Mysterium erklärt: Das sind Ghost-Buttons – und so schön können sie sein

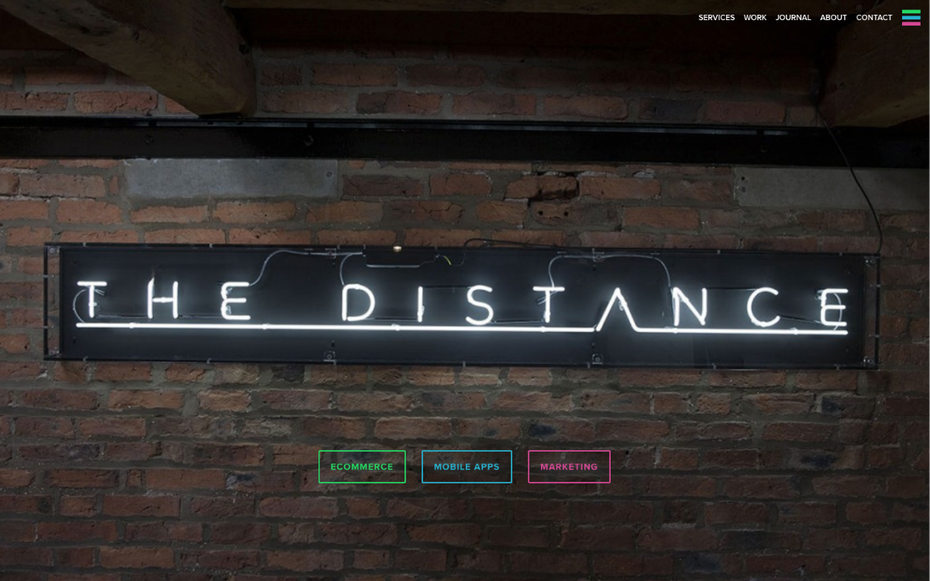
Ghostbuttons: Minimalistisch und trotzdem auffällig. (Screenshot: t3n/The Distance)
Der Begriff „Ghost“ – also Geist – hat etwas mystisches. Und so konnte ich mir zunächst nichts darunter vorstellen, als ich von den sogenannten Ghost-Buttons gelesen habe. Sind es unsichtbare Buttons, die per JavaScript ausgelöst werden? Das wäre doch irgendwie ziemlich sinnlos.
Der Begriff Ghost-Button beschreibt ein Design-Konzept, bei dem Buttons auf ein Minimum reduziert werden. Sie werden jeglicher Effekte beraubt, besitzen keine Hintergrundfarbe und meist nur einen sehr dünnen Rand. Damit sind sie quasi ein Schatten ihrer selbst – ein Geist.
Das Ganze hört sich noch nicht sonderlich spannend an, kann aber richtig schick aussehen – und das nicht nur im minimalistischen Kontext. Je nach Platzierung des Ghost- oder auch „Naked-Buttons“, kann er zusammen mit Farben, Hintergrundbildern und Grafiken zu einem echten Eye-Catcher werden. Wir haben zehn Beispiele für den Einsatz von Ghost-Buttons für euch zusammengestellt:
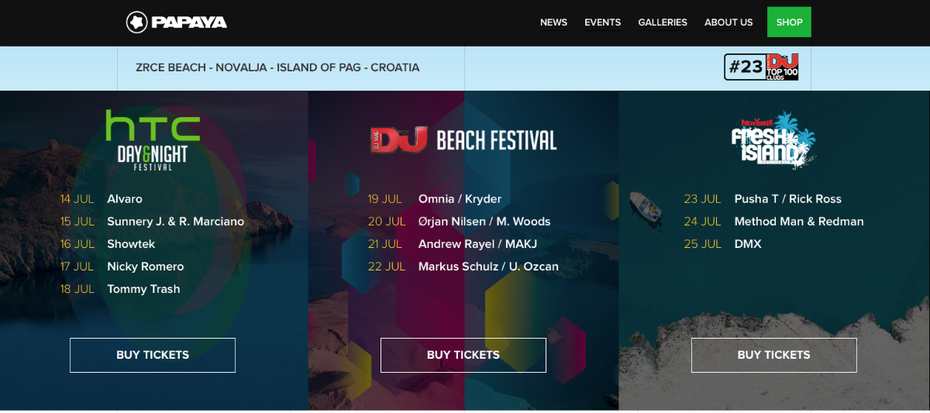
Papaya

Papaya nutzt Ghost-Buttons als Call-To-Action-Elemente. (Screenshot: t3n)
Papaya ist eine Website, auf der Tickets für verschiedene Events und Festivals gebucht werden können. Hier kommen Ghost-Buttons zum Einsatz, um einen dezenten aber doch auffälligen Call-To-Action Button zu platzieren.
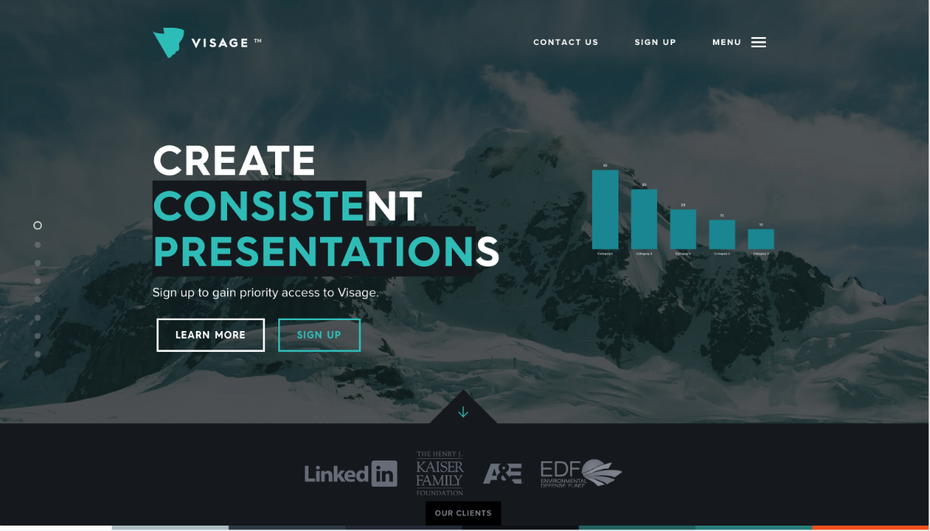
Visage

Der Daten-Visualisierungs-Dienst Visage nutzt Ghost-Buttons auf den Landingpages. (Screenshot: t3n)
Die Designer des Daten-Visualisierungs-Dienstes Visage nutzen Ghost-Buttons auf ihren Landingpages und schaffen so einen Kontrast zu dem Diagramm auf der rechten Seite. So kommen die als Call-To-Action-Elemente eingesetzten Ghost-Buttons sehr gut zur Geltung.
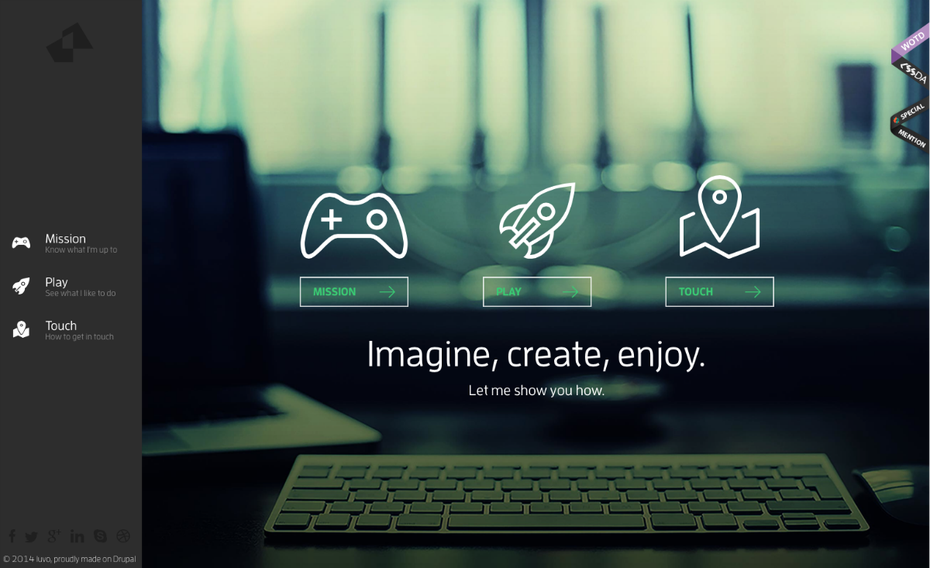
IUVO

IUVO kombiniert Ghost-Buttons mit der Schärfentiefe eines Hintergrundbildes. (Screenshot: t3n)
IUVO nutzt nicht nur eine Reihe von Ghost-Buttons, sondern setzt im gleichen Zug auch auf sogenannte Line-Icons, die das Design-Konzept unterstützen. Mit der hohen Schärfentiefe des Hintergrundbildes entsteht so ein sehr angenehmer Effekt.
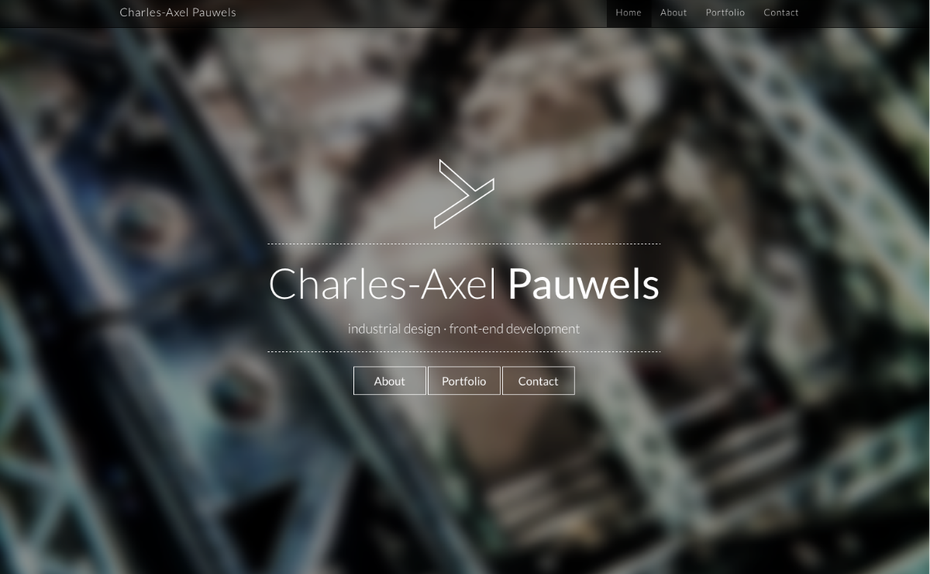
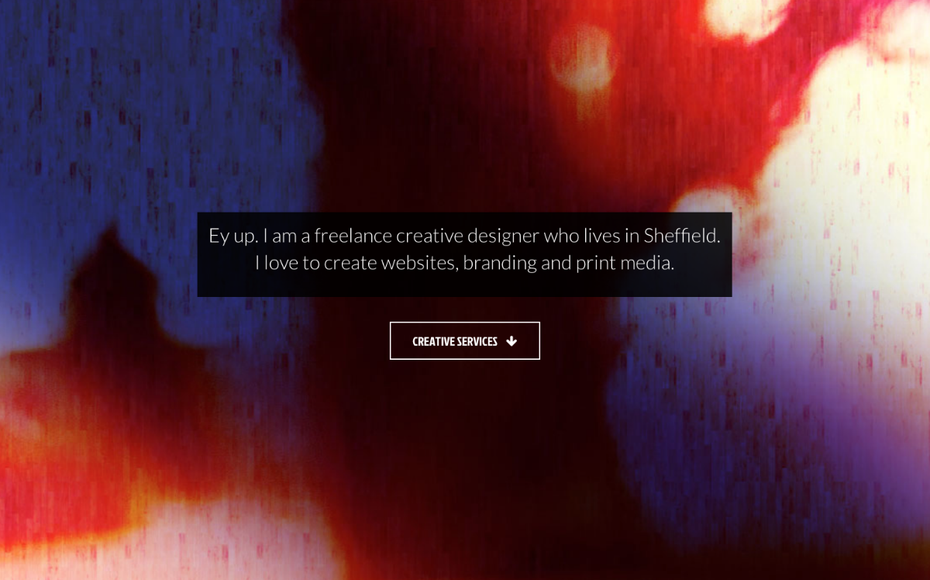
Charles-Axel Pauwels

Charles-Axel Pauwels kombiniert Ghost-Buttons mit weichgezeichneten Hintergründen. (Screenshot: t3n)
Auf seiner Website nutzt der Designer Charles-Axel Pauwels Ghost-Buttons, um seine Landingpage-Navigation zu realisieren. Hier kommt als weiteres Gestaltungsmittel ein stark weichgezeichnetes Hintergrundbild zum Einsatz.
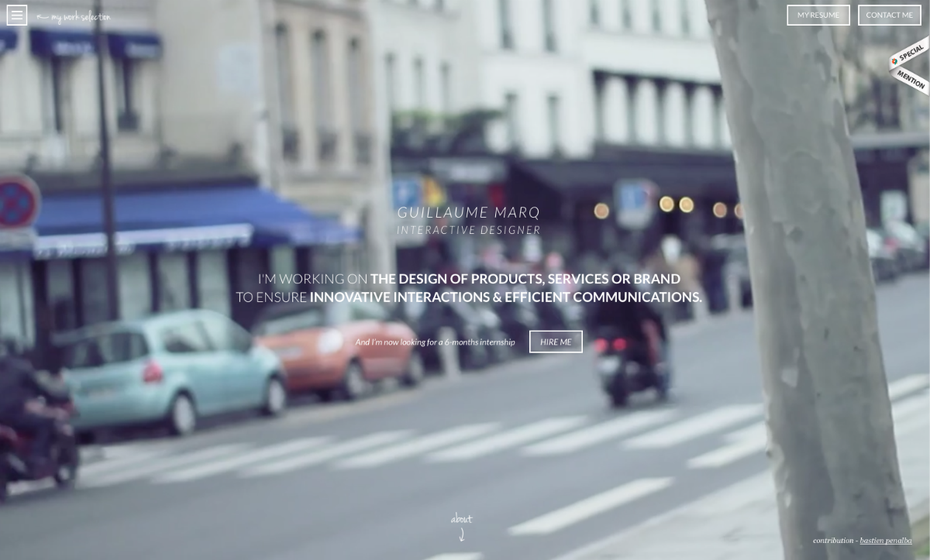
Guillaume Marq

Der Designer Guillaume Marq nutzt ein Vollbild-Video mit einem Ghost-Button auf seiner Website. (Screenshot: t3n)
Der Designer Guillaume Mark kombiniert einen Ghost-Button mit einem Video als Vollbild-Hintergrund. Zwar bricht er hier mit dem „Gesetz“, dass die Buttons keine Hintergrundfarbe haben dürfen. Bei zehn Prozent Deckkraft fällt das aber kaum auf.
The Distance

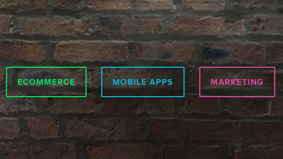
The Distance setzt auf Neon-Effekte und verschiedenfarbige Ghost-Buttons. (Screenshot: t3n)
Bei „The Distance“ kommt Farbe ins Spiel. Die an Neonlichter erinnernden Ghost-Buttons erweisen sich im Zusammenspiel mit den abgedunkeltem Hintergrund als echte Eye-Catcher.
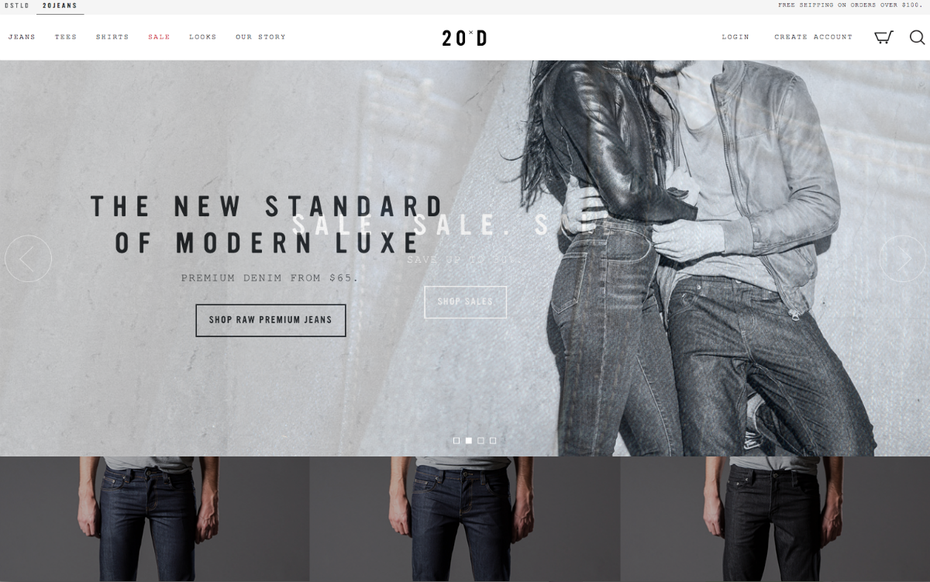
20Jeans

20Jeans kombiniert Ghost-Buttons mit Produktbildern und Volltonfarben.
Auch Mode-Seiten greifen auf diesen Design-Baustein zurück. So zum Beispiel 20Jeans. Das Unternehmen nutzt Ghost-Buttons mit neutralen Hintergründen sowie Produkt- und Personenfotos bei der Gestaltung seiner Landingpages.
Richard Outram

Der Designer Richard Outram nutzt Ghost-Buttons auf seiner Webseite. (Screenshot: t3n)
Auch der Designer Richard Outram setzt für die Gestaltung des sofort sichtbaren Bereichs seiner Website wieder auf eine Kombination aus Ghost-Buttons und stark weichgezeichnetem Hintergrund. Für Call-To-Action-Elemente weiter unten auf der Seite greift er auf eine minimalistische Fassung der Buttons in Kombination mit einem weißen Hintergrund zurück.
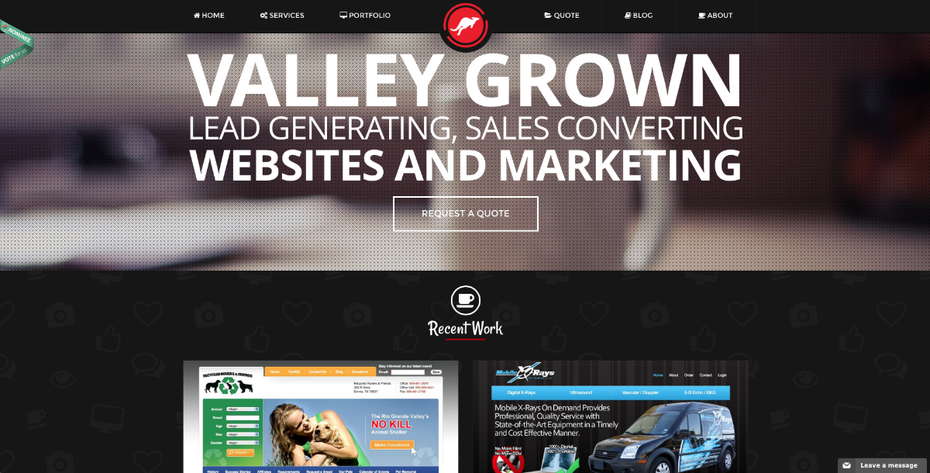
Kangomedia

Kangomedia Ghost-Buttons. (Screenshot: t3n)
Kangomedia nutzt große Typografie im Zusammenspiel mit großen Hintergrundbildern, um die Aufmerksamkeit der Besucher zu erregen. Der minimalistische und zentral positionierte Ghost-Button geht aber auch hier nicht unter.
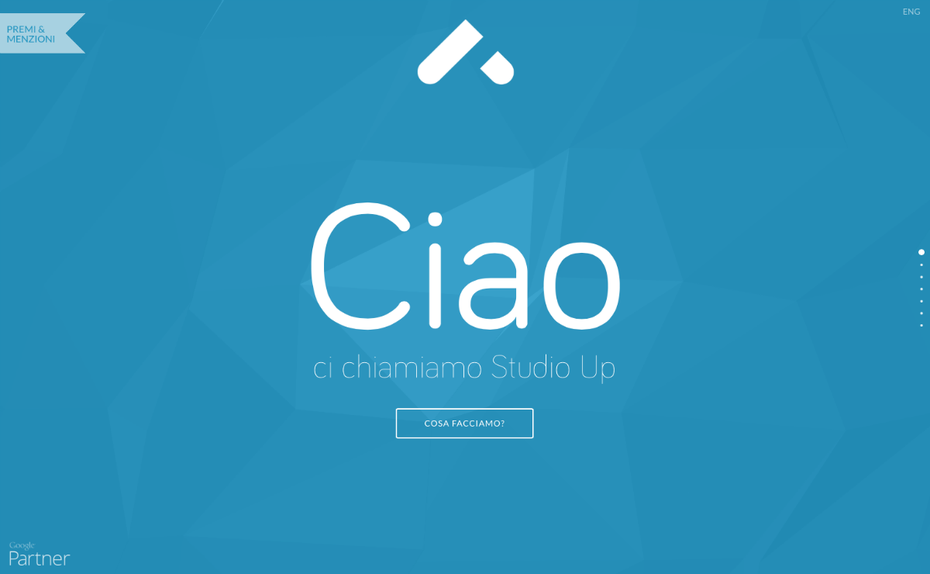
Studio Up

Studio Up setzt auf Vollton-Farben. (Screenshot: t3n)
Studio Up setzt auf Volltonfarben im Hintergrund und verzichtet auf den Einsatz von Fotos. Zusammen mit der großflächig angelegten Typografie kommt der Ghost-Button als zentrales Call-To-Action-Element gut zur Geltung.
Fazit
Ob flat, skeuomorphic, bunt oder schwarz-weiß. Ästhetisches Design hat keine klaren Grenzen. Der Ghost-Button als Design-Baustein kann sich in jeder Designrichtung als optisch ansprechendes Element für die Website hervortun.

Sieht aus als wäre das das erste, was bei dem nächsten AB-Test zur CR-Steigerung wieder rausfliegt..
Was haltet ihr von den Buttons auf http://www.websaft.de ?
@Michael, schlicht & einfach
Mies!
Hallo Ilja,
interessant. Weisst du, ob es ein gutes Framework gibt, welches die Ghost-Buttons bereits unterstützt?
@Michael: Mir gefällt’s. Aber die Schrift auf den Unterseiten ist viel zu klein
@Rico: Wofür sollte man dafür ein Framework brauchen? Selbst ist die/der Frau/Mann.
Ich finds auf jeden Fall witzig, einen ganzen Beitrag über einen Button zu schreiben, der anstatt background, nur nen border hat…
Ich finds super, bin nämlich manchmal doch recht faul und was Design angeht völlig unbegabt.
„Nein, da fehlt nichts, das nennt sich ‚Ghost Buttons‘! Tssss“.
Klasse!
Oh Mann, t3n!
Ihr seid doch nicht soo klein, gell? Ist nicht böse gemeint, aber was macht ihr den ganzen Tag? :O
Liebe Grüße,
Till
Also ich wusste zwar noch nicht, dass man diese Buttons ghost buttons nennt, aber für mich persönlich nichts besonderes. Sind ja einfach nur buttons ohne Hintergrund und nur mit Border. In einigen der gezeigten Beispiele auch eher kontraproduktiv, da man sie teils schlecht lesen kann auf Grund des Hintergrundes.
Meiner Meinung nach muss man bei solchen Buttons stark aufpassen wie man sie einsetzt: Zum einen vom Hintergrund abhängig, vom Content herum und ob User es überhaupt als Button wahrnehmen oder nicht doch eher als Input Feld. Kann mir auch vorstellen, dass die Klickraten geringer sind als bei gefüllten Buttons.
@Michael: Die ganze Seite müsste überarbeitet werden. Die Buttons sind da noch das geringere Übel.
Der Ghost-Button hat einzig und allein den Grund, vom Hintergrund (bspw. Foto einer Person), einer stärkeren Headline oder anderen Elementen nicht zu sehr abzulenken. Und daran ist eigentlich garnichts neu, besonders oder super.
Das Sommerloch naht wieder. Es sind diese Artikel, die mich immer wieder von einem Abo der Zeitschrift abhalten.
Wenn die Leute eins können, dann ist es rum heulen.
Ich find den Artikel und die gezeigten Beispiele nicht schlecht, ist ein Trend den man in letzter Zeit immer öfters sieht, warum sollte man also nicht darrüber schreiben.
Interessant worüber man alles einen Artikel schreiben kann… Mit gefällt die Zusammenstellung der Screenshots gut.
Bitte nicht mit Überschriften im Stile von Heftig und Co anfangen. Danke!
immer wieder schön zu hören, wie sich coder über design unterhalten und vor allem aufregen können :D
Ich meine es müsste geringe Schärfentiefe lauten, bei der Kurzbeschreibung der IUVO Website! *klugscheiß*
Liebe Grüße!