
Was macht ein großartiges Webdesign aus? Diese Frage lässt sich nicht in einem Satz beantworten, doch eines steht fest: Die Grundlagen müssen stimmen. Die Expert:innen vom Website- und E‑Commerce-Komplettanbieter Squarespace kennen die wichtigsten Webdesign-Prinzipien, mit denen du eine herausragende Onlinepräsenz aufbauen kannst. An diesen Prinzipien kannst du dich unabhängig vom Kontext orientieren und Schritt für Schritt entlanghangeln, um einen gelungenen Web-Auftritt hinzulegen.
In diesem Beitrag geben wir dir einen Einblick in diese Prinzipien und erklären, was es bei der Website-Gestaltung zu beachten gibt.
Schriften und Schrifthierarchie
Eine Website ist streng genommen eine aufbereitete Sammlung an Informationen, die diese für ihre Besucher:innen bereitstellt. In erster Linie bedeutet das: Die Informationen müssen klar und deutlich vermittelt werden. Hier kommt die Schrift mitsamt einer logischen Hierarchiefolge ins Spiel.
Eine klare Unterscheidung zwischen Titeln, verschiedenen Überschriften und Absätzen erhöht die Lesbarkeit der Inhalte und verbessert gleichzeitig die SEO-Performance deiner Website. Apropos Lesbarkeit: Zu viele Schriftgrößen oder Schriftarten können für Besucher:innen visuell überladen und verwirrend wirken. Daher ist es wichtig, maximal drei bis vier aufeinander abgestimmte Schriftarten pro Seite zu nutzen.
Farben
Farben im Webdesign sind kein Selbstzweck, sondern dienen idealerweise einem höheren Zweck. Im Allgemeinen solltest du darauf achten, dass deine Textfarben gut lesbar sind und die Bilder zu deinem Farbschema passen.
Farben können außerdem eingesetzt werden, um für visuelle Ausgewogenheit, Kontraste und Konsistenz zu sorgen. Deine Website soll eine beruhigende Atmosphäre ausstrahlen? Dann sind eher gedeckte Farben gefragt. Möchtest du aber hell und einladend wirken, kannst du beispielsweise die Farbsättigung erhöhen und ein auffälligeres Farbschema wählen.
Layout und Aufbau
Eine gut gestaltete Website leitet ihre Besucher:innen mit der Anordnung der visuellen Elemente logisch durch die Informationen, die sie vermitteln möchte.
Das menschliche Auge neigt dazu, Inhalte von links nach rechts sowie von oben nach unten zu erfassen, und folgt dabei oft einer Z- oder F‑Form. Diese Formen können genutzt werden, um die Aufmerksamkeit deiner Besucher:innen auf die Bilder, Informationen und Links zu lenken, die du hervorheben möchtest.
Für optisch ansprechende Layouts solltest du außerdem auf randlose Bilder zurückgreifen und darauf achten, dass deine Textfelder nicht zu sehr in die Breite gehen. Auch Überlappungen sollten möglichst vermieden werden.
Handlungsaufforderungen und Ziel
Eine gut gestaltete Website kommuniziert ihre Ziele klar deutlich und macht Besucher:innen direkt klar, was sie erwartet. Die wichtigsten Details sollten dabei unmittelbar oben auf deiner Website stehen, sodass sie ohne zu scrollen sichtbar sind („above the fold“).
Ganz egal, welche Art von Website du erstellst: Sie sollte eine klare Handlungsaufforderung („call to action“) enthalten. So wissen deine Besucher:innen, was sie tun sollen, nachdem sie auf deiner Website gelandet sind. Das könnte bedeuten, mehr zu erfahren, sich zu registrieren, dich zu kontaktieren oder einen Kauf zu tätigen.
Das Design deiner Handlungsaufforderung sollte sich vom Rest deiner Website unterscheiden, um hervorzustechen und Besucher:innen zu deinem beabsichtigten Website-Ziel zu lotsen.
Squarespace: Designs für deinen Erfolg
Bei Squarespace gilt das Motto, dass jede:r die Möglichkeit haben sollte, sich von der Masse abzuheben und erfolgreich zu sein. Heutzutage fängt das oft mit einer individuell und gut gestalteten Website an. Squarespace bietet dafür die passenden Templates, Designs und Tools, um jedem Menschen den Weg zu einer herausragenden Website zu ermöglichen.
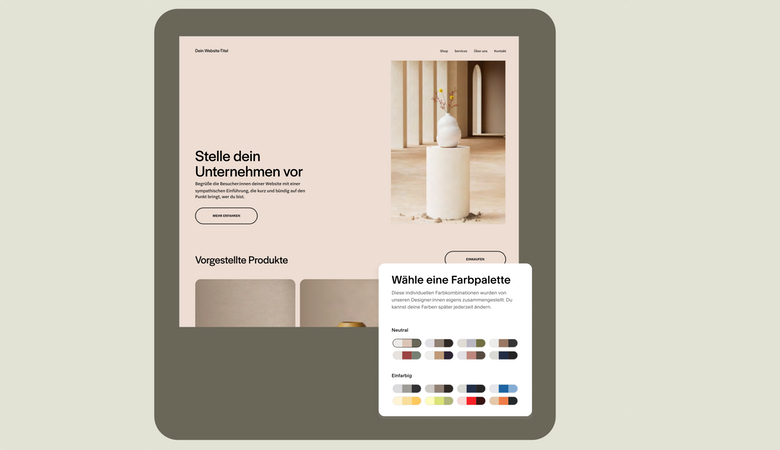
Mit dem integrierten Website-Editor empfiehlt Squarespace beispielsweise passende Schriftartenpaare und ein System für Titel, Hauptschriftarten und Schriftgrößen, während der Paletteneditor Farben auf der gesamten Website ganz einfach konfigurierbar und individuell anpassbar macht.

Mit dem Paletteneditor können Farben und Farbpaletten eingesetzt und angepasst werden. (Bild: Squarespace)
Auch für den Aufbau deiner Website hat Squarespace die passenden Werkzeuge parat. Das Raster im kreativen Editor ist ein wichtiges Werkzeug, um ein ausgewogenes Layout zu erzielen und Bilder, Schriftarten, Abstände und Farben zu konfigurieren. Außerdem werden Handlungsaufforderungen und Buttons automatisch einheitlich formatiert, sodass auf jeder Seite klare Aktionspunkte für deine Besucher:innen vorhanden sind.
Du möchtest noch mehr Input zu den wichtigsten Grundlagen, Regeln und Tipps im Bereich des Webdesigns? Dann sichere dir den kostenlosen Leitfaden „Die Squarespace-Prinzipien des Website-Designs“ und profitiere von wertvoller Expertise und spannenden Tipps für deine Website.
Jetzt Squarespace-Leitfaden sichernBei Squarespace kannst du jederzeit kostenlos mit deinen Design-Ideen für eine eigene Website loslegen – und wenn du bereit bist, deine Website online zu stellen, bekommst du mit dem Code T3N10 zehn Prozent Rabatt auf deine erste Website oder Domain!
Squarespace kostenlos kennenlernen
