
Image Lightbox bietet eine schlanke Lightbox für deine Seite. (Montage: t3n)
Das zeichnet Image Lightbox aus

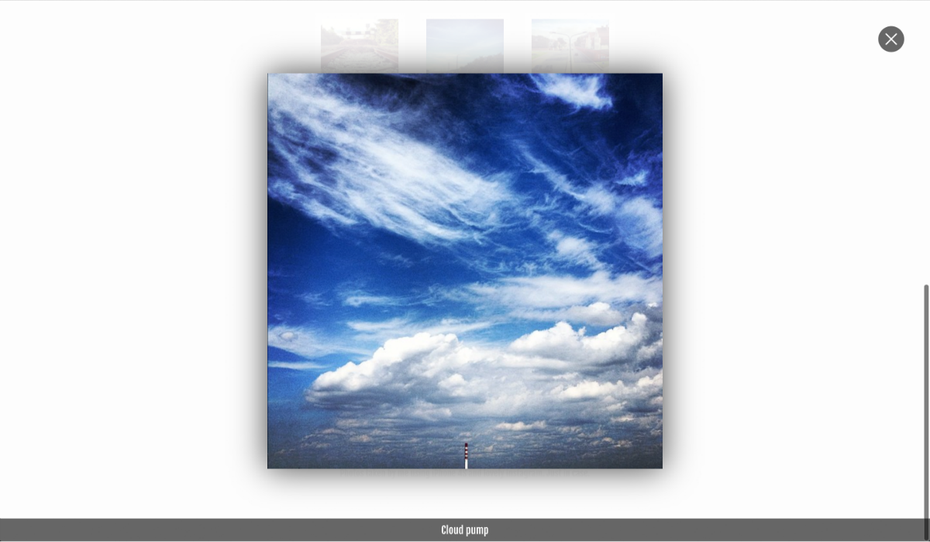
So schick kann eine minimalistische Lightbox mit Image Lightbox aussehen. (Screenshot: t3n)
Lightbox-Skripte sind ein sehr gutes Mittel, um Grafiken vergrößert darzustellen. Da wundert es natürlich nicht, dass es unzählige Lösungen für diese Aufgab gibt. Image Lightbox ist eine dieser Lösungen, die sich die Markenzeichen Responsive und Touch-Freundlich auf die Fahne schreibt.
Der Macher von Image Lightbox fühlte sich erschlagen von der Vielfalt der Lösungen und der Vielzahl von Lösungen für Probleme, die in seinen Augen nicht existierten. Standardfunktionen, die unnötiges Gewicht für die Lightbox mit- oder das komplette Markup durcheinander brachten, inspirierten ihn dazu, Image Lightbox zu schreiben. Das Ergebnis ist eine schlanke Lightbox, die genau das tut, was eine Lightbox in der Basisversion tun soll: Bilder darstellen.
Image Lightbox bietet ein sehr minimalistisches Design, das den Betrachter nicht vom eigentlichen Motiv ablenken soll. Per Default liefert die Lightbox keine Buttons, Navigationselemente oder Überschriften – all das kann jedoch bei Bedarf hinzugeschaltet werden. Außerdem ist eine Steuerung mit den Pfeiltasten der Tastatur möglich. Auf Touch-Geräten ist darüber hinaus das Durchblättern von Bildern mit Wischgeste möglich.
Die nur vier Kilobyte große Lightbox bringt eine minimale Zusatzbelastung in das Projekt und schafft es durch den Verzicht auf externe Grafiken schlank zu sein und dabei auch für Retina-Geräte gestochen scharfe Ergebnisse zu liefern. Anders als andere Lightbox-Lösungen wurde hier auch an die Performance gedacht: Die großen Versionen der Bilder werden nur geladen, wenn sie tatsächlich gebraucht werden. Eine clevere Preload-Funktion lädt außerdem das nächste Bild vor, sodass eine gefühlte Verbesserung bei der Nutzung – insbesondere auf mobilen Geräten – erzielt werden kann.
Image Lightbox einbinden
Für die Nutzung von Image Lightbox benötigst du kein kompliziertes Markup. Ein Thumbnail-Bild und ein Link zur großen Version des Bildes reichen hierbei vollkommen aus:
<a href="grosses-bild.jpg">
<img src="thumbnail.jpg" class="lightbox">
</a>Binde das Lightbox-Skript in dein Projekt ein und initiiere es. Schon ist deine Lightbox fertig.
<script src="jquery.js"></script>
<script src="imagelightbox.js"></script>
<script>
$( function(){
$( 'a.lightbox' ).imageLightbox();
});
</script>Mit einer Reihe von Parametern kannst du verschiedene Einstellungen für die Lightbox wie die Animationsgeschwindigkeit und die Preload-Funktion konfigurieren. Mit verschiedenen Event-Listenern kannst du außerdem zusätzliche Funktionen für diverse Vorgänge in der Lighbtox, wie beispielsweise das Beenden eines Ladevorgangs, definieren, sodass verschiedene Erweiterungsmöglichkeiten einfach implementiert werden können.
Image Lightbox verlässt sich auf jQuery, ist aber mit den Versionen 1.x und 2.x kompatibel und funktioniert laut Hersteller in aktuellen Fassungen von Safari, Chrome, Firefox, Opera und Internet Explorer sowie iOS, Android und Windows Phone Browsern. Auf der offiziellen Seite von Image Lightbox erfährst du mehr über das kostenlos erhältliche Skript.

Der Link müsste die class lightbox tragen und nicht das Bild, oder?
Funktioniert gut.
Was mir aber immer abgeht, ist die Möglichkeit, am Smartphone in das Bild noch reinzuzoomen. Oft ist bei responsive Designs das Zoom-Bild kaum größer als die Vorschau – überhaupt dann, wenn das PlugIn nicht die ganze Breite nutzt. Dann hab ich außer Ladezeit nix.
Der Autor der ImageLightbox schreibt auf seiner eigenen Site „I have crafted a few practical examples how ImageLightbox and its options can be used in real life“ — eine Detailansicht eines Fotos, die sich außer durch einen Refresh nicht mehr schließen lässt, halte ich allerdings nicht für allzu praktisch. Ein CLOSE-Button sollte in jedem Beispiel enthalten sein, wenn sich die Detailansicht schon nicht mit einem Klick aufs Foto schließen lässt.
Dass diese Lightbox nur in Kombination mit jQuery ihren Dienst verrichtet, wird mir persönlich im vorliegenden Artikel etwas zu spät erwähnt und lässt sie in meinen Augen auch nicht mehr als „schlank“ durchgehen, zumal für jQuery (je nach Build) einige Kilobyte anfallen.
Für Projekte, bei denen minimale Datenlast weniger wichtig ist, könnte ImageLightbox eine angenehme (weil anpassbare) Lösung bieten.
Super Artikel. Leider stört mich die massive Ladezeit beim Einbinden dieser Lightbox, da vorallem auch das jQuery Framework eingebunden werden muss. Dies ist von der Ladezeit her recht umfangreich und für kleine Seiten unnötig. Ich habe eine Alternative erstellt, welche ohne framwork zurecht kommt, responsive ist und hinzu nur einen komprimierten Code in der Größe von 2KB besitzt. Wer interessiert ist …. LIGHTWEIGHTBOX auf http://www.xopt.de