Vibe-Coding ohne Code-Chaos: Wie Onlook den Fokus aufs Design lenkt

Es ist das Buzzword des Jahres: Vibe-Coding. Dahinter steckt der Einsatz von KI innerhalb einer Entwicklungsumgebung, die dann den gesamten Code schreibt und bei Bedarf verändert und ausbessert. Entwickler:innen geben im Grunde nur noch Prompts ein.
Vibe-Coding-Tools wie Cursor oder Windsurf unterscheiden sich rein optisch kaum. Kein Wunder, denn sie verfolgen nicht nur das gleiche Prinzip, auch ihre technische Basis unterscheidet sich nur im Detail. Beide Programme basieren auf Microsofts quelloffener Entwicklungsumgebung VS Code. Und das bestimmt letztlich auch die Arbeitsweise mit diesen Tools.
Zwar muss der von Cursor oder Windsurf generierte Code im Idealfall gar nicht mehr händisch angepasst werden – zumal die KI auf Zuruf auch etwaige Fehler beseitigen soll – das Interface entspricht aber weiterhin dem einer klassischen Entwicklungsumgebung. Sprich: Der Code steht im Fokus.
Genau in diesem Punkt unterscheidet sich das quelloffene Tool Onlook deutlich von Cursor & Co. Denn hier übernimmt zwar ebenfalls die KI das eigentliche Coding, das Interface orientiert sich indes an Designwerkzeugen statt an Entwicklungsumgebungen. Das Onlook-Team bezeichnet ihr Programm daher auch vollmundig als „Cursor für Designer“. Aber ist der Vergleich gerechtfertigt?

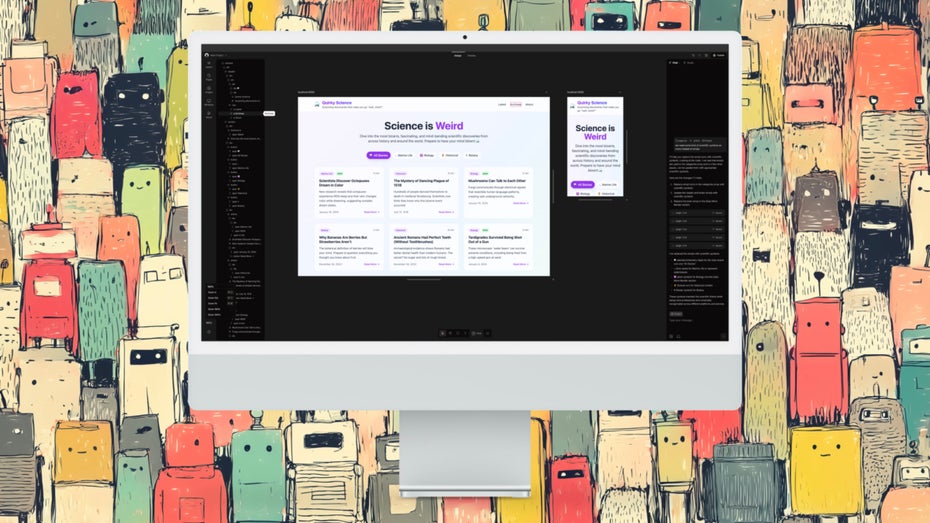
Bei Onlook steht im Gegensatz zu Cursor das Design im Fordergrund. (Screenshot: Onlook / t3n)
Onlook: So funktioniert das KI-Tool
Wenn ihr eine Website oder Web-App mit Onlook erstellen wollt, müsst ihr zunächst in Form eines Prompts angeben, welche Features sie haben soll. Dem Prompt könnt ihr auch Skizzen oder Screenshots anhängen, an denen sich die KI dann orientieren kann.
Anschließend werkelt die KI für einige Sekunden, bevor sie euch das Ergebnis präsentiert. Eure Website wird dabei in der Mitte des Bildschirms sowohl in der Desktop- als auch der Mobile-Ansicht dargestellt.
Rechts davon befindet sich das Chatfenster, über das ihr weitere Änderungswünsche angeben könnt. Klickt ihr auf ein einzelnes Seitenelement, könnt ihr das händisch verändern. Das Element wird durch Anklicken aber auch direkt im Chat markiert, um es so gezielt mit einem Prompt verändern zu können.
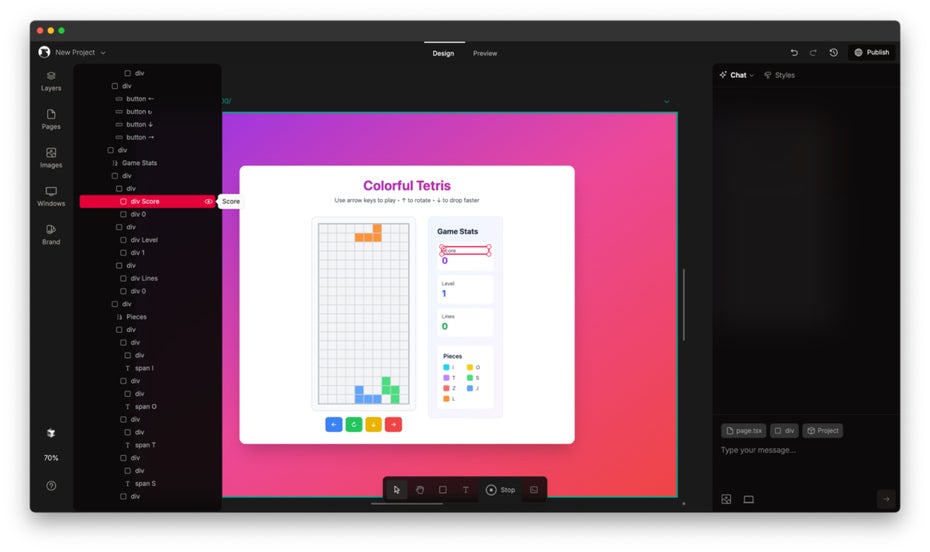
Außerdem befindet sich am linken Bildschirmrand ein ausklappbares Menü, das sämtliche Seitenelemente in einer Baumansicht darstellt. In weiteren Menüs könnt ihr Bilder für euer Projekt hinterlegen und die gewünschten Farben für euer Projekt global festlegen.
Ist Onlook wirklich das Cursor für Designer?
In unserem kleinen Test funktionierte die Erstellung simpler Web-Oberflächen ohne nennenswerte Probleme. Auch kleinere Games – wie etwa einen Tetris-Klon – konnte Onlook für uns erzeugen.
Das Konzept geht entsprechend durchaus auf. Wer den zugrundeliegenden Code ohnehin nicht sehen möchte, der kommt hier im Gegensatz zu Cursor oder Windsurf elegant darum herum.
Andererseits muss die Frage erlaubt sein, ob sich die Onlook-Macher:innen derzeit wirklich einen Gefallen damit tun, ihr Tool als „Cursor für Designer“ zu bewerben. Zum einen bietet das KI-Entwicklungswerkzeug derzeit noch deutlich mehr Funktionen, zum anderen fehlen Onlook noch ein paar Features, die ein Design-Tool dieser Art heute haben sollte.
So lassen sich derzeit zwar schon eigene React-Projekte importieren, ein Import aus Figma heraus ist aber noch nicht vorhanden. Das ist aber immerhin geplant.
Mittelfristig könnte sich Onlook aber zu einer echten Cursor-Alternative für Designer entwickeln. Oder eben für all diejenigen, für die beim Vibe-Coding immer noch zu viel Code zu sehen ist.




