HTML5: Browser-Kontextmenü um eigene Menüpunkte erweitern

Mit dem neuen Element MENU lassen sich verschiedene Arten von Menüs erstellen. Neben Kontextmenüs lassen sich – zumindest in der Theorie – auch Toolbar- und Listenmenüs einrichten. Da das HTML5-Element derzeit jedoch von kaum einem Browser unterstützt wird, ist der Einsatz des MENU-Elementes nur sehr eingeschränkt möglich.
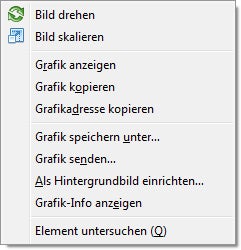
Lediglich Gecko-Browser unterstützen das MENU-Element – und zwar in der Variante als Kontextmenü:
<menu type="context" id="bildmenu"> <menuitem label="Bild drehen" icon="bilddrehen.png" onclick="bild_drehen()"></menuitem> <menuitem label="Bild skalieren" icon="bildskalieren.png" onclick="bild_skalieren()"></menuitem> </menu>

Individuelles Kontextmenü im Firefox
Über die Eigenschaft „type“ wird dem MENU-Element mitgeteilt, um welche Art von Menü es sich handelt – im Beispiel ein Kontextmenü. Die einzelnen Menüpunkte werden als Kindelemente von MENU mit dem Element MENUITEM definiert.
Es gibt zwei Eigenschaften für das Element MENUITEM, die das Aussehen des Menüeintrags beschreiben. Über die Eigenschaft „label“ wird die Beschriftung des Menüeintrags festgelegt. Über die Eigenschaft „icon“ kann eine Bilddatei angegeben werden, die als Icon neben der Beschriftung des Menüeintrages steht.
Das Bild für das Icon sollte 16 mal 16 Pixel groß sein. Andere Größen werden entsprechend skaliert.
Was beim Klick auf den Menüpunkt passieren soll, wird über einen Event-Handler festgelegt. Im Beispiel wird je eine JavaScript-Funktion aufgerufen.
Einträge einem bestimmten Element hinzufügen
Damit die erstellten Einträge auch im Kontextmenü erscheinen, müssen sie einem HTML-Element hinzugefügt werden. Da das Beispiel Funktionen für Bilder bereitstellt, sollen die Einträge nur erscheinen, wenn man das Kontextmenü bei einem Bild aufruft:
<img src="bild.jpg" id="bild" contextmenu="bildmenu" />
Über die Eigenschaft „contextmenu“ wird dem Bild die ID des Menüs zugewiesen, unter welcher die Einträge für das Kontextmenü festgelegt wurden. Die zusätzlichen Einträge werden oberhalb der üblichen Menüeinträge dargestellt.
Die eigentliche Funktionalität der Einträge wird über JavaScript-Funktionen realisiert. Im Beispiel soll über das Kontextmenü ein Bild gedreht beziehungsweise skaliert werden. Dazu sind zwei kleine Funktionen nötig:
function bild_drehen() {
document.querySelector("#bild").classList.toggle("drehen");
}
function bild_skalieren() {
document.querySelector("#bild").classList.toggle("skalieren");
}
Per „querySelector()“ werden dem Bild über seine ID Klassen zugewiesen beziehungsweise entfernt. Über die Klassen „drehen“ und „skalieren“ lassen sich per CSS die gewünschten Effekte angeben:
#bild.drehen {
transform: rotate(90deg);
}
#bild.skalieren {
transform: scale(0.5);
}
#bild.skalieren.drehen {
transform: scale(0.5) rotate(90deg);
}
Bei der CSS-Eigenschaft „transform“ muss man derzeit noch die jeweiligen Vendor-Präfixe verwenden. Da das Kontextmenü momentan nur von Gecko-Browsern unterstützt wird, reicht es aus, die Variante „-moz-tarnsform“ zu verwenden.
Eine Demo zu den Kontextmenüs gibt es unter JsFiddle.
Was haltet ihr von der Möglichkeit, das Kontextmenü des Browsers um eigene Einträge zu erweitern? Welche Einträge könnt ihr euch noch vorstellen?

finde den gedanken etwas befremdend erweiterte funktionalität (kontextmenü) mit „unsichtbarem“ markup zu realisieren. wäre so etwas nicht eher aufgabe von javascript?
Das ist doch mal genial, somit wäre es möglich einige nützliche Features direkt über das Kontextmenü anzusteuern.
ich könnte mir damit vorstellen, im kontextmenü den link zum anmelden an ein system wie z.b. wordpress zu verstecken.
quasi rechts klick und per anmelden an das login von wordpress weitergeleitet werden. oder ähnliches.
Echt sehr cool. Ist ja wirklich einfach und evtl. für einige Funktionen, die nicht allzu notwendig sind gut geeignet. Durchschnittsuser suchen nur intuitiv nicht mit Rechtsklick nach erweiterten Funktionen. Für Plattformen mit Hardcoreusern aber wieder genau richtig.
Geniale Sache! :)
Gerade für Webapps wie Google Docs oder einen Webmailer ist so etwas doch genial! Da spart man sich kompliziere, über JavaScript generierte, divs die ein Kontextmenü generieren.
Warum berichtet ihr erst jetzt davon?
Ist in meinem Blog längst schon in der Versänkung angekommen: http://www.teeregister.de/?p=123