
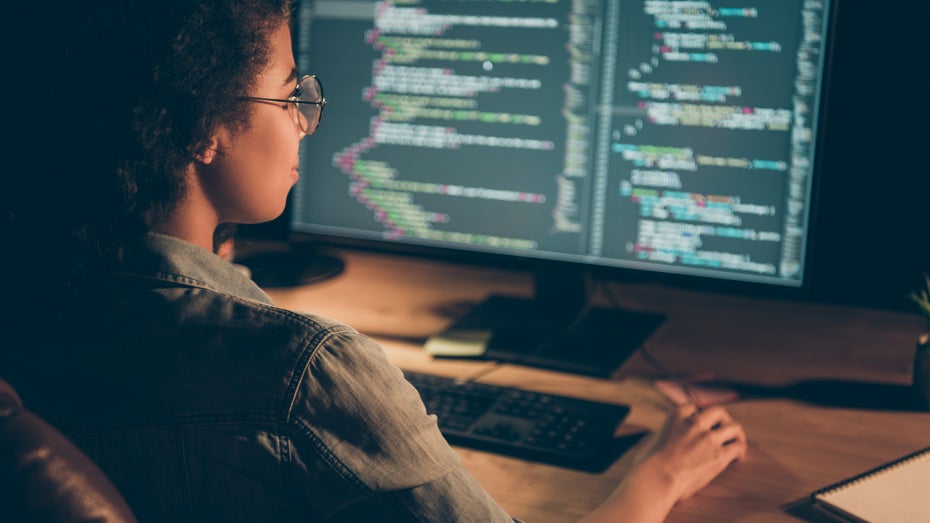
Bild: Shutterstock
Früher wurden responsive Websites meistens mit Bootstrap, Bulma oder mithilfe von Media Queries implementiert. Mit Bulma oder Bootstrap lassen sich responsive Benutzeroberflächen mit deutlich weniger Code bauen, als das unter Verwendung von reinem CSS möglich wäre. Zudem bieten sie durch festgelegte Farben und Komponenten wie Cards, Navbars oder etwa das 12-spaltige Gridsystem in Bootstrap einen gewissen Rahmen für das Design einer Website.
Utility-First für mehr Flexibilität
Seit einer Weile gibt es allerdings einen Shift hin zu sogenannten „Utility-First“-Frameworks. Tailwind ist eines davon. Das noch junge Framework soll mehr Flexibilität bieten als seine traditionellen Vorgänger. Anstelle von vorgefertigten Komponenten stellt das Framework seinen Nutzern sogenannte Utility-Klassen bereit, über die ihr selbst Klassen zum Stylen eurer Komponenten definieren könnt. Ähnlich wie etwa bei Bootstrap könnt ihr in Tailwind eure Komponenten inline stylen, die Notwendigkeit einer separaten CSS-Datei wird damit obsolet.
Und so sieht das aus
Um das zu veranschaulichen, haben wir eine einfache Card-Komponente mit Tailwind gebaut – direkt in der index.html, mit ganzen sechs Zeilen Code:

(Screenshot: t3n)
<div class="max-w-sm mx-auto my-5 flex p-6 bg-white rounded-lg shadow-xl">
<div class="flex-shrink-0"><img class="h-12 w-12" src="/img/t3nLogo.svg" alt="t3n Logo" /></div>
<div class="ml-6 pt-1">
<h4 class="text-xl text-gray-900 leading-tight">t3n – digital pioneers</h4>
<p class="text-base text-gray-600 leading-normal">Das Magazin für digitales Business</p>
</div>
Für das Layout der Card kommen im obenstehenden Code die Flexbox-Utilities flex und flex-shrink-0 zum Einsatz, außerdem die Padding-Utility p-6. Horizontal mittig platziert und in der Breite begrenzt wurde die Card mithilfe der max-width- und margin-Utilities max-w-sm und mx-auto. Über bg-white, rounded-lg und shadow-xl wurden Background-Color, Border-Radius und Box-Shadow definiert. w-12 und h-12 sind sogenannte width- und height-Utilities, über die die Höhe und Breite des Logos definiert sind. Der Kartentext wurde mittels der margin- und padding-Utilities ml-6 und pt-1 positioniert und mithilfe verschiedener font size-, text-color- und line-height-Utilities gestyled.
Ganz schön hässlicher Code?
Wer jetzt insgeheim denkt, dass der Code ganz schön hässlich aussieht, hat wohl ein bisschen Recht. Der Code sieht im Grunde aus wie html mit sogenannten inline-Styles. Gegenüber solcher inline-Styles bringt Tailwind allerdings einige Vorteile mit: Die Utilities erlauben es euch, Styles aus einem bestehenden Design-System zu nutzen, was es leichter macht, ein konsistentes Interface zu erstellen. Responsives Design ist mit inline-Styles nicht möglich, weil ihr damit keine Media-Queries nutzen könnt. Tailwind bietet responsive Utilities, über die ihr eure Interfaces ganz einfach für unterschiedliche Bildschirmgrößen anpassen und sogenannte pseudo-class-variants über die ihr Styles an States wie focus oder hover vergeben könnt.
Überzeugt? – Los geht’s:
Tailwind bietet, ähnlich wie Bootstrap, die Möglichkeit, die neueste Standard-Konfiguration über CDN-Builds zu importieren:
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">So steht euch allerdings nur eine abgespeckte Variante des Frameworks zur Verfügung. Wer auf alle Features Zugriff haben will, sollte die Software über npm installieren: npm install tailwindcss.
Es ist außerdem empfehlenswert, zusätzlich postcss-cli und autoprefixer zu installieren.
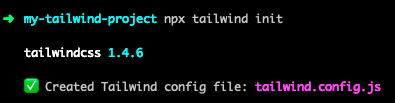
Konfigurieren könnt ihr Tailwind mithilfe von JavaScript. Dafür müsst ihr eine entsprechende Datei in der obersten Ebene eures Projekts anlegen:

Mit diesem Command wird die tailwind.config.js erstellt. (Screenshot: t3n)
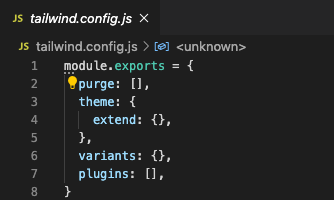
So sieht sie aus:

In der tailwind.config.js sind sogenannte Custom Marker definiert. (Screenshot: t3n)
Nach diesen sogenannten Custom Markern durchsucht Tailwind beim Kompilieren – zum Beispiel mithilfe von post.css – euren Code und ersetzt sie durch den von Tailwind generierten Code. Tailwind verwendet normalize.css unter der Haube. So ist gewährleistet, dass die Styles in allen Browsern gleich aussehen.
In der theme-Section eurer tailwind.config.js könnt ihr Farbpalette, Schriften, Breakpoints und Borderradien definieren. Wer Tailwind installiert, bekommt ein Default-Theme mit Standardwerten, die allerdings überschrieben, editiert und erweitert werden können.
Das theme-Objekt beinhaltet die Keys screens, colors und spacing, über die ihr Bildschirmgrößen respektive Breakpoints, die globale Farbpalette und Platz- und Größenverhältnisse definieren und anpassen könnt.
Im Fall des colors-Keys sieht das dann zum Beispiel so aus:
// tailwind.config.js
module.exports = {
theme: {
colors: {
transparent: 'transparent',
black: '#000',
white: '#fff',
gray: {
100: '#f7fafc',
// ...
900: '#1a202c',
},
// ...
}
}
}
Die hier definierten Farben werden standardmäßig an die Core-Plugins backgroundColor, textColor und borderColor vererbt. Äquivalent dazu könnt ihr mithilfe des spacing-Keys globale Abstände und Größenverhältnisse festlegen, die an die Core-Plugins padding, margin, negativeMargin, width und height vererbt werden. Auch für jedes anpassbare Core-Plugin gibt es einen Key, der sich bei Bedarf editieren oder auch deaktivieren lässt. Die Konfigurationsreferenz oder auch das Default-Theme bieten einen Überblick über alle verfügbaren Core-Plugins und Optionen – anpassen und erweitern lässt sich in Tailwind so gut wie alles.
Eigene Utilities
Das normale Tailwind-Setup ist eine einfache CSS-Datei, die so aussieht:
@tailwind base;
@tailwind components;
@tailwind utilities;Damit euer selbst erstellter Style die anderen überschreibt, müsst ihr ihn – bekannte CSS-Regel! – als letztes importieren:
@tailwind base;
@tailwind components;
@tailwind utilities;
.bg-cover-image {
background-image: url('/path/to/image.jpg');
}Wer postcss-import oder einen anderen Preprocessor verwendet, schreibt eigene Utilities am Besten in einer separaten Datei und importiert sie so:
@tailwind base;
@tailwind components;
@tailwind utilities;
@import "t3n-utilities";Über @apply könnt ihr auch einzelne Styles einer Utility wiederverwenden:
<button class="btn-gray">
Button
</button>
<style>
.btn-blue {
@apply bg-gray text-white font-bold py-2 px-4 rounded;
}
.btn-gray:hover {
@apply bg-gray-dark;
}
</style>
Genau in dieser Flexibilität liegt die Stärke des Frameworks. Anders als Bootstrap, Materialize, Foundation, Bulma oder Vuetify kommt Tailwind ohne vorbestimmte Philosophie – das Framework sagt euch nicht, wie ein Button oder eine Navbar auszusehen hat. Solche Vorgaben können nützlich sein, wenn man nicht den Anspruch hat, ein eigenes Design umzusetzen, oder auch, um einfach schnell etwas zu prototypen. Wer Margins, Schriftgrößen, Paddings oder ganze Komponenten verändern will, braucht hier jedoch am Ende doch wieder eine separate CSS-Datei, die unter Umständen immer größer und unübersichtlicher wird – genau das also, was diese Frameworks eigentlich vom Entwickler wegabstrahieren wollten. Auch andere CSS-Frameworks haben den Wunsch nach mehr Flexibilität beim UI-Design mittlerweile erkannt und nähern sich an das Utility-First-Prinzip an. Bootstraps fünfter Major-Release etwa kommt mit einer neuen Utilities-API.
Passend dazu:
- Tailblocks: Fertige Bausteine für das CSS-Framework Tailwind
- Bootstrap 5: Darauf können Entwickler sich jetzt schon freuen


Guten Morgen Frau Stoll,
hört sich alles ziemlich kompliziert an mit „tailwind“ und dann braucht es auch noch Javascript um es zum laufen zu bringen.
Warum soll man immer in die Gedankenwelt anderer eintauchen? Man kann sich doch auch mit den Klassen = „class“ wunderbar ein eigenes shortcoded responsives Framework basteln ohne den ganzen overloaded Code-Wust (fast hätte ich Müll gesagt :)))) Einfach schauen welche Elemente man meistens benutzt, dann einmal etwas Zeit investieren und mal wieder selber coden, die Ergebnisse als Bausteine für den „händischen“ Editor abspeichern. Pures Css ist doch gar nicht so schwer, Frameworks können manches auch verschlimmbessern und unnötig komplizieren. Sonnige Grüsse vom Chiemsee :))
Als gelernter Webdesigner (OK, es heißt Fachinformatiker Anwendungsentwicklung) hätte ich damals gerne CSS-Frameworks gehabt. Das Problem von Eigenlösungen ist leider immer die Tatsache, dass sich diese nicht modular erweitern und in den meisten Fällen keinerlei Konventionen bei der Struktur und Syntax eingehalten werden. Sprich: Jemand bastelt etwas und ein anderer braucht dann ein Handbuch, um sich durch den Dschungel zu arbeiten. Das machen Frameworks einfach besser. Genauso haben sich auch node, jQuery und andere etabliert.
Ich benutze Tailwind jetzt seit einer Weile und finde es super. Was der Artikel m.E. nicht ganz richtig darstellt, ist, das die CDN Version von Tailwind NICHT die abgespeckte Version ist. Man hat zwar viele Funktionen NICHT die man mit einer dynamisch durch PostCSS kompilieren Version hat, trotzdem ist die CDN Version fast 3.5mb gross, weil sie ALLE Klassen enthält, auch die die man nicht benutzt. Meines Erachtens macht es daher kaum Sinn Tailwind OHNE PostCSS zu benutzen und sollte auch so dargestellt werden. Es gibt viel kompaktere CSS Frameworks für die Leute die nicht die Option haben ihr CSS zu kompilieren.
Ich kann Bernhard nur zustimmen. Auch ich habe es satt mich immer wieder in neue Css Systeme und deren Logik einzuarbeiten.
Wer sagt das sich Kollegen einarbeiten müssen? Selbstgeschrieben (scss) kann durch aus Modular und überschaubar sein.
Ich nutze für jedes Projekt nur die Teile die ich benötige. Ohne JS und minimized.
Tailwind ist ist für mich ein Rückschritt. Inline CSS. Das war mal vor vielen Jahren und sieht Scheisse aus. Wer soll da durchblicken wenn er das System nicht kennt?
(Ich weiss das man es in Klassen zusammenfassen kann, aber warum dann überhaupt?
Über die Jahre nun ist mein Standardreflex mittlerweile bei sowas ebenso: erstmal Abwinken.
Allgemein, ein wirklich großes Projekt mit großen Team / Firma oder Verbund von Entwicklern, bei dem Standards mittels Frameworks eingesetzt werden damit alles was der einzelne tut nachvollziehbar bleibt und schnell adaptiert werden kann, klar.
Leider wird das nicht oft genug betont.
Jemand oder Etwas denkt etwas vermeintlich komplexes vereinfachen zu müssen.
Vielleicht auch erstmal nur aus einer Laune heraus, oder der Reputation wegen, wird ein Framework geschaffen was die Komplexität aber nicht abschafft sondern de Facto nur verlagert.
In diesem Fall in einen Bereich wo in der Folge verlernt wird (besser: die Routine verloren geht) wie man selbst schnell und gutes (richtiges) CSS schreibt und oft schaffen Frameworks Default-Standards von denen viele kaum mehr abweichen.
Alles gelernte kommt dem / ein Framework zugute und ist außerhalb kaum bis gar nichts wert.
Zwar im Sinne der Herausgeber aber der Beste Weg sich selbst abzuschaffen.
Können und Erfahrung sind die Beste Voraussetzung um sich selbst schnell einarbeiten zu können wenn die Verwendung bezogen auf ein Projekt nötig ist oder Sinn macht.
Die letzten Jahre haben uns überschüttet mit Frameworks.
Wirklich Sinn machen aber nur eine Hand voll.
Deshalb meine Frage: Sich eine weitere Syntax — für eine bereits bestehende Auszeichnungssprache(!) — draufzuladen, nur um eine andere abzulösen, ist zwar nett-nerdig, ich zieh mein Hut, aber bestenfalls fragwürdig …?
Grüße
Schrecklicher Ansatz. Warum schreibt eigentlich keiner mal einen fundierten Artikel über „No-Class CSS Frameworks“? https://css-tricks.com/no-class-css-frameworks/
Tailwind sieht auf den ersten Blick ziemlich komisch aus, aber sobald man eine Webseite damit mal gemacht hat, will man nicht mehr zurück. Man ist so viel schneller, vorallem wenn man eh schon mit einen Komponenten-basierten Framework wie Vue oder React arbeitet. Es ist überhaupt kein Kontext-Switch mehr notwending um nachzuvollziehen, wie etwas aussieht. Man muss sich auch überhaupt keine Gedanken mehr machen wie man die CSS-Klassen nennt. (.card–header oder .card–heading?) Wir benutzen es bei uns in der Agentur und seitdem sind wir so viel schneller unterwegs und haben eine gemeinsame Sprache für Design.
Waren wir nicht jahrelang darauf bedacht so etwas zu vermeiden?
Button
Und das. Acht man dann bei jedem Button immer wieder aufs Neue?
Ahja… und HTML wird komplett ausgestript? Wie soll man denn da über Code diskutieren? Es wäre um solche Konstrukte gegangen, ist nun aber auch schon egal…
button class = bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded
Button
button
Ich falle vom Glauben ab! Mein Arbeitgeber lässt eine neue Website – angeblich technisch top modern – machen und ich sehe darin Attribute mit prefix „-tw“. Jetzt dachte ich erst, das adressiert irgend einen neuen Browser, den ich nicht kenne (hatte mich seit 2017 in Sachen Web nicht mehr so weitergebildet). Na toll, das adressiert wohl das Tailwind Framework. Mit anderen Worten: Ohne Javascript für jeden Browser wertlos. Soll ich das als Fortschritt werten, dass der Stil einer Website auf JS angewiesen ist? Da gingen mir schon mal die Alarmglocken an. Und als mir dann noch diese ewigen Zeichenketten in den Klassen aufgefallen sind, dachte ich, ich bin im falschen Film. Ich rede hier von einem in Deutschland sehr etablierten Dienstleister, der einige große, namhafte Kunden im Portfolio hat – und lerne also, dass der mit einem Framework arbeitet, dass so rückschrittlich funktioniert, als würde man CSS wieder inline notieren. Stelle ich mir als Sisyphos-Arbeit vor, unter dieser Voraussetzung ein responsives Layout zu gestalten. Aber gut, ich muss es ja auch nicht bezahlen.
Ich muss mich korrigieren! Das mit dem Prefix nehme ich zurück, das waren Variablen, was natürlich gut und richtig ist zu verwenden. Nichts desto trotz halte ich sowas wie class=“text-14 font-medium mt-15px“ für Blödsinn. Das ist schonmal rein von der Semantik kontraproduktiv, weil CSS-Klassen im herkömmlichen Sinne ja gerade dazu da sind, die Flexibilität zu bieten, dass ich NICHT im HTML-Element stehen hab, welcher Font und auch noch seine Größe, sondern z.B. nach Media Queries separieren kann, wann dat Ding wie aussehen soll. Je nach Komplexität ist das ggf. eine nicht unerheblicher Mehraufwand für manche Browser, mehrere Klassen zu verketten. Und das, nur um ein HTML zu stylen? Lieber ein intelligentes, schlankes CSS nach guten alten Sitten der Kaskadierung, wo sie nutzt, selbst aufbauen – kann enorm Code sparen und macht das ganze damit auch übersichtlicher.
„Wer nicht mit der Zeit geht muss mit der Zeit gehen“ …
– Stromberg
¯\_(ツ)_/¯
Colai, dein Kommentar lässt Spielraum für Interpretationen. Meiner vielleicht auch, deshalb der Vollständigkeit wegen erwähnt: ich bin in meiner Firma nicht als Web-Entwickler angestellt, die Sache ist für mich ein „Abfallprodukt“ dessen, was ich privat mache. Ich hätte in meinem Alltag gar nicht die Zeit, eine umfangreiche Website zu basteln. Insofern: keine Sorge! Es wird nicht von meiner Haltung zu solchen Frameworks abhängen, ob ich „(…) mit der Zeit gehen“ muss. Ich wiege mich zwar niemals in Sicherheit, aber mit Tailwind hat das nichts zu tun.