Inspiration: CSS-Ladebalken und -Animationen für dein Projekt

Status-Indikatoren wie Ladebildschirme und Fortschrittsanzeigen helfen den Nutzern deiner Applikation, die Prozesse hinter den Kulissen ein wenig besser zu verstehen. Insbesondere wenn es darum geht, Wartezeiten auf sich zu nehmen, ist ein aussagekräftiger und ästhetisch ansprechender Indikator ein wichtiger Faktor für eine bessere Usability.
Spin Loader

Der Spin-Loader animiert mehrere Ringe und zeigt den prozentualen Ladestatus an. (Screenshot: t3n)
Der Spin Loader liefert in einer aus mehreren Ringen bestehenden Animation Feedback über den aktuellen Laderfortschritt. Mit zunehmendem Ladefortschritt sinkt die Deckkraft des Loaders mit Hilfe von JavaScript. Für die Einbindung ins Dokument werden nur wenige Zeilen HTML benötigt. Auch das CSS ist im Vergleich zum Speicherplatzbedarf und zur Qualität eines GIFs zur Realisierung einer vergleichbaren Lösung relativ gering.
Ring-Indikator

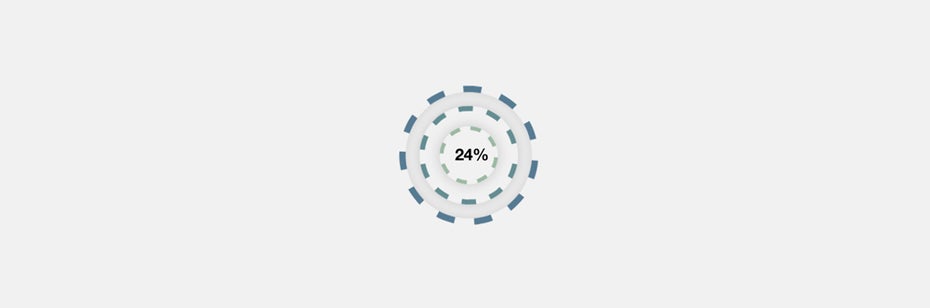
Der Ring Indikator suggeriert durch eine Drehbewegung den Ladefortschritt. (Screenshot: t3n)
Der Ring-Indikator suggeriert durch eine Drehbewegung den Ladefortschritt und gibt diesen gut sichtbar in einem Prozentwert innerhalb des inneren Kreises wieder. Nur für den Status-Indikator und das Anhalten der Animation wird JavaScript benötigt – den Rest bewerkstelligt CSS.
Just breathe

Just Breathe bietet eine minimlistische Lade-Animation. (Screenshot: t3n)
Just Breathe verzichtet auf grafische Spielereien und liefert eine leicht verspielte, wortbasierte CSS-Ladeanimation. Das Markup besteht aus Span-Elementen, die mit CSS3-Keyframes animiert werden.
Minimal Counter

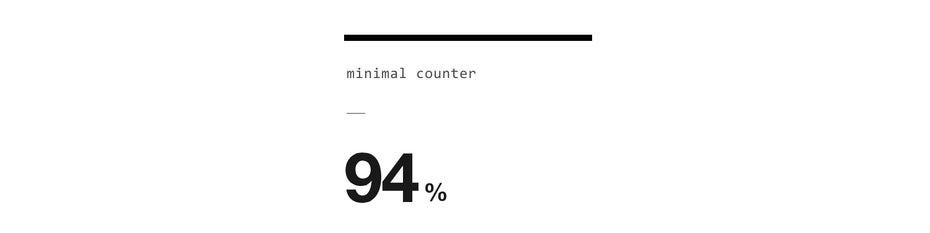
Der Minimal Counter zeigt de nLadefortschritt mit einer an einen alten Kilometarstandszähler angelehnten Animation. (Screenshot: t3n)
Der Minimal Counter zeigt mit einer an einen Kilometerstandszähler angelehnten Animation den aktuellen Ladefortschritt an. Durch die etwas komplexere Funktionsweise fällt bei der Benutzung des Counters etwas mehr CSS und JavaScript an, als bei anderen Lösungen.
CSS Loading Animation

Dieser Lade-Indikator funktioniert trotz Animationen ohne JavaScript. (Screenshot: t3n)
Diese CSS-Lade-Animation besteht aus purem HTML und CSS und lässt animierte Punkte in verschiedenen Farben in den Viewport hinein- und wieder hinausfliegen. Mit einigen Zeilen JavaScript ließe sich die Überschrift zu einem vollwertigen Status-Indikator ausbauen.
Pong Ladestatus Indikator

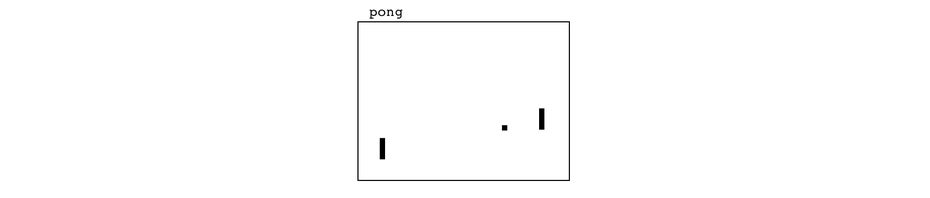
Ladestatus-Anzeigen dürfen auch mal verspielt sein. (Screenshot: t3n)
Der Pong Ladestatus Indikator hat zwar keine detaillierte Aussagekraft über den Ladefortschritt, aber einen gewissen Unterhaltungsfaktor, der die Wartezeit versüßt. Mit nur wenigen gestylten Zeilen HTML und ganz ohne JavaScript kann dieser Loader in deinem Projekt eingebunden werden.
SpinKit

SpinKit bietet eine Sammlung verschiedener CSS basierter Ladeanimationen an. (Screenshot: t3n)
Tobias Ahlin bietet mit SpinKit acht schicke CSS Lade-Animationen die zur freien Verfügung auf GitHub zur Verfügung stehen. Auf der Webseite zum SpinKit kannst du alle Animationen sehen und antasten.
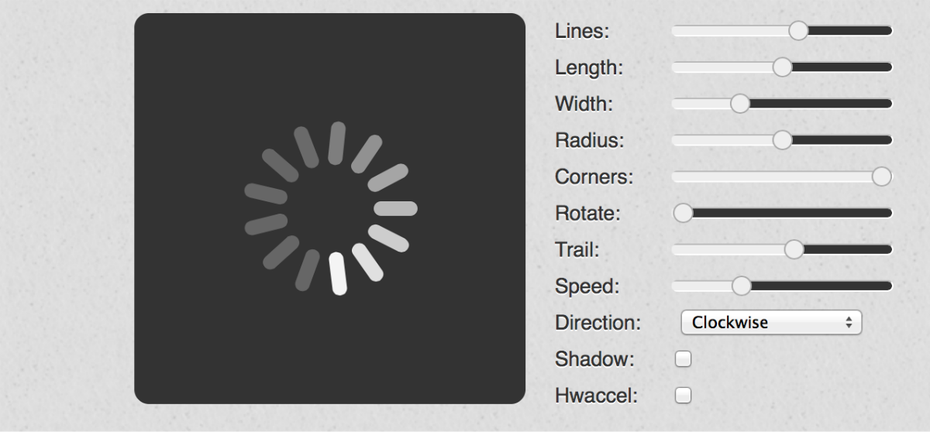
Spin.js

Spin.js generiert individuelle Lade-Indikatoren mit JavaScript. (Screenshot: t3n)
Mit Spin.js kannst du dir deine Lade-Animation ganz individuell zusammenstellen. Die schlanke JavaScript Bibliothek lässt dich das Aussehen des Spinners anpassen. Du kannst zum Beispiel die Größe, Breite, Geschwindigkeit und Dreh-Richtung des Spinners bestimmen. Spin.js funktioniert in aktuellen aber auch vielen älteren Browser-Modellen und kommt ohne jQuery oder sonstige JavaScript-Frameworks aus. Wer sowieso auf jQuery setzt ist mit dem Spin.js jQuery-Plug-In gut bedient.
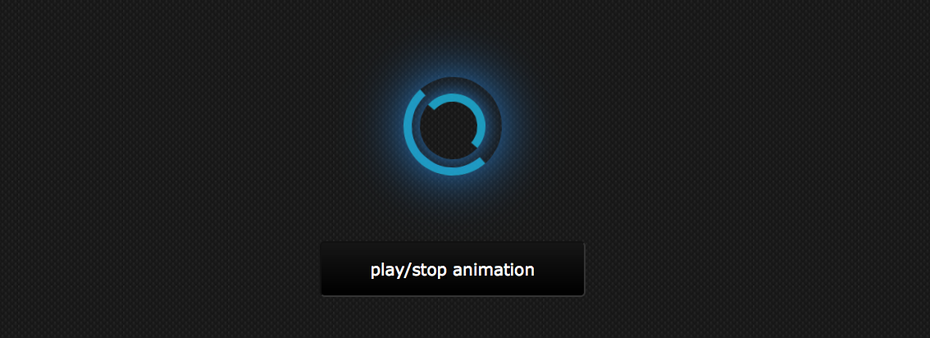
CSS3 Loading Animation Loop

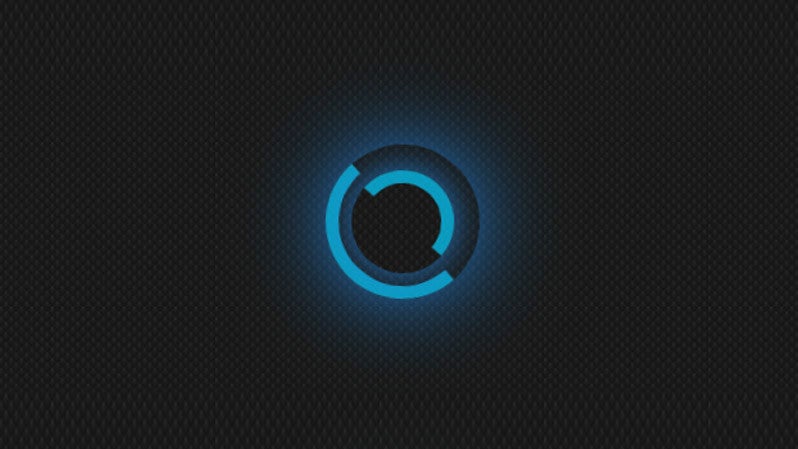
Die futuristische CSS-Ladeanimation von Alessio Atzeni gibt es in drei verschiedenen Ausführungen. (Screenshot: t3n)
Diese CSS-Ladeanimation sieht sehr futuristisch aus und erinnert ein wenig an Filme wie Tron Legacy. Die CSS3-Lade-Animation von Alessio Atzeni gibt es in drei verschiedenen Ausführungen. Hierbei stehen zwei verschiedene Spinner und eine „Balken-Ladeanimation“ zur Verfügung.
(cs)spinner

(cs)spinner bietet eine Sammlung von 18 Ladestatus Indikatoren mit purem CSS. (Screenshot: t3n)
Auf (cs)spinner findest du eine kleine Sammlung von rund 18 Lade-Animationen, die mit purem CSS3 erzeugt werden können. Alles was für den Einsatz benötigt wird, ist das zum Download verfügbare Stylesheet. Die für die jeweiligen Animationen benötigten CSS-Klassen ermittelst du schnell mit der Live-Demo auf der (cs)spinner Webseite.
Weitere Loader auf Codepen
Die hier gezeigten Beispiele sind nur einige der unzähligen Lade-Animationen im Web. Bei Codepen findet ihr eine Zusammenfassung mit weiteren interessanten Ladebalken und Animationen zur Inspiration und für den Einsatz in eigenen Projekten.
Und? Welche Animation ist euer persönlicher Favorit?
Letztes Update des Artikels: 15. August 2014

…“minimaoistische“ Lade-Animation ;) …
Super, wenn Autocorrect so gründlich hilft. Danke für den Hinweis.
Super Sache!
Auch wenn die Ersteller der Demos auf Codepen entsprechend erkennbar sind, wäre es nicht falsch gewesen die entsprechenden Ersteller mit zu erwähnen.
So wirkt es als rühmt sich T3N damit, für ein paar Tage die Frontpage von Codepen gescraped zu haben. Die Leute die Arbeit in die Demos stecken gehen praktisch leer aus.