Headless CMS bieten mehr Flexibilität: Die neue Architektur auf dem Prüfstand

(Grafik: Shutterstock)
Früher hatte ein reguläres Content-Management-System nur eine Aufgabe: Es sollte, über ein Backend, die Bearbeitung von Inhalten ermöglichen und diese in einer Datenbank speichern. Die Ausgabe der Daten erfolgte dann über einen angelegten View, der die gespeicherten Daten ausgegeben hat. Fertig war die Webseite und alle Wünsche waren abgedeckt.
Heutzutage haben sich die Anforderungen und Bedürfnisse gewandelt: Eine Webseite ist nur noch ein Medium von vielen. Die Website wandelt sich häufig zwischen Smartphone- und Tablet-Applikationen auf unterschiedlichen Plattformen, Desktop- oder TV-Applikationen. Ein Content-Management-System hat in vielen Fällen nicht mehr die Aufgabe, nur ein Medium mit Inhalten zu versorgen, sondern eine Vielzahl an unterschiedlichsten Geräten und Strukturen zu bedienen.
Damit ein Content-Management-System diesen Anforderungen gerecht wird, muss eine passende Schnittstelle geliefert werden, über die die Daten ausgeliefert werden. Die Aufgabe, den passenden View mitzuliefern, fällt damit weg und dem Content-Management-System wird das Gesicht genommen – es ist damit Headless.
Was ist ein Headless CMS? Wir bringen Licht ins Dunkel!
Reguläre Content-Management-Systeme liefern die gespeicherten Daten mit vordefinierten Funktionen aus, die in der eigenen Template-Engine benutzt werden können und den View generieren. Sollen nun aber Daten nicht nur auf dem View ausgegeben werden, sondern auf einem anderen Server oder in einem anderen Medium ihren Platz finden, stößt ein einfaches Content-Management-System an seine Grenzen. Es ist nicht dafür konzipiert, die Daten außerhalb der eigenen Template-Engine bereitzustellen.
Ein Headless CMS hingegen liefert weder View noch Template-Engine mit. Es besteht ausschließlich aus einem Backend, einer Datenbank und einer API. Die API ersetzt bei einem Headless CMS das Frontend vollständig und ermöglicht den Zugriff auf die hinterlegten Daten der Datenbank. Neue Daten und Inhalte werden somit über eine typische RESTful-API ausgeliefert und können mit den unterschiedlichsten Programmiersprachen abgerufen werden. Dies hat den Vorteil, dass die Inhalte aus dem CMS auch serverübergreifend entnommen und an anderer Stelle wieder eingesetzt werden können.
Verschiedene Endpoints der RESTful-API liefern unterschiedliche Ergebnisse, welche wiederum nach eigenen Bedarf im neuen Medium eingesetzt werden können. Bei einem regulären Content-Management-System können die Daten nur über vordefinierte Funktionen entnommen werden und sind dabei an den Server und die definierte Programmiersprache gebunden. Der Content ist nicht wiederverwendbar und muss im schlimmsten Fall mehrfach gepflegt werden. Das Headless CMS stellt dagegen nur eine RESTful-API bereit, wir können also unser eigenes Medium erstellen. Ob es am Ende mehrere Applikationen, Webseiten oder andere Medien gibt, welche sich aus den Inhalten des Headless CMS speisen, ist egal. Es muss nur noch eine Quelle bearbeitet werden, um mehrere Produkte gleichzeitig bedienen zu können.
Ein weiterer Vorteil eines Headless CMS sind die dynamischen Abfragen der RESTful-API. Die benötigten Daten können jederzeit abgefragt werden und benötigen keinen Page-Reload. Damit ist es möglich, auch nach dem Aufruf der Webseite Daten abzufragen und dynamisch in der Webseite einzubetten. Wir kennen dieses Prinzip von einem Load-More-Button, der neue Nachrichten oder andere Daten nachträglich mit Javascript lädt. Die neuen Daten werden ohne Page-Reload sauber in die vorhandene Struktur integriert, die ganze Seite fühlt sich dadurch mehr nach einer echten Applikation an. Ein reguläres Content-Management-System, das meistens PHP für die Datenbank-Abfrage benutzt, erhält Daten nur bei einem erneuten Aufruf der Seite. Es kann somit keine dynamischen Inhalte nachliefern.

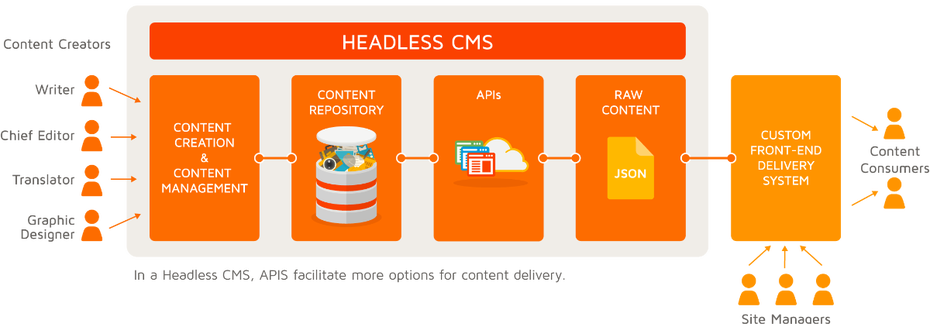
Ein Headless CMS macht vor allem die mehrfache Verwendung von Inhalten einfacher. (Grafik: eZ Systems)
Progressive Decoupling: Der erste Schritt zu einem Headless CMS
Ein Headless CMS ist definitiv eine feine Sache. Ihr könnt damit flexible, unabhängig und dynamische Applikationen erstellen und müsst gleichzeitig nur die Inhalte innerhalb einer Datenquelle pflegen. Natürlich gibt es bei einem Headless CMS auch Punkte, die berücksichtigt und bedacht werden müssen. Oftmals ist ein radikaler, direkter Umstieg von einem regulären Content-Management-System zu einem Headless CMS weniger sinnvoll. Ein Headless CMS, und damit auch die integrierte RESTful-API, benötigt einen sehr guten Server, der die Daten entsprechend verwalten kann und die Verfügbarkeit der RESTful-API garantiert.
Anfragen kommen jetzt nicht mehr nur von einer Webseite, sondern von mehreren Applikationen und Medien, die auf die Daten zurückgreifen wollen. Der Server, der hinter dem Hosting des Headless CMS steckt, muss dieser Aufgabe gerecht werden und alle Anfragen innerhalb kürzester Zeit bearbeiten können. Sollte dieser Server einmal ausfallen, sind natürlich damit auch alle abhängigen Applikationen gefährdet – Lösungen für den Ausfall müssen geschaffen werden. Das kostet nicht nur Zeit, sondern auch eine Menge Geld. Wer prinzipiell nur eine Webseite mit dem CMS verwalten möchte, ist definitiv mit dem günstigeren und weniger anspruchsvollen regulären Content-Management-System besser bedient.
Für ein Headless CMS sollten zunächst Analysen über die nötigen Ressourcen durchgeführt und die passende Infrastruktur bereitgestellt werden. Wer trotzdem den Ansatz von dynamischen Inhalten und der Bereitstellung der Inhalte besser gefällt, sollte mit dem Progressive Decoupling beginnen. Nach dem Prinzip des Progressive Decoupling werden nur Teile oder Module eines CMS über eine API ausgeliefert und versorgen andere Medien mit den Inhalten. Für viele Content-Management-Systeme gibt es eine API-Erweiterung, die nachträglich als Plugin installiert werden kann.

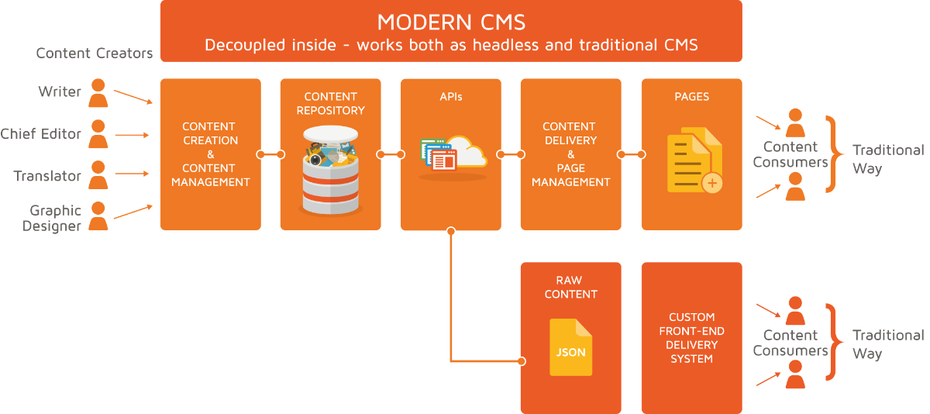
Neben den API-Erweiterungen für klassische CMS gibt es zudem CMS, die von vornherein auf verschiedene Nutzarten ausgerichtet sind und sowohl über eine API ausliefern können, als auch ein Frontend integriert haben. (Grafik: eZ Systems)
Über diese nachträglich installierte API können wiederum Daten aus der Datenbank abgefragt werden und in anderen Medien wiederverwendet werden. Die eigentliche Webseite des Content-Management-Systems wird aber weiterhin über die eigene Template-Engine ausgeliefert. So können bereits einzelne Module oder Bereiche außerhalb der Webseite zugänglich gemacht werden und trotzdem erhalten wir das Grundprinzip des regulären Content-Management-Systems. Mit dem Progressive Decoupling könnt ihr also mit der stückweisen Entkopplung beginnen und euch langsam von der alten Architektur lösen.
Weniger ist mehr: Das Fazit
Ein Headless CMS bietet viele Vorteile gegenüber einem regulären Content-Management-System. Einsatz und Umstieg müssen trotzdem sehr gut geplant werden, um Ausfälle zu vermeiden. Zudem sollte auch der Mehrwert gegenüber einem regulären Content-Management-System geprüft werden: Wird ein Headless CMS nur für die Betreibung einer Webseite eingesetzt, steht der Arbeitsaufwand in einem schlechten Verhältnis zum Mehrwert. Für viele Strukturen und Ideen ist es natürlich eine klasse Lösung und kann Arbeitsabläufe revolutionieren. Sicherlich eine tolle Neuerung, die die Welt der Digitalen-Medien nur verbessern und optimieren kann. Daumen hoch für das Headless CMS!
Habt ihr schon mit einem Headless CMS gearbeitet oder reichen euch die Funktionalitäten eines regulären Content-Management-Systems aus?



Diese Architektur gibt es schon seit vielen Jahren.
Professionelle (E)CMS sind schon lange so aufgebaut.
Worin besteht jetzt die bahnbrechende Neuerung?
Im Artikel wird ein Entscheidender Aspekt vollkommen vergessen, dass die im CMS gepflegten Strukturen semantisch hinterlegt sind. Das ist der eigentlich Gewinn und der maßgebliche Vorteil bei der Nutzung von Inhalten in unterschiedlichen Nutzungskontexten.
Hallo, vielen Dank für Deinen Kommentar! Tatsächlich ist die Möglichkeit, das CMS auch Headless zu benutzen, bei uns auch schon seit Jahren verfügbar. Im CaaS „Einführung in Content as a Service für Business User“ E-Book findest Du auch viele weitere Informationen und Vorteile eines Headless CMS. Du kannst das E-Book direkt unter dem Artikel herunterladen.
Viele Grüße,
Tushar
Warum liest du nicht ein anderes Magazin wenn du so rumjammerst? #hauptsacherumstänkern #dummekommentaregibtsimmer #jammerlappen
Er hat doch recht: „Die neue Architektur auf dem Prüfstand“ im Zusammenhang mit der Nennung von eZ Systems suggeriert dass die dort einen revolutionären Ansatz verfolgen.
Es ist doch eher so dass sie sich damit alle eines Problems entledigen dass sie mit ihren schrecklichen Template Engines selbst geschaffen haben.
Ich spiele schon länger mit dem Gedanken, meine Webseite auf diese Art aufzubauen. Ich habe da nur ein Problem: ich kenne kein solches CMS. Ich weiß vom Hören, dass Drupal angeblich eine API bietet. Craft, das ich persönlich verwende, bekommt erst mit der nächsten Version eine solche. Aber ein reines Headless CMS ist mir bisher noch nicht untergekommen.
Welche gibt es denn da z. B.?
Hallo Andreas, hast Du Dir mal das E-Book angeschaut bzw. heruntergeladen? :- ) In diesem E-Book findest du auch Informationen zu dem eZ Platform CMS, welches auch Headless & Traditional arbeiten kann. Vielleicht ist es ja eine gute Alternative für Dich bzw. Deine Projekte.
Viele Grüße.
Werden „Sponsored Posts“ jetzt nicht mehr als solche gekennzeichnet?
Hallo Thomas, es handelt sich hier nicht um einen Sponsored Post. Dieser Artikel wurde inhaltlich von einem Redakteur recherchiert und erstellt und nicht von eZ, dem Kooperationspartner abgesegnet. Die Kooperation ist im Teaser ersichtlich. Die Grafiken zum Artikel kommen von eZ, sind aber auch auf andere CMS anwendbar. Die Werbemittel vom Kooperationspartner sind ebenfalls deutlich mit Anzeige gekennzeichnet.
Liebe Grüße,
Melanie
Es ist kein Problem solche Artikel als gesammtes sponsored zu Kennzeichnen. Da eZ Systems generell als Werbepartner auftritt ist diese Aussage schwer glaubwürdig.
Es ist sicher einer der neutraleren „sponsored Posts“ und insgesamt keine Lobhyme auf das eigene System. Aber die Kennzeichnung als sponsored Post wäre dennoch gegeben, denn ohne die Anzeige wäre der Artikel ja nicht erschienen.
Lustig..ich hatte vor Jahren diesen Ansatz um viele Seiten/Kanäle mit nur einem Backend zu versorgen. Irgendwann habe ich den Ansatz auf Drupal portiert, wobei ich Drupal nicht als Headless-CMS bezeichnen kann. Es macht es einem sehr sehr leicht den „Kopf“ entweder zu modifizieren, auszutauschen oder ignorieren.
Leider stelle ich mittlerweile fest, dass es für solche CMS kaum „günstige“ Erweiterungen oder Apps gibt (jaja millionen Module usw.). Wo es für WordPress zahlreiche Erweiterungen gibt, die einfach zu konfigurieren sind, wird es bei Drupal schon schwerer. Ist ja auch klar..an ein festes Konstrukt lässt sich leichter etwas anbauen, als an ein flexibles CMS.
Hat halt beides so seine Vorteile.
Wie kommst du drauf, dass es bei Drupal „schwerer“ wird? Drupal 8 bietet von Haus aus REST-Schnittstellen um den Content in jeglichem Frontend verwenden und verarbeiten zu können. Das ganze geht auch rückwärts z.B. zum Editieren von Inhalten. Und das ohne irgendwelche Zusatzmodule.
Das einzige Argument warum Drupal vielleicht kein „reines“ Headless CMS ist, ist der Tatsache geschuldet, dass mal auch komplette Websites damit erstellen kann. Das ist in meinen Augen aber eher Vorteil als Nachteil.
Falsch verstanden / geschrieben. Es WIRD nicht schwerer im Bezug auf die API, sondern es IST schwerer im Vergleich zu WordPress schnell fertige Lösungen als DAU zu bauen. Mir persönlich ist die Flexibilität von Drupal sehr viel lieber und es ist extrem anpassungsfähig (schon ohne API). Aber und das wollte ich ausdrücken: Shop in 15 Minuten einrichten oder Content per Androidapp erstellen, Design/Theme bauen, finde ich schwerer und weniger DAUkompatibel. Spiegelt sich letztlich im Angebot ja wieder.
So besser?!
Richtig. Drupal ist kein System, dass ein DAU einrichten kann. Wobei es mit fertigen Themes auch nicht wirklich komplex ist. Aber wie du schon gesagt hast: Die Flexibilität sucht ihresgleichen :)
eZ kann man nicht out of the box headless betreiben, da die APIs nicht dafür optimiert sind wie wahrscheinlich bei anderen Systemen auch. Dort sieht man dann, dass das Marketing mehr verspricht als das Produkt leistet.
Folgender einfacher Usecase ist mit den Standard APIs von eZ nicht praktikabel:
Zeige eine Liste von 10 Elementen mit Link und Namen.
Grund ist, dass 20 REST Aufrufe mit Javascript erzeugt werden müssen.
Die Person, die die APIs designed hat, hat Serviceorientierte Architekturen und Symfony im Kopf gehabt. Fokus lag zu dem Zeitpunkt nicht auf Geschwindigkeit oder Nutzbarkeit mit Javascript.
Nichtsdestotrotz das System ist sehr flexibel und wir machen uns die Welt passend.
Den Artikel finde ich diesen gut gelungen, da es eine elementar wichtige Funktion veranschaulicht. Ist ein CMS ohne Versioning ein CMS? Die Geister scheiden sich.
Habe es noch nicht wirklich angeguckt, aber vor einigen Woche mal gefunden …
http://getdirectus.com/api/overview/endpoints
Hat jemand damit mal gearbeitet?
Vielen Dank. Das sieht ja unglaublich interessant aus. Also Standardkonfiguration (PHP, MySQL, Open Source) und auch wirkt es optisch ansprechend. Und die Webseite ist ja mal furchtbar niedlich :D
Auch schön ist, dass man über die API Daten auch bearbeiten kann. Damit könnte man mit recht wenig Aufwand eine ganze Web- und/oder Mobilanwendung bauen.
Ich werde es mir heute Abend mal ansehen.
Die Kaninchen sind glücklich Sie sie mögen ; )
Wir bauten Directus , gerne alle Fragen zu beantworten, die Sie haben könnten ! Sie können mit uns auf unserer Website oder Slack halten. Wir entschuldigen uns für mein schlechtes Deutsch.
Sie sollten Directus überprüfen…
http://getdirectus.com
Können Headless CMS auch Content in Fremdsysteme pushen, wenn die Fremdsysteme für das bereitstellen des View zuständig sind?
Ich würde mal schwer davon ausgehen, dass das von der Implementierung des jeweiligen Systems abhängt. Wenn es unterstützt wird, dann ja. Wenn nicht… dann eben nicht.
Ist aber in der Tat eine interessante Idee: ein CMS, von dem man Daten nicht nur abholen sondern auch abonnieren kann.
Das eZ System ist z. B. über die Public API und REST API (greift auch auf die PAPI zurück) steuerbar. CRUD (Create Update Delete) und Abfrage von Content ist komplett abgedeckt (und noch mehr).
Wenn das System entsprechend aufgesetzt wird (das ist eine Customization), und das Fremdsystem ebenfalls über eine Schnittstelle verfügt, die wir ansprechen können,
dann geht es.
Eigentlich ist natürlich der Sinn unseres Headless-CMS, Content über eine API zu verwalten und auszugeben.
Der Anwendungsfall ist schon speziell, aber es geht – theoretisch. Es kommt dann natürlich auf die konkreten Rahmenbedingungen an.
Gibt es das E-Book noch irgendwo? Bei kurzer Suche finde ich es nicht.
Würde mich freuen.