Das ist doch gar nicht „responsive“! Ein Guide gegen Bullshit-Bingo in der Web-Entwicklung

Vor drei Jahren, genauer gesagt am 25. Mai 2010, hat Ethan Marcotte einen legendären Artikel auf „A List Apart“ veröffentlicht, der die Web-Entwicklung nachhaltig verändert hat. Fast ein Jahrzehnt zuvor, im Jahr 2000, hat John Allsopp einen Artikel namens „A Dao of Web Design“ verfasst, in dem er beschrieb, dass die Regeln aus dem Buchdruck nicht auf das Web übertragbar sind. In diesem Beitrag lest ihr, warum euer Webprojekt von morgen auf Wissen von vor über zehn Jahren aufbaut.

Das Fenster des Browsers ist im Gegensatz zum Blatt Papier flexibel.
„Die Kontrolle, welche Designer aus Print-Medien kennen und sich auch für das Web ersehnen, ist ein Produkt der limitierten Größe der Buchseite. Wir sollten die Tatsache annehmen, dass das Web nicht die selbe Begrenzung hat, und für diese Flexibilität auch designen. Aber zuerst müssen wir ‘the ebb and flow of things‘ akzeptieren.“
John Allsopp in „A Dao of Webdesign“
Was John Allsopp damit meinte ist, dass man als Designer nicht die gewünschte Kontrolle über die Darstellung hat – beziehungsweise nicht versuchen sollte, diese zu erlangen (Stichwort: „pixelperfektes Design“, „CSS ist DPI für Web“ und so weiter). Zehn Jahre später erweiterte Ethan Marcotte die Idee von John Allsop und lieferte ein Konzept, um dieses Problem auch technisch lösen zu können. Sein Artikel (und später sein Buch) mit dem Namen „Responsive Web Design“ haben die moderne Web-Entwicklung bis heute geprägt. Die Quintessenz von Marcottes Buch ist – technisch gesehen – die Beschreibung von drei Kernelementen für Responsive Webdesign (RWD):
- Das flexible und auf Rastern basierende Grid
- Die flexible Darstellung von Bildern und anderen Media-Dateien
- Die mit CSS3 vorgestellten Media-Queries
Der ein oder andere wird jetzt fragen: „Diese Techniken setze ich aber auch bei [beliebiger Ansatz] ein und das ist gar kein RWD!?“ Genau auf diese Frage möchte ich mit diesem Artikel eingehen.
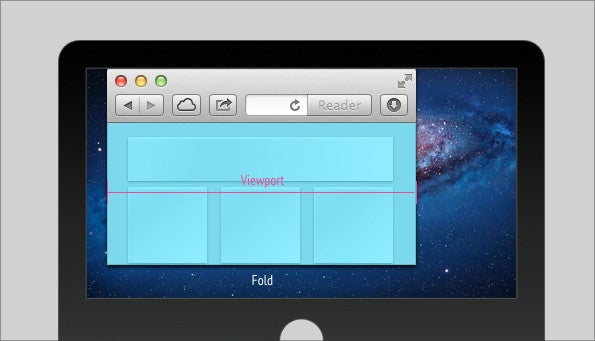
Viewport ist nicht gleich Browser-Fenster
Einer der ersten falsch aufgefassten Begriffe ist der „Viewport“. Dabei handelt es sich nicht um ein Synonym für Browser-Fenster oder die Breite einer Website. Am ehesten kann man den Viewport als sichtbaren Bereich innerhalb eines Browser-Fensters bezeichnen. Vereinfacht gesagt ist der Viewport der Platz, der für die Darstellung eures Webprojekts zur Verfügung steht und genutzt werden kann. Begrenzt wird der Viewport durch den Fold, vergleichbar dem Bruch einer Zeitung.
Das heisst: Wenn ihr Information sehen woll und es muss erst eine Interaktion durchgefürt werden – sei es „Scrollen“ oder „Swipen“ – befindet ihr euch unterhalb dieses „Bruchs“ beziehungsweise eben unterhalb des „Fold“. Bei Viewports kann zwischen „Portrait Mode“, also dem Hochformat – und dem „Landscape Mode“ – also dem Querformat – unterschieden werden. Vorsicht gilt bei mobilen Geräten, denn mithilfe des Viewport-Meta-Tags kann die Zoomstufe für mobile Geräte verändert werden. Deshalb werden gewisse Webprojekte auf mobilen Browsern kleiner skaliert – damit die Website den Viewport voll ausnutzen kann. Zu kleiner Fließtext und schlechte Bedienbarkeit bleiben als fader Nachgeschmack.
Sich also auf die Auflösung zu verlassen, ist nur bedingt zu empfehlen – gibt es doch die Möglichkeit von Lesezeichenleisten oder anderen – den Viewport einschränkenden – Leisten, die man als Benutzer anzeigen lassen kann. Kurzum: Als Entwickler kann man sich nie sicher sein, in welchem Viewport das Webprojekt angezeigt wird – im Gegensatz zur jeweiligen Standardgröße einer Zeitungsseite.
Bevor wir uns aber auf die Begriffe und Ansätze in der derzeitigen Web-Entwicklung stürzen, gehen wir in der Entwicklung zurück und starten – relativ gesehen – am Anfang: bei den „Fixed Designs“.
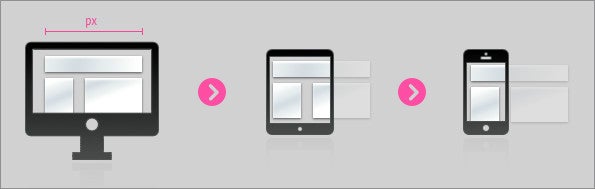
Fixed Design

Wenn das Layout nicht in den Viewport passt, werden Scrollbalken angezeigt.
Bei diesem Ansatz optimiert der Entwickler beziehungsweise der Designer auf eine bestimmte Auflösung oder sogar auf einen bestimmten Browser. Wir alle können uns noch an Texte wie: „Bestimmt für Internet Explorer 6 mit einer Auflösung von 1024×768“ erinnern. Solche Disclaimer sind für diese Layout-Variante beschreibend. Mit einer festen Pixel-Angabe ausgestattet und mit starrem Gestaltungslayout versehen, sind solche Webseiten unflexibel und können sich somit nicht an verschiedene Viewportgrößen anpassen. Bei einem veränderten Browser-Fenster werden horizontale und vertikale Scroll-Balken angezeigt.
Vorteile
- Unkomplizierte Planung
- Unkomplizierte Gestaltung
- Unkomplizierte Umsetzung
- Unkompliziert in der Informationsdarstellung
Nachteile
- Keine spezifische Usability-Optimierung für verschiedene Ausgabegeräte
- Nur eine optimierte Darstellung für alle Ausgabegeräte
- Darstellungsfehler sind nicht auszuschließen
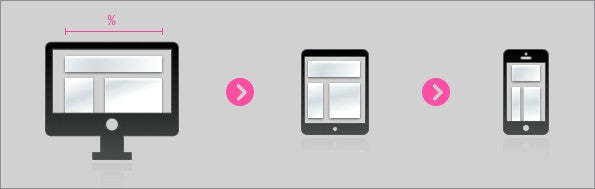
Fluid Design

Das Layout bleibt immer gleich, auch bei sehr kleinen Auflösungen.
Der nächste Schritt in Richtung Responsive Web-Design ist die Darstellung des Layouts auf Basis von Prozenten. Dabei ist das Layout auf eine Mindest- und Maximalbreite beschränkt. Innerhalb dieser Einschränkung bleibt das grundlegende Layout gleich, es wird lediglich zusammengequetscht oder aber auseinander gedehnt. Das heisst aber auch, dass Texte soweit zusammengedrückt werden, dass im schlimmsten Fall nur noch ein Wort pro Zeile verwendet werden kann, da das Layout in seiner Ursprungsform erhalten bleibt und Spalten nicht nach unten verschoben werden können. Allerdings wird der Viewport immer voll genutzt, was Vor- aber auch Nachteile birgt.
Vorteile
- Responsive Web-Design laut Marcotte ist möglich
- Volle Nutzung des Viewports
- Unkomplizierte Planung
- Komplexere Gestaltung, es müsste quasi für jeden Pixel in der Breite ein neues Design gestaltet werden
- Unkomplizierte Umsetzung
- Komplizierte Informationsdarstellung: Immer mehr Inhalt verschwindet, bei zunehmender Verkleinerung des Viewports, unter dem „Fold“
Nachteile
- Während der Gestaltungsphase können nicht alle Zustände abgebildet werden
- Komplexere Umsetzung bei flexiblen Media-Dateien
- Layout bleibt erhalten, auch wenn es für diese Auflösung nicht optimiert wurde (Stichwort: „Landscape vs. Potrait“)
Elastic Design

Die Skalierung wird durch Breakpoints bei kleinen Auflösungen unterbrochen.
Zugegeben: Dieses Layout ist kein klassisches Beispiel, trotzdem hat es seine Berechtigung. Das Hauptmerkmal ist die Eigenschaft einer proportionalen Skalierung der Website im Viewport. Das heisst wiederum, dass sich die Website theoretisch bis ins Unendliche vergrößern lässt – das Gleiche gilt aber auch bei einer Verkleinerung. Um also das Problem einer unleserlich kleinen Schritt abzufangen, wird bei einer vorher definierten Viewport-Breite ein Media-Query eingesetzt, dass das Layout für kleine Auflösungen anpasst und die Skalierung stoppt.
Vorteile
- Platz wird optimal genutzt
- Information wird immer gleich dargestellt, da sich ja auch die „Fold“ mitverändert
- Responsive Web-Design ist möglich
- Unkomplizierte Planung
Nachteile
- Das Skalieren der Website kann für Nutzer ungewöhnlich sein
- Komplexere Umsetzung
- Komplexere Umsetzung bei flexiblen Media-Dateien
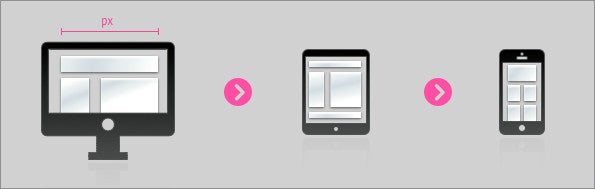
Adaptive Design

Starre Layouts für verschiedene Auflösungen.
Nun nähern wir uns mit Riesenschritten einem weiteren Missverständnis: „Responsive Web-Design“ ist nicht gleich „Adaptive Web-Design“. Warum nicht? Beim Adaptive Web-Design werden verschiedene Layouts für verschiedene Viewports realisiert. Aaron Gustafson erwähnt in seinem Buch „Adaptive Web Design“ mit keinem einzigen Wort „Responsive Web-Design“ – obwohl das Buch aus dem Jahr 2011 stammt. Warum das so ist, verrate ich euch später.
Praktisch erkennt man dieses Pattern an einem „springenden Layout“. Ihr verändert euer Browserfenster und zack! – seht ihr eine Spalte weniger und es ist klar ersichtlich, dass ein Breakpoint über- oder unterschritten wurde. Es gibt also mehrere starre Layout-Varianten von ein und derselben Website, die für bestimmte Viewport-Größen optimiert wurden. Bewegt ihr euch also in eine bestimmte Viewportgröße hinein, seht ihr ein fixes und vordefiniertes Layout, das spezifisch für diese Größe entwickelt wurde.
Vorteile
- Unkompliziertes Design, aber Mehraufwand, da für verschiedene Auflösungen verschiedene Layouts verwendet werden müssen
- Unkomplizierte Umsetzung
- Unkomplizierte Informationsdarstellung
- Darzustellende Information steht im Vordergrund
Nachteile
- Keine optimale Nutzung des Viewports, da ein Layout „getriggert“ wird, obwohl es den Platz im Viewport noch nicht perfekt ausnützt
- Komplexe Planung, wann welches Layout „getriggert“ wird
Responsive Design

Das „Adaptive Web-Design“ setzt auf starre Layouts, das „Responsive Web-Design“ auf fluide Layouts.
Wie schon angesprochen, ist das „Responsive Web-Design“ die Summe aus flexiblen Rastern, flexiblen Bildern und Media-Dateien, umgesetzt mit Media-Queries – das ist gleichzeitig auch das Unterscheidungsmerkmal zum letztgenannten Pattern. Obwohl beide Pattern das gleiche Ziel verfolgen, nämlich die Darstellung eines Webprojekts auf verschiedenen Ausgabegeräten, werden beide durch ein Merkmal getrennt: Das „Adaptive Web-Design“ setzt auf starre Layouts, wobei im „Responsive Web-Design“ das Augenmerk auf eine fluide Umsetzung gelegt wird.
Diese Kombination aus fluiden Layouts ermöglicht es auch, dass dieser Ansatz fast immer optimal für alle Auflösungen sein kann, aber nicht muss. Bei beiden Ansätzen wird auch die Wichtigkeit der darzustellende Information in den Vordergrund gerückt, denn es können verschieden wichtige Informationsblöcke einzeln gestaltet und an verschiedenen Positionen im DOM angezeigt werden.
Vorteile
- Optimale Nutzung des Viewports
- Darzustellende Information steht im Vordergrund
Nachteile
- Komplexe Planung
- Komplexe Gestaltung
- Komplexe Umsetzung
- Komplexes Informationsmanagement
Den Unterschied zwischen diesen beiden Mustern kann man gut in diesem Video erkennen. Danke an Kulturbanause!
Usability und „Responsive Web-Design“
Aber warum gibt es eigentlich diese verschiedenen Design-Typen? „Ja, wegen den Smartphones!“ werden einige sagen. Aber es gibt noch einen anderen Grund: Barrierefreiheit. Die Zugänglichkeit von Information und Funktionalität unabhängig von verfügbarer Technologie – eben auch Barrierefreiheit genannt. Ich beziehe mich nur auf den Begriff „Accessibility“ in Verbindung mit dem Kernthema dieses Artikels, „Responsive Web-Design“, und nicht mit der Barrierefreiheit im Allgemeinen. Doch wenn man für verschiedene Ausgabegeräte entwickelt, sich aber nie sicher sein kann, in welchem Viewport ein Webprojekt dargestellt werden kann, wie soll man als Entwickler dann seinen Job machen? Das lest ihr auf der nächsten Seite.
Der Superheld: „Progressive Enhancement“
Bei der progressiven Verbesserung (Progressive Enhancement) geht es hauptsächlich um Trennung. Wir trennen Markup von CSS, wir trennen Inhalt von Design, wir trennen JavaScript von beidem und wir sollen sogar CSS selbst trennen. Die Idee hinter diesen Trennungen ist, dass der Inhalt immer anzeigbar und die Kernfunktionalität gegeben sein muss, egal ob JavaScript deaktiviert wurde oder ob das CSS für das gewünschte Medium (zum Beispiel Papier) nicht geeignet ist.
Die eigentliche Verbesserung beim Progressive Enhancement bezieht sich auf die Erfahrung, die ein Benutzer mit eurer Website oder App macht. Die Darstellung des Inhalts und die Funktionalität des Webprojektes müssen immer gewährleistet sein, erst dann können erfahrungsverbessernde Maßnahmen gesetzt werden. Der Fokus liegt also auf dem Inhalt, nicht auf der Darstellung: Information muss in jedem Browser darstellbar sein.

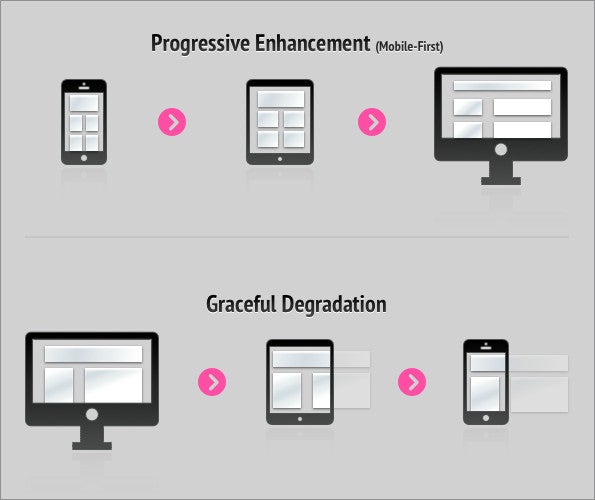
Gegenüberstellung „Progressive Enhancement“ vs. „Graceful Degradation“ am Beispiel von Mobile-First.
Somit klärt sich auch die Frage, warum Aaron Gustafoson in seinem Buch nicht von „Responsive Web-Design“ spricht. Für ihn ist der „Adaptive-Web-Design“-Ansatz ein Synonym für „Progressive Enhancement“. Das heisst, es steht nicht die Darstellung im Vordergrund, sondern die Barrierefreiheit.
Der vermeintliche Bösewicht: „Graceful Degradation“
Als das Gegenteil kann man die „Graceful Degradation“ bezeichnen. Bei diesem Denkansatz entwickelt man für moderne Browser, und sollte ein älterer Browser die Website ausgeben müssen, wird eine geringere Anwendererfahrung in Kauf genommen. Erinnert ihr euch noch? „Bestimmt für Internet Explorer 6 mit einer Auflösung von 1024×768“?
Und was ist jetzt eigentlich Mobile-First?
Ganz im Sinne des „Progressive Enhancement“ steht auch hier der Inhalt im Vordergrund. Wobei Mobile-First ein Denkmuster ist, bei dem vom Kleinen ins Große gedacht wird. Als Entwickler startet man also bei einer kleinen Auflösung und muss entscheiden, welcher Inhalt initial angezeigt wird und wie der Informationsgehalt bei einer Vergrößerung des Viewports mitwachsen kann.
Mobile-First ist somit stark mit der Informationsarchitektur beziehungsweise der Content-Strategie verknüpft und bezieht sich eher darauf, was angezeigt wird und nicht, wie es technisch umgesetzt werden sollte. Es ist daher eher ein Denkansatz als ein technisches Design-Pattern.
Dieser Ansatz zwingt Entwickler also zu einem Umdenken hin zum eigentlichen Informationsgehalt und weg von technischen Spielereien – und das ist gut so.
Fazit
Durch die stetige Weiterentwicklung des Webs stößt man auch als Entwickler auf Herausforderungen, die ein Umdenken von bestehenden Paradigmen fordern. Beginnend vor mehr als zehn Jahren, als „wir“ uns vom Wahn der Kontrolle über die „Canvas“ befreit haben, zum bewussten Entwickeln für verschiedene Auflösungen und Viewports bis hin zur Barrierefreiheit, die uns lehrt, dass Inhalte eigentlich wichtiger sein sollten als die Darstellung selbst und „uns“ somit von einer würdevollen Herabstufung zu einer progressiven Verbesserung von unseren Webprojekten führten.
Was wird der nächste Paradigmenwechsel sein, was meint ihr?


Content First so ungefähr 2017
Gutes RoundUp, die Grafik bzw. Erklärung zu Progressive Enhancement bzw. Graceful Degradation trifft dennoch nicht ganz den Kern (ist sogar etwas irreführend), hatte das hier schon mal angesprochen: http://blog.kulturbanause.de/2013/08/mobile-first-progressive-enhancement/
@Sabine: Ich hoffe, dass dies schon jetzt stattfindet. Jeder Responsive Konzeption sollte eine Content-Strategie und -Hierachisierung vorangehen, sonst verfällt Responsive Design wieder zu einem dieser visuellen Nichtsnutz-Effekte.
Die gute Nachricht les ich wohl, allein es gibt die Kunden und die Grafikdesign-Büros :-/
Was nützen all die schlauen Gedanken die man sich macht, wenn der Kunde sich dann für das „Bunte“ der Konkurrenz entscheidet, weil es billiger ist und einfach schön aus sieht.
Den Ansatz mit Responsive Design hatten wir schon damals im „Tabellendesign“, als man versuchte, flexible HTML-Tabellen aufzubauen, die dank mangels hochauflösender Monitore nicht „unendlich“ breit werden konnten aber durch „Grafikbremsen“ auch nicht unendlich klein.
Damals gab es „pixelgenaue“ Designumsetzungen und was soll ich sagen?
Auch heute noch wird von Agenturen und Grafikbüros gefordert, dass das Design pixelgenau umgesetzt wird (hier müsste ich drei !!! dahinter setzen, weil es wirklich welche gibt, die mit dem Pixelmesstool am Bildschirm die pixelgenaue Umsetzung der Abstände und Größen prüfen).
Solange sogar größere Kunden lieber die „schöne Bunte ich-bin-auch-im-Web Seite“ wählen und absolut nicht verstehen was differenzierte Besucheransprache heißt, wird man schöne bunte Seiten machen.
Solange Grafiker nur Grafik können und keine Ahnung vom Web und den technischen Möglichkeiten aber auch Einschränkungen haben, werden wir auch pixelgenaue Designs basteln („basteln“ trifft es richtig), weil der Workflow falsch ist: Denn nicht der Grafiker mit oft wenig Ahnung vom Webdesign sollte die Vorgaben machen, sondern derjenige der das Web-Konzept entwirft und das System und die Möglichkeiten kennt.
Die Realität ist leider die, dass wir immer noch bunte Druckprospekte möglichst 1 zu 1 ins Web umsetzen (müssen), dass Kunden sich stets vom Bunten blenden lassen und dass „Konzeption“ nichts wert ist, weil man es als Laie nicht sieht, nicht greifen kann und es trotzdem Geld kosten soll.
Ich glaube, dass ein nächster Paradigmenwechsel die „differenzierte Besucheransprache“ sein könnte. Besucher mit Mobilgeräten sind eventuell nicht die gleiche Zielgruppe wie Besucher mit Tower-PC und großen Monitoren.
Das Design könnte sich entsprechend so anpassen, dass Informationen die für Mobilgeräte-Nutzer erfahrungsgemäß weniger wichtig sind, nur am Rande zu finden sind. Jedoch Besucher die eher im Büro sitzen, haben vielleicht andere Informations-Schwerpunkte die sie finden möchten.
Wenn ich das so lese machen wir nur noch weiße Textseiten…
Und mit diesem Kommentar noch einmal eine Rolle rückwärts …
Mir sträuben sich innerlich und äußerlich die Haare, wenn behauptet wird, die größte Leistung des Webdesign bestünde darin, sich aus der Knechtschaft der Typographie und des Buchdrucks befreit zu haben. Ich möchte hinsichtlich dieses Irrglaubens auch nicht weiter ausholen, aber mir ist eine vom Layout her unflexible aber gut gestaltete Webseite lieber als diese Zumutungen, die ich im Umfeld der ganzen „wir machen es jetzt alles anders, weil wir es endlich können“ Designer.
Daumen hoch an Lars! :)
aha, nun hab sogar ich den Unterschied zwischen adaptive und Responsive verstanden.
Das war für mich immer Nebel.
Schöner Artikel.
Und noch einer
@Frank: Wenn dich das so stört, gäbe es einen Ausweg. Dann müßtest du allerdings Überzeugung vor Brötchenverdienen stellen. Ich mache es häufiger, und der Brotkasten ist schon mal leer.
Konkret so: Projekte ablehnen, bei denen der Kunde sich nicht auf den moderneren Ansatz einläßt.
@eigentor: Das ist es ja, der Brotkasten bleibt meistens leer, wenn man immer seine Überzeugung durchsetzen will. Aber wenigstens kann man meistens die schlimmsten Unfälle vermeiden.
@Lars Mielke: Typographie und die Regeln der Präsentation gelten auch im Webdesign und auch für Responsive Webdesign. Aber anders als im Buchdruck muss man sich daran gewöhnen, dass man keine feste Länge x Breite mehr hat.
Aber eine Seite kann sowohl für Mobiles als auch für PCs gut gestaltet sein.
Meistens ist es der Kunde, der mit eigenen Inhalten die Seite verunstaltet.
Es ist schon viel wert, wenn man ihnen rote, gelbe, grüne und blaue Textpassagen in einem Absatz abgewöhnen kann. Womöglich noch blinkend in Fettschrift.
Andererseits machen es sich manche Agenturen recht einfach, indem sie Textwüsten bauen. Eine Überschrift und der Rest ist Fließtext ohne Zwischenüberschriften oder irgendwelche Auflockerungen für das Auge.
Das ist dann im wahrsten Sinne des Wortes billig und deren Kunden halten es für günstig.
Aber so ist es halt.
also ich rufe diese seite auf wo über diese problematik geschrieben wird und sehe selbst auf dieser seite hier, viel freien ungenutzen bereich links und rechts im browserfenster, und darf auch hier scrollen ohne ende, weil die informationen auf der seite, die verfügbare breite nicht ausnutzen… bin ich im falschen film… oder wird das internet in seiner ansehnlichkeit gerade mutwillig zerstört?! ich kenne/nutze es seit den 90ern… dann wurde es langsam ansehnlicher und nutzerfreundlicher… und jetzt wird fast überall alles voll verhauen. habe ich irgendwo nen schaltfehler?