New.CSS ist ein minimalistisches CSS-Framework für jeden Tag

New.CSS ist ein kleines Framework für die Standard-Optik. (Grafik: Shutterstock)
New.CSS von XZ ist ein klassenloses CSS-Framework mit einem Dateigewicht von unter 4,5 Kilobyte. Es ist so angelegt, dass es ein HTML-Dokument automatisch von der Neunziger- auf eine zeitgemäße Optik hebt.
New.CSS bringt ansprechende Optik ohne Aufwand
Zielgruppe sind Webmaster, die schnell, aber ansehnlich Inhalte ins weltweite Netz publizieren wollen, ohne dafür einen Boliden wie Bootstrap anfeuern zu müssen. Neben Standardelementen kümmert sich New.CSS auch um semantische HTML-Elemente wie audio, address oder article. Alle unterstützten Elemente sind hier übersichtlich und mit Gestaltungsvorschau gelistet.
Über das Vercel-CDN (Content Delivery Network) integriert New.CSS den Inter-Font. Der Import eigener Fonts ist natürlich möglich, sollte aber aus hierarchischen Gründen vor dem Root-Element erfolgen.

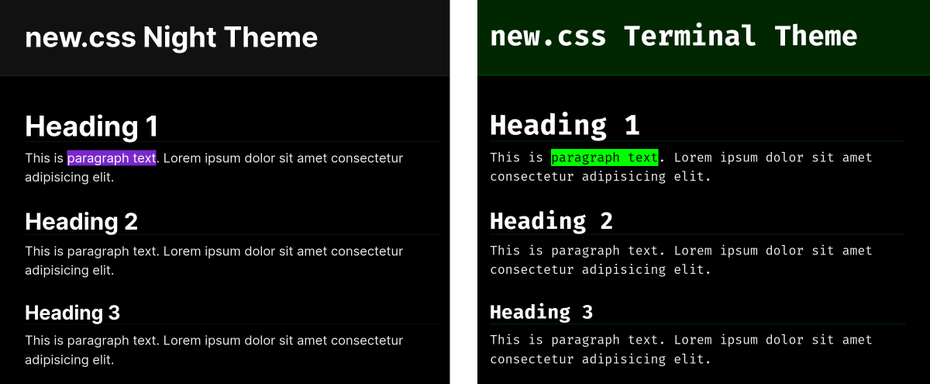
Mitgelieferte Themes. (Screenshot: t3n)
Theming-Support über CSS-Variable
Der Autor des Frameworks liefert eine dunkles Theme und eines in Terminal-Optik mit. Generell kann New.CSS farblich leicht angepasst werden, weil es mit einer Zehnfarbenpalette arbeitet, die über CSS-Variablen eingebunden wird. Das dunkle Theme (Preview) aktiviert sich automatisch, wenn der Browser auf ein dunkles Theme eingestellt ist. Das Terminal-Theme (Preview) ist etwas für Nostalgiker.
Die CSS-Variablen sollten dabei über ein zweites Stylesheet, das nach New.CSS eingebunden wird, definiert werden. So kann New.CSS über das CDN eingebunden und aktuell gehalten werden, während die Anpassung auf die eigenen Vorstellungen flexibel lokal erfolgt.
New.CSS ist frei verwendbar, ganz frisch und steht auf Github zur Verwendung zur Verfügung.
Passend dazu: Schlanke Helfer: Kleine Tools statt große Frameworks

Geil, wenn schon die Styles auf der Demo-Seite zerschossen sind :D Top Tipp, t3n!
Es ist übrigens auch möglich von Bootstrap nur einzelne parts, wie das Grid-System oder die Navbar zu importieren. Damit ist es dann auch nicht mehr so ein Bolide.