
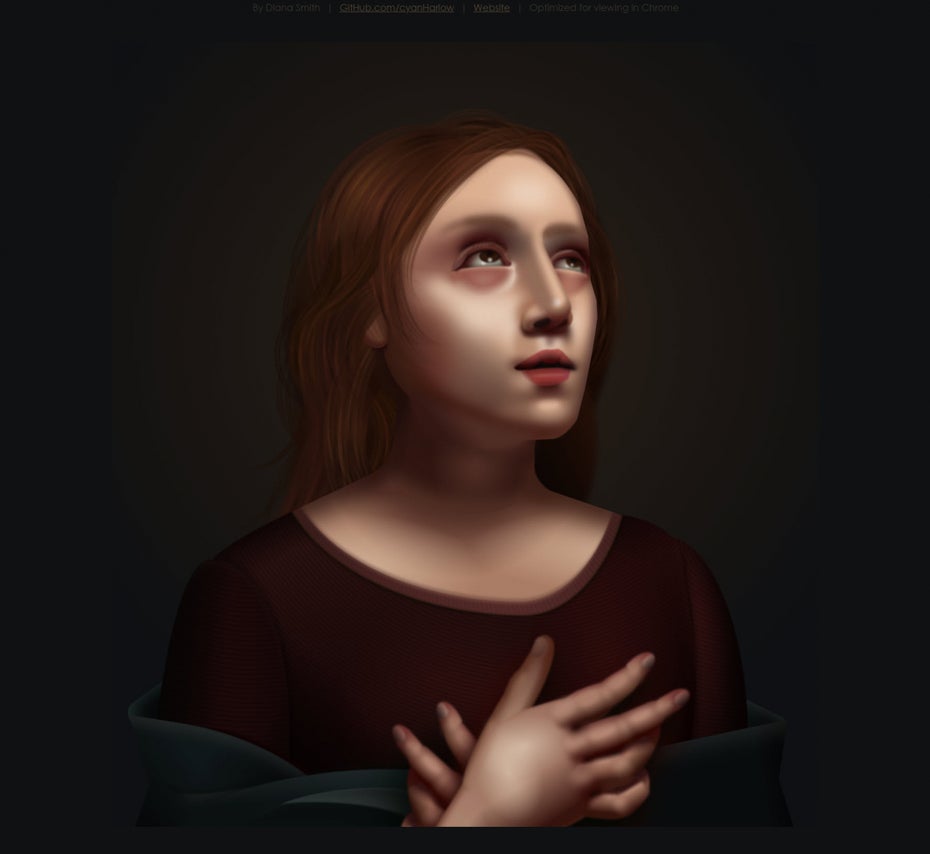
„Das ist doch sicherlich ein Foto des Gemäldes eines alten italienische Meisters“, denkt ihr wahrscheinlich beim ersten Blick auf PureCSS Gaze.

PureCSS Gaze. (Screenshot: t3n)
Kunstwerk ohne Pinsel und Farbe
Damit liegt ihr falsch, denn Frau Smith hat keinen Pinsel für das Kunstwerk verwendet. Vielmehr lebt es rein digital in eurem Browser und wird von einer HTML- und einer CSS-Datei gespeist, die die Entwicklerin handgecodet hat.

PureCSS Gaze, der HTML-Part (Auszug). (Screenshot: t3n)
Schaut ihr euch den Quelltext der HTML-Datei an, stellt ihr fest, dass Smith die HTML-Struktur lediglich dafür nutzt, CSS-Klassen aufzurufen, die sie in einer Styles.css abgelegt hat.

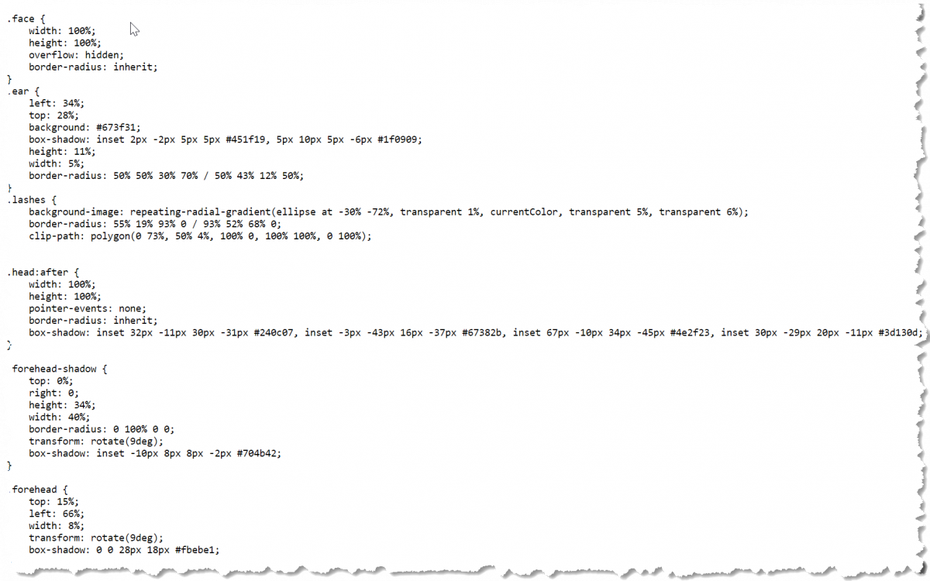
PureCSS Gaze, der CSS-Part (Auszug). (Screenshot: t3n)
Mit einer akribischen Liebe zum Detail definiert Smith darin Klasse um Klasse und baut mit rund 550 Zeilen HTML und rund 1.900 (!) Zeilen CSS ihr Kunstwerk zusammen. Dabei ist PureCSS Gaze nur ihr aktuelles Kunstwerk. Im Abstand von einigen Monaten veröffentlicht Smith ein ums andere erstaunliche CSS-Gemälde.
Diana A. Smith hat ein beeindruckendes Backlog
Dieses hier heißt PureCSS Lace und ist etwa ein halbes Jahr alt. Es kann auf GitHub gefunden werden:

PureCSS Lace. (Screenshot: t3n)
Dabei legt sich Smith nicht auf die Ästhetik alter Meister fest. Mit PureCSS Pink begibt sie sich auf das Club-Parkett. Auch dieses Werk hat Smith auf GitHub veröffentlicht:

PureCSS Pink. (Screenshot: t3n)
PureCSS Zigario zeigt eine CSS-Komposition im Stil der metallenen Werbeschilder der 50er Jahre des vergangenen Jahrhunderts:

PureCSS Zigario. (Screenshot: t3n)
Auch Zigario könnt ihr auf GitHub im Detail nachvollziehen. Weitere Beispiele der CSS-Kunst der Diana A. Smith, die sich im Web Cyan Harlow nennt, findet ihr auf ihrer Website.

