Prototyp-Entwicklung: So findest du die ideale Toolkombination
Zum menschzentrierten Gestaltungsprozess gehört unter anderem die Entwicklung von Prototypen, die in verschiedenen visuellen Arbeitsschritten entstehen. Am Anfang sind es erste Skizzen, die in einem verfeinerten Design aufgehen. Sie erhalten möglicherweise interaktive Elemente, bevor sie als Code-Snippets bei den Entwicklern landen. Design-Systeme leiten diesen vielfältigen Entwicklungs- und Gestaltungsprozess. Die Phasen des Prozesses lassen sich wiederum mit unterschiedlichen Tools unterstützen, woraus sich dann eine Design-System-Toolchain ergibt.
Der Markt an geeigneten Tools ist allerdings sehr dynamisch und unübersichtlich. Nahezu täglich erscheinen neue Produkte und Funktionen. Für Designer und Entwickler kann es dann schwierig sein, den Überblick zu behalten, die Vorteile zu erkennen, die Eigenschaften zu vergleichen und schlussendlich eine Auswahl zu treffen.

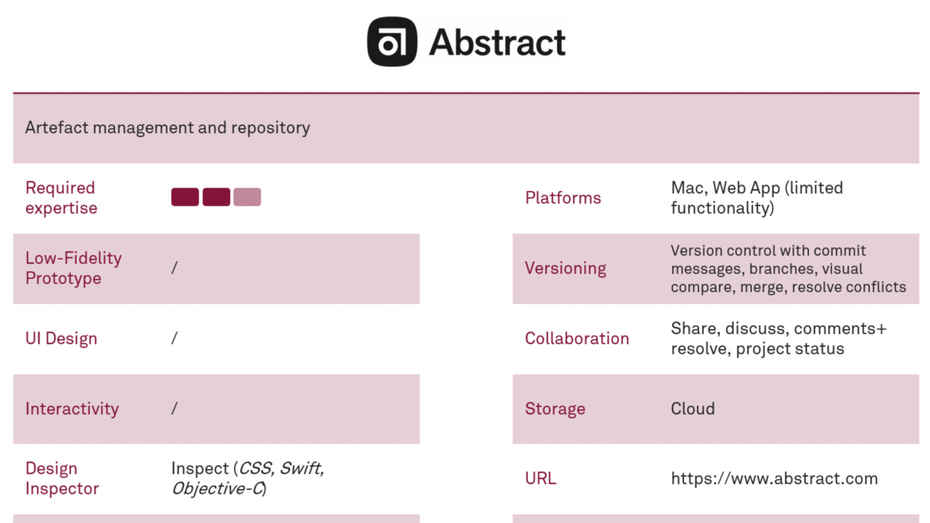
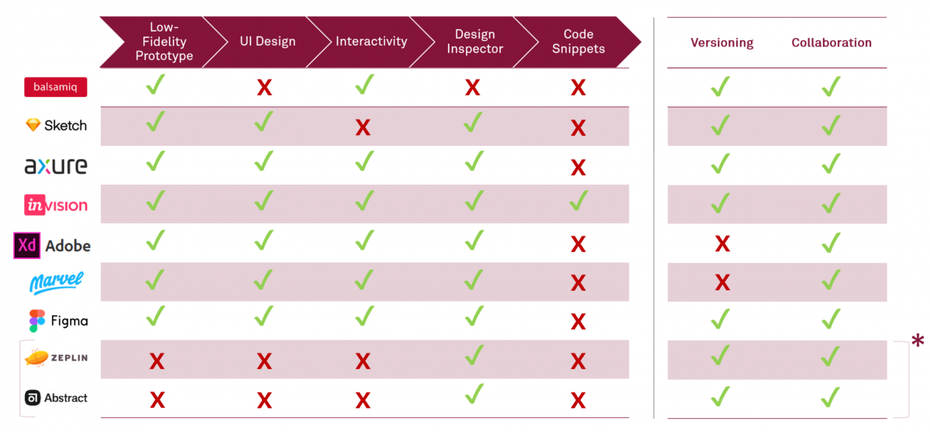
Die Design-System-Toolchain bildet zunächst einen Prozess der Prototypentwicklung ab. Zu jeder Prozessphase zeigt sie dann, ob ein bestimmtes Tool diese unterstützt – erkennbar an einem grünen Häkchen. Eine Ausnahme bilden Zeplin und Abstract, die hauptsächlich die Zusammenarbeit vereinfachen. (Grafik: Andrea Nutsi)
Unsere Matrix betrachtet die einzelnen Schritte der Design-System-Toolchain und zeigt auf, welche Tools welchen Schritt unterstützen. Damit lässt sich schnell ein Überblick zu den Eigenschaften der Tools gewinnen und basierend darauf eine Entscheidung treffen, welches Tool am besten zum Projektablauf insgesamt oder zur aktuellen Projektphase passt. Exemplarisch haben wir dazu bereits neun aktuelle Prototyping- und Kollaborations-Tools in der Matrix abgebildet. Dabei sind nur solche Funktionen berücksichtigt, die die Produkte nativ – also ohne zusätzliche Erweiterungen – mitbringen. Die Matrix lässt sich beliebig um weitere Tools ergänzen.
Neben den einzelnen Schritten der Design-System-Toolchain enthält die Matrix auch die Bewertungskriterien Kollaboration und Versionierung. Im menschzentrierten Gestaltungsprozess sind Kollaborationsmöglichkeiten relevant, um einen Entwurf oder Prototypen zu diskutieren und Kommentare als erledigt zu markieren. Damit verknüpft ist auch die Versionierung. Mit dieser Produkteigenschaft ist der Entstehungsprozess eines Entwurfs nachvollziehbar und Entwürfe lassen sich mit geringerem Aufwand vergleichen oder zurücksetzen.
Low-Fidelity-Prototypen entwerfen
Bei Low-Fidelity-Prototypen handelt es sich um einfache, eher grobe Entwürfe der Anwenderschnittstelle. Diese Entwürfe enthalten noch keine visuellen Details wie Farben oder Schriften. Gute Tools bieten für diesen Schritt zahlreiche Vorlagen für einzelne Interface-Elemente an, etwa Formularelemente oder Menüstrukturen für verschiedene Plattformen. Designer können aus diesen vorgefertigten Elementen dann komplexe Entwürfe zusammenstellen.
GUI-Design gestalten
Im nächsten Schritt verfeinert der Designer die visuellen Details der Anwenderschnittstelle, sodass der Entwurf bereits stark dem fertigen Produkt entspricht. Ein gutes Design-Tool bietet hierfür zahlreiche und flexible grafische Gestaltungsmöglichkeiten.
Interaktivität hinzufügen
Für Anwendertests oder eine detaillierte Vorführung ist ein interaktiver Prototyp vorteilhaft. Die Bandbreite der Möglichkeiten, einen Prototyp interaktiv zu gestalten, ist dabei groß. Sie reicht von einfachen Verlinkungen einzelner Bilder über animierte Übergänge bis hin zur Verarbeitung von Benutzereingaben und der Arbeit mit realistischen Daten. Ein gutes Tool punktet in diesem Schritt mit einer großen Auswahl an Interaktionen, die sich mittels Skriptsprachen implementieren lassen. Anwender bekommen einen sehr plastischen Eindruck, die Designer und Entwickler im Gegenzug sehr konkretes Feedback.
Design inspizieren
Der Design-Inspector ist relevant für die Übergabe des Prototyps vom Designer zum Entwickler. Entwickler können mit dem Design-Inspector visuelle Charakteristiken wie Farben, Schriften oder Abstände, die zur Implementierung des Prototyps notwendig sind, auslesen. Darüber hinaus exportieren die Prototyping- und Kollaborations-Tools die Eigenschaften des Designs auch für bestimmte Plattformen, meistens für Webbrowser, Android und iOS. Ein zusätzliches Feature in diesem Schritt ist die automatische Generierung eines Styleguides aus den vorhandenen Entwürfen. Gute Tools bieten alle der genannten Features und besitzen eine große Anzahl an Exportformaten.
Code-Snippets generieren
Mit Code-Snippets sind teils vollständige, wiederverwendbare Code-Komponenten gemeint, die bereits die zuvor genannten visuellen Charakteristiken enthalten. Ein Design-System umfasst zumeist solche Code-Komponenten, die die Entwickler direkt verwenden können. Ein gutes Tool überzeugt damit, dass es Code-Komponenten mit brauchbarem, nachvollziehbarem Code automatisch generiert und übersichtlich verwaltet.
Empfehlung
Je nach Projektsituation bieten sich unterschiedliche Tools an. Durchläuft ein Projekt den gesamten menschzentrierten Gestaltungsprozess, dann sollten höchstens ein bis zwei Tools für die gesamte Design-System-Toolchain zum Einsatz kommen. Die Wahl gleicht dann eher einem Kompromiss zwischen Funktionsumfang und Tool-Anzahl.
Beinhaltet das Projekt dagegen nur einen einzelnen Schritt der Design-System-Toolchain, so sind die Eigenschaften des Produkts entscheidend. Zumeist besitzen die Tools ihre besonderen Stärken in nur einem oder maximal zwei Schritten der Design-System-Toolchain, etwa Sketch im Bereich UI-Design und Axure bei interaktiven Elementen. Dann sollte die Wahl auf ein Tool fallen, das die für diesen Schritt erforderlichen Funktionen bestmöglich abdeckt.
Insgesamt zeigt sich, dass zur täglichen Arbeit im UX-Bereich eine weitere Herausforderung hinzugekommen ist: die Wahl des richtigen Tools für das jeweilige Projekt. Allerdings hat diese Entwicklung auch ihre positiven Seiten. Neue Features stellen heute eine erhebliche Arbeitserleichterung dar, insbesondere im Hinblick auf die Zusammenarbeit im gesamten Entwicklungsteam. Kollaborations-Features ermöglichen es, direkt und asynchron zu kommentieren. Mittels Design-Inspector entfallen aufwändige Design-Spezifikation. Und dank der generierten Code-Snippets lässt sich die Entwicklung stärker unterstützen.