
Neues von der CSS-Front. (Grafik: Shutterstock)
Am 31. August ist das CSS Nesting Module im Status „First Public Working Draft“ erschienen. Damit hat es den Status eines „Editor’s Draft“, den es seit März 2019 innehatte, endlich verlassen und darf als in der CSS Working Group (CSSWG) anerkannter Konsens angesehen werden. Damit ist der Weg zum Standard eröffnet.
Verschachteltes CSS kennen Präprozessoren seit den Nullerjahren
Das Feature, das 2011 erstmalig in einer W3C-Mailing-Liste vom weiterhin federführenden Editor Tab Atkins, einem Google-Entwickler, als „Selector Nesting“ vorgeschlagen wurde, bringt die Möglichkeit, CSS-Selektoren ineinander zu verschachteln erstmals nativ, also ohne die Notwendigkeit weiterer Tools.
Entwickler, die bereits mit Präprozessoren wie Sass, Less, SCSS oder neuerdings auch PostCSS arbeiten, nutzen die Verschachtelung von Selektoren schon seit 2007 in der internen Syntax der Preprocessor-Tools. Sie gilt als eines der wesentlichen Argumente für die Nutzung von Sass und Co. Für die Nutzung im Web geben die Präprozessoren standardkonformes CSS aus. Künftig sollen Verschachtelungsregeln zu eben diesem standardkonformen CSS gehören.
Die CSSWG beschreibt das Feature so: „Dieses Modul beschreibt die Unterstützung für die Verschachtelung einer Style-Regel innerhalb einer anderen Style-Regel, so dass der Selektor der inneren Regel auf die Elemente der äußeren Regel verweisen kann. Mit dieser Funktion können verwandte Stile in einer einzigen Struktur innerhalb des CSS-Dokuments zusammengefasst werden, was die Lesbarkeit durch eine visuelle Hierarchie und die Wartbarkeit durch das Vermeiden von Wiederholungen verbessert.“
Direktes und indirektes Nesting
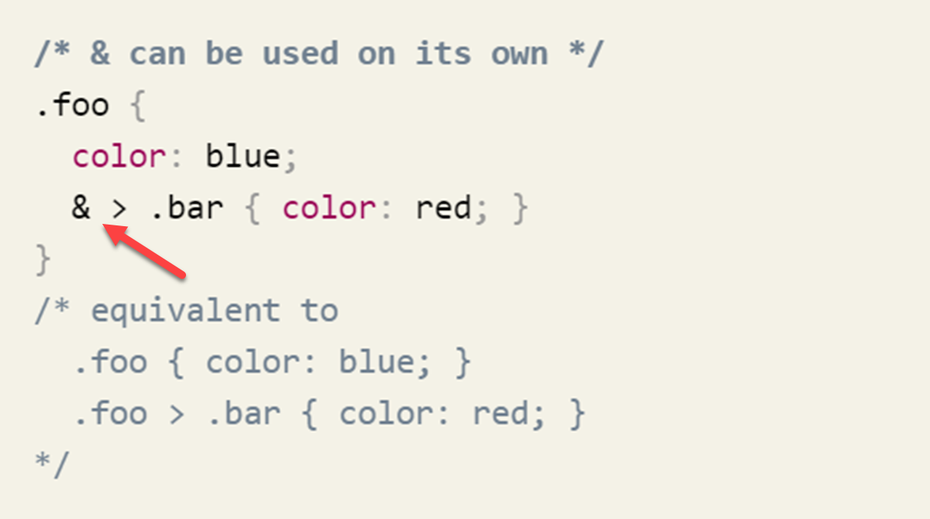
Zu diesem Zweck sieht die Spezifikation direktes und indirektes Verschachteln vor, wobei die indirekte Variante empfohlen ist, weil sie weniger Einschränkungen unterliegt und auch optisch im Code leichter zu unterscheiden ist. Das direkte Nesting soll erfolgen, indem dem zu verschachtelnden Selektor ein kaufmännisches Und (&), der eigentliche Nesting-Selektor, vorangestellt wird. Nutzer von Präprozessoren kennen das & als „Parent Selector“ oder „Parent Combinator“.

Direktes Nesting. (Screenshot: t3n)
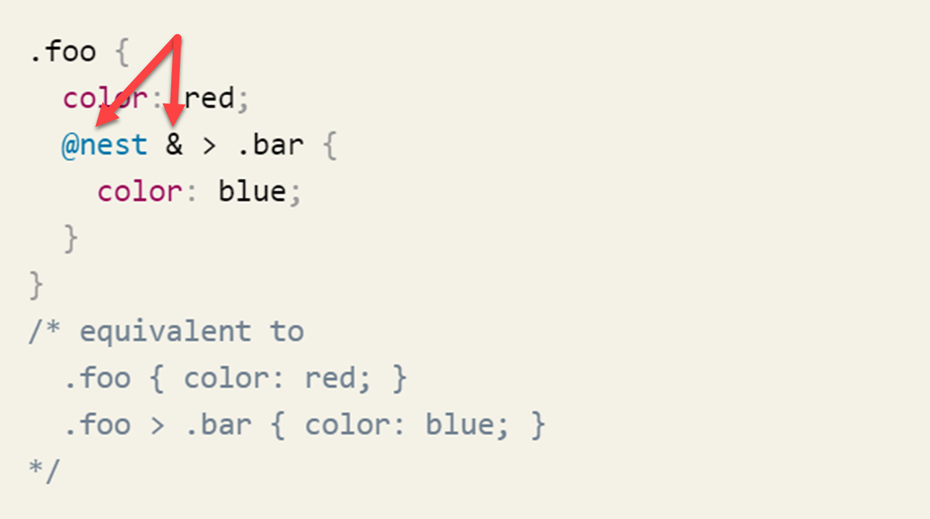
Beim indirekten Nesting lautet die voranzustellende Regel @nest mit nachfolgender Angabe des Nesting-Selektors &. Für die alleinige Verwendung des & spricht im Grunde nur der geringere Tipp-Aufwand. Ansonsten kann @nest alles, was auch mit & möglich wäre, ist dabei aber gutmütiger.

Indirektes Nesting. (Screenshot: t3n)
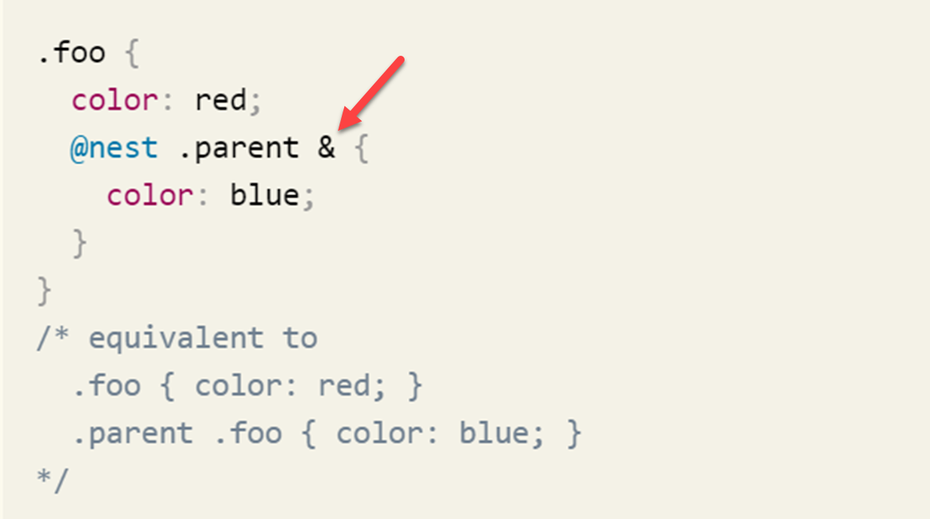
Denn der Nesting-Selektor & kann nur da gültig verwendet werden, wo er an der ersten Position erscheint. Das liegt am Parsing-Prozess des Browsers. Der geht hierarchisch durch den Code und kann bei Namensgleichheit nicht unmittelbar etwa zwischen Eigenschaften und Selektoren unterscheiden. Käme der Nesting-Selektor nun danach, wäre es schlicht zu spät, um für eine Unterscheidung noch nützlich zu sein.

Ebenfalls gültig. (Screenshot: t3n)
Wenn ihr euch für das indirekte Nesting entscheidet, ist das wieder egal. Hier kann der Nesting-Selektor auch später gesetzt werden, wie das obige Code-Beispiel zeigt.


Ich finde es gut das in CSS mehr und mehr Features aufgenommen werden. Sass und Less haben viel dazu beigetragen dass dieser Weg bestritten wird. Aber es ist Zeit, dass wir mehr und mehr von Workarounds und Framework/Bibliothekten weg kommen, um Seiten performanter gestalten zu können ohne auf solche Features verzichten zu müssen.