t3n SEO-Check: Neues Pagespeed-Insights-Tool bewertet viele Websites schlechter

(Foto: Christian B. Schmidt)
Lighthouse als zentrale Grundlage
Google bietet für Webmaster eine Reihe an Tools zur Optimierung an. Mitunter gaben diese Tools aber unterschiedliche Bewertungen aus. Mit der Open-Source-Software Lighthouse wurde eine gemeinsame Basis geschaffen, auf die nun auch das Pagespeed-Insights-Tool zurückgreift. Gleichzeitig wurde das User-Interface aktualisiert und deutlich mehr grafische Darstellungen eingefügt. Beispielsweise werden nun Screenshots zu verschiedenen Zeitpunkten gezeigt, um den Ladezustand der jeweiligen Website wiederzugeben. So erhält man einen schnelleren Überblick und weitere hilfreiche Details. Basierend auf der Lighthouse-Analyse erhält man wie bisher einen Speed-Score zwischen 0 und 100. Dabei wird ein Score ab 90 als guter Wert grün, zwischen 50 und 89 als Durchschnitt orange und unter 50 als niedriger Wert rot angezeigt.
Echte Ladezeiten von Chrome-Nutzern
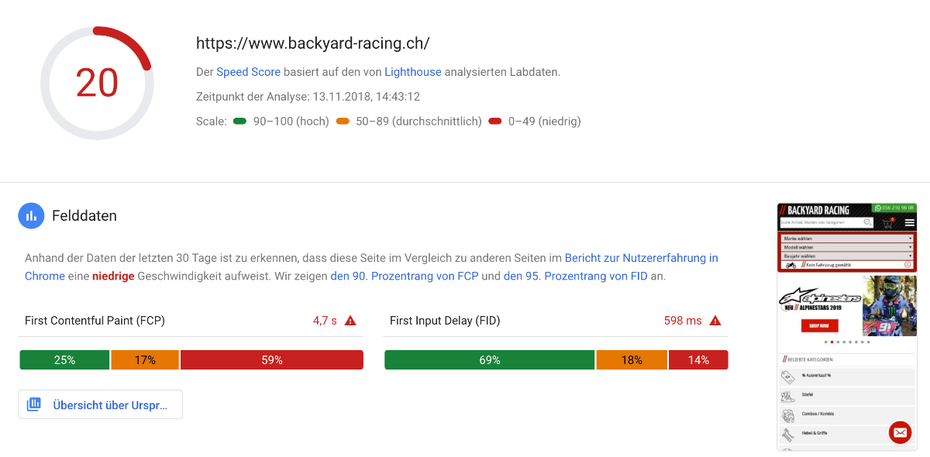
Weiterhin zeigt das Pagespeed-Insights-Tool auch Daten der letzten 30 Tage aus dem Bericht zur Nutzererfahrung in Chrome an. Allerdings fließen diese Daten nicht in den Speed-Score ein, sondern dienen als Vergleichswert zur besseren Einordnung. Hierbei werden der First-Contentful-Point, also der Zeitpunkt, an dem Nutzer ein visuelles Feedback erhalten, und die Verzögerung zur ersten Eingabe (First-Input-Delay) erfasst. Die Darstellung ist sehr ähnlich zur bisherigen. Da diese Angaben auf den gesammelten Messwerten echter Nutzer basieren, müssen die sehr unterschiedlichen Netzwerkverbindungen berücksichtigt werden.

Zu backyard-racing.ch werden Felddaten im Pagespeed-Insights-Tool angezeigt. (Screenshot: google.com)
Labordaten aus Lighthouse
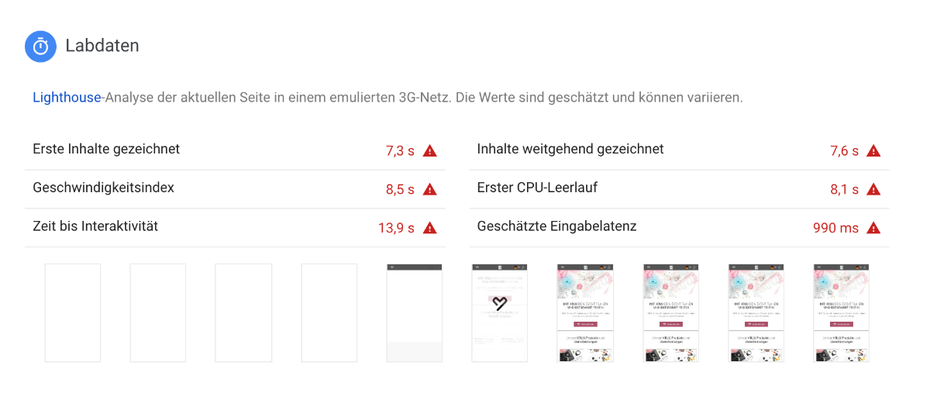
Pagespeed-Insights analysiert die gegebene Website durch eine Lighthouse-Abfrage. Sie simuliert, wie mobile Endgeräte die Seite laden. Außerdem berechnet sie eine Reihe an Performance-Metriken. Erste Inhalte gezeichnet benennt, wann der erste Text oder das erste Bild gezeigt wird. Der Geschwindigkeitsindex zeigt, wie schnell die Inhalte der Seite sichtbar dargestellt werden. Die Zeit bis Interaktivität gibt an, wann die Seite voll interaktionsfähig ist. Inhalte weitgehend gezeichnet verrät, wann die Hauptinhalte sichtbar sind. Erster CPU-Leerlauf nennt den Zeitpunkt, zu dem Eingaben verarbeitet werden können. Die Geschätzte Eingabelatenz ist eine Schätzung, wie viele Millisekunden während der stärksten Auslastung beim Seitenaufbau benötigt werden, um auf Nutzereingaben zu reagieren.

kruu.com benötigt über sieben Sekunden bis die Inhalte weitgehend gezeichnet sind. (Screenshot: google.com)
Detailreiche Empfehlungen
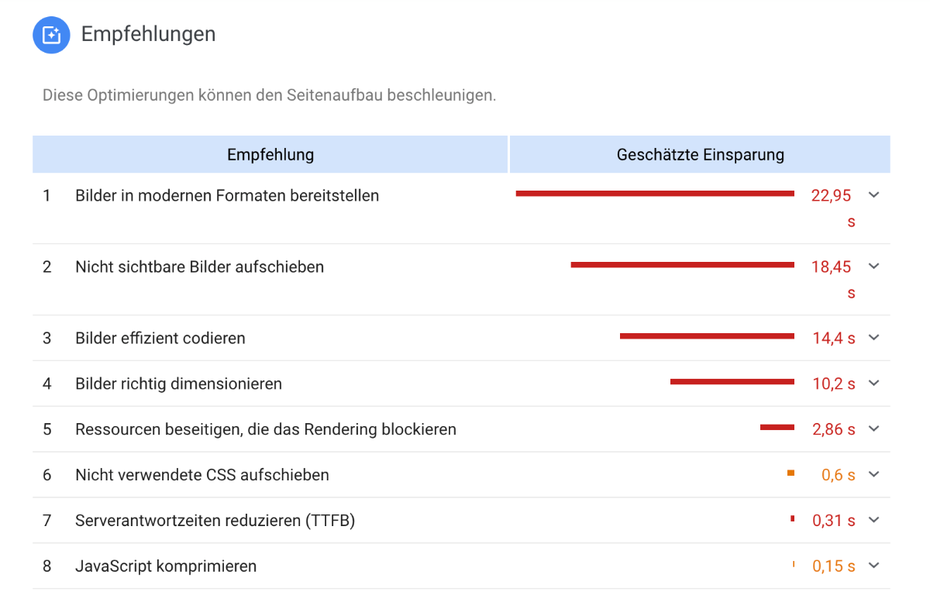
Natürlich gibt das Pagespeed-Tool auch Empfehlungen, wie man die Performance verbessern könnte. Neu ist hier die Geschätzte Einsparung in Sekunden, die eine Möglichkeit der Priorisierung darstellt. Zu jeder Empfehlung können weitere Details aufgeklappt werden. Dort werden beispielsweise Empfehlungen zur Optimierung von Bildern, der Komprimierung von eingebundenen JavaScripts, der Reduzierung der Server-Antwortzeiten und zur Beseitigung von blockierenden Ressourcen gegeben.

metacarp.de kann durch Bildoptimierungen über eine Minute Ladezeit einsparen. (Screenshot: google.com)
Best-Practice-Diagnose und kritischer Pfad
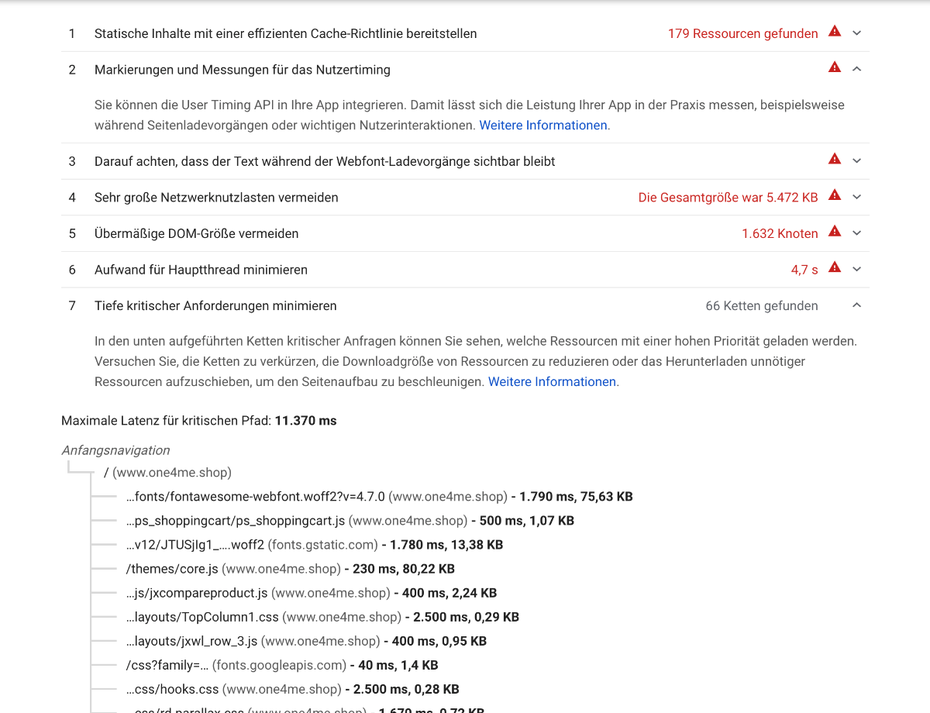
Ähnlich wie bisher werden unter den Empfehlungen weitere Best-Practice-Diagnosen aufgelistet. Hier wird unter anderem auf Cache-Probleme und zu große Dateien hingewiesen. Neu ist auch die Aufschlüsselung eines kritischen Pfads, um zu zeigen, welche Ressourcen mit hoher Priorität geladen werden. Dort kann überprüft werden, welche Bestandteile der Kette gekürzt, deren Dateigröße reduziert oder das Laden aufgeschoben werden können, um den Seitenaufbau zu beschleunigen.

Bei one4me.shop beträgt die maximale Latenz für den kritischen Pfad über 11.000 Millisekunden. (Screenshot: google.com)
Bestandene Prüfungen
Zu guter Letzt werden wie schon in den vorherigen Versionen der Pagespeed-Insights bestandene Prüfungen aufgelistet. Hier sieht man, welche Best Practices bereits umgesetzt wurden und welche Einsparungseffekte das zum Teil bereits hat. In Summe erhält man so auch eine vollständige Checkliste für die Planung neuer Projekte oder Relaunches.

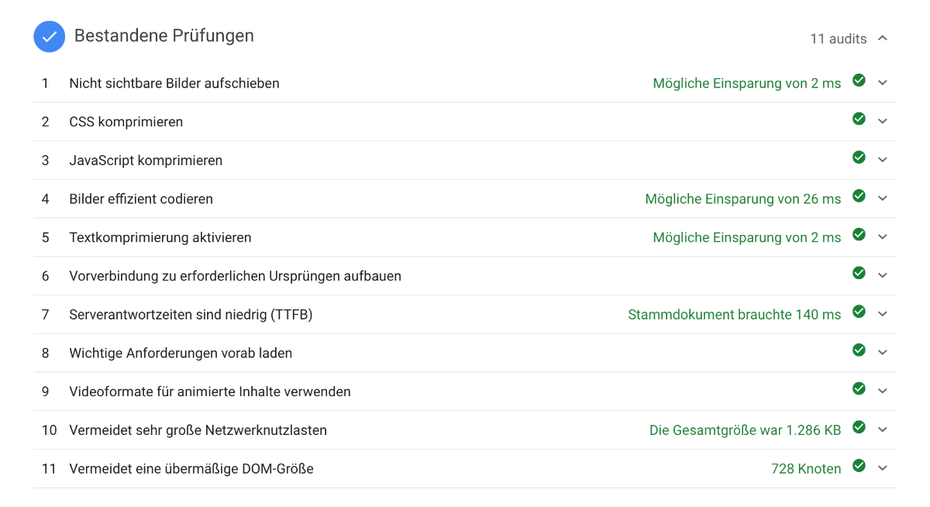
bestspotsintheworld.com hat elf Prüfungen bestanden. (Screenshot: google.com)
Pagespeed wird immer wichtiger
Pagespeed wurde 2011 erstmals vorgestellt. Nachdem die Ladegeschwindingkeit bereits länger ein Rankingfaktor für die Desktop-Suche war, wurde sie im Juli 2018 auch auf die mobile Suche ausgerollt. Nicht nur deshalb sollte jeder Website-Betreiber die Ladezeiten seiner Seite optimieren. Das neue Pagespeed-Insights-Tool gibt mehr Einblicke in die Beurteilung der Performance einer Seite. Die stärkere visuelle Aufbereitung macht das Tool noch einfacher nutzbar. Durch die geänderte Analyse, die noch mehr Aspekte berücksichtigt, werden viele Websites schlechter als bisher bewertet. Dass Google das beliebte Tool umfangreich überarbeitet, zeigt noch einmal, welchen hohen Stellenwert das Thema Pagespeed für die Suchmaschine hat und in Zukunft weiter haben wird. Insofern ist das Release ein guter Anlass, die eigene Pagespeed-Optimierung erneut auf die Tagesordnung zu holen.
Ich soll eure Seite durchleuchten und eure Problemzonen aufdecken? Dann reicht jetzt eure Seite für einen kostenlosen SEO-Check ein.
Jetzt Seite einreichen! Christian B. Schmidt optimiert seit 1998 Websites und ist Gründer der SEO-Agentur
Christian B. Schmidt optimiert seit 1998 Websites und ist Gründer der SEO-Agentur 
Puhhh immer noch 100 Punkte… Glück gehabt. Habe das schon vor Jahren auf FastWP gepredigt und seitdem alles auf minimale Desigsn optimiert, die Mobil sowieso besser funktionieren und konvertieren. Das mit Lighthouse war klar… als ich das gesehen habe, habe ich mich eh gewundert, warum sie so viele Details nicht auf bei Pagespeed integrieren.
Ich bin skeptisch wieviel Pagespeed von 100 Pukte Ranking verbessern kann. Selbst Google und Youtube schaffen 95 und 63. Aber es ist eindeutig, dass meine Webseite vielviel langsamer bewertet. Ich prüfe die Details und guck was ich davon holen kann.
Woran man immer wieder errinern muss ist das PageSpeed nicht gleich zusetzen ist mit schnellen Ladezeit. Eine Seite kann einen guten Pagespeed erreichen aber trotzdem Langsam laden. Ein Beispiel wären da zu viel große aber gut komprimierte Bilder für Pagespeed ok für die Ladezeiten ehr nicht so gut.
„Für Google ist Pagespeed ein wichtiger Faktor zur Beurteilung der Nutzererfahrung von Websites“…. Die Aussage finde ich recht heikel und führt schnell zu viel Missverständnissen….
Für Google ist und bleibt der Mehrwert für Benutzer das Maß aller Dinge. Erst wenn die Besucher abhauen von der Seite und ähnliches hat das wirklich Auswirkungen auf das Ranking. Ja aktuell haben wir auch einen super schnelle Internetseite mit Full Page Cache usw… Aber selbst davor haben wir haufenweise SEO Agenturen ausgestochen schlicht, weil wir wir auf Mehrwert für Besucher konzentriert haben. Jetzt machen wir das zwar immer noch, haben zwar nun eine schnelle Ladezeit, aber die Ladezeit war nicht Grund für das Ranking. Die Ladezeit haben wir schlicht mal deutlich verbessert, weil wir Zeit/Lust dazu hatten ;-)
Haben lfd. Kunden die auf Teufel komm raus Pagespeed 100 haben wollen… und muss denen jeweils mühsam erklären, dass das nur ein Faktor unter ganz vielen ist. Wenn der Rest der Seite grauenhaft ist, wird auf 100 Punkte nix ändern. Wenn der Rest der Seite top ist wird auch 100 Punkte nix ändern. Das ist „nur“ die Ladezeit die eine eher untergeordnete Rolle spielt. Die hat fast null Auswirkung. Erst wenn man wirklich alles gleich hat wie Mitbewerber erst dann macht die Ladezeit ein unterschied.
Ja Ladezeiten müssen vernüftig sein. Man darf nicht dar gefühl haben man kann Kaffee trinken und alles ist super lahm… Dazu muss ein Shop deutlich schnellere Antwortzeiten haben. Aber eben auch nur, wenn Mitbewerber das auch haben. Sonst kann man in seiner schönen Nische auch mit lahmen Ladezeiten top SEO Rankings haben. Selbst das ist problemlos möglich!
Daher soviel Geld in Ladezeit/Server usw. stecken wie eben sinnvoll. Aber auf keinen Fall versuchen die 100 Punkte als das Ziel zu haben. Da vergisst man schnell sich mal lieber um aktuelle News oder andere Dinge zu kümmern…
Diese Punkte sind recht heikel finde ich…. wie damals der Page Rank. Das sind eben „nur“ Punkte die einem zeigen wo man was machen könnte bzw. mal prüfen sollte usw.
Grüße
Eins vermisse ich komplett nach der Überarbeitung des Tools: Die Möglichkeit, optimierte Bilddateien herunterzuladen! Oder ist das versteckt doch noch verfügbar? Bis vor ein paar Tagen ging das unter dem Link „Laden Sie hier optimierte Bild-, Javascript- und CSS-Ressourcen für diese Seite herunter“. Wurde das nun abgeschafft? Dort konnte ich schon für viele Seiten wirklich gut heruntergerechnete Bilder herunterladen…