigen, wie weit die Aktion gerade ist. Als Fallback füllen sich die Buttons immerhin horizontal.
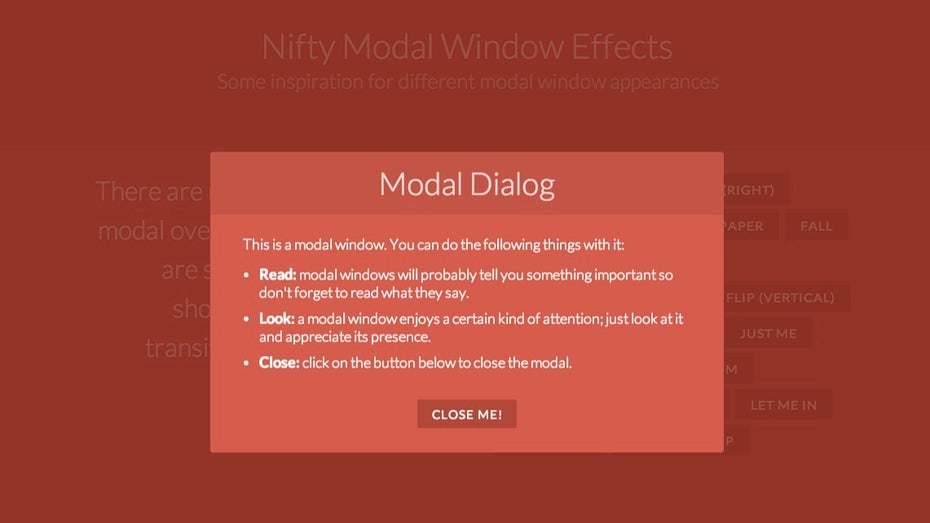
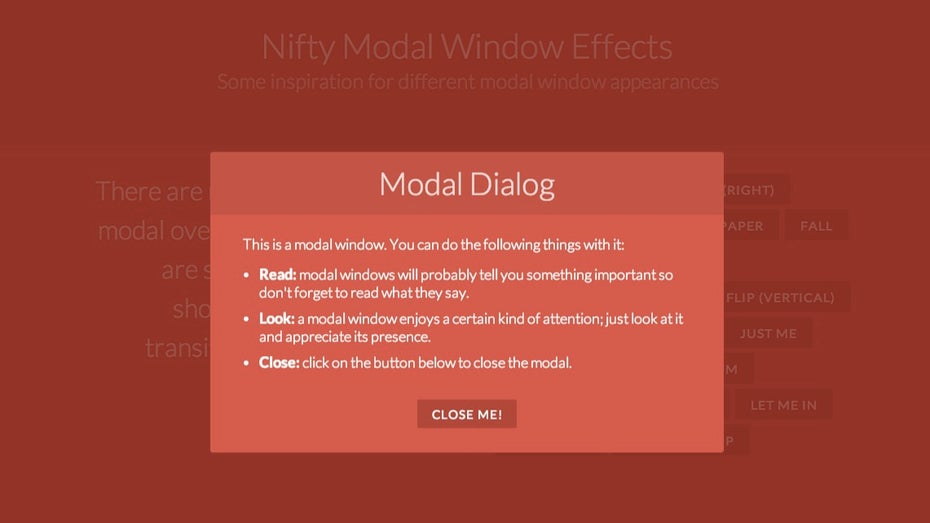
Frontend-Design: Modale Dialogfenster als Blickfang

Auch diese Demo solltet ihr euch anschauen. (Screenshot: Codrops)
Diese Demo bietet einige optisch sehr ansprechende Möglichkeiten. Bei „Let me in“ beispielsweise klappt sich der Hintergrund vom unteren Rand des Browsers weg, um den Dialog durch die Öffnung „einzufliegen“. Generell sind einige der Animationen und 3-D-Effekte sehr hübsch gemacht und können als gute Inspirationsquelle dienen. Gut sind auch die Beispiele, bei denen der Hintergrund verkleinert oder verschwommen dargestellt wird. So wird die Aufmerksamkeit des Nutzers auf den derzeit wichtigen Bereich des Browser-Fensters gelegt.
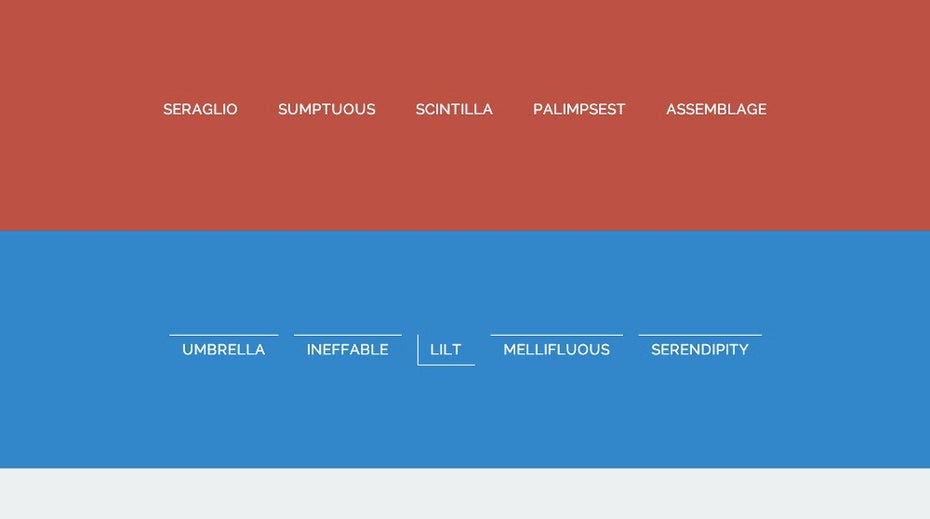
Frontend-Design: So gehen richtig coole Links

Frontend-Design: Vor allem Menu-Links können etwas mehr hermachen. (Screenshot: Codrops)
So essenziell Weiterleitungen in Form von Links auch sein mögen, besonders sexy sind sie im Grunde nicht. Dass es auch anders geht, beweist diese Demo. Von drehenden Würfeln über animierte Markierungen bis zu Hintergrund-Effekten, die Beispiele können sich sehen lassen. Die Beispiele sind alle als Menü-Links ausgelegt, wo sie wohl auch am besten eingesetzt werden. Trotzdem könnte zumindest der eine oder andere eher dezente Effekt unter umständen wohl auch in einem Fließtext funktionieren.
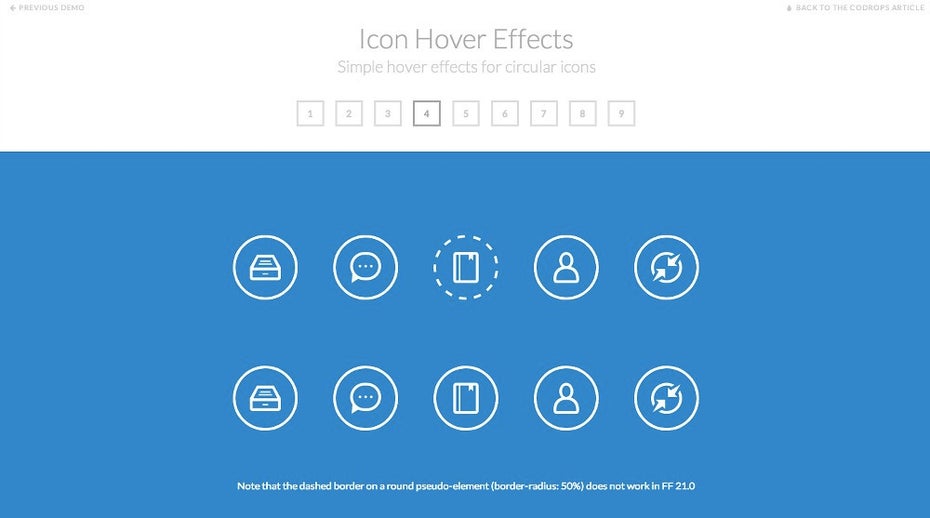
Hover-Effekte für kreisrunde Icons

Diese Frontend-Demo zeigt verschiedene Hover-Effekte für kreisrunde Icons. (Screenshot: Codrops)
In dieser Demo geht es um einfache Maus-Hover-Effekte für Icons. Die Bandbreite der Beispiele ist umfangreich und geht von einer leichten Veränderung der Umrandung über vergleichsweise hektische Animationen bis zu einem ruhig rotierenden Icon. Der für die Demo verwendete Icon-Font basiert auf dem Eco-Ico-Set von Matthew Skiles.
Wenn ihr noch andere Demos kennt, die unbedingt hier aufgeführt werden müssten, teilt sie uns in den Kommentaren mit.


Quelle überall falsch angegeben. Die Seite heißt „Codrops“
Danke für den Hinweis. Die Quellenangaben wurden korrigiert.
Hmm, alles von codrops vorstellen ist schon lahm. Bissl mehr recherche würde toll sein.
Ich kannte die Seite bereits, aber vielen Dank für den Hinweis, dass es nun neue Elemente gibt. Es sind aufjedenfall einige interessante dabei!
Wirklich klasse Experimente! Habe ich auch schon vor ein paar Wochen entdeckt und bereits damit herumgespielt!
So cool kann ein Kommentar sein.
Dort gibt es wirklich sehr geniale Ansätze zu sehen die man sich ruhig mal genauer anschauen kann. Ich würde dem Spielplatz von Codrops auch noch erwähnen ( http://tympanus.net/codrops/category/playground/ )
Dort gibt es auch sehr viele, sehr spannende Experimente.
Immer wieder spannend zu sehen, was alles geniales schon möglich ist. :)
Problem wird wohl wie immer werden, den Nutzer dran zu gewöhnen.
Alles was sich bewegt und blinkt ist ja anfangs erstmal suspekt.
Genial! Ich denke, viele dieser Effekte sind sehr gut einsetzbar und ein „Gewöhnungseffekt“ stellt sich sehr schnell ein bzw. ist garnicht nötig. Alle gezeigten Beispiele bieten dem Nutzer ein animiertes Feedback über eine laufende Aktion (erfolgreich oder nicht / abgeschlossen oder aktiv… usw.) – was auf jeden Fall für die Usability einer Webseite bei den Interaktionen sehr förderlich ist.
Solange es aber immer noch Leute gibt die mit dem Internet Explorer (Version kleiner 10) im Internet unterwegs sind, ist es alles vergebene Mühe…
Auch wenn es noch so in den Fingern juckt …. Leider, leider…
und wie baue ich die buttons in meiner seite ein? oO bei chrome ist das so kompliziert. da kann man nicht sofort die css aufrufen :<
basiert das ding auf frameworks?
und bald sehen wir all diese Buttons auf jeder zweiten Webseite…
Vielen Dank für den Artikel und die Vorstellung von Codrops, wirklich tolle Seite.
Dein Artikel hat mir sehr bei der Bearbeitung meines Artikels geholfen (http://www.inztitut.de/blog/die-besten-animationen-fuer-modernes-webdesign/).
LG