HTML KickStart: Schlanker Baukasten für HTML5, CSS, jQuery & Co.
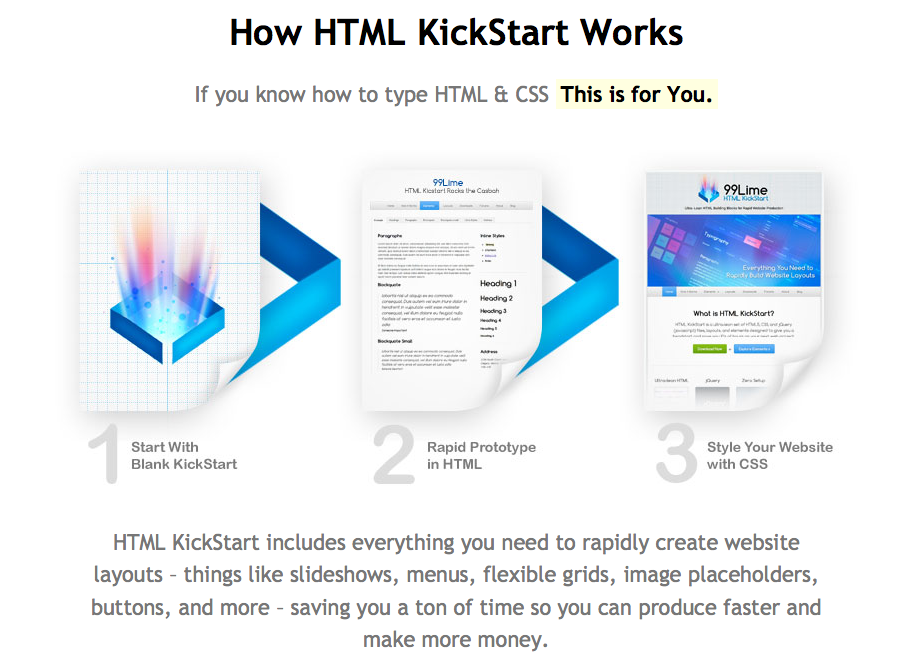
Rapid Prototyping für Webprojekte
HTML KickStart ist ein frei verfügbares HTML-Framework von Joshua Gatcke für die flotte Erstellung von Website-Prototypen. Dabei lässt HTML KickStart keine Wünsche offen und bringt vorgefertigte Komponenten für alle möglichen Website-Elemente mit, mit denen man bei neuen Webprojekten viel Zeit und Arbeit sparen kann. Wie auf der Projektseite 99Lime.com beschrieben, beinhaltet HTML KickStart vorgestylte HTML5-, CSS-, jQuery- und Layout-Elemente. Auch über Cross-Browser-Tauglichkeit muss man sich bei HTML KickStart keine Gedanken machen. Die Elemente sind alle in gängigen Browsern wie Safari, Chrome, Firefox, Opera und Internet Explorer vorgetestet.
HTML KickStart wurde schon über 16.000 Mal herunter geladen. Als Download bekommt man ein übersichtliches Zip-Archiv mit einer schlichten Dummy-Site. Öffnet man die blank.html im Editor, kann es schon losgehen mit dem Anpassen. Hier ein Screenshot zu der blank.html aus dem HTML KickStarter zip-Archiv:

Elemente „out of the box“ in HTML KickStarter
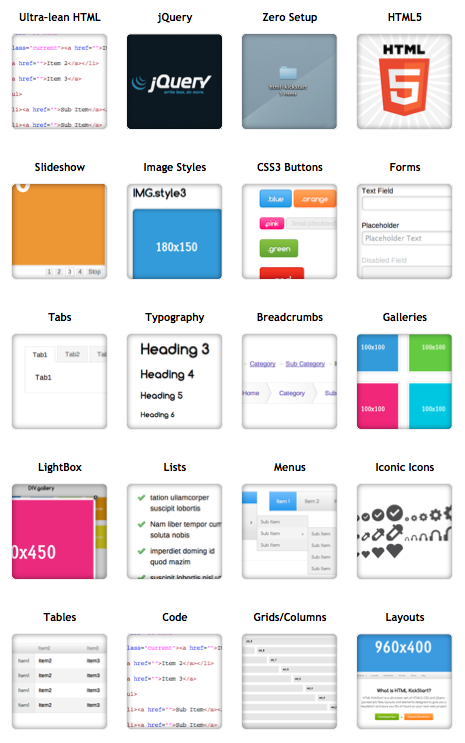
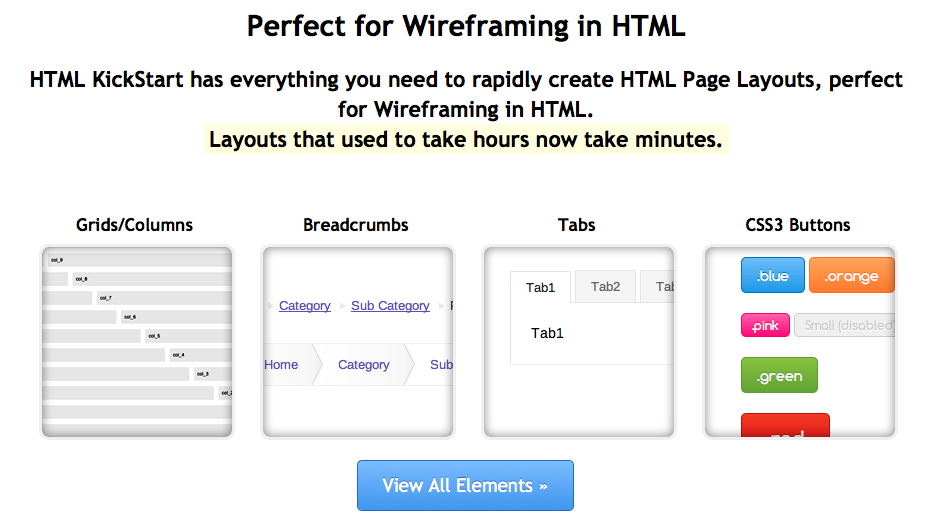
Egal ob Brotkrumenpfade, Bildergalerien, CSS3-Buttons, Fomulare, Listen, Grid-Layouts, Icons oder Bilderstyles – HTML KickStart bietet Quellcodevorlagen für all diese Elemente und mehr. Unter HTML KickStart Elemente findet man eine übersichtliche Auflistung aller verfügbaren Komponenten mit Quellcode-Snippets – oft auch in mehreren Varianten.
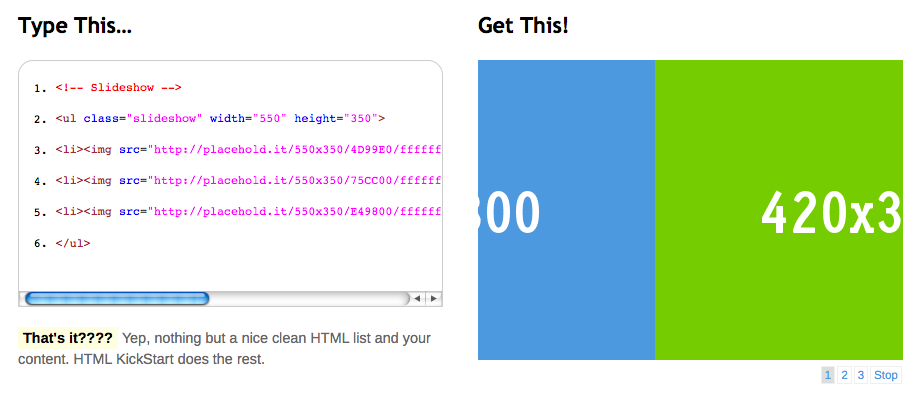
Für Menüs gibt es auf der Elemente-Übersicht z.B. drei schicke Versionen, die man einfach über Kopieren des Quellcodes in die eigene Seite einfügt. Auch ohne die CSS-Styles anzupassen, erhält man so schon ein schönes und voll funktionstüchtiges Menü mit ausklappbaren Unterelementen. Hier ein Code-Beispiel mit Vorschau zu einer Slideshow-Komponente in HTML KickStart:
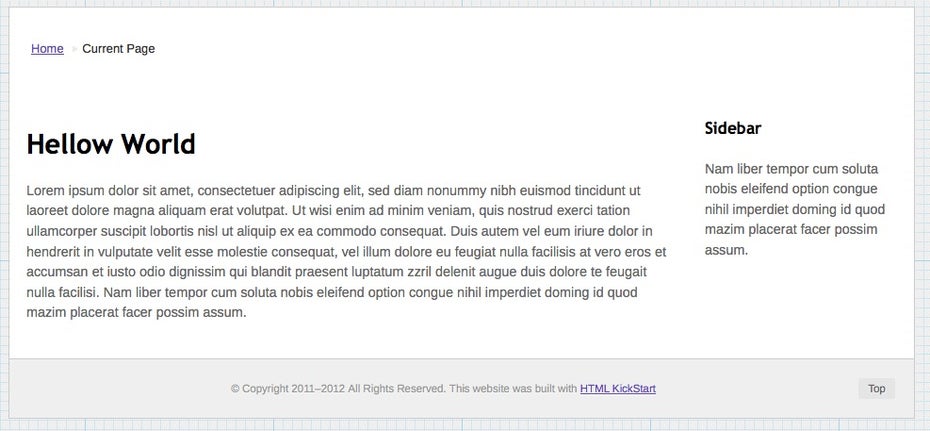
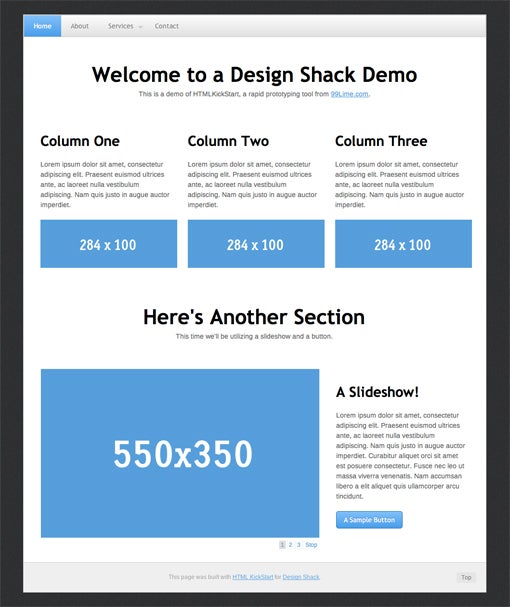
Bei Designshack gibt es ein tolles Tutorial, das wunderbar zeigt, wie schnell man mit HTML KickStart ins Laufen kommt, wenn man sich ein bisschen im HTML- und CSS-Code zurecht findet. Innerhalb kürzester Zeit wurde dort mit HTML KickStart ein schickes dreispaltiges Grid-Layout mit Headline, horizontalem Menu, eigenem Hintergrund, Slideshow, Buttons und Footer erstellt. Hier ein Screenshot des Designshack Demo-Layouts mit HTML KickStart:
HTML KickStart ist eine echte Arbeitserleichterung bei der effizienten Erstellung von Website-Mockups für Rapid Prototyping und als Vorlage für eigene Webprojekte. Es spart Unmengen an Handarbeit für das Zusammensuchen, Stylen und Platzieren von Website-Elementen. Alle JavaScripts in HTML KickStart funktionieren so wie sie sind – ohne dass man weitere Energie darauf verwenden muss.
Natürlich gibt es noch zahlreiche weitere freie Web-Frameworks. Bootstrap von Twitter ist HTML KickStart dabei wohl am ähnlichsten.
Weiterführende Links:














Hallo,
einfach genial ;)
Auch erwähnenswert – YAML4.
YET ANOTHER MULTICOLUMN LAYOUT – CONTINUOUSLY DEVELOPED SINCE 2005
ansich tolle sache, aber mir fehlen einige fallbacks, falls javascript deaktiviert ist. Da wurden einige sachen nicht bis zum ende durchdacht.