iOS-Prototyping: Tools und Tutorials für den Einstieg in die App-Entwicklung
Voraussetzungen für iOS-Prototyping
Der Vorteil am Einsatz eines Prototyping-Tools besteht generell in der Tatsache, dass man auf diese Weise geplante Features und Interaktionen für die eigene App vorab visualisieren kann. Das erleichtert die Planung und damit auch die folgende Programmier-Arbeit ungemein. Entwickler, die bisher noch nicht auf iOS-Prototyping setzen, sollten ein Tool auswählen, das sich schnell erlernen lässt – je schneller man nämlich Mockups der geplanten App erstellen kann, desto schneller kann man auch mit der eigentlichen Entwicklung loslegen.

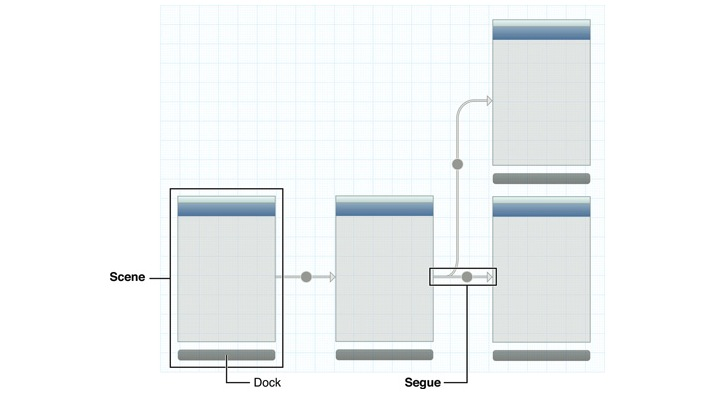
Mit Storyboards hat man bereits direkt in Xcode die Möglichkeit, Prototypen zu erstellen. (Screenshot: Apple Developer Website)
Prototyping-Tools gibt es sowohl als App als auch als Desktop-Software oder Online-Dienst. Viele dieser Helfer sind kostenlos oder zumindest kostengünstig erhältlich. Bei der Auswahl des entsprechenden Werkzeugs sollten iOS-Entwickler darauf achten, dass dieses Stencils, Screen-Elemente und Objekte beinhaltet, die auf iOS abgestimmt sind. Das ist zwar kein Muss, aber man kann sich die eigene App leichter vorstellen, wenn die Mockups möglichst nah am Design der Plattform sind, für die man entwickelt.
Seit Version 4.2 und dem iOS-5-SDK bietet Xcode mit Storyboard ein neues Feature, mit dem man einen Prototyp seiner App erstellen kann. Storyboards erleichtern das Gestalten des Interface immens. Mussten Entwickler zuvor auf .xib-Dateien für das Interface zurück greifen, benötigt man beim Einsatz von Storyboard lediglich eine einzige Datei für die Gestaltung des kompletten Interface.
Eine Sammlung von Tutorials rund um Xcode Storyboard inklusive iOS-Prototyping findet sich beispielsweise auf ManiacDev. Ein umfangreiches deutschsprachiges Grundlagen-Tutorial zu Storyboard bietet iOsDevGermany.

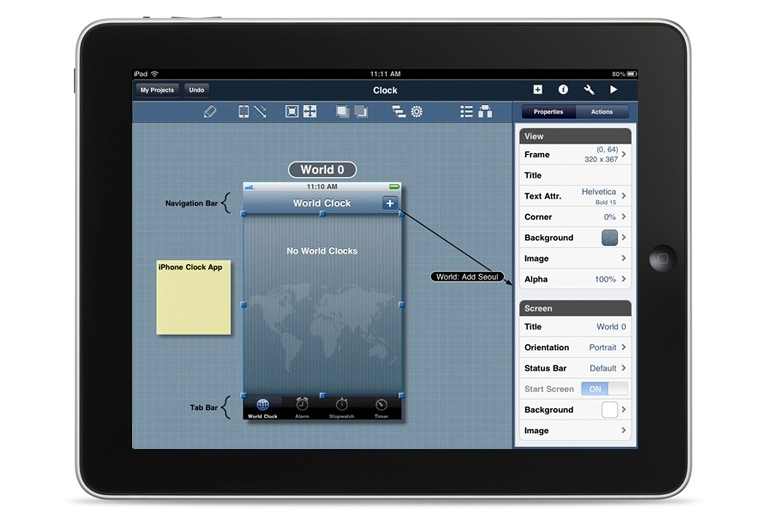
Blueprint ermöglicht iOS-Prototyping direkt auf dem iPad. (Screenshot: Blueprint)
Blueprint ist nur für das iPad erhältlich und kostet rund 18 Euro – eine kostenlose Lite-Version findet sich aber ebenfalls im App Store. Das Interface von Blueprint erinnert stark an Apple iWork. Wer die entsprechenden Apps also nutzt, dürfte sich schnell zurecht finden. Innerhalb der App lassen sich Projekte sowohl für iPad als auch iPhone anlegen – horizontal wie auch vertikal ausgerichtet. Alles in allem macht Blueprint einen sehr guten Eindruck und bietet alle für das Erstellen eines Prototyp nötigen Funktionen.
Groosoft, der Anbieter von Blueprint, hat auf seiner Website eine ganze Reihe an nützlichen Tutorials für die iPad-App zusammengestellt.

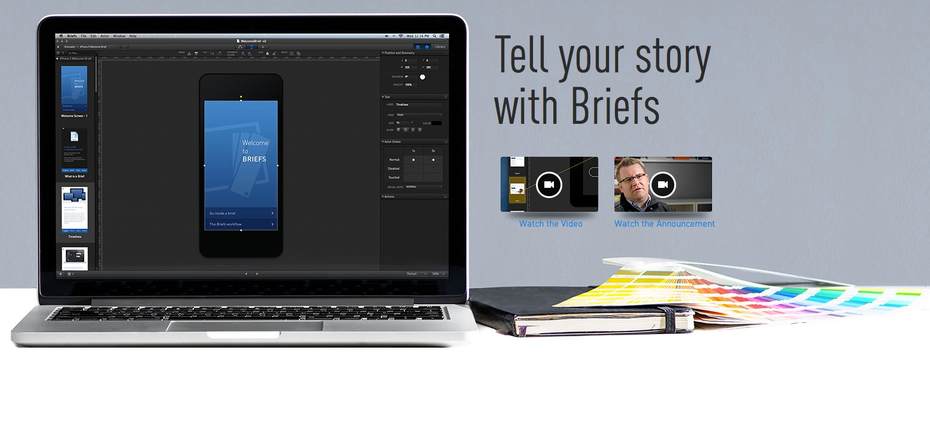
Die Mac-App Briefs ist eine der teureren Varianten für iOS-Prototyping. (Screenshot: Giveabrief)
Briefs ist als App für den Mac erhältlich, mit rund 180 Euro jedoch alles andere als günstig. Dieses Tool für iOS-Prototyping richtet sich damit auch eher an professionelle Entwickler, die Live-Prototypen erstellen und testen wollen. Mit Hilfe einer entsprechenden iOS-App lassen sich Prototypen auch direkt auf iPhone und iPad testen. Briefs ist überaus mächtig, aber daher auch nicht so leicht zu erlernen. Wer einen ersten Einstieg in iOS-Prototyping sucht, sollte daher eher eine der anderen hier vorgestellten Lösungen wählen.
Wer sich einen Überblick zu Briefs verschaffen will, kann dies beispielsweise mit einem circa 15-minütigen Video-Walkthrough.

Bei Flinto handelt es sich um eine Web-App. (Screenshot: Flinto)
Flinto ist eine nützliche Web-App für iOS-Prototyping, mit der sich statische Bilder miteinander verbinden lassen. Dabei lassen sich sowohl erste Entwürfe als auch fertige Layouts verwenden. Das Tool bietet unter anderem visuell ansprechende Transitions und findet eine ausgewogene Mischung aus schnellem Prototyping und Realismus. Die Mockups laufen auch auf iPhone und iPad, und Flinto kann 30 Tage kostenlose getestet werden. Danach werden zehn US-Dollar pro Monat fällig. Weitere Informationen finden sich in einem entsprechenden Artikel auf t3n.de.
Ein übersichtliches Tutorial zu iOS-Prototyping mit dem webbasierten Flinto findet sich auf Meng To. Dieser Artikel richtet sich als Feature-Überblick explizit an Einsteiger.

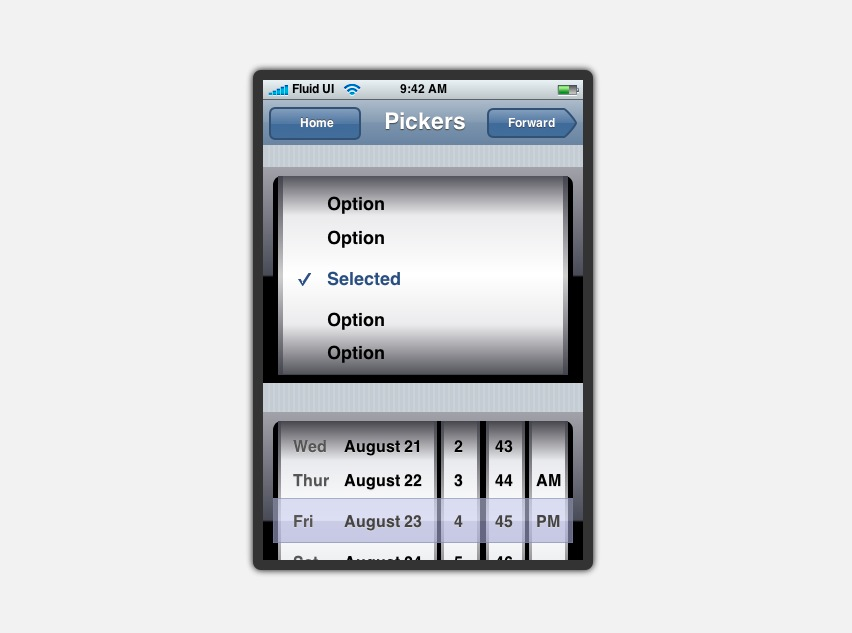
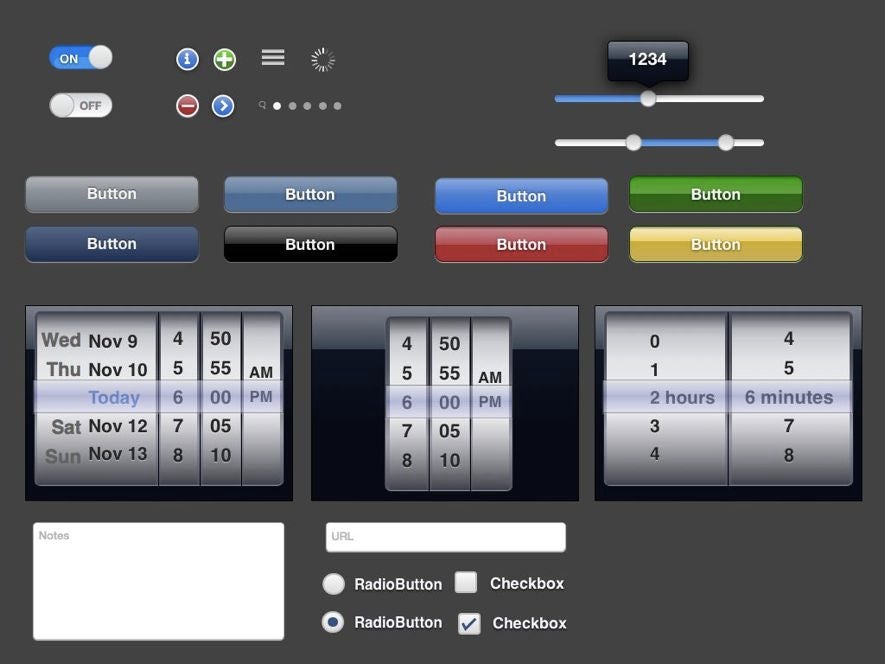
Fluid UI ist nicht auf iOS beschränkt. (Screenshot: Fluid UI)
Fluid UI eignet sich nicht nur für iOS-Entwickler, sondern auch für Android-Developer. Das Tool beinhaltet unter anderem Widget-Sets und ermöglicht dem Nutzer darüber hinaus, eigene Bilder hochzuladen. Außerdem kann man seine Prototypen mit Touch-Gesten und animierten Transitions versehen. Mit Hilfe von QR-Codes lassen sich die Designs auch auf entsprechenden Endgeräten testen.
Eine Sammlung von Demos und Tutorials zu Fluid UI findet sich auf der Website des Anbieters.

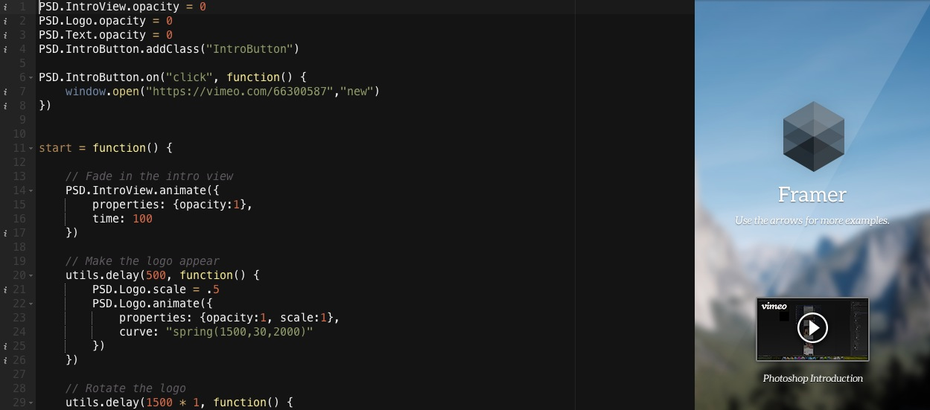
(Screenshot: Framer.js)
Framer.js eignet sich besonders für Designer, die mit PSD-Dateien arbeiten. Das Tool vereinfacht es, klickbare Prototypen mit JavaScript zu erstellen. Der integrierte PDS-Exporter arbeitet nämlich automatisch und zuverlässig. Der größte Nachteil an Frame besteht in der Tatsache, dass man nur jeweils an einer Ansicht arbeiten kann.
Ein kurzes Video auf Vimeo verdeutlicht die Frame-Integration in Photoshop.
InVision ermöglicht Entwicklern das Erstellen von interaktiven Wireframes und Prototypen. Das Tool bietet eine ganze Menge nützlicher Funktionen und eignet sich sowohl für Wireframes und Sketches als auch für ausgewachsene Design. Besonders überzeugend sind die Möglichkeiten zur kollaborativen Bearbeitung von Projekten. Der Dienst kann in vollem Funktionsumfang für 30 Tage kostenlos getestet werden. Danach richten sich die Kosten nach der Anzahl aktiver Projekte. Das kleinste Bundle für drei aktive Projekte kostet acht US-Dollar im Monat.
Wer sich ein Bild davon machen möchte, wie InVision in Aktion aussieht, erhält in folgendem Video einen guten Überblick:

Keynotopia bietet eine Reihe von kostenpflichtigen Templates für das Prototyping mit Präsentationssoftware. (Screenshot: Keynotopia)
Bei Keynotopia handelt es sich weder um einen Dienst noch um ein Tool. Vielmehr ist Keynotopia eine Sammlung von kostenpflichtigen Templates, die sich mit OpenOffice, Keynote oder PowerPoint nutzen lassen, um die entsprechende Präsentationssoftware in ein Prototyping-Tool zu verwandeln.
Ein Guide auf der Seite des Anbieters zeigt Schritt für Schritt, wie man mit Hilfe von Keynote interaktive Prototypen erstellen kann.

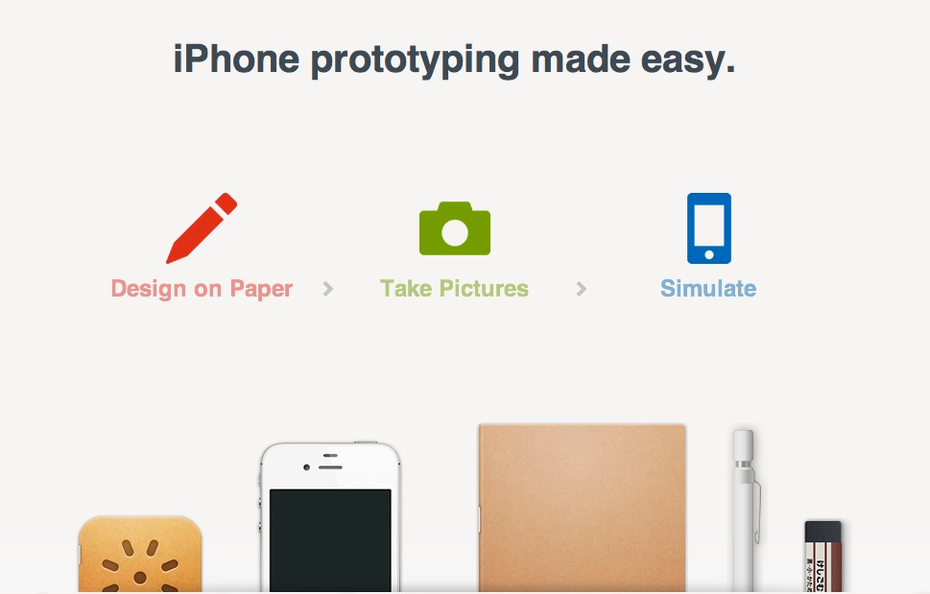
Entwürfe auf Papier erstellen, fotografieren und mit der App Pop miteinander zu einem interaktiven Prototypen verknüpfen – simpel und elegant. (Screenshot: Popapp)
Pop steht für Prototyping on Paper und es handelt sich dabei um eine kostenlose App für das iPhone. Die Idee hinter Pop? Stift und Papier sind trotz moderner Lösungen für viele Designer unersetzbar und in frühen Phasen eines Projekts sogar das am besten geeignete Werkzeug. Wer seine Ideen im wahrsten Sinne des Wortes zu Papier bringt, kann diese mit Pop und seinem iPhone fotografieren und dann beispielsweise einzelne Buttons auf den Entwürfen in der App miteinander verlinken. Auf diese Weise erhält man aus seinen analogen Skizzen ein funktionierendes digitales Mockup. Dieses kann man dann auch über unterschiedliche Kanäle direkt aus der App mit anderen teilen.

Bei Proto.io handelt es sich um eine webbasierte Lösung. (Screenshot: proto.io)
Mit dem webbasierten Proto.io lassen sich schnell interaktive App-Prototypen erstellen. Der Dienst simuliert unter anderem interaktive Touch-Gesten, Transitions und Animationen. Als besonders hilfreich erweist sich das Drag&Drop-User-Interface, das es auch Einsteigern ermöglicht, eigene Mockups zu erstellen. Neben iPhone und iPad lässt sich Proto.io auch für Android-Geräte, Spielkonsolen und Smart TVs nutzen.
Eine Reihe von Tutorials für iOS-Prototyping mit Proto.io finden sich auf der Website des Anbieters.
Die Mac-App Prototypes verwandelt in Photoshop, Fireworks, Illustrator oder anderen Programmen angelegte Mockups in klickbare Prototypen, die auf einem iOS-Gerät laufen. Die App kostet rund 36 Euro und ermöglicht dem Entwickler, seine Prototypen mit anderen Nutzern zu teilen, um so wertvolles Feedback zu erhalten.
Prototypr steht für rund 15 Euro im Mac App Store zur Verfügung. Eine App zum betrachten erstellter Prototypen ist außerdem für iOS erhältlich. Prototypr ermöglicht unter anderem das Importieren von Photoshop-Dateien, das Verlinken einzelner Screens und den Prototyp-Upload auf iOS-Geräte via WiFi.

(Screenshot: Ratchet/github)
Ratchet ermöglicht schnelles und einfaches iOS-Prototyping mit CSS, HTML und JavaScript. Das Framework beinhaltet viele grundlegende Elemente einer App und simuliert native iOS-Bausteine wie Buttons, Schalter, Navigationsleisten und Listen. Wer über grundlegende HTML-Kenntnisse verfügt, dürfte mit Ratchet problemlos funktionierende Prototypen erstellen können. Für das Anlegen stark angepasster eigener Designs eignet sich Ratchet hingegen weniger. Mehr Informationen zu dem Framework finden sich in einem entsprechenden Artikel auf t3n.de.
Eine hübsch gemachte Website im One-Page-Design nimmt den Nutzer für die ersten Schritte mit Ratchet bei der Hand und eignet sich damit als erster Einstieg in das Prototyping mit Ratchet.

WireframeSketcher ist als Software für Mac, Windows und Linux erhältlich. (Screenshot: WireframeSketcher)
WireframeSketcher bietet unter anderem Stencils für iOS-Apps. Die schlanke Software ist für Windows, Mac und Linux erhältlich und ermöglicht das Bündeln einzelner Screens in einem Storyboard sowie das Erstellen von klickbaren Prototypen. Eine Einzel-Lizenz kostet 99 US-Dollar. Im Preis enthalten sind ein Jahr Support und Updates.
1 von 14
Weiterführende Links
- Flinto: Online-Editor für iOS-Prototyping ist da – t3n News
- Ratchet: Rapid iOS-Prototyping für Apps – t3n News



Da hast Du Recht, Daniel ;) Einige der hier aufgeführten Helferlein lassen sich allerdings auch für Android-Apps nutzen.
Antetype für OSX fehlt