Flow-Charts: Warum du und dein UX eins brauchen – und wie du es erstellst

(Foto: Shutterstock / Dragon Images)
Wie Flow-Charts dich unterstützen können
Flow-Chart bedeutet frei übersetzt nichts anderes als Flussdiagramm oder auch Programmablaufplan, das heißt, wir versuchen mit einem Flow-Chart, den Fluss eines Prozesses zu visualisieren. Solche Diagramme sind dazu da, Wenn-Dann-Kausalitäten zu verdeutlichen, Logik-Fehler aufzudecken, beziehungsweise auszuräumen und Dinge zu vereinfachen.

Lästige Korrekturschleifen können durch Flow-Charts vermieden werden. (Foto: Shutterstock / Rawpixel)
In der UX-Planung sind sie hilfreich, denn: Mit ihnen lassen sich schon frühzeitig Probleme innerhalb der User-Journey erkennen. So vermeidet man leidige Korrekturschleifen mit Designern oder Kunden, die entstehen, wenn Prozesse nicht bis zum Ende durchdacht sind. Der Vorteil ist, dass man bei der Planung nicht nur statische Seiten berücksichtigt – wie zum Beispiel „Login-Seite“ und „Bestätigungsseite“ –, sondern auch die Interaktionen zwischen einzelnen Seiten sowie den Status der Seite selbst – und das Verhalten des Nutzers.
So erstellst du ein Flow-Chart
Das tolle an Flow-Charts ist, dass es ein vordefiniertes Vokabular beziehungsweise eine UML („Unified Modeling Language“) genutzt werden und so jeder das Diagramm lesen und verstehen kann. Im folgenden will ich kurz darauf eingehen, wie ein Flow-Chart aufgebaut ist und welche Elemente du für dein UX-Flow-Chart nutzen kannst.
- Identifiziere das erste Ereignis beziehungsweise den ersten Prozess – das ist dein Startpunkt.
- Splitte den Prozess in Mikroprozesse (detaillierter Ablauf, Aufgaben, Dokumente, Interaktionen) auf.
- Kombiniere alle Elemente mit Linien, um Verbindungen zwischen den einzelnen Schritten aufzubauen.
- Suche nach Möglichkeiten, den Prozess zu optimieren beziehungsweise zu vereinfachen.
Jeder kann dein Flow-Chart lesen und verstehen
Alle Flow-Charts haben eine Gemeinsamkeit: die Elemente. Die standardisierten Elemente lehnen sich an die UML an und bieten dir den Vorteil, dass du jedem Designer, UX-Designer, Entwickler und auch Product-Owner das Chart in die Hand drücken kannst und ihm nicht lange Erklären musst, was du meinst. Durch den gemeinsamen Standard braucht es keine Erklärung – jeder kann auf dieser Grundlage loslegen. Folgende Elemente stehen dir zur Verfügung:
- Ein Start- und Endpunkt zeigt an, wo ein User den Prozess startet beziehungsweise auslöst und wo er den Prozess wieder verlässt, beziehungsweise beendet. Jedes Flow-Chart sollte einen Start- und Endpunkt haben.
- Ein Interface-Element repräsentiert das UI, beispielsweise der Splash-Screen einer App oder eine spezielle Seite der Website.
- Dialoge sind dafür da, Interaktionen zu visualisieren, beispielsweise System-Dialoge oder Validierungsfehler.
- Entscheidungen visualisieren das Verhalten des Users. Dementsprechend führen auch zwei oder mehr Linien von dem Kreuz ab, je nachdem, wie viele Optionen der Nutzer hat. Bestes Beispiel ist wahrscheinlich eine Ja-/Nein-Entscheidung.
- Bedingungen sind Elemente, die den Prozess in eine andere Richtung lenken, wenn gewisse Bedingungen erfüllt, beziehungsweise nicht erfüllt werden.

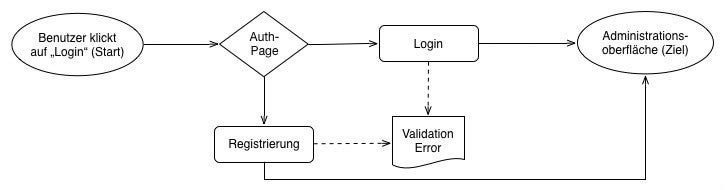
Einfacher Flow für einen Login-Prozess unter Zuhilfename eines Start- und Endpunktes, einer Entscheidung, eines Dialogs und Interfaces. (Grafik: t3n)
Diese Tools unterstützen dich bei der Entwicklung von Flow-Charts
Ein Flow-Chart kann je nach Komplexität der zu visualisierenden Prozesse sehr umfangreich werden. Damit du trotzdem den Überblick behältst und dich nicht im Dialoge-Dschungel verirrst, gibt es Tools, die dich bei der Erstellung der Charts unterstützen. Beispielsweise kannst du bei OmniGraffle komplette Libraries installieren, sodass du die Elemente nur noch in dein Dokument ziehen musst. Ausserdem gibt es eine Funktion namens „Auto-Layout“, sie nimmt dir die komplette Formatierung ab. So musst du dir keine Gedanken mehr um die logische Darstellung machen. Du kannst dich komplett auf den Inhalt konzentrieren. Auch Tools wie DIA oder draw.io können dir beim Erstellen von Flow-Charts helfen.
Ausserdem gibt es einige schicke Templates, mit denen du dein Flow-Chart in ein wahres Kunstwerk verwandeln kannst. Mein Favorit ist das Template von UX Kits. Die Jungs bieten es für jede gängige Software an, obendrein ist es auch noch richtig schick. Damit hast du ein beeindruckendes Flow-Chart in wenigen Minuten erstellt.
Fazit
In der klassischen Software-Entwicklung länger üblich, erleben Flow-Charts in der Web-Entwicklung ein neues Hoch. Mit ihnen lassen sich hervorragend Benutzerinteraktionen planen und visualisieren. So lassen sich grobe Schnitzer in der Planung frühzeitig erkennen und beheben. Dabei unterstützen verschiedene Tools, um mit relativ wenig Aufwand komplexe Abläufe abzubilden.
Wenn ihr auch eure Content-Strategy mithilfe eines Diagramms darstellen wollt, dann hilft euch der Artikel des Kollegen Mario Janschitz weiter: „Content-Strategy: t3n zeigt euch das Content-Flow-Diagramm“.






