HTML5: Pflichtfelder und Eingabevorgaben für Formulare festlegen

Das korrekte Ausfüllen von Formularen ist ein wichtiges Kriterium bei der Gestaltung und Programmierung von Formularen und deren Verarbeitung. Gerade bei Bestellungen ist es wichtig, dass bestimmte Felder (zum Beispiel die Anschrift) ausgefüllt werden. Um fehlerhafte Eingaben zu vermeiden, werden Eingaben oftmals vor dem Absenden auf Korrektheit überprüft (zum Beispiel bei E-Mail-Adressen).
Bei einer clientseitigen Überprüfung musste bislang immer auf JavaScript gesetzt werden, da HTML keine Möglichkeiten mitbrachte. Mit HTML5 hat sich dies geändert. Unter anderem wurden neue Formulartypen eingeführt – unter anderem für E-Mail-Adressen. So lässt sich clientseitig feststellen, ob eine Angabe eine syntaktisch gültige E-Mail-Adresse handelt.
Eingabevorgaben mit „pattern“
Mit dem neuen Attribut „pattern“ lassen sich individuelle Vorgaben für Formulareingaben definieren. Über reguläre Ausdrücke lassen sich auf diese Weise beliebige Vorgaben machen. Möchte man zum Beispiel die Umsatzsteuer-Identifikationsnummer eines Unternehmens abfragen, lässt sich über folgendes Eingabefeld eine entsprechende Eingabevorgabe festlegen:
<input type="text" name="ustidnr" pattern="^[A-Z]{2}[0-9A-Z]{1,12}$" />
Die Umsatzsteuer-Identifikationsnummer beginnt immer mit zwei Großbuchstaben („[A-Z]{2}“) gefolgt von bis zu zwölf alphanumerischen Zeichen („[0-9A-Z]{1,12}“). Mit der Angabe dieses „pattern“-Attributes lässt sich so verhindern, dass jemand fälschlicherweise seine normale Steuernummer angibt.
Auf der Seite HTML5Pattern gibt es eine ganze Reihe von vorgefertigten regulären Ausdrücken, mit denen sich zum Beispiel die Syntax von Kreditkartennummern und IP-Adressen validieren lassen:
<input type="text" name="kreditkartennr" pattern="[0-9]{3,16}" />
<input type="text" name="ipadresse" pattern="((^|\.)((25[0-5])|(2[0-4]\d)|(1\d\d)|([1-9]?\d))){4}$" />
Auch bei Registrierungsformularen, bei denen der Benutzer ein Kennwort festlegen muss, bietet sich ein „pattern“-Attribut an. Darüber lässt sich dann beispielsweise festlegen, welche Mindestvoraussetzungen das Kennwort erfüllen muss:
<input type="password" name="kennwort" pattern="(?=^.{8,}$)((?=.*\d)|(?=.*\W+))(?![.\n])(?=.*[A-Z])(?=.*[a-z]).*$" />
Das Beispiel verlangt ein Kennwort, das aus Buchstaben und Zahlen sowie einem Sonderzeichen besteht und eine Mindestlänge von acht Zeichen hat.
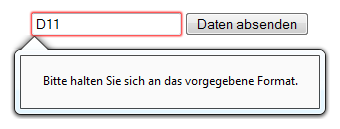
Stimmt die Formulareingabe nicht mit dem regulären Ausdruck überein, wird ein entsprechender Hinweis über einen Tooltip ausgegeben:

HTML5-Eingabefeld mit Tooltip zu fehlerhafter Eingabe
Pflichtfelder mit „required“ definieren
Auch verpflichtende Eingabefelder ließen sich vor HTML5 nur per JavaScript (bei clientseitiger Prüfung) definieren. HTML5 bietet auch hierfür mit „required“ ein neues Attribut:
<input type="text" name="sonstiges" required="required" />
Formulare mit dem „required“-Attribut werden nicht anders dargestellt. Über CSS lassen sich Pflichtfelder jedoch sehr einfach hervorheben:
input[required] {
border-color: red;
}
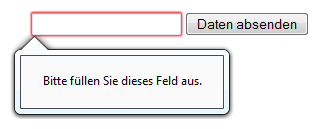
Wird ein Pflichtfeld nicht ausgefüllt, erscheint – wie auch bei einer fehlerhaften Eingabe – ein Tooltip, welches auf die fehlende Eingabe hinweist:

HTML5-Eingabefeld mit Tooltip zu fehlender Eingabe
Fazit
Die neuen Attribute „pattern“ und „required“ ermöglichen endlich, Formulare ohne JavaScript um Eingabevorgaben zu erweitern. Wer jedoch auf Nummer sicher gehen möche, sollte Formulareingaben zusätzlich serverseitig prüfen. Denn Formulare lassen sich manipulieren. Und Browser, die HTML5 noch nicht unterstützen, ignorieren die „pattern“- und „required“-Angaben einfach.
Was haltet ihr von den neuen Attributen für Formularvorgaben? Setzt ihr sie ein oder verlasst ihr euch auf JavaScript und beziehungsweise oder serversetige Prüfung der gemachten Eingaben?

Passend dazu eventuell auch ein Artikel von Michael Grosch bei den Webkrauts:
Formulare auf der Höhe der Zeit
Ich gebe BLZ aus Rechnungen, Kreditkarten-Nummern u.ä. gerne mit Spaces ein. Das erlauben die Pattern leider eher nicht. Das wäre auch eher etwas für Browser oder HTML5 oder die Bearbeitung auf dem Server.
Im Prinzip haben die Browser ausser Opera wohl auch keinen Key-Value-Store wo man seine USTeuer-ID, Email-Adresse o.ä. ablegen kann um sie bequem zu pasten wenn ein Formular danach fragt. Speziell am Phone oder PAD ist das extremst nervig, ständig die Email-Adresse eintippern zu müssen. Zusätzliche einheitlich normierte Attribute wie „email-adresse“ „Straße“ „hausnr“ „mobil-fon-Nummer“ o.ä. könnte man dann interaktiv im Browser für diese Site freischalten (oder auch nicht, wenn man nur einen Teil eingeben will und braucht). Speziell am Handy wäre das bequem.
Das Problem bei Formularen war ja schon immer, das man es auf Server-Seite immer noch überprüfen muss, egal wie sehr man mit Javascript o.ä. dem Besucher entgegengekommen ist, damit er auch sicher etwas richtiges einträgt.
Sinnvoll wären Browser die einem bei der Eingabe helfen indem sie die RegExprs interpretieren und z.B. in bis zu 12 Punkte umwandeln oder bei Email-Adressen ein „___@___.___“ einblenden (über oder unter dem Eingabefeld) damit man das ‚@‘ und Ländercode(ok, gibts bald nicht mehr) und Domain nicht vergisst. Die Grenzen zu diesem neulich vorgestellten fertigen (optionalen) Vorschlagslisten für Formularfelder sind dann fliessend.
Meiner persönlichen Meinung nach sind dies durchaus Sinnvolle Ergänzungen, die in den kommenden Jahren weite Verbreitung finden dürften.
Es ist ja toll, dass man Formulare jetzt bereits im Browser auf Eingabewerte überprüfen kann, ohne dass dazu weiteres JavaScript notwendig wäre. Eine serverseitige Überprüfung denen zu empfehlen, „die auf Nummer sicher gehen wollen“, ist aber echt eine heftige Untertreibung. Bevor ich IRGENDETWAS mit den Werten anstellen würde (verarbeiten, versenden, ablegen in der Datenbank), MUSS ZWINGEND serverseitig die gleiche Verarbeitung erfolgen wie bisher, schlicht um userseitige Manipulationen des Formulars auszuschließen. Pattern und Requiered sind kein Erstaz, sondern eine Ergänzung zu den bisherigen Methoden…
Solange es noch Leute gibt die den IE6 benutzen, müssen wir uns leider nicht weiter über solche tollen Dinge unterhalten :-(
@Vorga ben: Ich benutze mit dem Firefox das Add on „LastPass“ Dort kannst du auch verschiedene Felder vorgeben, die dann in einem Formular automatisch ausgefüllt werden.
In Kombination mit modernen Frameworks wie Symfony2, die automatisch HTML5-Validierung basierend auf den vorgegeben Validierungen im Datenmodell erzeugen, ist das echt eine geniale Sache. :)
Du machst technische Erneuerungen von 1,3% der deutschen Nutzer abhängig? International ist die Verbreitung zwar noch stärker, aber doch eher nicht im Bereich der eigenen Zielgruppe, oder? Es sei denn, man entwicklet für den chinesischen Markt… ;)
Nee, im Ernst: IE6 ist für mich indiskutabel. Seiten, die ich schreibe, unterstützen den Browser nicht mehr explizit und geben eine Warnmeldung aus („Holen Sie sich nen anderen Browser“). Wer darauf nicht hören will, hat eben Pech gehabt…
@Oliver, angesichts der Quote von IE6-Benutzer würde ich diese heute eiskalt unter den Tisch fallen lassen. Selbst MS forciert das Ende des IE6, also sollte man im Zweifelsfall den Benutzern ein Update empfehlen.
Was ich noch suche gerade ist, wie ich per CSS die Felder ansprechen kann, bei denen ungültiger Inhalt erkannt wurde, also Inhalt entspricht nicht dem Pattern z.B.
Gleiches gilt übrigens für die Tooltips, kann man die maybe auch per CSS abgreifen?
Um eine serverseitige Prüfung kommt man meines Erachtens nicht herum. Dennoch sind die neuen Möglichkeiten eine sinnvolle Ergänzung und ich nutze sie in meinen Projekte bereits fleißig.
@A.Wachert: Felder mit ungültigem Inhalt kannst du mit input:required:invalid ansprechen. Die Tooltips kann man auch gestalten. (Zumindest für Webkit-Browser) Schau mal hier: http://skybeam.de/blog/html5-input-email/
@Daniel Danke für den Hinweis… hätte ich mir ja auch denken können :P
Auf jedenfall muss man die Eingaben serverseitig prüfen keine Frage, für die Usability seitens der User sind diese Erweiterungen jedoch ein sehr sehr großer Fortschritt da man so für Formulare etwaige „reloads“ oder gar Exceptionpages über den Jordan schicken kann ;)
Und schon hat Chrome von Google meine Idee umgesetzt… . Nett:
„x-autocompletetype“
Chrome wird vermutlich nicht schlau sein und MEHRERE Post-Adressen oder MEHRERE Email-Adressen usw. kennen, aber schon mal besser als gar nichts.
Ein Steuerberater oder KFZ-Händler würde beispielsweise bei Adress-Angaben die Daten aus seinem Adressbuch holen wollen um einem Kunden sein Auto anzumelden oder irgendeinen Steuer-Krams zu beantragen.
Gibt es über Pattern auch die möglichkeit ein feld zu machen wo eine Bildbeschreibung rein kommt mit min 5 und max 30 zeichen/zahlen ohne sonderzeichen aber auch leerzeichen erlaubt sind? Such schon recht lange und finde dazu nichts.