So verwendest du die Breadcrumb-Navigation richtig

(Foto: websitecodetutorials.com)
Breadcrumb: Wozu dient er?
Breadcrumb, eine zweite Navigation, die für eine bessere User-Experience sorgen soll und sich irgendwo unterhalb des Headers befindet. Immer wieder kommen Fragen auf wie: Brauchen wir einen Breadcrumb? Hat der Besucher tatsächlich einen Nutzen davon? Und ist es sinnvoll die Website damit zu überladen? Wer regelmäßig Webprojekte verantwortet, kennt die Fragen und Probleme mit Breadcrumbs.
Sinnvoll ist er, wenn Webseiten hierarchisch organisiert sind. Wo es darum geht, eine Navigation bereitzustellen, um zu übergeordneten sowie parallelen Webseiten in der Webseitenhierarchie zu gelangen. Eine Voraussetzung für ein barrierefreies Webdesign ist ein Breadcrumb übrigens nicht.
Breadcrumb-Typen

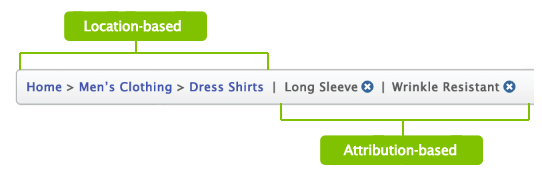
Location-based-Breadcrumb. (Grafik: marketingland.com)
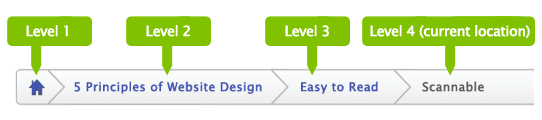
- Location-based-Breadcrumb:
Wenn von Breadcrumb die Rede ist, dann in den meisten Fällen von diesem Typ. Er ähnelt einer Navigation und zeigt wo sich der Benutzer in der Seitenhierarchie befindet – angefangen bei der Startseite, endet er beim momentanen Standort, der im Gegensatz zu den anderen nicht verlinkt ist. Nicht nur die Besucher der Website profitieren von diesem Typ, auch für die Suchmaschinen ist er von Vorteil. Denn dieser Breadcrumb hilft beim Crawling der Website und dadurch indirekt der Indexierung.

Attribute-based-Breadcrumb. (Grafik: marketingland.com)
- Attribute-based-Breadcrumb:
Dieser Typ zeigt statt der Hierarchie, ausgewählte Attribute. Besonders oft werden Attribut-Breadcrumbs auf E-Commerce-Seiten verwendet. Dieser Typ hilft vor allem dem Nutzer seine Suche zu spezifizieren und schneller zum gewünschten Produkt zu gelangen. Er kann zum Beispiel auf der Unterseite „Oberteile“ zwischen Kategorien filtern und verschiedene Attribute auswählen – Langarm, Blau, Baumwolle.
- Path-based-Breadcrumb:
Der Breadcrumb, der den Brotkrümeln von Hänsel und Gretel am nächsten kommt. In der Praxis allerdings eher selten zu sehen. Er zeigt jeden einzelnen Schritt, den der Benutzer gegangen ist, bis zu der Seite wo er sich gerade befindet.
Wann sollte er verwendet werden?
Vor allem auf großen Webseiten mit viel Content sind Breadcrumbs zu sehen. Beispiele sind Amazon, Media Markt und auch t3n.de. Aus gutem Grund: Sie dienen zur Orientierung, zeigen wo sich der Besucher gerade befindet und ermöglichen einen schnelles Navigieren zwischen den Hierarchieebenen.
Ähnlich wie auf den Orientierungskarten in großen Einkaufscentern: Eine Standortmarkierung zeigt den Punkt, wo man sich befindet und Wege sowieso Etagenbeschreibungen, denen man folgen kann, um zu anderen Läden zu gelangen. Bräuchte man solch eine Karte in einem kleinen Laden, wo alles auf einem Blick zu erkennen ist? Nein. Und genauso ist es mit einer Website. Ein Breadcrumb wird erst dann benötigt, wenn nicht alles auf einem Blick zu erkennen ist.
Ein Breadcrumb ist also für eine Website mit vielen Hierarchien und komplexen Strukturen sinnvoll. Nicht nur für den Benutzer, der sich besser orientieren und navigieren kann, sondern auch für den Webseitenbetreiber, denn der profitiert von einer besseren Indexierung.
Ein Richtwert für die Einführung eines Breadcrumbs ist ab drei Ebenen. Die einfachste Darstellung eines Breadcrumbs ist horizontal, mit einer „>“-Markierung zwischen den Ebenen, um die Tiefe der Ebenen zu symbolisieren. Ebenfalls sollte der Breadcrumb mit der Startseite beginnen, so gelangt der Benutzer schnell zur Hauptseite. Und nicht zu vergessen: Eine eindeutige Abhebung der Seite, auf der er sich findet.
Wie stehst du zum Thema? Nutzt du den Breadcrumb als Navigation, gehst du über das Menü oder nutzt du die Browserpfeile um vor- und zurückzugehen. Teile uns deine Antwort in der Umfrage mit:

Breadcrumbs sind eine wirklich tolle Sache und sind in der Suchmaschinenoptimierung absolut Pflicht. Wichtig dazu ist aber auch, dass die Breadcrumbs mit dem notwendigen Markup ausgezeichnet werden. Google gibt dazu eine gute Hilfestellung: https://developers.google.com/search/docs/data-types/breadcrumbs
Sehe ich genauso wie du. Es ist nicht nur wichtig die Breadcrumbs für die Seitenbesucher zu optimieren, sondern auch den Aspekt der Suchmaschinenoptimierung zu berücksichtigen. So müssen auch die Crawler der Suchmaschinen in der Lage sein die Breadcrumbs zu verstehen und interpretieren zu können. Wir haben dazu mehr in unserem Beitrag geschrieben:
https://www.trafficsquare.de/was-ist-die-breadcrumb-navigation/