Neues Nutzererlebnis kommt mit WordPress Version 5.0

(Foto: Shutterstock)
Unter der Projektbezeichnung „Gutenberg“ werden Nutzer mit der kommenden Version von WordPress mit einer vollkommen neu definierten Anwendungsoberfläche konfrontiert. Es ändert sich nicht nur die Art und Weise, wie Inhalte in WordPress erfasst werden, sondern auch die Kompatibilität mit Plugins und Themes wird einer harten Probe unterzogen. Derzeit wird der neue WordPress-Editor als „Feature-Plugin“ entwickelt. Die Entwicklung schreitet sehr schnell voran.
WordPress-Mitgründer Matt Mullenweg hat in seiner Ansprache auf dem WordCamp US 2016 die ersten Andeutungen gemacht, den in die Jahre gekommenen WYSIWYG-Editor TinyMCE durch einen neuen Editor zu ersetzen. In der „State of the Word“ 2017 kündigt Mullenweg an, dass der neue Editor mit dem nächsten Release von WordPress ausgeliefert wird. WordPress 5.0 wird somit auch erst veröffentlicht, wenn das „Feature-Plugin“ ausreichend getestet wurde. Erst dann erfolgt der Transfer in den Core von WordPress. Nach Aussage von Projektleiter Mullenweg soll das erste Alpha-Release ab April 2018 erscheinen.
Der Druck scheint hoch zu sein, um konkurrenzfähig zu bleiben in Zeiten von Wix, Squarespace, Medium und diversen Pagebuildern. Die Zielgruppe für den Wandel sind WordPress-Einsteiger, die eine einfach zu bedienende Anwendungsoberfläche vorfinden sollen.
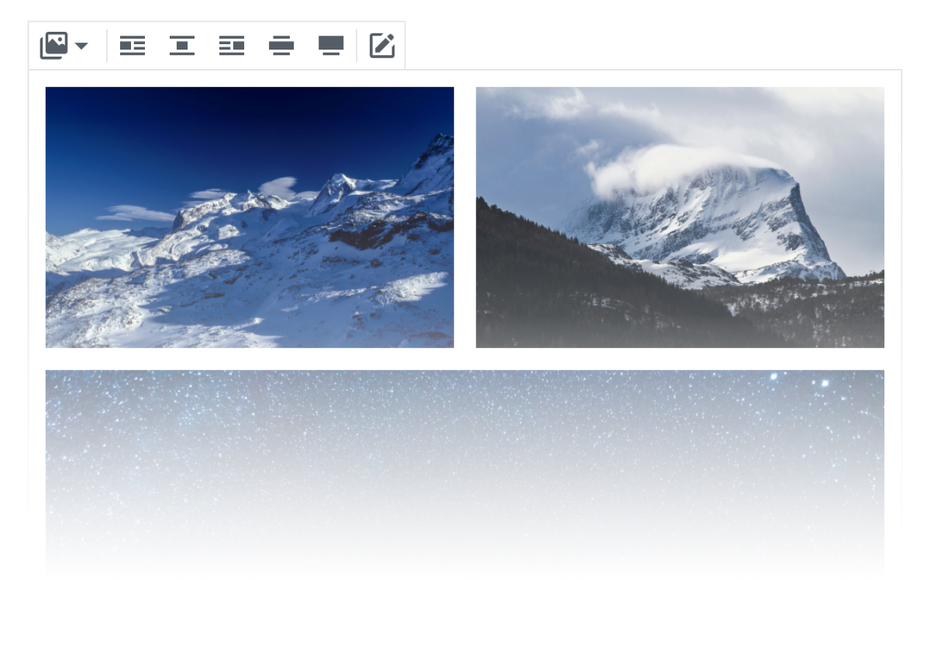
Der Fokus von Gutenberg liegt auf einem vollkommen neu definierten Interface zum Erfassen und Editieren. Es soll möglich sein, Inhalte auch ohne externe Plugins modern zu gestalten. Die Inhalte und Designelemente werden in Blöcken strukturiert. Somit ist es möglich, Inhalte eines Beitrags oder einer Seite wie Bausteine zusammenzusetzen.

(Screenshot: WordPress)
Diese Blöcke sind eine einheitliche Art und Weise, Inhalte zu gestalten, die derzeit Shortcodes, Einbettungen, Widgets, Postformate, benutzerdefinierte Beitragstypen, Theme-Optionen, Meta-Boxen und andere Formatierungselemente erfordern. Durch die Möglichkeit, umfangreiche Anpassungen ohne tiefere Kenntnisse des Codes vorzunehmen, erfüllen die Blöcke das Versprechen von WordPress: eine breite Funktionalität mit einer klaren, konsistenten Benutzeroberfläche.
Das führt allerdings auch dazu, dass es beim Update von bestehenden WordPress-Instanzen zu Konflikten mit installierten Plugins und Themes kommen kann.
Was bedeutet das für bestehende WordPress-Websites?
Es gibt zwei Möglichkeiten, mit dem neuen WordPress-Editor in Bestandsprojekten umzugehen:
1. Vor dem Update auf WordPress 5.0 das Plugin „Classic Editor“ installieren. Dies stellt den klassischen Bearbeitungsmodus des bisherigen Editors wieder her.
2. Alle eingesetzten Plugins und Themes vorab auf Kompatibilität mit dem Gutenberg-Editor prüfen.
Wie bei jedem Update auf eine neue Version ist es unerlässlich, ein vollständiges Backup zu erstellen.
Wie kann eine Kompatibilität mit Gutenberg erreicht werden?
Standardmäßig stellen Blöcke ihre Stile zur Verfügung, um eine grundlegende Unterstützung für Blöcke in Themes ohne jegliche Änderung zu ermöglichen. Themes können diese Stile hinzufügen oder überschreiben, oder sie können überhaupt keine Stile anbieten und sich voll und ganz auf das verlassen, was das Theme bietet.
Einige fortgeschrittene Blockfunktionen erfordern Opt-in-Unterstützung im Theme selbst, da es für den Block schwierig ist, diese Stile bereitzustellen. Das lässt sich mit dem Hinzufügen der Funktion add_theme_support in der Datei functions.php des lösen.
Zum Beispiel:
function mytheme_setup_theme_supported_features() {
add_theme_support( 'editor-color-palette',
'#a156b4',
'#d0a5db',
'#eee',
'#444'
);
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );
In diesem Beispiel wird in der Funktionsdatei des Themes die Unterstützung für die Farbpalette im Editor eingerichtet. Des Weiteren werden eigene Farben definiert, die dann im Editor zur Verfügung stehen.
Weitere Definitionen für die Opt-in-Unterstützung sind im Handbuch zu finden.
Es wird aktiv am Feature-Plugin gearbeitet. Täglich kommen neue Funktionen und Verbesserungen dazu. Die verantwortlichen Entwickler veröffentlichen regelmäßig im Projekt-Blog über den gegenwärtigen Stand des Feature-Plugin. Das Projekt-Team wünscht sich aktive Mithilfe und vor allem umfangreiche Tests.


Ich lese hier immer wieder Blöcke. Wie sieht es denn mit der Theme Gestaltung aus? Werden dann diese Blöcke auch angegeben? Irgendwie erinnert mich das sehr an Drupal. Wobei es ja zwei Unterschiedliche Dinge sind. Freuen würde ich mich über ein Update des Backends. Ich finde das von WordPress bereit gestellte Backend furchtbar.
Super Bericht. Ich persönlich freue mich ja sehr auf die Änderungen, auch wenn es dann wieder einige Stunden zum einarbeiten gibt.