CSS-Hamburger: Leckere Menü-Animationen für eure Webseite

Die Animationen eines Hamburger-Menüs sind nicht nur hübsch, sondern sind auch wichtiger Bestandteil des UI. Sobald der Burger angeklickt worden ist, werden die horizontalen Balken so zu einem neuen Symbol und bringen dadurch auch eine neue Funktionalität mit. Das sieht nicht nur gut aus, sondern ist auch praktikabel.
Jetzt wird serviert: Das CSS-Hamburger-Menü

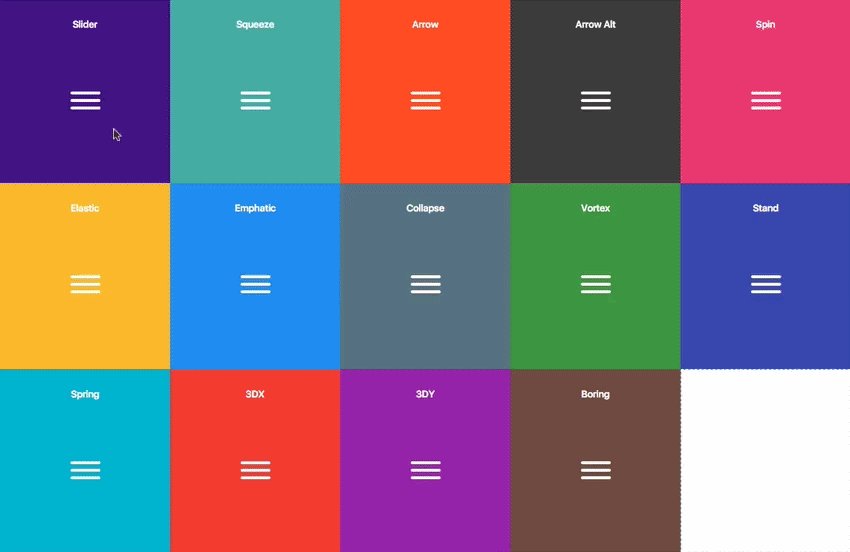
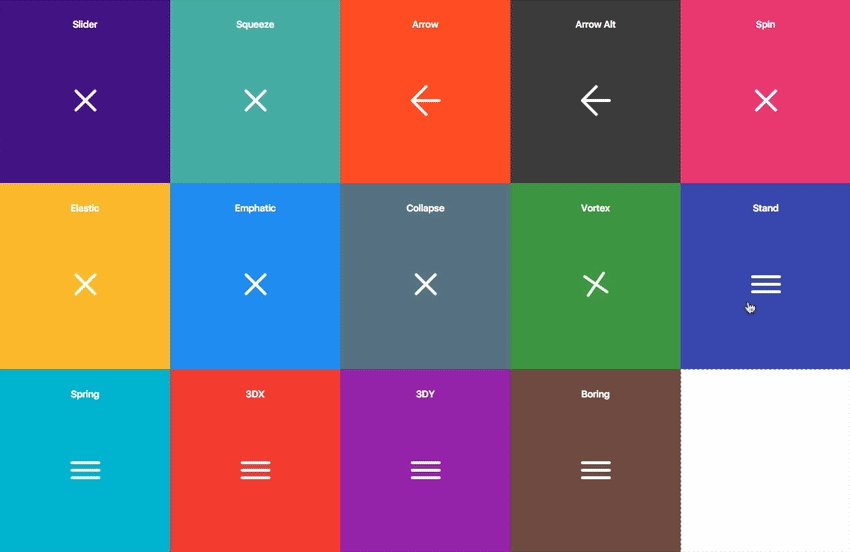
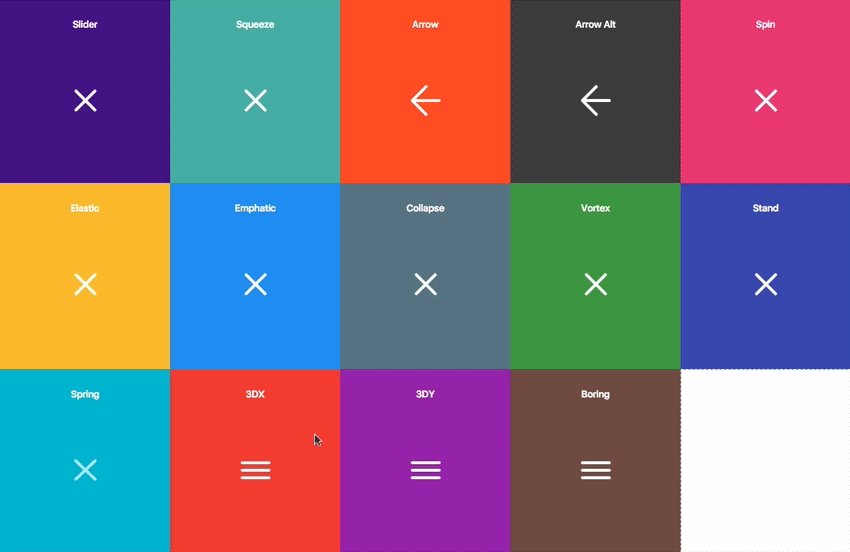
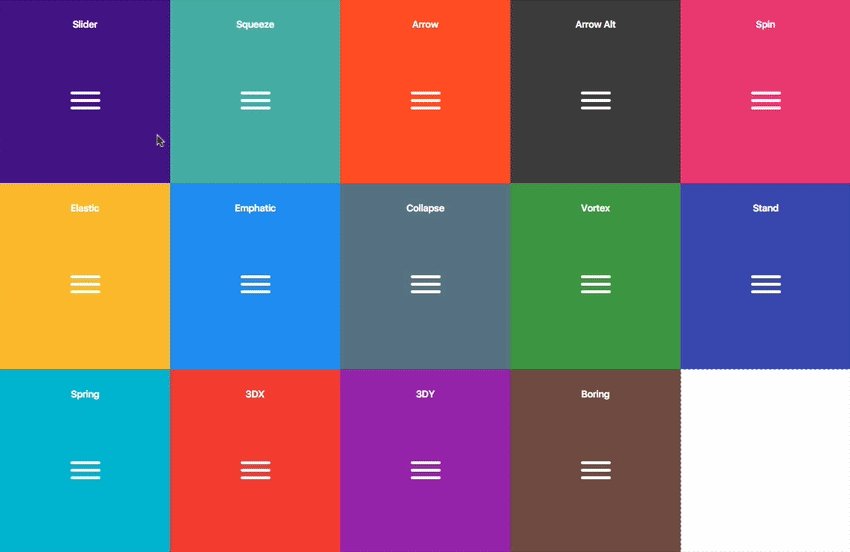
Alle CSS-Hamburger-Animationen in einer Übersicht. – Zum Abspielen auf das GIF klicken – (GIF: GitHub)
Die CSS-Library von Jonsuh umfasst aktuell 14 verschiedene Animationen für das Burger-Menü. Die Ausgangsposition des Burgers ist immer gleich, nur die Animationen unterscheiden sich. Die Einbettung ist simpel und erfolgt über eine einzige CSS-Datei:
<link href="dist/hamburgers.css" rel="stylesheet">
Folgend kann die HTML-Struktur und die zugehörigen Klassen direkt erstellt werden:
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
Das Grundgerüst des Burger ist immer gleich, nur die Button-Klasse, in diesem Beispiel hamburger--collapse, regelt die gewünschte Animation. In der Dokumentation könnt ihr euch alle verfügbaren Klassen angucken. Die benötigte CSS-Datei könnt ihr auch direkt auf GitHub runterladen. Eine Übersicht aller Animationen findet ihr auch auf der Demo-Seite.
Wie schmeckt der Hamburger? Das Fazit
Der Hamburger besteht aus reinem HTML und wird mit CSS animiert. Für die Animation muss der Browser CSS3 3D Transform unterstützen, was beim iE 9 oder kleiner leider nicht der Fall ist. Trotzdem ist die GPU-Animation hübsch anzusehen und wirkt sehr smooth.
Wer den Hamburger noch verändern will, nimmt einfach die Sass-Variablen und ändert sie nach seinen Bedürfnissen ab. Das Projekt Hamburgers macht einen guten Eindruck und ermöglicht, es schnell und einfach ein Hamburger-Menü inklusive Animation zu erstellen.
Benutzt ihr auch regelmäßig ein Hamburger-Menü oder habt ihr noch andere Lösungen und Ansätze?

