CSS-Muster: 37 Hintergrund-Beispiele mit wenigen Code-Zeilen

Webseiten-Hintergrund: Grafik oder einfarbig?
Einen passenden Hintergrund für die eigene Webseite auszuwählen ist schwer. Gestaltet man ihn einfarbig, läuft man Gefahr, dass das die Seite zu langweilig wirkt. Verwendet man hingegen Bilder, so wird die Seite schnell groß und langsam. Einfache Muster sind dabei ein guter Kompromiss. Anstatt diese durch gekachelte Grafiken zu erzeugen ist es heutzutage auch auf einfachste Art und Weise möglich, Muster mit CSS zu erzeugen.

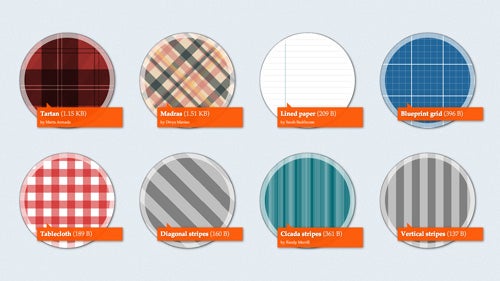
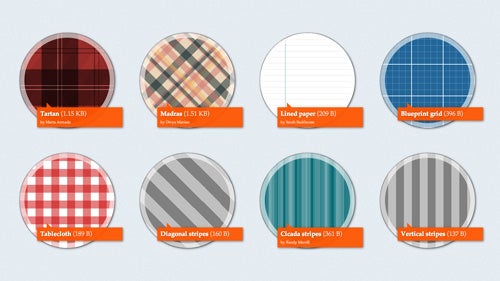
Eine griechische Entwickler zeigt 37 Beispiele für CSS-Muster mit nur wenigen Code-Zeilen.
CSS-Muster: Nur wenige Zeilen Code sind nötig
Mit einer handvoll Zeilen Code erzeugt die griechische Entwicklerin Lea Verou beeindruckende Muster und zeigt 37 Beispiele dazu auf ihrer eigenen Seite. An manchen Stellen sehen die Muster noch etwas grob aus, das liegt vor allem an der fehlenden Kantenglättung, die sich momentan nicht via CSS realisieren lässt. Klickt man eines der Beispiele an, lässt sich der dazugehörige Code auch sofort modifizieren und an die eigenen Bedürfnisse anpassen.


So ganz ausgereift scheint es aber noch nicht zu sein. Wenn ich die Seite hier im Firefox öffne, wird der Browser so langsam, dass er kaum noch reagiert.
@Frank
Ich würde das ganze mal andersherum betrachten. Der Firefox ist noch immer um Welten langsamer als Chrome. Dem Firefox muss man das schnellere Rendern erst noch beibrigen…
Ich bin nicht sicher, ob es das schnelle Rendern ist. Er war einfach überfordert damit. Und solang er eine derart große Verbreitung hat, finde ich es keine Alternative zu sich wiederholenden Hintergrundgrafiken, die auch nur ein paar KB, wenn nicht sogar bloß Bytes, groß sind.
In Zeiten von Bewegtbild im Netz hinkt das Argument im Text oben ohnehin, dass das die Ladezeit dermaßen erhöht.
Ansonsten finde ich den Ansatz, solche Sachen per CSS zu lösen ja begrüßenswert. Es sollte nur auch der breiten Masse gut zugänglich sein.
Genau das habe ich gebraucht, super!
Mit FF19 läuft bei mir alles perfekt. Alles regiert flink wie immer.