Schneller als Powerpoint: Präsentationen mit Markdown erstellen

(Screenshot: t3n)
Markdown hat in den letzten Jahren viele Freunde gefunden: Diese besonders einfache Auszeichnungssprache sorgt dafür, dass jeder schnell und einfach Dokumente formatieren kann – egal ob man das in einem Texteditor mit Markdown-Funktion oder zum Formatieren von Webseiten (zum Beispiel bei GitHub) nutzt. Markdown hat eine einfachere Syntax als HTML und ist gleichzeitig präziser und schneller als die Verwendung eines WYSIWYG-Editors.
Ein einfaches Sternchen vor und nach einer Zeichenkette sorgt für Kursivierung, zwei Sternchen ergeben einen gefetteten Text. Überschriften verschiedener Ebenen können mit Rauten ausgezeichnet werden. Aufzählungen werden mit einem Sternchen am Anfang gekennzeichnet, Listen einfach mit einer Ziffer. Bilder kann man mit einem aus Klammern bestehenden Shortcode einfügen. Alle Markdown-Formatierungen können in zehn Minuten gelernt und verinnerlicht werden. Eine Übersicht aller Möglichkeiten gibt es zum Beispiel bei GitHub.
Bye Bye Powerpoint? Markdown ist vor allem schnell
Markdown für Präsentationen einzusetzen hat vor allem einen Vorteil: Geschwindigkeit. Während man mit Powerpoint zunächst Templates auswählen oder Element-Rahmen mit Maus oder Shortcuts positionieren muss, kann Markdown schnell „runtergeschrieben“ werden. Der Einsatz der Maus ist dazu nicht notwendig. Allerdings sind mit Markdown die Gestaltungsmöglichkeiten meist etwas eingeschränkter: Pixelgenaue Positionierung, Textumfluss oder Animationen sind mit den Markdown-Tools schwieriger oder gar nicht zu realisieren.
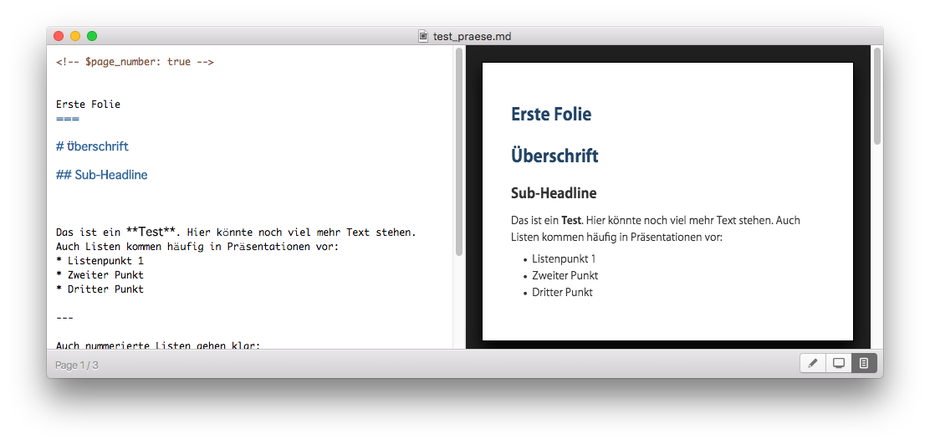
Marp: Kostenlos, einfach – aber noch wenige Funktionen
Unter dem Namen Marp (kurz für Markdown Presentation) hat der japanische Entwickler Yuki Hattori ein kostenloses Tool veröffentlicht, mit dessen Hilfe sich Präsentationen in Markdown verfassen lassen. Das Programm wurde mittels GitHubs Electron-Framework erstellt und ist deswegen für alle Plattformen erhältlich. Abgesehen von der Standard-Syntax unterstützt Marp auch Themes für Präsentationen. Davon gibt es bisher aber nur zwei Stück vom Entwickler selbst. Mit globalen Dokument-Direktiven, die als HTML-Kommentar formatiert werden müssen, lassen sich die Dokumente erweitern. So können zum Beispiel Templates erstellt, Seitennummern eingeblendet oder die Größe der Präsentation geändert werden. Marp sieht vielversprechend aus, lässt aber noch viele erweiterte Features vermissen.

Marp steckt noch in den Kinderschuhen, ist aber plattformunabhängig, schnell und kostenlos. (Screenshot: t3n)
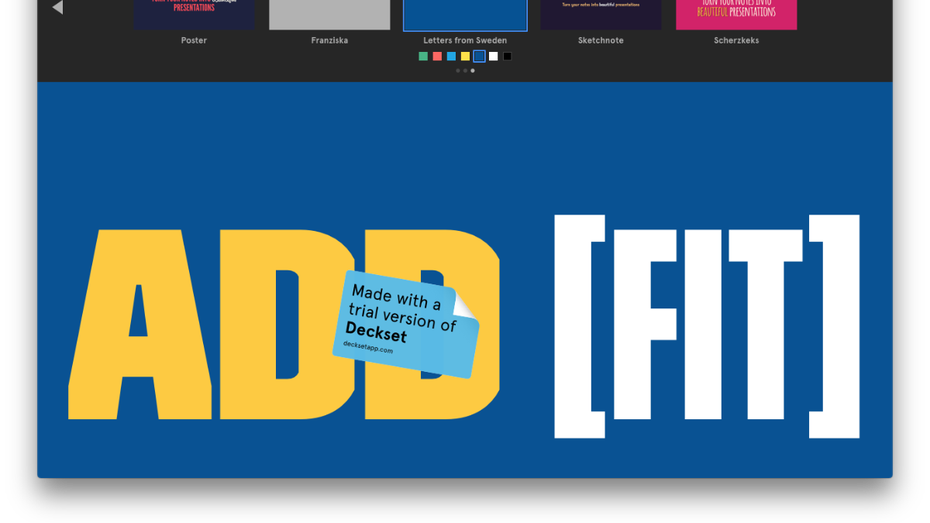
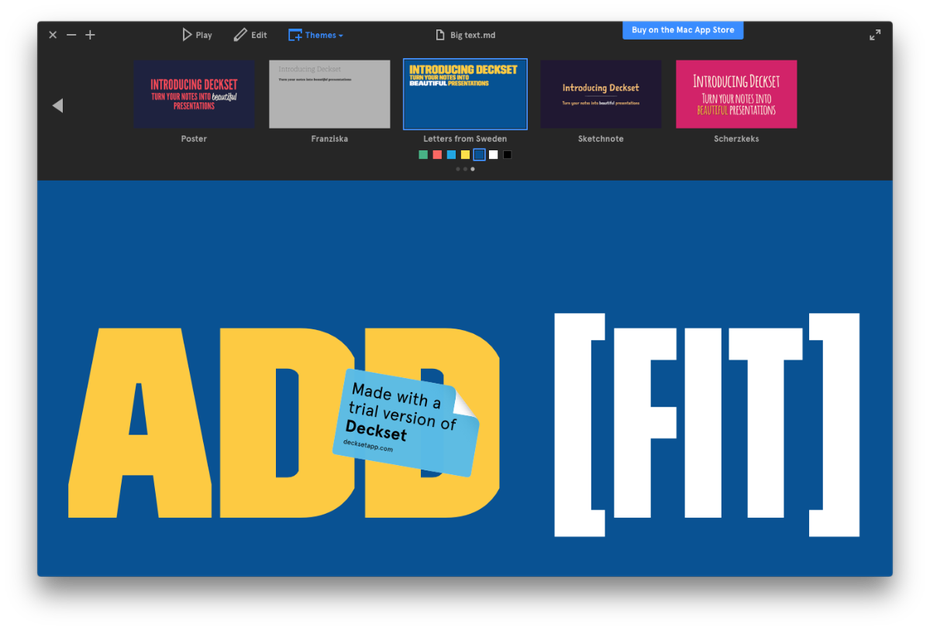
Deckset: Kein Editor, dafür extrem schick
Deckset gibt es schon seit 2014. Inzwischen hat Deckset sehr umfangreiche Funktionen, wie ein Blick in das zugehörige Cheatsheet verrät: Hintergrundbilder, Syntax-Highlighting, Videos oder mathematische Formeln sind damit ebenfalls leicht zu erstellen. Außerdem bietet Deckset eine große Auswahl an Themes, die allesamt optisch deutlich auffälliger und hipper sind als bei Marp. Jedes Theme verfügt außerdem über mehrere Farbvarianten. Allerdings hat Deckset keinen integrierten Markdown-Editor. Das Schreiben des Markdown-Codes erfolgt also über einen beliebigen Editor, die Ausgabe und optischen Einstellungen über Deckset. Innerhalb der Markdown-Datei werden von Deckset keine Informationen abgelegt. Deckset funktioniert wie ein Abspielprogramm für Markdown-Dateien. Dafür müssen Nutzer allerdings auch 29,99 Euro bezahlen. Eine Testversion für Unentschlossene ist ebenfalls verfügbar.

Deckset bietet vor allem sehr hübsche Themes, ist aber nur ein Player für Präsentationen. Das Erstellen und Bearbeiten der Slides erfolgt in einem beliebigen externen Editor. (Screenshot: t3n)
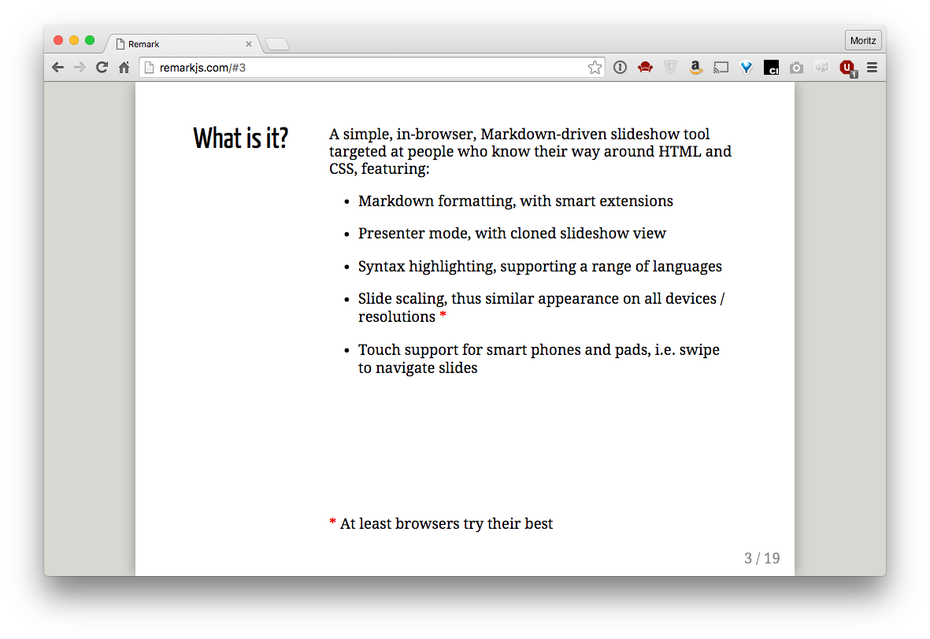
Remark: Selbstbau-Lösung mit CSS-Formatierung
Wer seine Präsentationen gerne mehr individualisieren möchte und über CSS-Kenntnisse verfügt, der könnte mit Remark.js glücklich werden. Dabei handelt es sich um ein JavaScript, welches Markdown-Code in einem HTML-Dokument interpretiert und als bildschirmfüllende Präsentation ausgibt. Wer Remark.js verwenden möchte, muss sich also selbst ein HTML-Dokument anlegen, das Remark-Script inkludieren, seine Präsentation mittels CSS formatieren und anschließend in einem Browser aufrufen. Eine Vorlage zum Schnellstart gibt es auf der Remark-Seite bei GitHub. Durch die Einbindung eigener Stylesheets ist Remark.js am flexibelsten in Bezug auf die Optik, aber auch eher abschreckend für Leute, die keine HTML- und CSS-Kenntnisse besitzen.

Mit Remark.js kann eine Markdown-Präsentation innerhalb einer HTML-Datei erstellt und mittels CSS gestyled werden: Viele Möglichkeiten, aber eine hohe Einstiegshürde. (Screenshot: t3n)
Ebenfalls interessant:

