Ein Logo für jede Auflösung: So optimierst du richtig

(Grafik: heineken.com)
Mit dem Wandel der Zeit und Veränderung der mobilen Geräte hat sich auch extrem unser responsive Verhalten im Web geändert. Umso umfangreicher das Logo eines Webauftritts ist, desto größer wird die Hürde für den Designer und Entwickler, das Logo auf allen Endgeräten gut aussehen zu lassen. Es ist also festzuhalten, dass an Logos mit den zunehmenden Auflösungen von Endgeräten, immer größere Erwartungen gesetzt werden.
Im Idealfall sollte von Anfang an auf das Logo geachtet werden und gegebenenfalls festgehalten werden, wie das Logo in welcher Auflösung aussehen soll. Wird ab einer bestimmten Auflösung nur noch die Bildmarke gezeigt? Behält der Header eine fixe Höhe oder wird er ebenfalls skaliert?
Responsive Logos minimalisieren

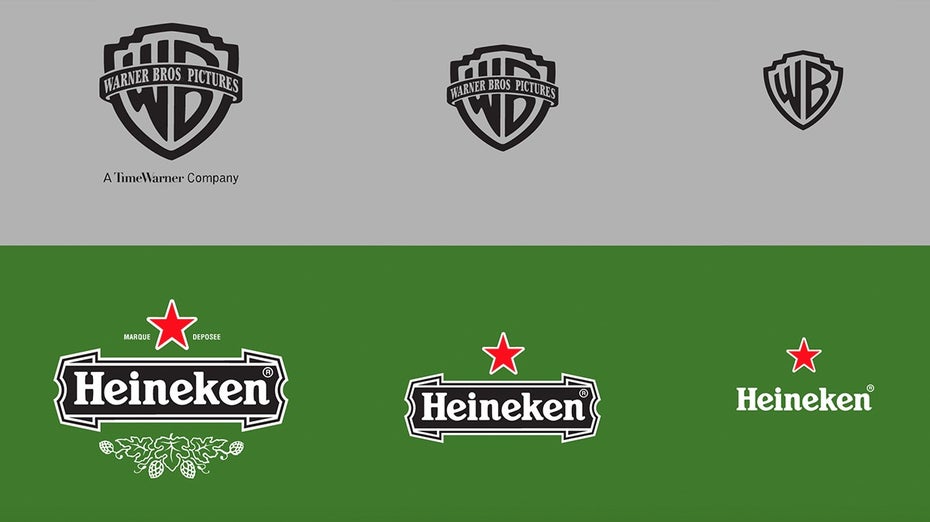
Logos minimalisieren. (Screenshot: responsivelogos.co.uk)
Der Platz ist auf einem Smartphone leider begrenzt. Soll das Logo korrekt aufgelöst und dargestellt werden, müssen vielleicht Kompromisse getroffen werden. Die Website responsivelogos.co.uk ist ein gutes Bespiel. Anstatt einfach das Logo zu skalieren, werden an verschiedenen Breakpoints die Logos minimalisiert. So wird zuerst nur der Claim entfernt und am Ende steht nur noch eine Bildmarke.
Umsetzung
Ob das Logo als Vektordatei oder Image eingebunden wird, ist am Ende jedem selbst überlassen. Ich rate allerdings zur Vektordatei, da die Auflösung am Ende sauberer ist. Mit einem gewissen Aufwand kann man auch für jedes Endgerät verschiedene Logos einbinden. Responsivelogos.co.uk verwendet für die Darstellung CSS-Sprite-Grafiken, das bedeutet: Es gibt eine einzige Datei, die als background-image: eingebunden wird, in der alle verschiedenen Auflösungen und Versionen des Logos enthalten sind. Anschließend werden diese über background-position: positioniert.
Radikal geht nicht immer
Natürlich hat nicht jedes Logo diese Möglichkeit und den Wiedererkennungswert, am Ende nur mit einer Bildmarke aufzutreten. Vor allem weil viele Unternehmen darauf bestehen, das Logo unverändert zu lassen – ein Versuch oder Vorschlag gegenüber dem Kunden wäre es trotzdem wert. Denn dieser Weg ist eine sehr elegante Lösung und am Ende lesbarer und anschaulicher als ein klein skaliertes Logo, das im schlimmsten Fall schlecht oder gar nicht zu erkennen ist.

