
Die Mobile-Marketing-Association-Germany (MMA) und Google haben eine neue Initiative zur Geschwindigkeit von mobilen Websites ins Leben gerufen. Ab sofort veröffentlichen sie quartalsweise so genannte Mobile-Speed-Leaderboards. Diese vergleichen die Geschwindigkeit mobiler Webseiten bekannter Anbieter. Das Ziel der Kooperation soll es sein, Unternehmen einen Benchmark für schnelle mobile Ladezeiten bereitzustellen und sie bei der Optimierung der Ladezeit zu unterstützen.
Jede Sekunde mehr im Speed-Index kostet wertvolle Conversion beim Kunden
Die Idee, die hinter dem Geschwindigkeitsindex steckt, ist klar: Es gibt eine hohe Erwartungshaltung der Nutzer – eine mobile Website sollte innerhalb von drei Sekunden geladen sein. Jede Sekunde länger bedeutet eine niedrigere Conversion und immerhin 53 Prozent brechen laut Untersuchungen den Ladevorgang ab, wenn nicht innerhalb von drei Sekunden die entsprechende Seite vollständig zu sehen ist. Umgekehrt erklärt Mark Wächter, Vorsitzender der deutschen Sektion der MMA, „dass durch eine Verbesserung von einer Sekunde Ladezeit der Umsatz bis zu 20 Prozent gesteigert werden kann.“
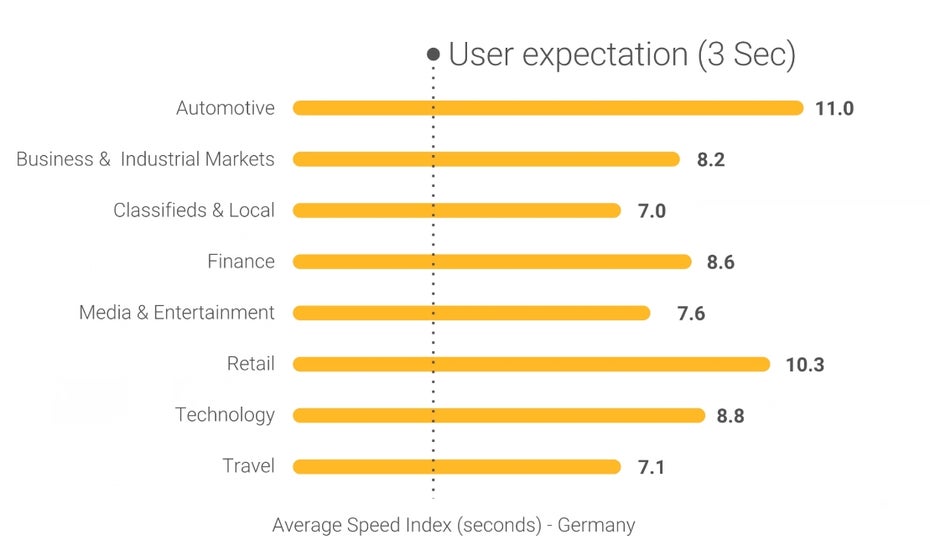
In der Realität geht es nur selten um zwei, drei oder vier Sekunden, oft eher um acht oder zehn, wie Dominik Wöber, Head of Performance Sales Central Europe bei Google, weiß: „Das Leaderboard zeigt, dass führende Unternehmen die Wichtigkeit von schnellen mobilen Webseiten bereits erkannt haben. Der Großteil der deutschen Unternehmen hinkt mit sieben bis elf Sekunden Ladezeit des visuellen Teils noch deutlich hinter der Nutzererwartung von drei Sekunden hinterher.“ Dass die Geschwindigkeit gerade bei mobilen Anwendungen eminent wichtig ist, dürfte inzwischen außer Frage stehen: Immerhin 57 Prozent der digitalen Nutzung läuft über Mobilgeräte und nicht in allen Fällen surft der Kunde über eine schnelle Wifi-Leitung.
Speed-Index misst Ladezeiten im Einzelhandel und in der Reisebranche
Den Start machen die Einzelhandels- und Reisebranche beziehungsweise deren Subverticals wie „Bekleidung“, „Haus & Garten“, „Unterkünfte“ und „Online-Reisebüros“. Mit Hilfe von Daten der Gesellschaft für Konsumgüter (GfK) wurden die meistgenutzten Webseiten des Einzelhandels und der Reisebranche in Deutschland identifiziert und in Subverticals kategorisiert. Die Ergebnisse überraschen teilweise: So gehören zu den Anbietern der schnellsten mobilen Startseiten in Deutschland zum Beispiel der Modeanbieter Bonprix („Bekleidung“), der Flusskreuzfahrtenanbieter A-Rosa („Pauschal- & Kreuzfahrtanbieter“) oder auch Flug24 („Online-Reisebüros“).

(Grafik: MMA / Google)
Für die Analyse der mobilen Geschwindigkeit wurden die Startseiten der 20 bis 30 trafficstärksten Anbieter der jeweiligen Branche via webpagetest.org auf Basis einer schnellen UMTS/3G-Internetverbindung getestet. Die Leaderboards bilden die nutzerzentrierten Metriken „Speed-Index“ und „First Interactive“ ab, wobei „Speed-Index“ ausschlaggebend für die Platzierung im Ranking der Seiten ist.
Speed-Index vs. First-Interactive-Wert
Während der „Speed-Index“ die Zeit bis zur vollständigen Darstellung des visuell sichtbaren Teils einer Seite misst, betrachtet „First Interactive“ die Dauer bis der Nutzer mit einer Webseite interagieren kann. Die beiden Metriken sind wesentlich für eine gute Nutzererfahrung und stellen daher wichtige Anhaltspunkte zur Einschätzung der Performance einer mobilen Webseite dar. Doch was können Website-Betreiber konkret tun, um ihre Ladezeiten zu verbessern? Die Macher der Studie nennen Weight, Rendering, Redirects und Organization als vier wichtige Themenbereiche, wo Unternehmen ansetzen sollten. Neben allgemeingültigen Tipps wie dem Runterrechnen von Bildern sollte man die Zahl der Interaktionen mit dem Server so weit wie möglich reduzieren und berücksichtigen, dass jeder Tracking-Service mehr, der involviert ist, das Tempo empfindlich bremsen kann.
Insgesamt geben die Leader den Benchmark ihrer Branche vor und beeinflussen zusätzlich die Nutzererwartung bezüglich der Ladezeiten anderer Industrien. Die Leaderboards aller Subverticals werden zu Beginn jeden Quartals auf dem Blog der MMA Germany und auf Think with Google veröffentlicht. Aktuell finden Sie dort weitere Informationen zur aktuellen Leaderboard-Welle und eine interaktive Grafik zu den ersten Ergebnissen.
Auf den beiden folgenden Seiten findest du die Mobile-Speed-Leaderboards für die Kategorien „Handel“ und „Reise“. In den nächsten Monaten sollen weitere aktuelle Messwerte hinzukommen.
Die Rankings aus dem Einzelhandel in der Übersicht (Angaben in „Speed-Index“)
Die schnellsten mobilen Onlineshops in Deutschland, Kategorie „Bekleidung“:
- bonprix.de ‒ 2,7 Sekunden
- kleiderkreisel.de ‒ 4,5 Sekunden
- kik.de ‒ 4,6 Sekunden
- nkd.com ‒ 4,6 Sekunden
- peek-cloppenburg.de ‒ 4,8 Sekunden
Die schnellsten mobilen Onlineshops in Deutschland Kategorie „Schönheit“:
- sephora.com ‒ 3,3 Sekunden
- morninglory.com ‒ 4,0 Sekunden
- bhcosmetics.de ‒ 4,1 Sekunden
- kosmetikkaufhaus.de ‒ 4,7 Sekunden
- najoba.de ‒ 6,0 Sekunden
Die schnellsten mobilen Onlineshops in Deutschland, Kategorie „Online-Versandhändler“:
- buecher.de ‒ 2,8 Sekunden
- amazon.de ‒ 3,2 Sekunden
- medpex.de ‒ 3,3 Sekunden
- apotal.de ‒ 3,5 Sekunden
- booklooker.de ‒ 4,0 Sekunden
Die schnellsten mobilen Onlineshops in Deutschland, Kategorie „Lebensmitteleinzelhandel“:
- gourmondo.de ‒ 3,7 Sekunden
- netto.de ‒ 3,9 Sekunden
- trinkgut.de ‒ 4,7 Sekunden
- edeka.de ‒ 4,7 Sekunden
- penny.de, 5,0 Sekunden
Die schnellsten mobilen Onlineshops in Deutschland, Kategorie „Haus & Garten“:
- globus-baumarkt.de ‒ 3,1 Sekunden
- de.erwinmueller.com ‒ 3,4 Sekunden
- westwing.de ‒ 4,0 Sekunden
- ikea.com/de/de/ ‒ 4,3 Sekunden
- obi.de ‒ 4,8 Sekunden
Die schnellsten mobilen Onlineshops in Deutschland, Kategorie „Kaufhäuser“:
- sportscheck.com ‒ 3,4 Sekunden
- galeria-kaufhaus.de ‒ 4,5 Sekunden
- tchibo.de ‒ 4,9 Sekunden
- babyone.de ‒ 5,0 Sekunden
- proidee.de ‒ 5,4 Sekunden
Die schnellsten mobilen Onlineshops in Deutschland, Kategorie „Elektronik“:
- kmcomputer.de ‒ 4,4 Sekunden
- conrad.de ‒ 4,9 Sekunden
- zoxs.de ‒ 5,0 Sekunden
- csl-computer.de ‒ 5,3 Sekunden
- alternate.de ‒ 5,4 Sekunden
Speed-Index für unterwegs: Die Rankings aus der Reisebranche
Die schnellsten mobilen Reiseseiten in Deutschland, Kategorie „Unterkünfte“:
- bestfewo.de ‒ 2,5 Sekunden
- ferienwohnungen.de ‒ 3,0 Sekunden
- novasol.de ‒ 3,0 Sekunden
- ferienhausmiete.de ‒ 3,6 Sekunden
- aohostels.com ‒ 4,0 Sekunde
Die schnellsten mobilen Reiseseiten in Deutschland, Kategorie „Pauschalreise- & Kreuzfahrtenanbieter“:
- a-rosa.de ‒ 2,2 Sekunden
- last-minute-flughafen.de ‒ 2,6 Sekunden
- tui.com ‒ 3,1 Sekunden
- cruiseportal.de ‒ 3,1 Sekunden
- ferienknaller.de ‒ 4,1 Sekunden
Die schnellsten mobilen Reiseseiten in Deutschland, Kategorie „Online Reisebüros“:
- flug24.de ‒ 2,6 Sekunden
- casamundo.de ‒ 3,2 Sekunden
- hotel.de ‒ 3,3 Sekunden
- hrs.com ‒ 3,4 Sekunden
- 5vorflug.de ‒ 3,5 Sekunden
Die schnellsten mobilen Reiseseiten in Deutschland, Kategorie „Transport“:
- hvv.de ‒ 2,7 Sekunden
- s-bahn-berlin.de ‒ 2,8 Sekunden
- kvb-koeln.de ‒ 3,1 Sekunden
- bahn.de ‒ 3,1 Sekunden
- vbb.de ‒ 3,3 Sekunden
Die schnellsten mobilen Reiseseiten in Deutschland, Kategorie „Vergleichsportale“:
- holidu.de ‒ 2,6 Sekunden
- trivago.de ‒ 2,9 Sekunden
- jetcost.de ‒ 4,1 Sekunden
- busliniensuche.de ‒ 4,2 Sekunden
- tripadvisor.de ‒ 4,3 Sekunden

