Hover.css: 50 Hover-Effekte für deine Webseite

Hover.css: Animationen ohne Vendor-Präfixe
Mit CSS3 stehen Webworkern viele Möglichkeiten zur Verfügung, um Websites noch spannender zu gestalten. Eines der interessantesten Features sind CSS-Transitions, die es ermöglichen, ein Element mit einer Animation von einem Zustand in den anderen zu überführen. Der Support für diese Animationen ist in den verschiedenen Browsern jedoch unterschiedlich implementiert, sodass nicht selten auf die bekannten Vendor-Präfixe (-moz-tansition, -webkit-transition und so weiter) zurückgegriffen werden muss.
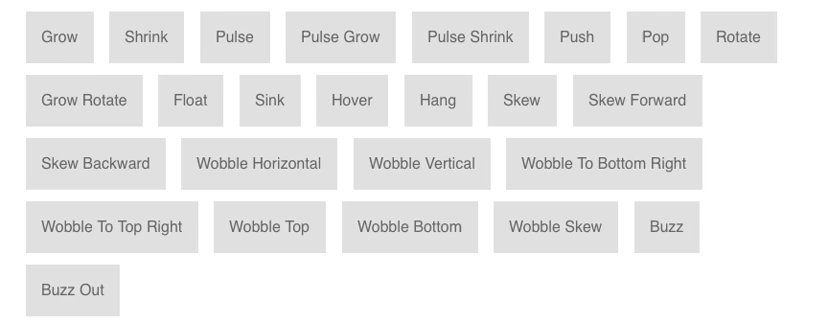
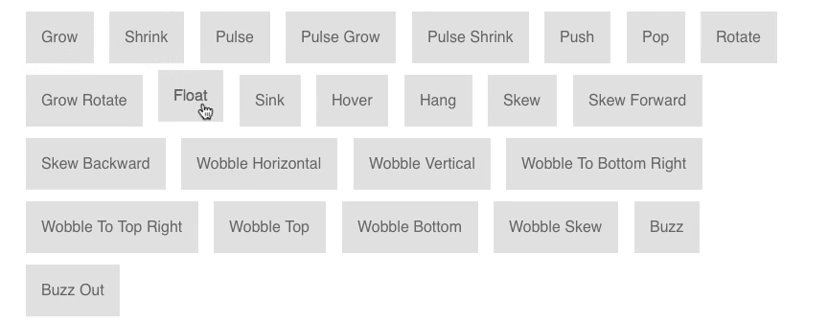
Hover.css bietet eine bequeme Lösung zur Realisierung von Transitions für Hover-Zustände. Hierfür stellt die CSS-Bibliothek von Ian Lunn verschiedene Animationen zur Verfügung, die zur Realisierung von schicken Hover-Zuständen von Buttons, Logos, Bilder oder jedem anderen erdenklichen Element deiner Webseite angewandt werden können.

Hover.css bietet viele Animationen für Hover-Zustände von Webseiten Elementen. (Animation: t3n)
Hover.css: CSS3 als Basis
Die Anwendung von Hover.css ist denkbar einfach. Kopier die Klassendefinitionen der Effekte, die du brauchst, einfach in dein eigenes Stylesheet oder binde das immerhin 50 Kilobyte (nicht minifiziert und unkomprimiert) große Stylesheet direkt in deine Webseite ein. Mit den sprechenden Klassen von Hover.css kannst du dann problemlos die Effekte auf die von dir gewünschten Elemente anwenden. Für den einfachen Einstieg steht eine ausführliche Anleitung für Hover.css zur Verfügung.
Hover.css basiert auf CSS3-Funktionen wie Transitions, Animationen, Transformationen und Pseudo-Elementen. Daher funktioniert die Bibliothek nur in neueren Browsern. Insbesondere der Support für den Internet Explorer ist erwartungsgemäß bescheiden. Die Bibliothek ist unter MIT-Lizenz auf der Offiziellen Webseite von Hover.css und auf GitHub verfügbar.
Ist für euch Hover.css eine Alternative zu Transit.js oder Animate.css?


Passend dazu http://tympanus.net/Development/CreativeButtons/
Der erste Link ist fehlerhaft.
Sehr nützlich, wenn 3/4 des Traffics von mobile kommt.