Ghost CMS: „Weniger ist … zu wenig“

Ghost wurde im Vorfeld der Veröffentlichung hoch gehandelt. Verständlich – bei den Versprechungen, die gemacht wurden und bei der Anzahl an prominenten Unterstützern (Envato, Woothemes, Internet Explorer 9, code school), waren die Erwartungen besonders bei Bloggern groß.
Ghost erfüllt nicht die Erwartungen
Unser erstes Hands-On zu Ghost war etwas ernüchternd. Das ist aber für eine nicht öffentliche Version, die vorwiegend für die Unterstützer der Kickstarter-Kampagne gedacht war, nicht verwunderlich. Einen Monat und eine gefühlte Ewigkeit später steht die erste öffentliche Version von Ghost zur Verfügung, die von jedem getestet werden kann. Aber was hat sich seit der ersten Version verändert? Kurz und knapp: Nicht viel.

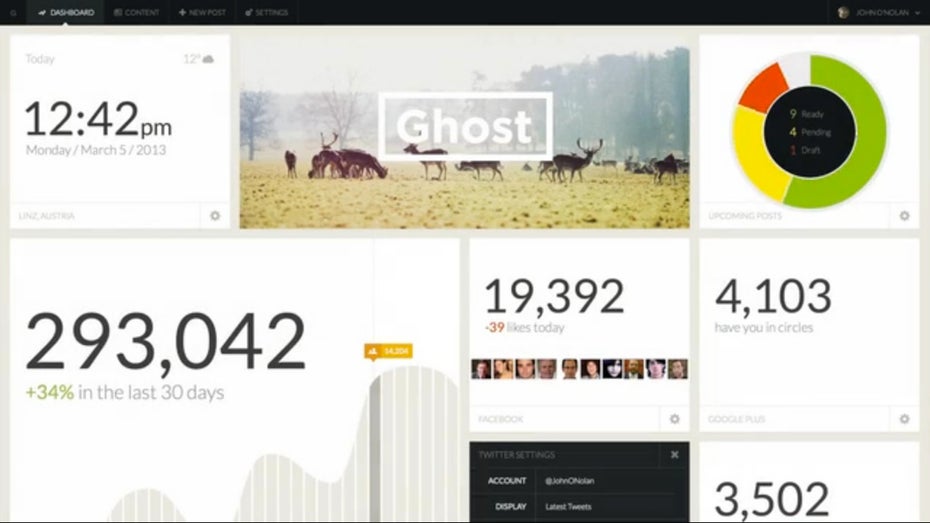
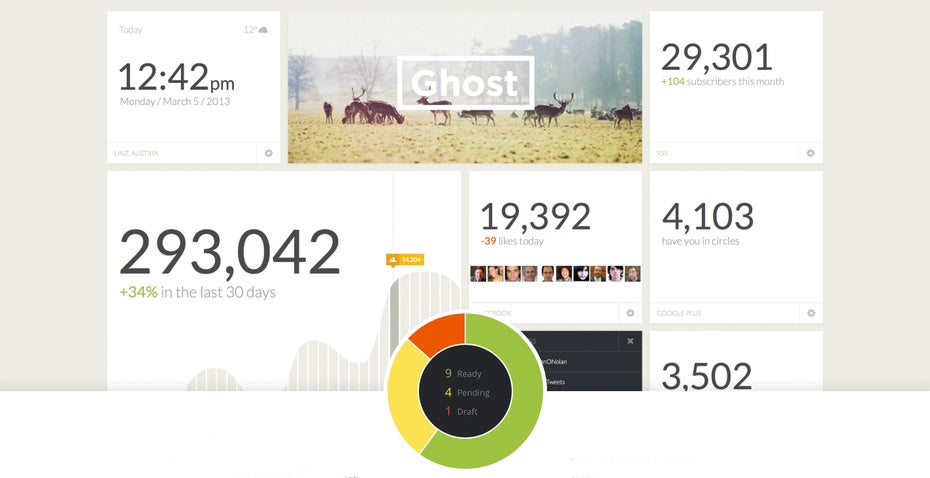
Dieses Dashboard gibt es erst zu Weihnachten. (Screenshot: ghost.org)
Kennt ihr das atemberaubende Dashboard von Ghost? Dieses Dashboard ist bezeichnend für Ghost – der früheste Termin dafür ist Ende des Jahres. Neben der Verwaltung von mehreren Usern, der sinnhaften Implementierung von Tags und einer nicht existenten Kommentarfunktion ist noch einiges für die Entwickler zu tun. Aus Sicht eines Benutzers ist das keine Vorstellung einer Software, sondern mehr oder weniger ein Prototyp, der noch nicht produktiv eingesetzt werden kann – eine Beta-Version.
Open-Source-Software ist nicht gleich finales Produkt
Nach kurzer Korrespondenz mit John O’Nolan wurde schnell klar, dass es sich bei der Veröffentlichung von Ghost um ein Missverständnis handeln könnte. Im Gegensatz zur deutschen Community, die ein Produkt erwartet hat, lieferte Ghost die Veröffentlichung einer Open-Source-Software in Perpetual-Beta-Manier.

Ghost-Entwickler John O’Nolan. (Foto: ghost.org)
Laut John O’Nolan wurde bei Kickstarter die Vision von Ghost 1.0 verkauft. Die letzte Veröffentlichung entspricht einer 0.3-Version. Nur, warum wurde das nicht von Anfang an klargestellt? Wenn ich zukünftigen Benutzern Features zeige – zum Beispiel das omnipräsente Dashboard von Ghost – dann erwarten die Nutzer auch, dass dieses Feature in der ersten öffentlichen Version geliefert wird.
Die einzige Kritik, die das Team hinter Ghost erhalten hat, war nach eigenen Angaben, dass es Schwierigkeiten bei der Installation in Kombination mit Node.js gibt. „… nur zwei Benutzer haben angefragt warum es kein Dashboard gibt. Alle anderen waren über den hoch entwickelten Stand der Software, in einem so frühen Stadium, begeistert“.
Trotz der Bekundungen des Ghost-Teams ist der allgemeine Tenor – auch unserer Leser – eher negativ. Vor allem, wenn es um Node.js und die Installation geht. John O’Nolan meint, dass JavaScript die Zukunft sei und daher kein PHP verwendet wurde. Überhaupt sieht er die Problematik nur temporär und vergleicht sie mit dem Einsatz von PHP vor zehn Jahren und meint weiter: „Die Hoster passen sich den Technologien an.“
Wie ihr Ghost jetzt schon nutzen könnt
Wer trotzdem von Ghost überzeugt ist und dieses System einsetzen will, kann es mit den folgenden Hilfestellungen aufsetzen und mit grundlegenden Funktionen ausstatten.
Kommentarfunktion
Die Kommentarfunktion von Ghost ist noch nicht implementiert, ihr könnt aber einen Umweg über Disqus gehen.
- Registriert euch bei Disqus und erstellt ein neues Projekt. Bei „Choose your Platform“ wählt ihr „Universal Code“ und speichert diesen Code ab.
- Sucht die
post.hbs-Datei incontent/themes/[theme-name]und fügt den „Universal Code“ in die Datei ein. - Um die Kommentarfunktion unterhalb eures Artikels einblenden zu können fügt folgenden Code unter den eigentlichen Post ein:
<section class="post-content">
{{content}}
</section>
<div id="disqus_thread"></div>Auf diese Weise könnt ihr eine Kommentarfunktion innerhalb eurer Ghost-Installation nutzen.
Analytics-Software einbinden
Da das Dashbaord erst Ende des Jahres verfügbar sein wird, könnt ihr bis dahin zumindest Google Analytics nutzen, um Daten über das Nutzerverhalten zu erlangen.
Vorausgesetzt, ihr seid schon im Besitz eines Tracking-Codes von Google, fügt folgenden Code in eure default.hbs-Datei ein:
{{ghost_head}}
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-XX', 'mysite.com');
ga('send', 'pageview');
</script>
</head>
<body class="{{body_class}}">
Dieser Code-Schnippsel platziert den Tracking-Code in den head des ausgegebenen HTML-Dokuments, vorausgesetzt ihr habt nicht vergessen, eure eigene Tracking-ID einzufügen. Da diese Änderung direkt im Theme vorgenommen werden muss, geht das Tracking mit Google verloren, sobald ihr ein anderes Template verwendet.
Fazit
Ihr könnt mit Ghost eingeschränkt ein Blog betreiben, ja. Ist Ghost ein fertiges Produkt? Definitiv: nein, obwohl als Datum für die Veröffentlichung von Ghost CMS auf der Kickstarter-Seite des Projekts September 2013 angepeilt wurde. Keine Erwähnung von Versionsnummern oder darüber, dass Ghost nur als rudimentäre Perpetual Beta erscheinen wird.
Auch das Kickstarter-Video macht nicht den Anschein, als sei Ghost im Herbst 2013 halbfertig: Es wird das Dashboard gezeigt und es wird Blogfunktionalität gezeigt: „It is just a blogging platform“ – stimmt, denn mehr als Text eingeben kann man mit Ghost vorerst nicht. Nichtsdestotrotz sieht der Auftritt von Ghost auf Kickstarter nicht nur nach Vision aus, sondern präsentiert Ghost als durchdachtes und fertiges System, was es aber definitiv nicht ist.
Anscheinend handelt es sich bei der Veröffentlichung um eines der größten Missverständnisse der Softwareentwicklung – oder um einfach nur unklare Kommunikation durch den Anbieter.
Habt ihr Ghost schon getestet?


Nene, nicht einfach GA-Snippet einfügen. Erst einen Vertrag mit Google unterschreiben, Datenschutzbestimmungen platzieren. Auch Disqus darf in Deutschland nicht ohne Weiteres verwendet werden, da Daten im Ausland gespeichert werden.
Habe Disqus ebenfalls implementiert. „Darf in Deutschland nicht ohne Weiteres verwendet werden“? Muss man da auch einen Datenschutz-Hinweis ins Impressum einfügen?
Apropo Impressum: Man kann keine Seiten und somit kein Impressum anlegen. Für Deutschland natürlich Pflicht.
Ich behelfe mir mit einem Link im Footer, auf eine statische Seite für das Impressum. War nicht nur eine Herausforderung, Ghost überhaupt zum Laufen zu bekommen, sondern auch diesen Link einzufügen, da das Template in Handlebars geschrieben ist und erst wieder kompiliert werden muss.
Als „just a blogging platform“ ist Ghost – finde ich – einfach zu „nerdy“. Denn die wenigsten Blogger werden sich extra mit SSH (Linux/UNIX) und Node.js auseinandersetzen, um nur zu bloggen. Und als technikaffiner Blogger noch Handlebars lernen, um mal was am Theme umzubauen? Das auch noch extra kompiliert werden muss? (Ghost kompiliert es zwar automatisch, aber erst nach einem Neustart.)
Für viele sicher zu umständlich.
Ein Blogsystem ohne Kommentarfunktion und Tags? Zu kompilierende Templates? Hört sich eher nach alpha als nach Beta an.
Naja, 99% der potentiellen Blogsystem User haben sie mit der Verwendung von node eh ausgeschlossen. Das Marketing scheint aber großartig zu sein!
Ich bin gerade etwas überrascht über den Artikel, muss aber zugeben, dass ich bei eurer bisherigen Berichterstattung so ein Urteil hätte kommen sehen müssen.
Erst einmal als Disclaimer: Ich bin begeisterter Ghost-Backer.
Ich habe nicht das Gefühl, in der Kickstarter-Kampagne mehr versprochen bekommen zu haben. Mit Sicherheit hätte ich mir einen höheren Entwicklungsstand gewünscht, mir war beim Betrachten des Projekts aber von vornherein klar, das es bis dahin eine ganze Weile dauern wird.
Zum Thema Installation: Ob man mit der Selbstbetreuung eines Node.js-Systems klarkommt oder nicht, hätte jeder vorher herausfinden können. Von Anfang an war die Ansage: Es kommt eine hosted Variante. Nutzt sie doch und unterstützt dabei das Projekt!
Zuletzt: Soweit ich mich erinnere, sind Kommentare nicht als Core Feature geplant, denn einerseits gibt es Disqus & Co., andererseits ist die Idee: Antworte auf einen Artikel mit einem eigenen Artikel auf deinem eigenen Blog!
Also, nachdem ich mir Ghost mal angeguckt hab, muss ich leider sagen: Meine Homepage ist zwar nicht sehr schön aber dafür hab ich wenigstens eine funktionierende Blogsoftware programmiert, die auch ohne Masterstudiengang mit simpelsten PHP-Kenntnissen installiert werden kann. Tags gibt’s, nen Admin-Bereich gibt es, Feeds gehen und Kommentarfunktion ist schaltbar über Disqus oder halt über das interne (allerdings „Spam“-anfällige) System.
Alles gestyled über CSS und mit ner Template-Engine im Hintergrund (Smarty), sodass jeder Dulli eigene Designs schaffen kann. Irgendwann hau ich das bei googlecode rein, dann könnt ihr darüber berichten ;)
Aber bei aller Kritik und penetranter Eigenwerbung: Ghost an sich find ich eigentlich sehr cool…
Das ist einfach nur ein klasse Artikel. Richtig toll recherchiert. Viele gute Quellen für die schwammigen Thesen („allgemeine Tenor [..] eher negativ“).
Begeistert hat mich aber vor Allem, dass man es geschafft hat PHP in dem Text unterzubringen. Das ist die Zukunft. Teu teu teu, weiter so.
Ich finde das richtig lustig, wie sich die Fanboys mit den Hatern streiten^^
Beide Seiten haben gute Argumente, aber der Unterschied liegt in der Vorstellung von ghost bzw. was ghost ist. Dabei werden natürlich Erwartungen/Vorstellung erfüllt oder eben nicht.
@Meine Meinung
Für 196.362£ hätte ich auch mehr erwartet…..
Also so schnell wird das wohl nix mit Ghost als Alternative zu WordPress. Der Einstieg in dieses „System“ ist schon arg holprig und wirklich nur für Technikaffine Blogger machbar. Ich bleib dann mal noch – sicherlich längere Zeit – bei WordPress, da alternativlos.
Stimme Simon in allen Punkten zu.
Was Flo sagt.
Ich bin auch begeisterter Ghost Unterstützer.
Klar ist das „Gefummel“ mit node.js nicht jedermanns Sache, aber mal ganz ehrlich, der ungeübte User hat auch mit einer self-hosted WordPress Installation so seine Probleme.
Ich habe Ghost mit ein wenig gegoogle und so gut wie keiner Ahnung zum Laufen bekommen, per ssh, mit Terminal-Gefummel auf einer Linux Maschine. Wenn man es will kriegt man das auch hin ;)
Ansonsten, bzw. da mir das auf dem eigenen Server zu viel Gefriemel ist, warte ich auf die hosted Variante. Die war ja auch zudem ein Jahr „for free“ als Contributor of Ghost.
Ich finde, das Interessanteste an Ghost ist die Basis: node.js
Ich hatte den Eindruck, dass dieses Blogsystem sich viel schneller anfühlt als die auf PHP basierenden Vorgänger wie WordPress. Wenn diese verbesserte Usererfahrung wirklich an node.js liegt, dann hat node.js das Potential PHP den Status als Skriptsprache der Wahl für kleine und mittlere Webistes abzulösen.
Die aktuellen Hosting-Ökosysteme sind alle auf Linux-Apache-MySQL-PHP eingestellt. Ghost könnte also einen Paradigmenwechsel einläuten.
Auch ich war Ghost-Backer auf Kickstarter und bin vom Release keineswegs enttäuscht. Während der Kampagne wurden die Backer stets über den aktuellen Stand des CMS sowie über die nächsten geplanten Schritte informiert, sodass ich keineswegs von „Missverständnissen“ sprechen würde. Mit dem richtigen Tutorial dürften selbst Laien wie ich – bis zum Start der Kickstarter-Kampagne hatte ich noch nie etwas von node.js gehört geschweige denn mich mit Programmiersprachen beschäftigt – in einer halben Stunde bis Stunde hinbekommen, Ghost auf einem Uberspace-Server zum Laufen zu bringen.
Auf das Dashboard freue ich mich aber auch zukünftig.
Der Artikel fängt ja schon einmal herrlich an: Ghost CMS. Wirklich Leute? Die Plattform wirbt damit, genau das nicht zu sein („Just a blogging platform“).
Das aktuelle Release ist 0.3.3 – damit geben die Entwickler einen frühen Einblick in die Entwicklung und wollen einen ersten Prototypen zeigen. Hier sofort mit Vergleichen zu beginnen ist überzogen. Die Entwickler gehen sehr durchdacht vor und bauen damit eine sehr solide Blogging Platform auf. Damit sollen frühe Architekturfehler verhindert werden. Gleichzeitig dient das Release dazu, Entwickler auf die Plattform aufmerksam zu machen.
Die Aussage, dass Node.js 99% der Blogger ausschließt ist zudem auch humbug: Seit dem Release von Ghost haben mehrere Hoster umgeschwenkt und bieten nun auch einfaches node.js Hosting an. Der Grund, dass PHP Anwendungen so einfach aufzusetzen sind, ist nicht dass PHP eine tolle Sprache ist, sondern dass nahezu alle Hoster PHP anbieten.