Responsive Design: Breakpoints und Bildergrößen richtig definieren

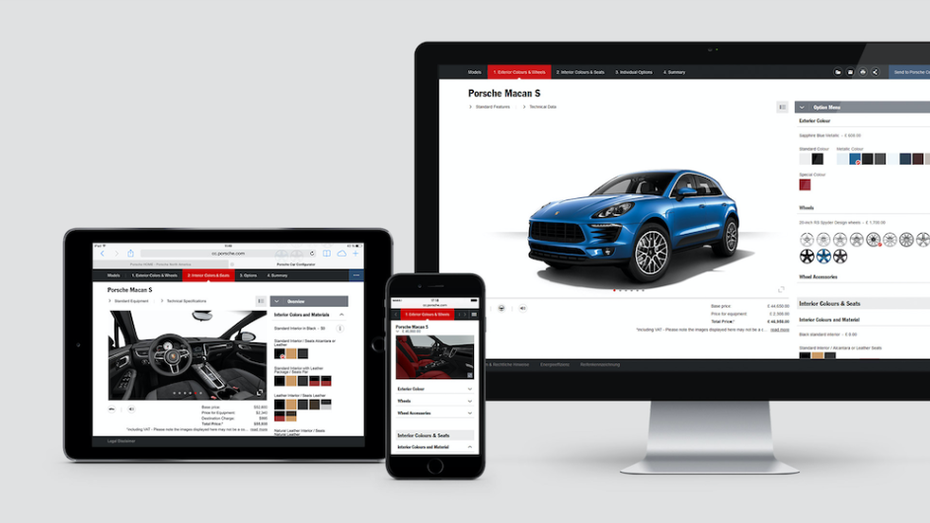
(Screenshot: Porsche)
Responsive Design, Media-Queries, Breakpoints und vor allem das Schlagwort „Mobile First“ sind bei der Erstellung einer Website heiß diskutierte Themen. Denn der Großteil der genutzten Browser ist mittlerweile in der Lage, HTML5 und CSS3 darzustellen und somit für eine optimale Nutzererfahrung auf unterschiedlichsten Geräten zu sorgen. An der Umsetzung scheitert es nicht: Frameworks für Responsive Design gibt es viele, Bootstrap ist sicherlich das bekannteste. Auch das Thema Responsive Images ist mit HTML5 hinreichend gelöst.
Allerdings scheint die Definition von Breakpoints, also den Umbruchpunkten, an denen sich das Layout an der Breite des Bildschirms orientiert, immer wieder eine Herausforderung zu sein. Das gilt auch für die Auswahl der richtigen Bildgrößen.

Porsche-Car-Configurator: unterschiedliche Bildgrößen abhängig von der Bildschirmbreite des Geräts. (Screenshot: Porsche)
Das resultiert oft in Fragen wie „Wie viele Nutzer sind mit einem iPhone oder iPad auf meiner Website?“ oder „Kann ich herausfinden, mit welchem iPhone oder iPad User auf der Seite sind?“. Klar, das ist natürlich möglich, wobei letztere Frage schon schwierig zu beantworten sein kann. Doch diese Fragen gehen am Kern vorbei. Denn generell spielt es keine Rolle, ob jemand mit einem iPhone 6 oder einem Samsung-Smartphone auf die Seite geht, wenn beide Geräte dieselbe Pixelbreite haben.
Gehen wir das Thema also einmal methodisch und in zwei Schritten an: Zunächst definieren wir die optimalen Breakpoints, anschließend widmen wir uns den optimalen Bildgrößen. Dazu nutzen wir Google Analytics als Datenbasis.
Breakpoints richtig definieren
Für die korrekte Definition von Breakpoints seht ihr erst einmal nach, mit welchen Bildschirmauflösungen sich Nutzer eure Seite anschauen. Sicherlich kann man hier nach dem Mobile-First-Prinzip vorgehen. Generell ist jedoch darauf zu achten, dass die Website auf allen Geräten schön aussieht.
Im ersten Schritt wird die Bildschirmauflösung analysiert. Dafür gibt es in Google Analytics schon einen passenden Report für die Bildschirmauflösung, zu finden unter Zielgruppe > Technologie > Browser & Betriebssystem – primäre Dimension: Bildschirmauflösung.

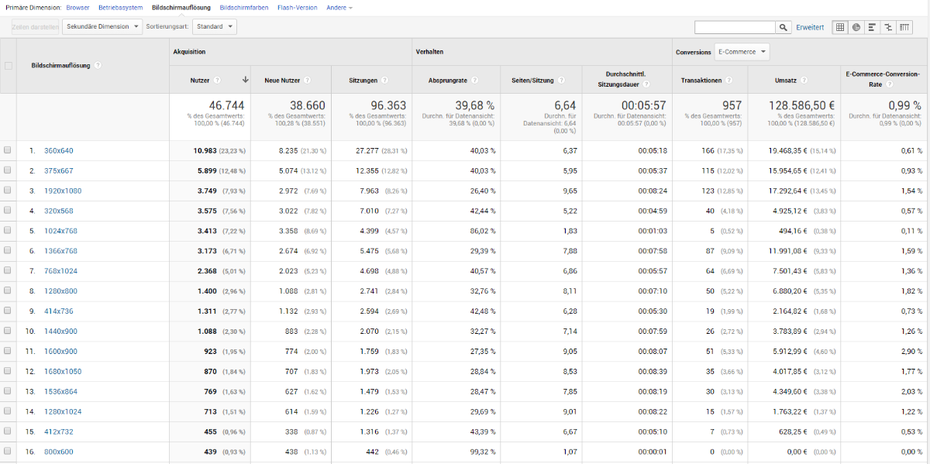
(Screenshot: Google Analytics)
Hier seht ihr schon, dass eine Breite zwischen 360 und 375 Pixel am gängigsten ist. Da lohnt noch einmal ein genauerer Blick: Filtert einfach mal nach Größen zwischen 300 Pixel und 499 Pixel mit folgendem regulären Ausdruck: ^(3|4)[0-9]{2}x

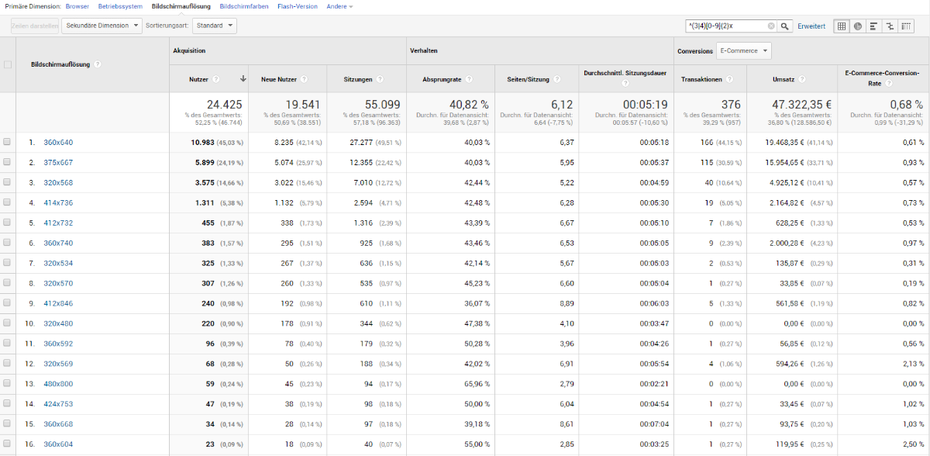
(Screenshot: Google Analytics)
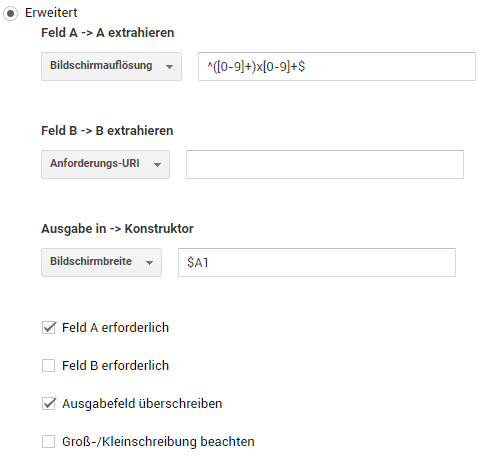
Über eine sogenannte Custom Dimension lässt sich die Breite von Bildschirmen in Google Analytics einspielen. Damit hat man eine wesentlich sauberere Datenbasis, denn die Höhenangabe fragmentiert die Breitenangaben (beispielsweise 320×568, 320×570, 320×480 aus dem Beispiel oben), welche man zunächst aufwendig summieren müsste. Um dies zu erreichen, muss lediglich eine Custom Dimension „Bildschirmbreite“ auf Hit-Level gesetzt, und folgender Filter implementiert werden:

(Screenshot: Google Analytics)
Jetzt kann man schon sehr gut erkennen, dass 50 Prozent aller Nutzer mit solch einer Auflösung kommen. Es ist also besonders wichtig, hier zwischen 320 Pixel und 424 Pixel ein harmonisches Grundgerüst zu erzeugen. Die nächste größere Breite liegt bereits bei 480 Pixel. Unter 320 Pixel gibt es tatsächlich nicht mehr viel. Deshalb kann man hier mit 320 Pixel einen guten Startpunkt setzen. Zwischen 424 Pixel und 480 Pixel verankert man optimalerweise den nächsten Breakpoint, zum Beispiel bei 460 Pixel. Diese oben erklärte Analyse fahrt ihr nun für immer größer werdende Bildschirmauflösungen. Anschließend erhält man eine komplette Liste von Breakpoints.
Optimale Bildgrößen festlegen
Beim Thema Responsive Images spielt die Bildpunktdichte eine wichtige Rolle. Deshalb haben viele Designer ein Interesse daran herauszufinden, mit welchen Geräten die Nutzer auf der Website unterwegs sind. Aus einer faktischen Auflösung von 360 Pixel im Falle eines iPhones resultiert eine Bildauflösung von 720 Pixel Breite. Das nennt Apple dann „Retina“. Nehmen wir an, die Bildgrößen 360 Pixel beziehungsweise 720 Pixel sind hinterlegt. Das iPhone würde hier immer die Bildbreite von 720 Pixel bei einem Breakpoint von 360 Pixel laden. Interessanterweise – und das verdrängen viele Designer – machen das viele andere Gerätehersteller auch so. Deshalb solltet ihr auch hier die tatsächliche Device/Pixel-Ratio unabhängig vom Gerät betrachten. Nur dann lassen sich ganzheitlich optimale Bildgrößen definieren.
Leider liegt die Dimension „Bildpunktdichte“ in fast allen Analytics Tools nicht standardmäßig vor. Aus diesem Grund kommt ein Script zum Einsatz, das den Faktor der Bildpunktdichte ausliest, die Pixelgröße entsprechend hochrechnet und an Google Analytics übergibt. Habt ihr den Google-Tag-Manager im Einsatz, legt ihr folgende Custom-Javascript-Variable an und übergebt den Wert an Google Analytics oder ein anderes Webanalyse-Tool:
function() {
//devicePixelRatio auslesen
(function(n){n.getDevicePixelRatio=function(){var t=1;return n.screen.systemXDPI!==undefined&&n.screen.logicalXDPI!==undefined&&n.screen.systemXDPI>n.screen.logicalXDPI?t=n.screen.systemXDPI/n.screen.logicalXDPI:n.devicePixelRatio!==undefined&&(t=n.devicePixelRatio),t}})(this);
//Ergebnisse in Variablen packen
var dpRatio = window.getDevicePixelRatio();
var dpWidth = window.innerWidth;
var dpHeight = window.innerHeight;
//Ratio ausgeben und Bildbreiten hochrechnnen
return dpRatio+" "+dpWidth*dpRatio+"x"+dpHeight*dpRatio
}
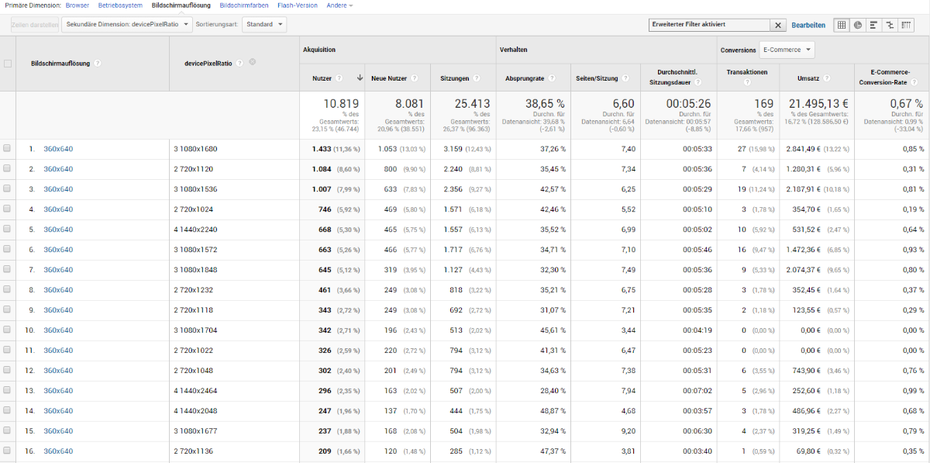
Als Resultat wird dann die Ratio sowie die hochgerechnete Breite und Höhe in einer Variable ausgegeben: 3 1080×1640. Gebt ihr lediglich Ratio und Breite aus, erhaltet ihr eine übersichtlichere Tabelle in Form von „3 1080“. Also zurück zur Ursprungsfrage: Welche Bildbreiten benötigt man also bei einem Breakpoint von 360 Pixel? Dazu schaut ihr euch das Reporting zur Bildschirmauflösung an und schaltet die neu erstellte Dimension devicePixelRatio dazu:

(Screenshot: Google Analytics)
Hier könnt ihr sehr schön sehen, dass bei einer Bildbreite von 360 Pixel eine Bildpunktbreite von 720 Pixel beziehungsweise 1080 Pixel, also ein Faktor von zwei beziehungsweise drei am gängigsten ist. Ihr erkennt aber auch, dass Faktoren von vier existieren. Das bedeutet, dass einige Handys oder Tablets Bilder mit einer Auflösung in der Breite von 1440 Pixel bevorzugen.
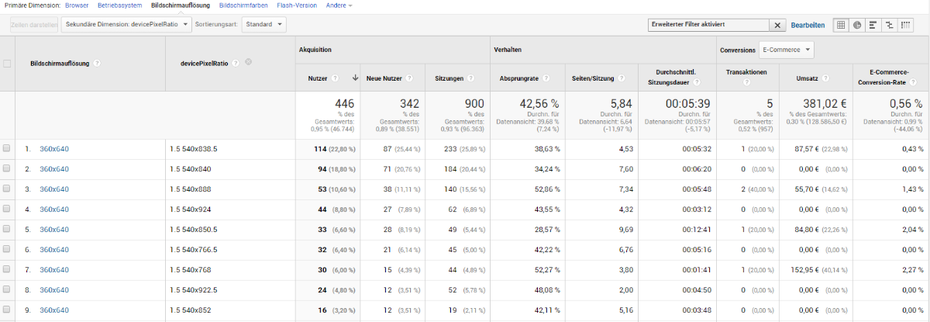
Lohnt es sich dann also überhaupt, Bildgrößen von 360 Pixel Breite bereitzustellen? Schaut doch einfach mal nach und filtert die Dimension devicePixelRatio nach „Beginnt mit 1“:

(Screenshot: Google Analytics)
Wie ihr hier seht, haben heute quasi alle Geräte eine Retina-Bildschirmauflösung. Den Faktor eins gibt es de facto nicht mehr. Im Fallbeispiel war der kleinste Faktor bei 1.5, was einer Bildbreite von 540 Pixel entspricht und lediglich bei weniger als einem Prozent der Nutzer vorkam.
Fahrt ihr die Analyse nun für alle Bildbreiten, ergibt sich schnell ein schönes Gesamtbild, welches euch erlaubt, Bilder in der perfekten Auflösung bereitzustellen. Dabei gilt es zu beachten, dass die Breiten von Bildern natürlich abhängig von Layout beziehungsweise dem entsprechenden Breakpoint sind. Bei zweispaltigen Layouts muss die Bildbreite natürlich durch zwei geteilt werden, außerdem sollten Ränder berücksichtigt werden.
Für das obige Beispiel würdet ihr also bei einer Bildschirmauflösung von 360 Pixel eine Mindestbreite der Bilder von 720 Pixel (Faktor zwei) beziehungsweise 1080 Pixel (Faktor drei) bei einspaltigem Layout ohne Rand benötigen. Bei trafficstarken Seiten lohnt gegebenenfalls auch eine Breite von 540 Pixel.
Mit den oben genannten Tipps könnt ihr Layout und Bilder für Responsive Design optimieren. Das steigert das Nutzererlebnis und damit die Conversion-Rate. Zusätzlich werden Ladezeiten verringert, was sich auch im Ranking auf Google bemerkbar machen kann. Deshalb ist es sinnvoll, die Website-Performance im Sinne eines Vorher-Nachher-Vergleichs auf Google-Pagespeed-Insights überprüfen zu lassen. Nach Eingabe der URL der zu testenden Website wird ein umfassender Report inklusive Scoring und Verbesserungsmöglichkeiten erstellt.
Mit den Erkenntnissen aus dem Report und einer anschließenden Analyse und Definition der Breakpoints und Bildgrößen könnt ihr so zielgerichtet beste Ergebnisse erzielen. Im Anschluss könnt ihr die Optimierungsmaßnahmen mittels Google-Pagespeed-Insights auf Erfolg prüfen.

 Sebastian Pospischil ist Evangelist Digital Analytics bei UDG United Digital Group, hat elf Jahre Erfahrung im Bereich Webanalyse und berät vor allem Kunden aus dem E-Commerce und Finanzsektor. Neue Technologien testet er gerne an eigenen Projekten.
Sebastian Pospischil ist Evangelist Digital Analytics bei UDG United Digital Group, hat elf Jahre Erfahrung im Bereich Webanalyse und berät vor allem Kunden aus dem E-Commerce und Finanzsektor. Neue Technologien testet er gerne an eigenen Projekten.
Hallo Sebastian,
vielen Dank für deinen informativen und gut aufgebauten Artikel. Genau nach dem Thema suche ich schon länger, um die Performance für unsere Seite zu verbessern, da wir viele Bilder im Einsatz haben. Da wir B2B arbeiten haben wir größtenteils Traffic von desktop. Bin auf die Ergebnisse nach der Optimierung gespannt und gebe Bescheid.
Besten Dank und hanseatische Grüße aus Lüneburg