Content-Strategy: t3n zeigt euch das Content-Flow-Diagramm

Mit dem Content-Flow-Diagramm den Überblick bewahren.
Das Content-Flow-Diagramm in der Content-Strategy
„Der Kunde ist König“ heisst es. Im Web ist es aber definitiv der Inhalt, und so hört der Webworker immer wieder von „Content“: Content-first, „Content is king“, Content-Marketing, Content-Management, Content-Strategy.
Der Inhalt ist ein behaartes und kompliziertes Biest. Texte müssen recherchiert, kreiert, kuriert, kuratiert, korrigiert und geplant werden – und das alles bevor wir uns Gedanken um die Veröffentlichung machen. – Erin Kissane: The Elements of Content Strategy
Um dieses „Biest“ im Zaum halten zu können, bedarf es also einiger Planung. Der schwierige Teil daran: Wie plant man so etwas komplexes wie eine Content Strategy? Zuerst musst du dir klar sein, dass eine Content-Strategie sowohl das Big-Picture der gesamten Inhaltsstruktur als auch die einzelnen kleinen Teile, aus welchen die Struktur besteht, abdecken muss. Nun ist es zwar einfach, die einzelnen Bestandteile zu benennen (die Redakteure, die Arbeitsprozesse, die Anzahl der Texte etc. ), aber es ist nicht so einfach, festzuhalten, wie die einzelnen Bestandteile untereinander und mit dem „großen Ganzen“ korrelieren. Mit dem Content-Flow-Diagramm könnt ihr genau dieses Problem lösen.
Grundlagen des Content-Flows
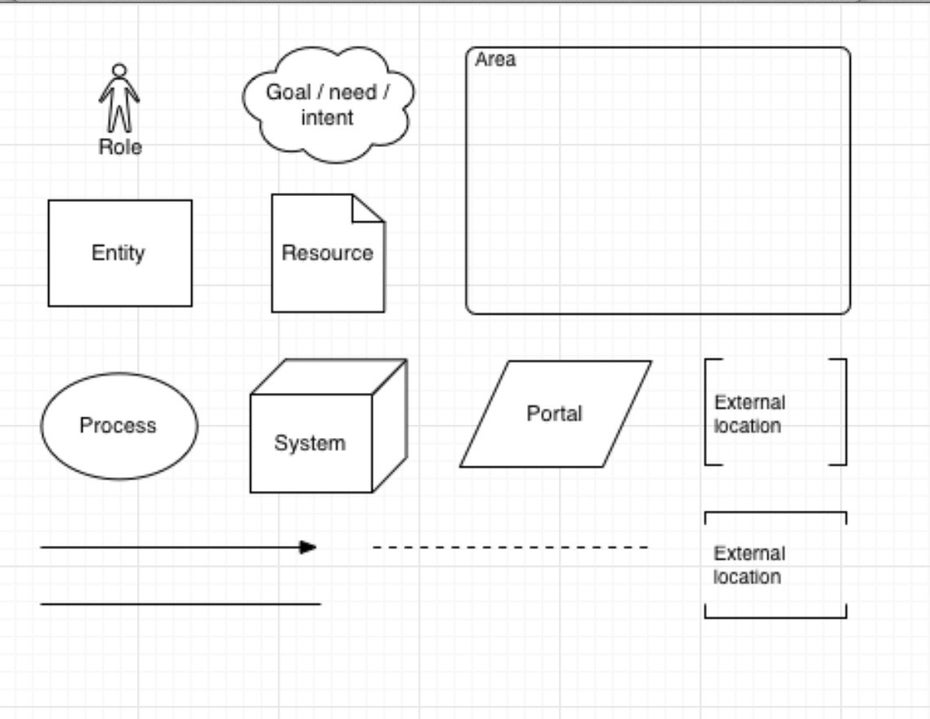
Um die Makrostuktur unseres Inhaltsystems visualisieren zu können, kannst du dich mit folgenden Basiselementen behelfen, die sich an UML (Unified Modeling Language) anlehnen:
- Entitäten (Viereck)
- Akteure (Figur)
- Prozesse (Kreis)
- Ressourcen (Dokument)
- Pfade (solide Linie) und Abhängigkeiten (strichlierte Linie)

Content-Strategy-Schablonen für Omnigraffle. (Screenshot: graffletopia.com)
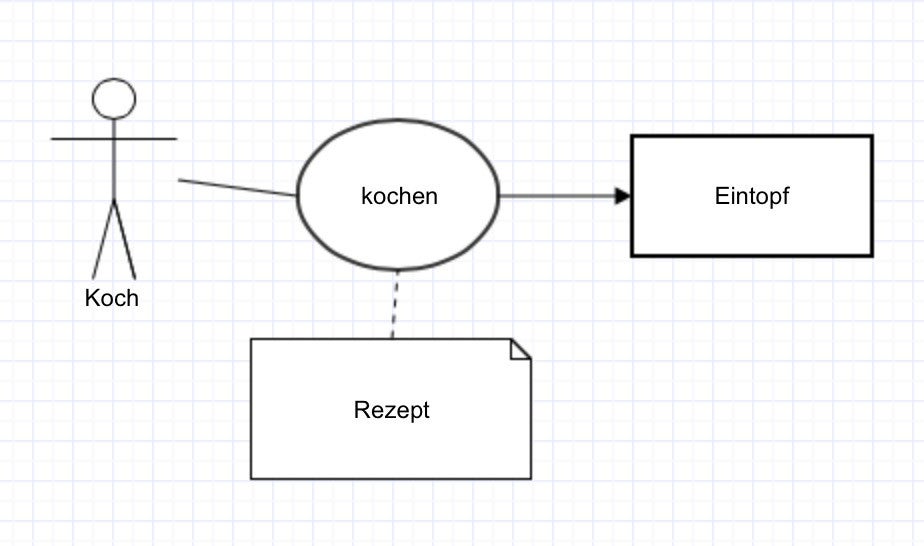
Dieser Link führt euch zu der oben abgebildeten Content-Strategy-Schablone für OmniGraffle. Den Einsatz dieses Diagramms möchte ich anhand eines abstrahierten Beispiel zeigen: mit einer Küche. Ein konkreter und typischer Anwendungsfall wäre in diesem Beispiel: „Der Koch kocht einen Eintopf nach einem Rezept“. Wie ihr seht, besteht der Ablauf aus einem Subjekt (Koch) einem Prozess (kochen) und einem Objekt (Eintopf).

Einfacher Flow unter Zuhilfename einer Ressource. (Grafik: t3n.de)
In diesem Fall haben wir sogar eine Ressource (Rezept), welche dem Akteur eine Durchführung des Prozesses ermöglicht. Die Verbindung zwischen Prozess und Ressource ist strichliert. Somit können wir auch bei komplexeren Strukturen sehen, wo und wie welche Ressourcen benötigt werden.
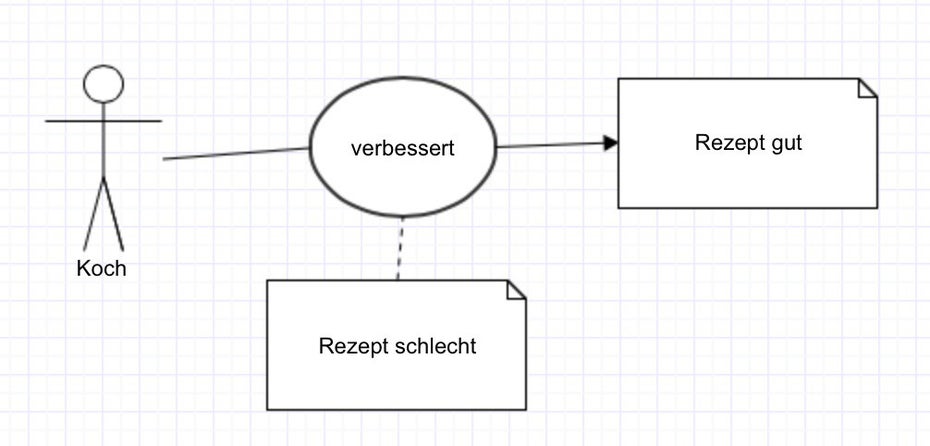
Nun ist aber in der Content-Strategie auch das Management von Prozessen wichtig, damit Veränderungen oder Aktualisierungen von Texten festgehalten werden können. Eine Veränderung einer Ressource könnt ihr festhalten, in dem ihr eine Ressource als Objekt darstellt. Das ist besonders dann spannend, wenn eine Ressource automatisiert hergestellt wird, aber von einem Redakteur, in einem Workflow, angepasst werden muss. Für unseren Koch würde das bedeuten:

Veränderung einer Ressource. (Grafik: t3n.de)
Das selbe Prinzip gilt aber auch für Entitäten, denn: „Gemüse erzeugt Gemüseabfälle“.
Content-Strategy: Komplexe Strukturen im Context-Flow-Diagramm
Obwohl ihr mit diesen Basiselementen vieles darstellen könnt, ist für manche Anwendungsfälle der Detailgrad einfach zu niedrig. Ihr könnt euch in diesem Fall mit weiteren Elementen behelfen:
- Ziele (Wolke): Ziele helfen uns, die Absichten und Motivationen von Akteuren zu verstehen. Somit können wir Annahmen treffen, warum ein Akteur einen speziellen Text überhaupt lesen möchte.
- Kanäle (Rhomboid): Dieses Symbol beschreibt, über welchen Kanal (Plattformen wie zum Beispiel Facebook oder Twitter) der Akteur den Inhalt konsumiert – somit könnte auch ein Kanal für Smartphones existieren, ist aber konkret vom Projekt abhängig.
- Systeme (Würfel): Systeme sind Akteure die keine Menschen sind. In der Content-Strategie greifen wir manchmal auf Funktionen anderer Systeme zurück. Das Content-Flow-Diagramm zeigt uns wie diese externen Systeme mit unseren Systemen verknüpft sind. Wenn wir die Suchfunktion von Google auf unserer Website benutzen, dann bekommen wir zwar Inhalt (die Suchergebnisse), aber dieser Inhalt kommt aus einem fremden System, nämlich von Google.
- Systemgrenze (abgerundetes Viereck): Mit diesem abgerundeten Viereck können wir Systemgrenzen abstecken, die es uns erlauben, auch innerhalb von komplexen Content-Flow-Diagrammen den Überblick zu bewahren. Umgemünzt auf unser Beispiel mit, wäre eine mögliche Systemgrenze: die Küche des Kochs.
- Externe Verbindung (eckige Klammer): Damit lassen sich andere organisatiorische Einheiten von unserem Gesamtsystem abgrenzen. So wird das Einbinden von externen Ressourcen und Entitäten in unser System möglich. Um auf unser Google-Beispiel zurückzukommen: der Ursprung der Daten sind andere Webseiten, die nicht innerhalb unserer Systemgrenze liegen.
Das Content-Flow-Diagramm hilft uns, die komplizierte Struktur und die Zusammenhänge zwischen Inhalten, Menschen und Maschinen zu visualisieren und zu vereinfachen. Trotzdem ist es ratsam, die einzelnen Diagramme klein zu halten, da sonst die Komplexität wieder ansteigen kann und die Übersichtlichkeit leidet. Versucht also, das gesamt System in logische Teilsysteme zu untergliedern, diese zu visualisieren und den Detailgrad dabei auf das Nötigste zu reduzieren.
Aber bevor ihr jetzt anfangt wie wild zu zeichnen, besinnt euch auf die vielleicht wichtigsten Worte der Content-Strategie:
Der Content-Stratege muss nicht nur festlegen welcher Inhalt wann veröffentlicht wird, sondern in erster Linie muss er festlegen warum Inhalt veröffentlicht wird. Kristina Halorvson
Fazit
Dieses Diagramm hilft uns, Systeme aus einer Mikro- als auch aus einer Makro-Perspektive zu betrachten. Durch die Anlehnung an UML hat das Content-Flow-Diagramm auch einen dokumentativen Charakter und ist weit mehr als „nur“ eine Skizze auf einem Blatt Papier. Der Sinn des Diagramms ist es, Projekte so einfach wie möglich zu visualisieren. Denn da Projekte naturgemäß – ab einem gewissen Umfang – zur Komplexität neigen, solltet ihr euer Diagramm so intuitiv und rudimentär wie möglich halten. Kompliziert wird es sowieso ganz von alleine. Als einfacher Tipp gilt:
- Woher kommt der Inhalt, und wie hängt er mit dem System als Ganzes zusammen?
- Welche Ressourcen werden zur Inhaltsgenerierung benötigt?
- Welche Abhängigkeiten müssen beachtet werden?
Zu guter Letzt muss gesagt werden, dass dieses Diagramm ein Tool unter vielen ist, wobei ein Einsatz immer vom individuellen Projekt abhängt. Außerdem wurde dieser Diagramm-Typ noch nicht ganz genau spezifiziert, was das Diagramm in verschiedene Notationen auftauchen lässt.
Benutzt ihr Content-Flow-Diagramme?


Immer ein guter Ansatz und bei größeren Projekten kann man das ganze bis zum Swimlane – Diagramm erweitern.
http://ux4dotcom.blogspot.de/2012/03/swim-lane-diagram-great-tool-for.html
Danke für deinen Einwurf @Holger!
Interessanter Artikel, allerdings fällt die Umsetzung für mich als Anfängerin schwer. Das Beispiel mit dem Koch hat nicht wirklich geholfen, wie ich die genannten Inhalte auf meine Content Strategy für meinen Blog anwenden kann. Hat noch Jemand Tipps hierzu? Vielen Dank schonmal!