So gestaltest du die perfekte Navigation für deine Website

(Bild: Shutterstock/William Potter)
Bevor du anfängst, irgendeinen Menüpunkt anzulegen, solltest du die genauen Features deiner Website kennen. Aber nicht nur die Grundfunktionen, sondern auch alle kleineren Features solltest du planen und aufschreiben. Nun sortierst du deine Liste nach Wichtigkeit und verbindest die einzelnen Punkte passend. Dadurch bekommst du eine erste Struktur für deine Website und eine Idee davon, wie eine Navigation aufgebaut sein könnte.
Weniger ist mehr
Häufig ist es sinnvoll, nicht nur ein Menü zu verwenden. Denn neben den primären Funktionen deiner Website müssen weitere Seiten direkt erreichbar sein. Das sind häufig auch rechtliche Seiten wie beispielsweise das Impressum oder die Nutzungsbedingungen. Doch auch die Kontaktseite muss nicht zwangsweise in dein primäres Menü.

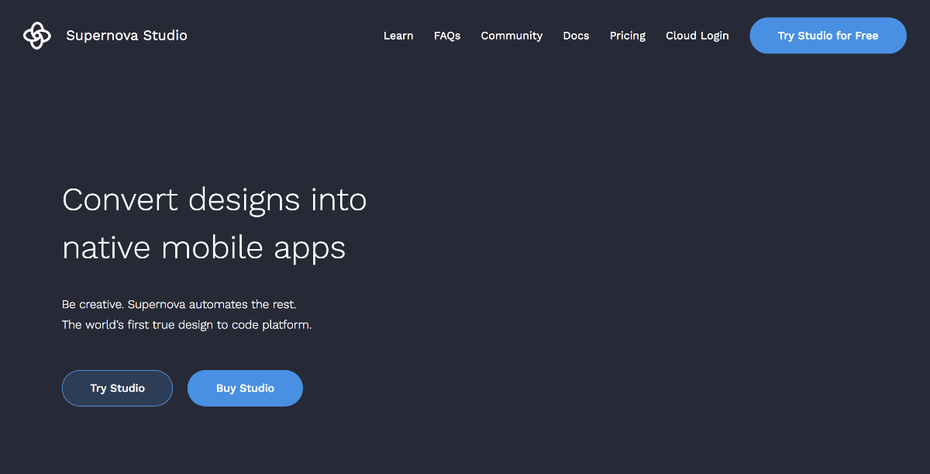
Die Website von Supernova Studio hat alle wichtigen Features im primären Menü, ohne die Navigation dabei zu überlagern. (Screenshot: Supernova Studio/t3n.de)
Wenn du nicht zu viele Funktionen unterbringen musst, solltest du dich auf diese beiden Menüs beschränken. Hast du aber eine komplexe Website mit vielen Features, kann dies dazu führen, dass deine Seite mit zu wenigen Menüs zu verschachtelt wird und manche Features zu tief versteckt sind. Es gilt also, einen guten Mittelweg zu finden aus möglichst einfachen und wenigen Menüs und dem Unterbringen der wichtigen Features.
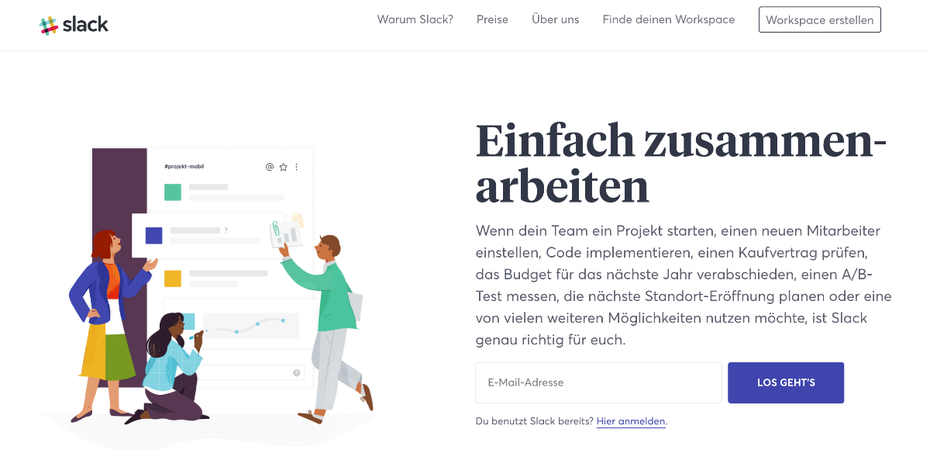
Beim Erstellen eines Menüs kommt dir jetzt deine Vorarbeit zur Hilfe. Denn die Menüpunkte der einzelnen Features werden nun entsprechend der Wichtigkeit eingebaut. Slack beispielsweise platziert auf der Website die wichtigen Punkte weiter vorne.
Mit den ersten drei Menüpunkten wird versucht, den Besucher von Slack zu überzeugen. Erst danach wird mit den letzten beiden Punkten der Einstieg in Slack ermöglicht.
Keine Drop-down-Menüs
Drop-down-Menüs werden, obwohl sie drei entscheidende Nachteile mit sich bringen, von vielen Internetseiten verwendet. Ein erstes Problem haben Suchmaschinen mit dieser Technik. Denn die ausklappbaren Menüpunkte können von Google und Co. meistens nur sehr schwer entschlüsselt werden. Ein weiteres Problem entsteht auf mobilen Geräten. Dort kann nicht über einen Menüpunkt gefahren werden, ohne ihn direkt zu drücken. Bei möglichen Lösungen öffnet sich entweder mit einem Klick erst das Drop-down-Menü oder aber in der mobilen Ansicht werden die ausklappbaren Menüpunkte komplett weggelassen. Wenn sie auf der am meisten verwendeten Plattform weggelassen werden können, wieso werden sie dann überhaupt genutzt?

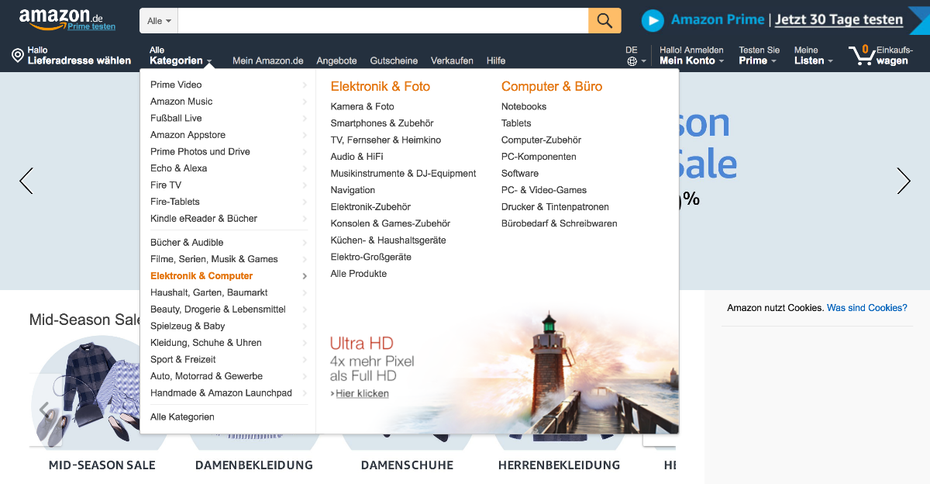
Häufig von Onlineshops genutzt: Drop-down-Menüs. Doch sind sie wirklich notwendig? (Screenshot: Amazon/t3n.de)
Auch das Nutzerverhalten spricht für das Weglassen der Drop-down-Menüs. Denn wenn ein Besucher einen Menüpunkt sieht, will er meistens direkt dort hin. Wenn ihn unter diesem Punkt allerdings eine lange Liste weiterer Funktionen in Form eines Drop-downs erwartet, zögert er. Dies führt also eher zur Verwirrung als zu einer klaren Menüstruktur.
Viele Funktionen – aber wohin damit?
Onlineshops sind häufig die Websites, die die meisten Features unterbringen müssen. Doch das heißt nicht, dass alle Kategorien in einem Drop-down-Menü aufgelistet sein müssen.

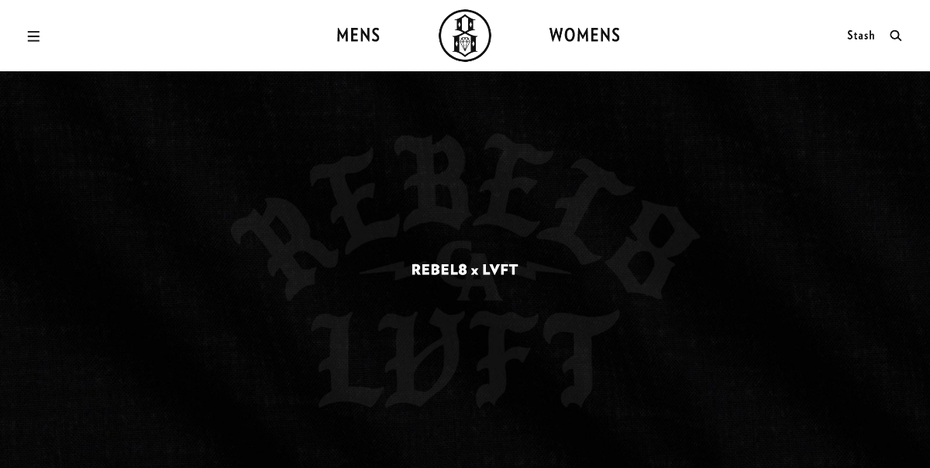
So einfach kann die Navigation in einem Onlineshop sein. (Screenshot: Rebel8/t3n.de)
Sucht ein Kunde beispielsweise nach Winterschuhen für Männer in der Größe 43, dann werden Besucher verrückt, wenn sie sich durch einen Drop-down-Menüpunkt nach dem anderen hangeln müssen. Viel mehr würde ein Menüpunkt „Schuhe“ oder „Männer“ reichen. Dort angelangt, könnte der Besucher über entsprechende Filter die passenden Produkte angezeigt bekommen.

Alle sekundären Funktionen von Slack offenbaren sich im Footer. (Screenshot: Slack/t3n.de)
Hast du viele sekundäre Funktionen, die untergebracht werden müssen, so bietet der Footer jede Menge sinnvollen Platz dafür. Dort können in entsprechenden Kategorien die passenden Menüpunkte platziert werden. Aber Vorsicht: Auch dieser Bereich kann überlagert werden.
Passende Labels verwenden
Du solltest darauf achten, dass deine Menüpunkte lediglich mit den wichtigsten Schlagwörtern benannt sind. Ein Menüpunkt, der „Produkte“ heißt, ist gut. Menüpunkte, die aber nach einem speziellen Produkt benannt wurden, sind eher schlecht. Denn damit können weder Suchmaschinen noch Besucher etwas anfangen.
Fazit
Die passende Navigation für eine Website zu gestalten, ist gar nicht so einfach. Doch dadurch entscheidet sich am Ende, wie schnell der Besucher die Seite wieder verlässt. Wenn du das verhindern willst, solltest du vor allem auf eine einfache und klare Menüstruktur setzen und deine einzelnen Menüpunkte mit passenden Schlagwörtern versehen.