

Flexbox: Weit weniger unsortiert. (Foto: Pixabay)
Flexbox: Die Grundidee
Das Flexible Box Layout Module – kurz Flexbox – soll es erleichtern, Elemente vertikal oder horizontal neben- oder untereinander zu positionieren. Dabei reagieren die mit Flexbox ausgestatteten Elemente dynamisch auf Änderungen des Viewport, behalten dabei jedoch immer ihre Relation zum jeweiligen Elternelement stabil bei.
Diese Aufgabe, die insbesondere mit dem Fortschreiten responsiven Designs an Bedeutung zugenommen hat, wurde bislang in aller Regel unter Verwendung der CSS-Eigenschaft float erledigt. Das funktioniert mit einigem Gewürge ganz ordentlich, jedoch sind saubere Layouts mit Flexbox wesentlich zuverlässiger, schneller und mit weniger Code-Aufwand zu erreichen.
Einstieg in Flexbox: Vier kleine Helferlein
Wenn du dich in Flexbox einarbeiten willst, kann ich dir den kostenlosen Videokurs von Wes Bos empfehlen, den ich hier bereits ausführlicher vorgestellt habe.
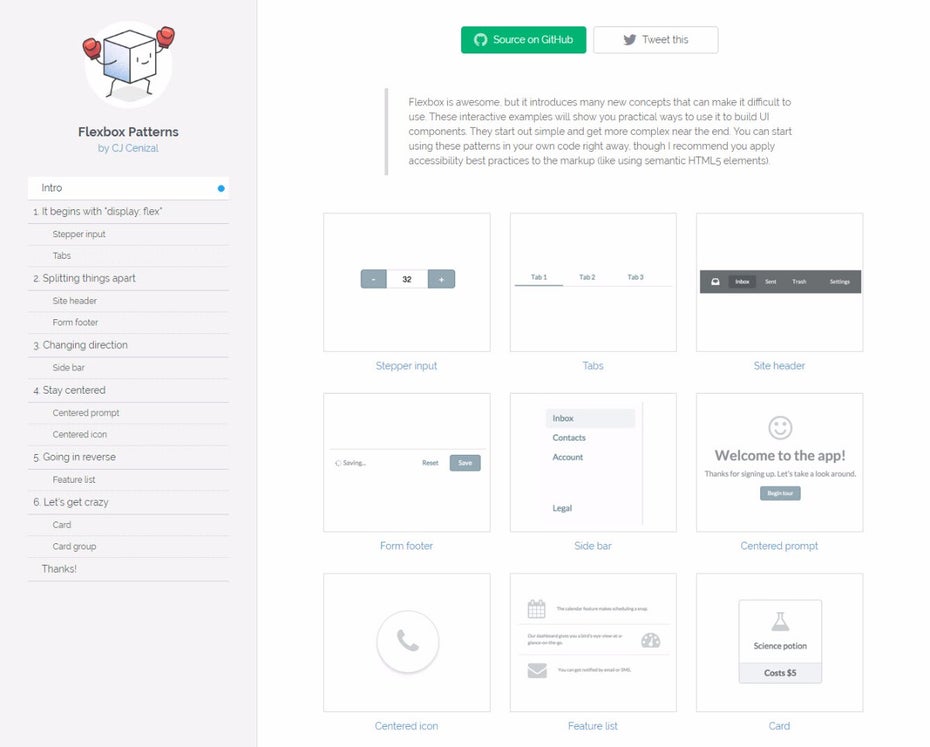
Wenn du ein Freund des Learning by Doing bist, schaust du auf jeden Fall auch bei „Flexbox Patterns“ vorbei. Der Interface-Designer CJ Cenizal stellt auf dieser Website mehr als ein Dutzend sofort einsatzfähiger Lösungen auf Flexbox-Basis vor, die du nur noch anzupassen brauchst. Darunter finden sich gängige Anwendungsfälle, wie eine Sidebar, eine Tabs-Navigation oder ein Header-Menü.

Flexbox Patterns: Startseite. (Screenshot: t3n)
Zu jedem Modul erklärt Cenizal ausführlich und verständlich, was er warum und wie getan hat. Die entsprechenden Code-Schnipsel sind jeweils ebenso dabei, wie die vollfunktionsfähige Umsetzung der Elemente an sich. Generell sind alle UI-Elemente per Copy-and-Paste nutzbar, Cenizal empfiehlt aber, sie im Zusammenhang eines auch ansonsten semantisch korrekten Konzepts zu verwenden, also etwa mit HTML5-Elementen.
Wenn du mehr der visuelle Typ bist, solltest du dir ebenfalls mal den Flexbox-Editor des Entwicklers Brian Diehr ansehen, den wir hier vorstellten.
Wer sich nur kurz über die wichtigsten Aspekte des Flexbox-Modells informieren will, darf auf keinen Fall das Tutorial hier bei t3n versäumen. Diese zwölf Minuten werden doch wohl drin sein…
Flexbox hat mittlerweile den Status der „Candidate Recommendation“ erreicht, was dazu führte, dass die Browserhersteller das Modul mittlerweile nahezu flächendeckend unterstützen. Vorsicht ist nur noch beim Internet Explorer geboten. Wer also gezielt für Zielgruppen entwickelt, die weiterhin mit diesem Dinosaurier durchsetzt sind, sollte Flexbox meiden. Falls jemand glaubt, das wäre abwegig: Ich kenne Großunternehmen, in denen Windows XP oder sogar Windows 2000 am Arbeitsplatz noch ganz normal sind.
Flexbox: Ideale Verwendung
„Nimm Flexbox nicht fürs Seitenlayout.“
Flexbox könnte man auf den ersten Blick für geeignet halten, komplette Seitenlayouts damit zu erstellen. In der Tat funktioniert das auch, aber die eigentlichen Stärken von Flexbox liegen in der gezielten Nutzung für einzelne Elemente und deren Positionierung.
Mein persönlicher Hauptanwendungsfall ist zum einen die automatische Skalierung nebeneinander angeordneter Boxen auf die gleiche Höhe, zum anderen die Darstellung eines responsiven Seitenheaders und/oder Footers über die automatische horizontale Ausrichtung. Die automatische vertikale Ausrichtung unterstützt die schnelle und stabile Definition von Sidebars. Gerne verwende ich auch Tabs mit weiterführenden Informationen innerhalb einer ansonsten statischen Seite.
Ideal ist Flexbox demnach bei inhaltsfokussierter Anwendung. Ausgangspunkt ist ein Inhalt, der sich automatisch in bestimmter Weise anpassen muss, sehr klassischerweise ein Navigationsmenü. Dabei ist es egal, ob man Flexbox auf eine Zeile oder eine Spalte anwendet – beides zusammen geht halt nicht.
Flexbox: Dafür nimm es nicht
In komplexen Layouts sind stets Zeilen und Spalten in gleicher Weise koordiniert darzustellen. Die Herangehensweise ist zunächst einmal darstellungs- und nur in zweiter Linie inhaltsorientiert – genau aus diesem Grund haben wir früher mit verschachtelten Tabellen gestaltet. Hier geratet ihr mit Flexbox schnell an eure Grenzen, wenn ihr nicht das eigentlich klare Designkonzept der Flexbox so verbiegen wollt, wie wir es damals mit den Tabellen taten.
Gegen die Verwendung von Flexbox für komplexe Seitenlayouts spricht auch noch ein anderer Aspekt des inhaltsorientierten Konzepts: Dadurch, dass generell keine vorgegebene Darstellungsstruktur existiert, laden Elemente nicht im schlussendlich für sie vorgesehenen Darstellungsbereich – den es ja mit Flexbox nicht gibt – sondern in der Breite des Viewport. Später ladende Elemente, die Teile der Darstellung beanspruchen, schieben das zuvor geladene Element bei Bedarf zur Seite, nach unten oder nach oben. Daraus resultiert ein extrem unruhiger Seitenaufbau beim Besucher deiner Seite, der insbesondere bei langsamen Verbindungen geradezu unprofessionell wirken kann.
Nicht zuletzt deswegen befindet sich mit „CSS Grid“ ein weiteres Modul in aktiver Entwicklung, derzeit allerdings noch als Working Draft. CSS Grid ist ein gefühlter Ergänzungsspieler zu Flexbox und stellt Inhalte innerhalb definierter Bereiche dar – in etwa so wie die Tabellen in den Neunzigern, bloß in responsiv. Damit ist CSS Grid der Missing Link, der Flexbox nochmal wertvoller machen und wieder seiner ursprünglichen Bestimmung zuführen wird.
Der Haken an Grid ist, dass es derzeit von keinem Browser vollumfänglich oder per Default unterstützt wird. Der erste Browser, der CSS Grid voll unterstützen soll, wird Safari 10 im kommenden macOS Sierra sein. Weniger umfänglich unterstützen IE 11 und Microsoft Edge das Modul. In Firefox, Chrome und Opera muss der Support manuell zugeschaltet werden. Das ist zwar kein Problem für Entwickler, zeigt aber, dass der flächendeckende Einsatz bei Otto Normalsurfer derzeit keinen Sinn ergibt.
Dabei wäre CSS Grid in der Tat eine willkommene Ablösung für herkömmliche Eigenschaften, allen voran float. Zwar ist das visuelle Ergebnis im Zweifel identisch, der Vorteil beim Einsatz von CSS-Grids ist jedoch, dass die Reihenfolge der Auszeichnung der Elemente im Quelltext keinerlei Rolle spielt.

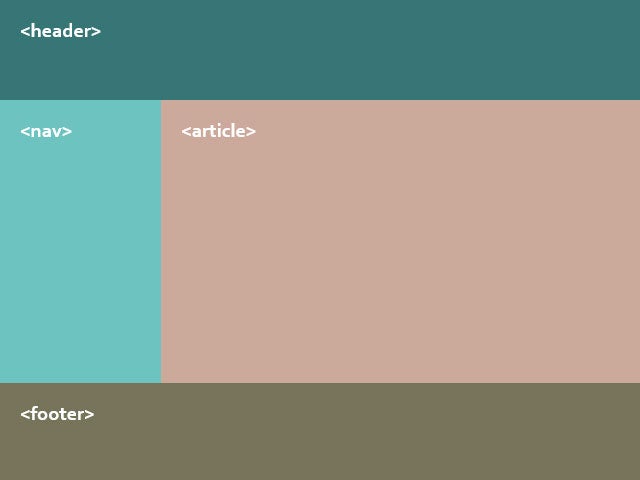
Schematische Darstellung eines Grid. (Grafik: t3n)
Denn jedes Element bekommt mit „grid-column“ und „grid-row“ einen festen Platz innerhalb des Rasters zugewiesen. Das „footer“-Element könnte also vor allen anderen Elementen im Quelltext ausgezeichnet und dennoch in der letzten Zeile des Rasters dargestellt werden.
Klar,soweit? Was verwendet ihr, wenn es um komplexe Seitenlayouts geht? Ist Flexbox für euch schon ein Thema und wenn ja, in welchem Umfang?
Weiterführende Beiträge
- When to use Flexbox | Brolik.com
- Don’t use flexbox for overall page layout | Jakearchibald.com
- Modern CSS Layout, power and responsibility | rachelandrew.co.uk
- Should I use Grid or Flexbox? | rachelandrew.co.uk
- CSS Flexible Box Layout Module Level 1 | W3C
- CSS Grid Layout Module Level 1 | W3C


Schade, im Endeffekt wieder nur ein Artikel über Flexbox in dem mit widersprüchlichen, undifferenzierten und falschen Angaben diffuse Ängste geschürt werden.
Zum Beispiel
„der Vorteil beim Einsatz von CSS-Grids ist jedoch, dass die Reihenfolge der Auszeichnung der Elemente im Quelltext keinerlei Rolle spielt“
gegenüber
„die eigentlichen Stärken von Flexbox liegen in der gezielten Nutzung für einzelne Elemente und deren Positionierung“
Richtig ist, das Flexboxelemente (Flexbox-Items) unabhängig von der Reihenfolge im Quelltext positioniert werden können.
Die schematische Darstellung des Grid („Schematische Darstellung eines Grid. (Grafik: t3n)“) ist für Flexbox gradezu prädestiniert. Die Stärken des zukünftigen CSS-Grid liegen in noch viel komplexeren Layoutgestaltungen, die aber von den meisten Webseitenerstellern überhaupt nicht gefordert werden.
„Ich kenne Großunternehmen, in denen Windows XP oder sogar Windows 2000 am Arbeitsplatz noch ganz normal sind.“
Das wird immer wieder gerne in den Raum gestellt, ist aber im Zusammenhang mit Flexbox praxisfremd. Ja, es gibt noch viele Rechner mit Windows XP / 2000. Auf denen läuft aber in der Regel speziell angepasste Firmensoftware und die sind nicht zum Surfen der Mitarbeiter gedacht. Diejenigen, mit denen doch Informationen im Internet gesucht werden, haben dann wiederum meist einen anderen zusätzlichen Browser.
Außerdem ist es sehr einfach nur mit CSS Fallbacks für ältere Browser zu erstellen. Die zeigen die Webseite dann zwar etwas schlichter an. Aber das halte ich für sinnvoller, als über 90% allen Browsern sichtbar veraltete Layouts zu spendieren. Wobei seltsamerweise andere CSS-Anweisungen, die von den aktuellen Browsern deutlich geringer als Flexbox unterstützt werden, in der Praxis nicht so kritisch gesehen werden.
„Später ladende Elemente, die Teile der Darstellung beanspruchen, schieben das zuvor geladene Element bei Bedarf zur Seite, nach unten oder nach oben. Daraus resultiert ein extrem unruhiger Seitenaufbau beim Besucher deiner Seite, der insbesondere bei langsamen Verbindungen geradezu unprofessionell wirken kann.“
Auch eine praxisfremde Behauptung. Ich habe noch niemanden getroffen, der überhaupt am zeitlichen Aufbau einer Webseite erkennen konnte, ob sie mit Flexbox oder anderen Mitteln gestaltet wurde. Wenn eine Seite zuckelig aufgebaut wird liegt das eher an falscher Anwendung von HTML / CSS, der übermäßigen Verwendung von JavaScript und / oder der Übertragung von nicht optimierten übergroßen Grafiken. Flexbox bietet da gegenüber anderen Lösungen in der Praxis weder Vor- noch Nachteile.
Es wäre sinnvoller wenn jemand Artikel über Flexbox schreibt, der sich damit auch auskennt. Die vielen Vorteile wiegen die wenigen vorhandenen Nachteile, die natürlich nicht geleugnet werden sollen, bei weitem auf.
Der Nutzwert deines Kommentar bleibt mir leider verborgen, denn du widerlegst ja nichts von dem, was ich beschrieben habe. Stattdessen bewertest du bestimmte Dinge anders als ich. Das bleibt dir ja unbenommen. Die steile These, ich verstünde nichts vom Thema, ignoriere ich mit Verweis auf meine Vita mal vollkommen.