(Foto © ronnarong / Adobe Stock)
Es sind die UX-Elemente, mit denen wir uns täglich rumschlagen und die inzwischen einfach dazugehören. Sie sollen die Nutzung einer Website einfacher machen – doch oft genug bewirken sie genau das Gegenteil. Wir zeigen die unserer Meinung nach nervigsten UX-Elemente, die ihre Aufgabe verfehlen.
UX-Elemente, die uns nerven
Das Internet ist voll mit Websites – die eine schöner, die andere nicht so. Doch bestimmte UX- oder auch UI-Elemente finden sich immer wieder, und einige von ihnen sehen weder schön aus, noch erfüllen sie ihre eigentlichen Aufgaben. Die Rede ist von Pop-ups, Social-Media-Integrationen, Page-Preloaders, Mega-Menüs und Exit-Intents.
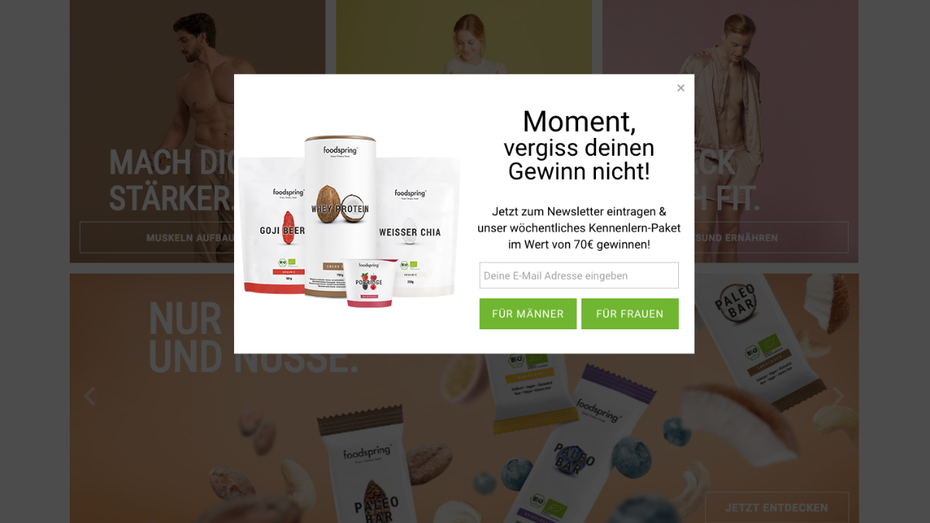
Warum nerven sie uns? Nehmen wir das Beispiel Pop-ups und Exit-Intents: Angenommen du gelangst auf eine Website, scrollst etwas hoch oder runter und wirst nach wenigen Sekunden plötzlich von einem riesigen Overlay erschlagen, auf dem nichts als ein riesiges Input-Feld zu sehen ist: „Abonniere noch heute unseren Newsletter! Alles was du tun musst, ist uns deine E-Mail zu geben“. Euer Newsletter ist mit Sicherheit spitze – aber dürfen wir uns vielleicht erst mal ein Bild von euch und eurem Content machen?
Ähnlich es mit einem Exit-Intent: Ein Website-Besucher hat zwei Möglichkeiten: Entweder eine Aktion auszuführen (beispielsweise einen Kauf oder eine Registrierung) oder die Website wieder zu verlassen. Die Mehrheit wird die Website verlassen, also warum nicht versuchen, genau diesen Vorgang zu stoppen? Nichts anderes macht ein Exit-Intent: Er versucht dich im letzten Moment vom Bleiben zu überzeugen – zum Beispiel durch Sonderangebote.
In unserer Galerie zeigen wir weitere Elemente, die wir als nervig empfinden:
1 von 5



Also ich finde Auto-play als UX-Killer #1 gefolgt bei Artikelnavigationen bei der man nach rechts zur nächsten Seite kommt (wie bei Slides). Diese erfordert viel zu viel rum-geklicke – nur um einen Artikel zu lesen.
#1. Bildergalerien bei den bei jedem Bild die komplette Seite neu geladen wird. Netter Nebeneffekt, man hat mehr Page Impressionen die man verkaufen kann.
@Frank
Falls das eine Anspielung auf die t3n-Website sein sollte: Dein Hinweis wird aus dem von dir bereits genannten Grund ignoriert.
@Peter
Bildergalerien sind das schlimmste, ich klicke jeden Artikel weg, sobald eine Bildergalerie erscheint, sie zerstört jegliche Usability. Wenn es zu häufig vorkommt, surfe ich automatisch weniger, auf solchen Seiten. Extrembeispiel chip.de, dort war ich seit Jahren nicht. Ich denke nicht, dass man das Niveau einer Seite auf Dauer hoch halten kann, wenn man keine optimale Usability bieten kann und nicht kreativ genug ist, ohne Bildergalerien seine Einnahmen zu sichern.
Sind es nicht genau die Leser, die auf solche Punkte Wert legen, die t3n braucht, um qualitativ hochwertige Artikel nach vorne zu bringen?
Ich mag den riesige Übersichtszeile (das letzte Bild in der Galerie). Anstatt auf Digital>Zubehör>USB-Kabel zu klicken, könnte man sich hier ein bis zwei Klicks sparen, aber natürlich wirkt das erstmal unübersichtlicher.
Was hier im Artikel nicht erwähnt wird, was natürlich auch nicht die Intension war, die meisten der UX-Elemente existieren weil sie funktionieren.
Ein PopUp das erscheint wenn man den Artikel gelesen hat, um darauf aufmerksam zu machen keine weiteren Artikel zu verpassen, finde ich persönlich nicht schlimm. Gerade kleine Blogs profitieren davon.
Es kommt eben immer darauf an wie aufdringlich die Dinger gestaltet sind.
Wenn ich wirklich einen Mehrwert davon habe und wenn es für eine bestimmte Zeit weg bleibt wenn ich die Seite wieder besuche, habe ich kein Problem damit.
Besser wie automatische Werbevideos im Artikel, Werbung in der Seite die aufgeht wenn man aus versehen ins leere klickt. Oder PopUps die so bes… eingebunden sind das man sie nicht mehr wegklicken kann. (bezieht sich nur zum Teil auf t3n ;-) ).
Man muss eben bedenken, wer kostenlos Infos will der muss damit leben, damit diese Leute auch davon leben können.
VG
Stefan
Punkt 6: Den Inhalt eines Artikels in eine Galerie legen.
Danke!
Auch von mir. :)
Verdammt, ihr seid mir zuvor gekommen :(
Schön, das auch direkt in diesem Artikel nach kurzem scrollen ein ebensolches nerviges PopUp erscheint. Danke.
Daran dachte ich auch gerade.
Die Redakteure haben wohl einen Adblocker installiert und es so nicht gemerkt :‘)
Bei „Preloader“n muss ich klar widersprechen! Seit ich einen auf der Website eines Kunden eingebaut habe ist die Abspruchrate gesunden. Darüber hinaus hat eine Befragung mit einer Fokusgruppe ergeben, dass die Leute dieses „Das Ganze ist mehr wert als die Summer seiner Teile“ Prinzip mögen. Man möchte nämlich nicht sehen wie sich Elemente von oben nach unten (wenn auch sehr schnell) aufbauen, sondern lieber direkt das gesamte „Produkt“ sehen. Es wirkt einfach wertiger finde ich.
Die Bouncerate kann auch durch das feuern eines Tracking Events gesunken sein… daher erstmal darüber Informieren wie diese erfasst wird und garantieren dass nicht doch ein Status Event:“Page Load Finished“ an irgend ein Tracking Tool deiner Wahl gesendet wurde.
Ich traue keiner Statistik die nicht von mir selbst gefälscht wurde.
Mein top 1: der Weiterlesen Button um den ganzen Artikel anzuzeigen, übelst nervig.
Und auf Platz 2: Artikel über mehrere Seiten aufteilen. Mal ehrlich, was soll das? Dafür wurde das Scrollen erfunden!
Fachlich leider keine Glanzleistung der Redaktion, wenn die Begriffe UX und UI einfach mal vertauscht werden. (Spielt keine Rolle, ob’s die anderen auch falsch machen. UX != UI)
Ansonsten: Ja, Popups nerven, aber sie erfüllen ihren Zweck.