Auch Texte wollen gut aussehen: 9 Regeln fürs Text-Design

(Foto: Shutterstock)
1. Verschiedene Schriften
Um Texte optisch zu gliedern, ist es sinnvoll, zwei verschiedene Schriftarten zu verwenden. Das gilt sowohl für Webseiten, als auch für Printprodukte. In Einzelfällen mag es auch passen, drei verschiedene Schriften zu wählen, die miteinander harmonieren. Darüber hinaus läuft man jedoch Gefahr, ein zu großes Gewusel an unterschiedlichen Stilen zu haben.
2. Die richtigen Schriftfamilien für gutes Text-Design
Wenn du unterschiedliche Schriften einsetzt, benutzt du besser welche aus unterschiedlichen Font-Familien. Zum Beispiel können serifenlose und Serifen-Schriften gut gemischt werden. Sehen sich die Schriften nämlich zu ähnlich, wirkt das wie ein Fehler. Die Schriften sollten sich gerade so viel voneinander absetzen, dass ein schöner Kontrast entsteht. Welche Schriften zusammenpassen, kannst du zum Beispiel mit dem Web Fonts Combinator oder dem Text-Design-Tool Typ.io herausfinden.

Beispiel zweier harmonierender Schriften (Screenshot: Typ.io)
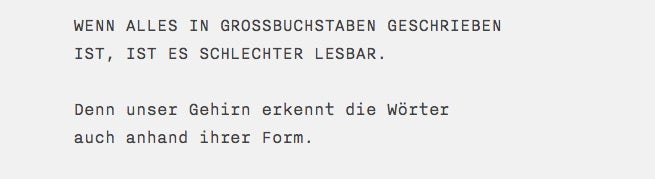
3. Großbuchstaben
Großbuchstaben eignen sich nicht, um etwas hervorzuheben. Unser Gehirn erkennt Wörter teilweise schneller, als wir die Buchstaben lesen – anhand der Form des Wortes. Großbuchstaben verhindern diese schnellere Aufnahme des Gelesenen und stören so den Lesefluss. Zudem hat es den unangenehmen Nebeneffekt, dass es wirkt, als würden die Worte einen Anschreien.

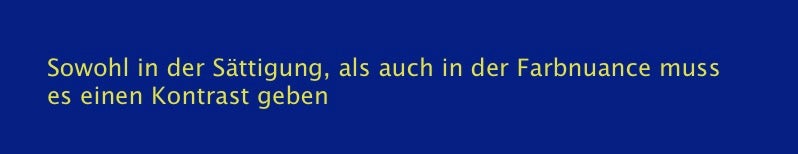
4. Vordergrund/Hintergrund
Wenn du nicht klassisch schwarze Farbe auf weißem Hintergrund verwendest, gibt es eine ganze Menge Dinge, die du falsch machen kannst. Achte darauf, dass der Kontrast, der entsteht, das Auge nicht zu sehr anstrengt. Wie du darüber hinaus testen kannst, ob deine gewählte Farbkombination barrierefrei ist, erfährst du hier. Grundsätzlich gilt: Es muss nicht nur ein Farbkontrast, sondern auch ein Helligkeitskontrast bestehen, damit sich die Schrift gut genug vom Hintergrund absetzt.


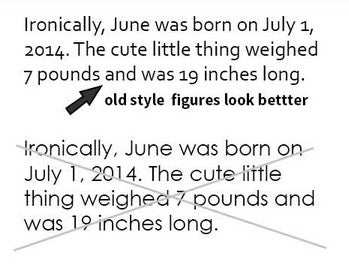
5. Mediävalziffern (Old Style Figures)

(Screenshot: designtaxi.com)
Gerade für längere Fließtexte eignen sich zur Darstellung von Zahlen am besten die Mediävalziffern. Sie gliedern sich besser in den Textfluss ein, weil sie wie Kleinbuchstaben Über- und Unterlängen haben. Für eine Tabelle, in der es auf Übersichtlichkeit ankommt, oder Ähnliches kann man darauf verzichten und Versalziffern benutzen, die sich wie Großbuchstaben verhalten.
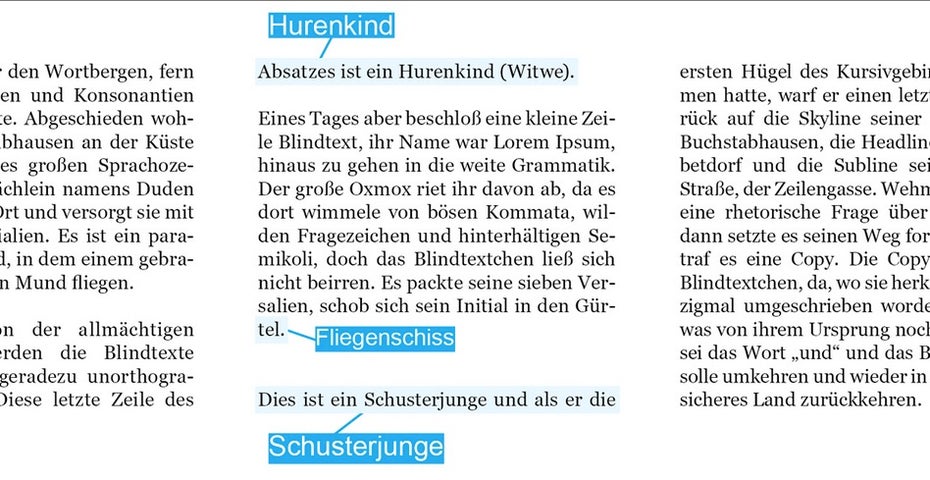
6. Fliegenschiss, Schusterjunge und Hurenkind
Achte auf Schusterjungen und Hurenkinder. Das sind alleinstehende Zeilen am Ende oder Anfang einer Seite. Ebenso solltest du den sogenannten Fliegenschiss vermeiden, alleinstehende Silben oder Wörter in einer Zeile vor einem Absatz. Das gesamte Textbild wirkt dadurch einfach unruhig und nicht rund.

Tipps fürs Text-Design: Solche alleinstehenden Zeilen sind ein unschöner Anblick, der sich vermeiden lässt. (Screenshot: saxoprint.de)
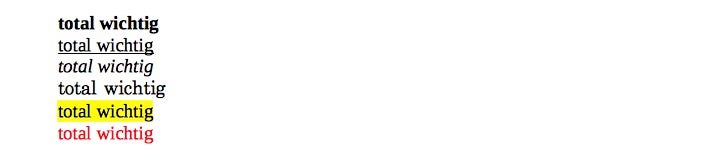
7. Gutes Text-Design durch Hervorhebungen
Du willst bestimmte Stellen im Text hervorheben? Dann entscheide dich für eine Variante (fett, kursiv, unterstrichen, farblich abgesetzt, Textgröße, andere Schrift) und behalte sie durchgängig bei. Verschiedene Hervorhebungen in einem Text verwirren nur. Achte zudem darauf, dass nicht mehr als zehn Prozent des gesamten Textes hervorgehoben sind. Sonst verliert das Stilmittel seine Wirkung.

8. Interpunktion
Benutze Interpunktion sinnvoll und richtig. Alle Satzzeichen haben ihre eigene Funktion. Wie man sie verwendet, prägt nicht nur den Inhalt, sondern auch die Optik eines Textes. Als Stilmittel kann ein Satzzeichen auch mal falsch verwendet werden, wenn es zum Beispiel um Werbetexte geht und man etwas Bestimmtes damit bewirken möchte. Aber generell sollen sie den Lesefluss unterstützen und Inhalte sinnvoll strukturieren.
9. Zeilenabstand- und länge
Ewig lange Zeilen sind für das Auge schwer zu erfassen. Bei zu langen Zeilen wandern die Augen stark und springen dadurch in den Zeilen. Richtwert für Zeilenlängen sind 50 bis 70 Zeichen pro Zeile bei einspaltigen Texten (Schriftgröße 8 bis 11). Auch der Zeilenabstand ist maßgebend für die Lesbarkeit. Er sollte immer etwas größer sein als die Schrift selbst. Der übliche Zeilenabstand beträgt 120 Prozent. Erhöht man den Abstand noch etwas, ist der Text jedoch noch besser lesbar.
Und welche Tipps berherzigt ihr für gutes Text-Design? Wir freuen uns auf eure Kommentare!
via thevisualcommunicationguy.com

Der Artikel ist gut, aber was immer noch total unterschätzt wird ist der Blocksatz. Selbst Ihr verwendet ihn nicht wobei er sich doch so schön lesen lässt.
Nein. Nein. Nein.
http://kaiserkiwi.de/2010/10/blocksatz-im-internet-eine-immer-wieder-wiederholte-sunde/
Ich sehe das anders, mit einem entsprechenden Script, zum Beispiel hyphenator und der daraus resultierenden Silbentrennung spricht in meinen Augen nichts gegen Blocksatz, wenn es zur Seite passt.
Bullshit. Blocksatz rules!
Das mit dem Blocksatz ist so ein Sache. Ich hab da schon Diskussionen von Old-School-Typografen beiwohnen dürfen, für die Blocksatz auch in Print-Produkten (Magazine, Zeitungen, ja auch Bücher) der Antichrist schlechthin war. Argumentiert wurde dann auch mit Studien, dass zB sogar Leseleistungen und Verständnis von Texten durch Schüler stark gesteigert würden, wenn eben KEIN Blocksatz verwendet wurde.
Abgesehen von der Readability, ich hab das alles nie nachgeprüft, ästhetisch ist mir Flattersatz inzwischen aber auch viel lieber, auch bei Druckwerken. Blocksatz ist irgendwie so 19. und 20. Jahrhundert… ;)
Linksbündiger Flattersatz ist immer besser Lesbar, da er keinen Einfluss auf Wort- und Glyphenabstände nimmt.
Blocksatz hat andere Qualitäten aber die Lesbarkeit ist sicher nicht die erste in der Liste :-).
*Erste
Das Geschriebene sind Standard-Regeln für Print auf Papier und leider auch PDF.
Nett wäre also, wie man z.B. extralange Zeilen verhindern kann wenn man es auf einem Handy oder Tablett oder PC-Display hochkant und landscape liest.
D.h. wie man sowas in HTML realisiert.
Für Papier gibts z.b. Latex aber das können viele leider nicht. Nett wären also Brief/Artikel/…-Vorlagen in Word und Open-Office die sinnvoll und gut zu lesen sind.
Prospekte und Zeitungen benutzen ja oft mehrere Spalten. An der Zeitung sieht man ja, das sowas schnell runtergelesen werden kann was am Handy ganz nett wäre. Dumm nur das die meisten PDF-Newsletter sowas am Handy nicht hinbekommen und unbedingt A4 sein müssen statt „Kassenbon-Rolle“.
Was auch immer Medialziffern sein mögen – dargestellt sind Mediävalziffern.
Da hast du absolut recht. Haben wir ausgebessert.
Man könnte noch erwähnen, dass für Print «Serifenschriften» die bessere Lesbarkeit aufweisen, wogegen im Web-Bereich eher die «serifenlosen Schriften» lesbarer sind.
Ein Dauerbrenner sind auch die Satzzeichen welche heute oft unmöglich missbraucht werden!!!!!!!! (Ein Ausrufezeichen würde reichen). Das wäre dann wohl ein zweiter Beitrag :-)
Monitore sind wegen unregelmäßigen Contents z.B. auf Webseiten oft recht hell gestellt. Da will man meist schnell navigieren und zum Ziel kommen. Längere einheitlich dargestellte Texte haben andere Anforderungen. Daher bieten viele Readerprogramme bequeme Änderung der Helligkeit und Schriftgröße.
Bücher sind meist schmaler als die meisten Monitore. Da ist Blocksatz vielleicht sinnvoll. Zeitschriftenspalten sind noch schmaler. Die soll man ohne links-rechts-Pendeln der Augen lesen können.
Form follows function.
Die Zielfunktion ist immer die optimal schnelle Aufnahme des Geschriebenen. Sherlock Holmes mit flackernden Erdgaslampen soll auf gelblichem Papier gedruckte Zeitung optimal schnell lesen können. Von daher kommt die Typographie.
Der Journalismus kommt von der Zeitung wo der Platz begrenzt ist wie in einem Fast-Food-Burger-Karton. Das Print-Artikel nur platz-begrenztes FastFood sind und die vollständigen Artikel online sind, wird auch bisher nicht realisiert.
Es gibt allerdings auch viele Texte welche gar nicht gelesen werden sollen und möglicherweise aktiv ermüdend (inhaltlich und optisch) gestaltet sind.
Danke. Das mit Großbuchstaben ist besonders relevant :)