Das kannst du zwar so machen, aber dann isses halt scheiße: Warum Usability bestimmte Regeln braucht

Der Designer von heute muss sich mehr den je an guten Heuristiken orientieren. (Foto: © ronstik - Fotolia.com)
Die Usability kann anhand bestimmter Kriterien beziehungsweise anhand von „Regeln“ bewertet werden, die aussagen, wie leicht oder kompliziert User-Interfaces von Nutzern bedient werden können. Das User-Interface-Design ist also mit der Usability verknüpft.
Heuristiken: Usability unterliegt Regeln
Wenn es um Usability geht, sind Heuristiken unausweichlich, bestimmen sie doch, wie wir mit User-Interfaces umgehen. Wenn von Usability-Regeln gesprochen wird, meint man eigentlich Heuristiken und davon gibt es verschiedene Definitionsansätze. Die zwei bekanntesten:
„Heuristik, die; – [zu griech. heurískein = finden, entdecken]: Lehre, Wissenschaft von den Verfahren, Probleme zu lösen; methodische Anleitung, Anweisung zur Gewinnung neuer Erkenntnisse;“ Brockhaus
„Im Gegensatz zum Algorithmus stellt eine Heuristik eine Lösungsmöglichkeit dar, die, einer Daumenregel ähnlich, zu einer Problemlösung eingesetzt werden kann, ohne eine Lösung zu garantieren. Michael G. Wessels
Für das Web sind wohl die ersten und auch wichtigsten Heuristiken im Jahr 1995 veröffentlicht worden: Die „10 Usability-Heuristiken des User-Interface-Designs“ von Jakob Nielsen. Sie zeigen, dass das UI – also die Schnittstelle zwischen Mensch und Software – essentiell für die Bedienbarkeit von Software ist.
Kurzum: Heuristiken sind einfache (und ungenaue) Lösungen für Probleme, angelernte und oft benutzter Muster, anhand derer sich Benutzer während der Bedienung einer Software zurechtfinden können. Daher sind Heuristiken auch kulturellen Eigenheiten unterworfen und werden somit zu Regeln, um die Usability zu erhöhen.
„As a rule, conventions only become conventions if they work.“ Steve Krug
Anti-Pattern: „Kann man so machen, is halt nur scheiße“
Aber nur weil viele etwas falsch machen, ist es noch lange nicht richtig. Soll heißen: Es gibt Usability-Heuristiken, die sich etabliert haben, obwohl sie sich negativ auf das Anwendererlebnis auswirken – einfach weil sich der Nutzer damit abgefunden hat. Diese Heuristiken nennt man „Anti-Pattern“. Diese Muster zeichnen sich dadurch aus, dass sie zwar oft angewendet wurden und immer noch werden, allerdings eine suboptimale Lösung zu einem Problem liefern.
Diese Anti-Muster sind zu vermeiden, denn erstens verschlechtern sie das Nutzererlebnis der Software und zweitens werden dadurch künstliche Heuristiken erzeugt, da Benutzer sich an sie gewöhnen müssen, was wiederum zum ersten Problem führt. Es ist also durchaus sinnvoll, vorher zu validieren, bevor man blindlings Heuristiken von einer konkurrierenden Website kopiert. Kurzum: Nur weil etwas gut benutzbar oder schön aussieht, muss es noch lange nicht gut benutzbar sein.

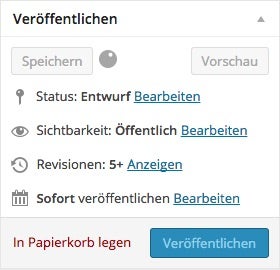
Usability hängt of an Kleinigkeiten. (Screenshot: WordPress)
Ein Beispiel für ein Anti-Pattern: Der Nutzer wird über den Status des Systems im Unklaren gelassen. Ein Anti-Pattern wäre, wenn WordPress den „Save“-Button im Backend nicht ausgrauen würde, nachdem der Nutzer drauf geklickt hat. Der graue und somit inaktive Button zeigt aber klar an, dass die Interaktion vom System erfasst und das Speichern ausgelöst wurde – und er nicht noch mal auf den Button klicken muss.
Komm auf die dunkle Seite der Macht: Usability und Dark Pattern
Eine Besonderheit der Anti-Pattern sind die sogenannten „Dark Pattern“, die das Ziel haben, Benutzer gezielt in die Irre zu führen. Es handelt sich hierbei also nicht um eine schlechte Lösung eines Problems, die sich durch eine breite Verwendung durchgesetzt hat, sondern um ein Muster, das Nutzer bewusst verwirren soll.

Heuristiken können auch in die Irre führen. Klassisches Beispiel: Das „X“ zum Schließen eines Fensters. (Bild: Shutterstock / kpatyhka)
Ein Beispiel für ein Dark-Pattern: Ihr wollt ein Overlay schließen und drückt auf den Button, der durch ein „X“ gekennzeichnet ist. Ihr tut das, weil die Heuristik besagt, dass dieser Button Programme und Fenster schließt. Der Klick darauf schließt aber nicht das Fenster, sonder leitet euch – unerwartet – auf eine andere Website um. Hier wurde also eine Heuristik benutzt, um euch aktiv in die Irre zu führen. Mehr zu Heuristiken und Dark Pattern findet ihr übrigens hier.
Für mehr zum Thema Heuristiken und UI-Pattern kann ich euch diese Wesites empfehlen:
Heuristiken: Designer haben große Verantwortung
Egal ob UX- oder UI-Designer: Nur weil andere etwas machen, heißt es noch lange nicht, dass das auch gut ist. Anders gesagt: Nur weil Apples Blur gut auf ihrer dedizierten Hardware läuft und dabei (in den Augen mancher) gut aussieht, heißt das noch lange nicht, dass der Blur-Effekt inflationär in jedem Webprojekt vorkommen muss. Denn: Die Performance wird schlechter sein und somit das UX schmälern.
Mit Macht kommt Verantwortung, und wenn ihr das „Gesicht“ von Software plant und umsetzt, habt ihr diese Verantwortung den Kunden und Nutzern gegenüber. Gesetze schützen uns teilweise vor Dark Pattern, allerdings nicht vor schlecht zu bedienender Software. Davor können uns nur fähige Designer schützen. Nämlich ihr!
Seid ihr Heuristik-Helden?


Meiner Auffassung nach sollten Heuristiken in diesem Artikel nicht als Lösung für Usability-Probleme bezeichnet werden. Die Heuristiken decken „lediglich“ mögliche Probleme auf – Lösungen müssen jedoch aus den Ergebnissen einer Evaluation selbst abgeleitet werden. Zum Beispiel die Heuristik „Sichtbarkeit des Systemstatus“ allein sagt ja noch nichts darüber aus, wie diese Sichtbarkeit richtig umgesetzt werden soll.
Das Abbildung ((Bild: Shutterstock / kpatyhka) die hier platziert wurde, um das „Dark Pattern“ zu illustrieren ist hier falsch gewählt, da es sich ja hier um den normalen Schließen-Button eines Windows-Fensters handelt und ein Klick auf denselbigen tatsächlich auch das Fenster schließt, ergo kein Dark Pattern ist.
Hallo Simon, ich war auch erst stutzig, aber nach kurzem Grübeln ist das schon richtig. Beispiel: Web. Du gehst auf eine Webpage (vorzüglich Spam-Page) und möchtest diese wieder schließen (Entweder den Tab oder das ganze Browser-Window). Hier könnte die Spam-Page einen JS-Code (z.B. window.onbeforeunload) einsetzen um den Schließen-Mechanismus durch eine Weiterleitung auf eine weitere Spam-Page zu überschreiben. So hätten sie deine Intuition („X“ schließt das Fenster) ausgenutzt. Beispiel passt evtl. nicht 100%tig aber ich denke doch es geht in die richtige Richtung :)
Viele Grüße.
War der Artikel eventuell mal deutlich länger und wurde radikal zusammengekürzt und/oder umgestellt? Thematisch okay, wirkt er doch holprig, sprunghaft und floskelbeladen.