SublimeText: Mit diesen 10 Plugins kannst du beim Coden Zeit sparen

(Screenshot: abeautifulsite.net)
Der Editor SublimeText ist für Entwickler und Designer gedacht und bringt in der kostenpflichtigen Version schon einiges an Funktionen mit sich – im Vergleich zu anderen Editoren allerdings wenig. Wir haben euch deshalb einige SublimeText-Plugins rausgesucht, mit denen ihr euren Workflow optimieren und das Tool aufbohren könnt.
1. Package Control
Package Control ist eins der wichtigsten und ersten Plugins für SublimeText, die direkt nach der Installation von SublimeText an Board sein sollten. Normalerweise downloadest du ein „Paket“ und kopierst es in das Paket-Verzeichnis – diesen Vorgang machst du genau ein Mal mit dem Plugin Package Control.
Denn dieses SublimeText Plugin ermöglicht es dir, weitere Plugins zu installieren, upzugraden und zu entfernen – ohne den Editor zu verlassen.
Über cmd + shift + p und die Eingabe „Package Control“ gehst du auf Nummer sicher, dass das Plugin auch installiert ist – und siehst eine Reihe an Optionen.
2. Emmet
Weniger schreiben und Zeit gewinnen, das ist mit Emmet möglich. Das Plugin generiert dir durch verschiedene Shortcuts HTML- und CSS-Code. Alle möglichen Shortcuts findest du im Emmet-Cheat-Sheet.
Hier ist ein Beispiel: Aus #nav-wrap>ul>li*4>a.nav-link wird
<div id="nav-wrap">
<ul>
<li><a href="" class="nav-link"></a></li>
<li><a href="" class="nav-link"></a></li>
<li><a href="" class="nav-link"></a></li>
<li><a href="" class="nav-link"></a></li>
</ul>
</div>Praktisch, oder?
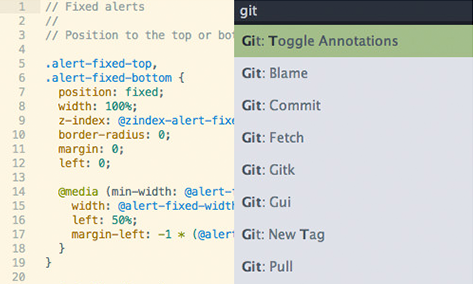
3. Git
Wie der Name schon verrät, wird mit diesem Git-Plugin GitHub integriert. Das Plugin unterstützt alle Befehle wie init, push oder pull – so kannst du deine Befehle direkt aus dem Editor ausführen und beschleunigst deinen Workflow erheblich.
4. GutterColor
Manchmal kann es von Vorteil sein, als Webworker sofort zu sehen, welcher Farbwert in welcher Klasse verwendet wird. Und genau das macht GutterColor. Damit kannst du dir Farben aus deinen CSS-Attributen direkt in deinem „Gutter“ anzeigen lassen. Für jedes CSS-Attribut, das mit einem Hex-Farbwert ausgestattet wird, sieht man live einen Punkt in der jeweiligen Farbe.
5. SublimeLinter
SublimeText hat von Haus aus leider keine Syntax-Fehlermeldung. Wenn du deine Fehler nicht erst im Browser sehen willst, solltest du dir SublimeLinter zulegen. Das Plugin signalisiert dir entsprechende Stellen mit einem Warnzeichen – je nach Fehlerstufe einem gelben Warndreieck oder einem roten Verbotsschild.
6. SublimeCodeIntel
SublimeCodeIntel ist ein intelligentes Autovervollständigungs-Plugin. JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, XSLT, Django, HTML5 sind nur einige von vielen unterstützten Sprachen.
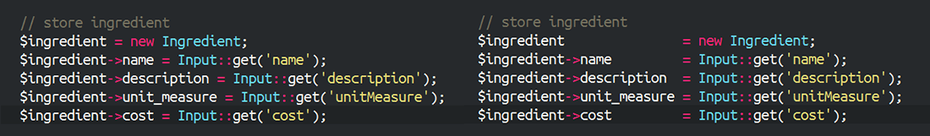
7. Alignment

Links: vorher, Rechts: nachher. (Screenshot: scotch.io)
Einen sauberen, aufgeräumten und gut aussehenden Code – wer will das nicht? Mit Alignment kannst du deinen Code ordentlich einrücken und freust dich spätestens bei der nächsten Rückkehr über ein anschaulichen Code.
Die Benutzung ist einfach: Nachdem das Plugin fertig installiert wurde, markierst du den gewünschten Code – und mit ctrl + alt + a richtest du ihn aus.
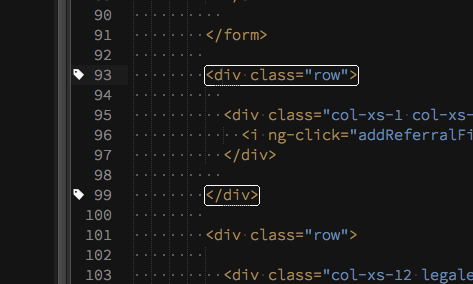
8. BracketHighlighter
Code kann manchmal ganz schön wüst sein – und schließende Tags, Klammern und Statements werden auf den ersten Blick nicht ersichtlich. Für eine schnelle Code-Übersicht eignet sich BracketHighlighter – dieses Plugin markiert dir den Start und das Ende.
9. ColorPicker
Wahrscheinlich pickst du dir deinen Farbcode aus Photoshop oder anderen Bildbearbeitungsprogrammen. Mit ColorPicker aber kannst du direkt im Editor eine Farbe rauspicken – drück dazu einfach cmd + shift + c. Wieder Zeit gewonnen!
10. SideBarEnhancements
Mit dem SideBarEnhancements-Plugin hast du statt der üblichen und sonst überschaubaren Sidebar eine große Auswahl an Optionen – und das mit nur einem Rechtsklick. Wer allerdings mit SublimeText2 arbeitet, kann mit diesem Tool nichts anfangen – es funktioniert ausschließlich für SublimeText3+.
Und auf welche Plugins für SublimeText willst du nicht mehr verzichten? Schreib uns deine Favoriten doch einfach in die Kommentare!




Danke für die Zusammenstellung dieser Liste.
sublime-git -> Das etwas bessere git plugin