Webfont-Dienste im Vergleich: alles, nur nicht Verdana

Die Qual der Wahl mit den Webfonts
Man hat also nicht nur die Qual der Wahl bei der Auswahl der Schrift, sondern auch bei der Auswahl des Webfontanbieters. Wir haben einige kommerzielle Anbieter getestet, die ein gewisses Repertoire an Schriften haben. Schließlich ist auch die Vielfalt der zur Verfügung stehenden Schriften ein Kriterium.
Der Platzhirsch: Typekit
Als einer der ersten Anbieter konnte sich Typekit positionieren. Typekit hat mit über 4.000 Schriften eine große Auswahl. Zu den Foundries gehören unter anderem Adobe und FontFont. Für den Einsteiger bietet Typekit sogar einen kostenlosen Tarif (für eine Website mit maximal zwei Schriften).

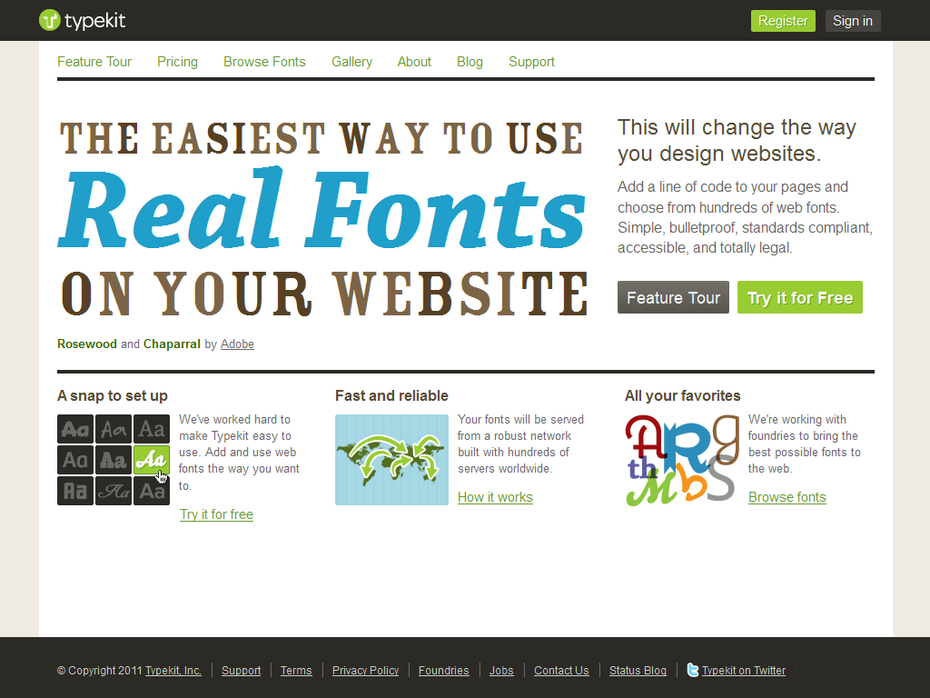
Webfont-Dienst Typekit
Wer mehr will, muss sich für einen der anderen drei Tarife entscheiden. Je nach Traffic eurer Website, nach der Anzahl der Schriften, die ihr einsetzen wollt und der Anzahl der Domains, auf denen sie genutzt werden sollen, müsst ihr euch für einen der drei Tarife entscheiden.
Das Blöde: Es gibt drei unterschiedliche Schriftbibliotheken. Ihr habt im freien Tarif und im ersten kostenpflichtigen Tarif nicht die komplette Auswahl der Schriften zur Verfügung.
Typekit hostet – wie die meisten anderen Anbieter auch – die Schriften selbst. Leider erfolgt die Einbindung der Schriften per JavaScript und nicht über @font-face. Und Typekit blendet ein kleines Banner auf jeder Seite ein, auf der ein Webfont eingebunden ist (lässt sich bei den kostenpflichtigen Tarifen jedoch abschalten).
Fakten: über 4.000 Schriften, Einbindung nur per JavaScript, Schriften sind für iPhone, iPad und Android geeignet, jährliche Kosten ab 24,99 Dollar (kostenloser Einsteigertarif nicht berücksichtigt).
Fazit: Typekit hat eine große Auswahl und einen kostenlosen Einsteigertarif. Das Tarifmodell und die damit verbundene Schriftbibliothek sowie die ausschließliche Einbindung per JavaScript schränken Webseitenbetreiber jedoch sehr ein.
Der Bekannte: Fonts.com
Monotype Images betreibt mit Fonts.com eines der größten Angebote für Schriften und bietet über 10.000 Webfonts an. Ähnlich wie bei Typekit gibt es unterschiedliche Tarife, wobei auch hier der erste Tarif kostenlos ist. Mit deutlich weniger Einschränkungen kann man im kostenlosen Tarif aus mehr als 3.000 Schriften auswählen. Die Anzahl der Domains und der eingesetzten Schriften ist von Anfang an unbegrenzt.

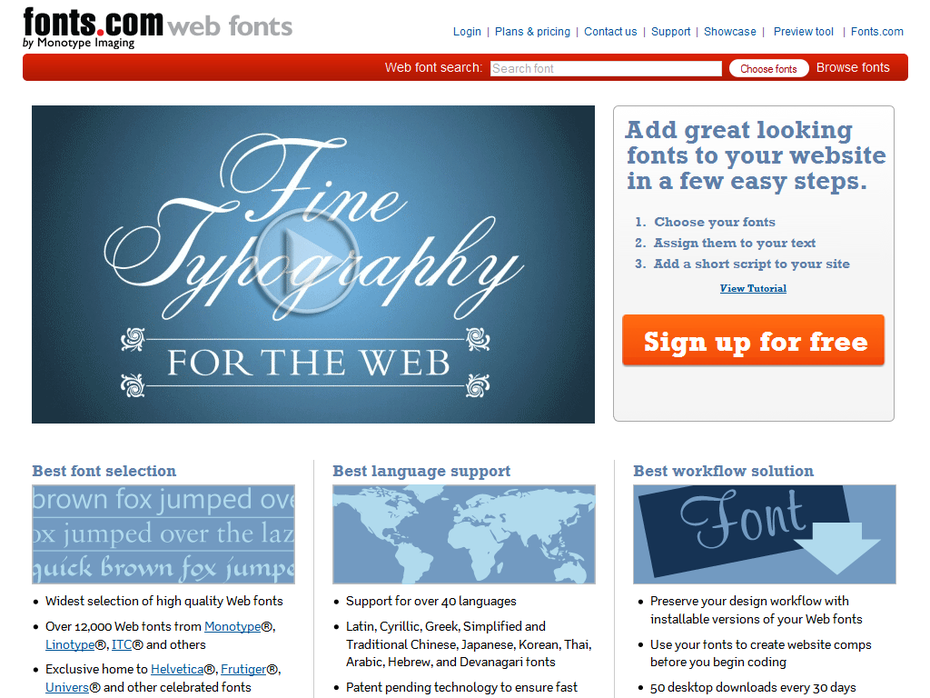
Webfont-Dienst: Fonts.com
Allerdings erfolgt die Einbindung ebenfalls per JavaScript und es wird ein Banner des Anbieters auf der Website angezeigt. Die kostenpflichtigen Tarife verzichten auf die Bannereinblendung und ermöglichen die Einbindung der Schriften über CSS. Fonts.com bietet euch auch die Möglichkeit, Webfonts selbst zu hosten.
Fakten: über 10.000 Schriften, Einbindung per JavaScript und CSS, Schriften sind für iPhone und iPad geeignet, monatliche Kosten ab 10 US-Dollar (kostenloser Einsteigertarif nicht berücksichtigt).
Fazit: Fonts.com hat eine sehr große Auswahl an Schriften und bietet im professionellen Tarif ab 100 US-Dollar monatlich sämtliche Freiheiten und Möglichkeiten. Allerdings ist der Dienst nicht günstig.
Der Kleine: WebINK
WebINK ist zwar nicht ganz neu, befindet sich jedoch noch in einer Betaphase. Das merkt man daran, dass manchmal nicht alles reibungslos läuft, was aber alles noch werden kann und vermutlich auch wird. WebINK wird von Extensis betrieben, der bekannt für seine Schriftenverwaltung ist. Auch bei WebINK sind die bekanntesten Foundries vertreten. Die Schriftenvielfalt ist im Vergleich zu den anderen Anbietern allerdings bescheiden.

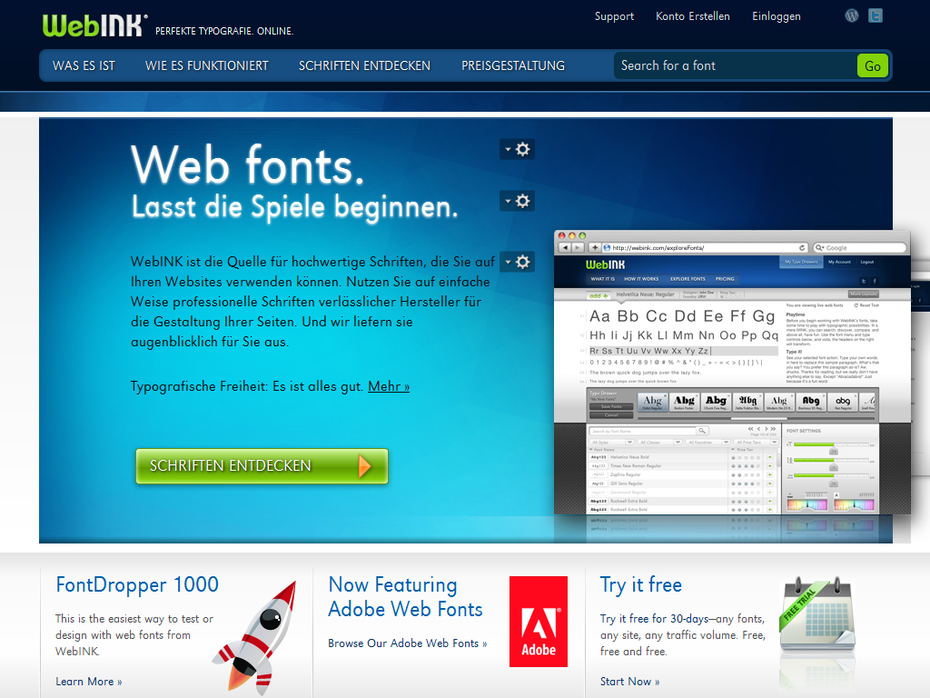
Webfont-Dienst: WebINK
Das Tarifmodell von WebINK ist ein wenig kompliziert. Man unterscheidet nämlich zwischen Nutzungsstufe und Preisstufe. Über die Nutzungsstufe wird der Traffic der Website sowie die Anzahl der Domains, die man mit Schriften versorgen will, festgelegt.
Über die Preisstufe hat man Zugriff auf unterschiedliche Schriftenbibliotheken, die zwischen gut zehn bis über 3.500 Schriften beinhalten. Beim Zusammenstellen eurer Schriften für eure Projekte müsstet ihr also immer die beiden Stufen im Blick haben.
Zwar hat WebINK keinen kostenlosen Tarif, dafür aber ein 30-tätiges Trialangebot. Und die Kosten sind sehr überschaubar. Außerdem ist die Einbindung der Schriften ausschließlich über @font-face möglich. Ihr kommt also ganz ohne JavaScript aus.
Fakten: über 3.500 Schriften, Einbindung per CSS, Schriften sind für iPhone und iPad geeignet, monatliche Kosten ab 1,98 Dollar im Monat.
Fazit: Noch läuft nicht alles rund, aber Preis und Leistung stimmen. Von der Schriftenauswahl von Typekit und Font.com ist WebINK noch ein Stück entfernt.
Der Große: MyFonts
Der Anbieter MyFonts ist der einzige Anbieter im Bunde, der Webfonts ausschließlich zum Selberhosten anbietet. Es gibt also keine monatlichen Kosten. Ihr könnt Webfonts wie gewöhnliche Schriften erwerben und auf eurer Website einsetzen.

Webfont-Dienst MyFonts
Mit 40.000 Webfonts hat MyFonts ein sehr umfangreiches Angebot. Die Kosten für einen Webfont variieren von Schrift zu Schrift und richten sich auch nach dem Traffic. Bei kleineren Websites mit eher wenig Traffic ist man mit 40 US-Dollar dabei.
Wer mehr Traffic hat, muss tiefer in die Tasche greifen. Aus 40 Dollar werden dann schnell über 300 US-Dollar. Allerdings ist dann auch die Desktopvariante der Schrift schon mit drin. Ein nachträgliches Upgrade ist möglich, sollte sich der Traffic der Website erhöhen.
Fakten: etwa 40.000 Schriften, alle zum Selberhosten, Schriften sind für iPhone und iPad geeignet, einmalige Kosten zwischen 15 und 50 US-Dollar (bei hohem Traffic auch mehrere hundert US-Dollar).
Fazit: Wer monatliche Kosten scheut und unabhängig von einem Webfonthoster sein will, ist hier richtig. Die Auswahl ist zudem sehr groß.
Welcher Webfont-Anbieter ist nun der richtige?
Webfonts werden in absehbarer Zeit sicher nicht zu einem Massenphänomen werden. Wer aber seine Website durch Schriften individueller gestalten möchte, hat hier eine Auswahl an Anbietern. Die unterschiedlichen Tarifmodelle und Einbindungsmöglichkeiten machen einen objektiven Vergleich aber sehr schwierig.
Da muss jeder selbst entscheiden, welche Anforderungen er an Webonts hat und wie viel Geld er auszugeben bereit ist. Für Einsteiger bietet sich Typekit an, welches ein umfangreiches kostenloses Angebot hat. Für Preisbewusste bietet sich WebINK mit günstigen Preisen an. Und für alle, die die volle Kontrolle über ihre Schriften haben wollen, ist MyFonts die richtige Wahl. Der Anbieter Fonts.com bietet von allen Auswahlkriterien etwas.
Was haltet ihr von Webfonts? Nutzt ihr sie und welcher Anbieter ist euer Favorit? Und was vermisst ihr bei den Anbietern?


Was ist mit Google Fonts??
@Franky: Ich habe in dem Beitrag nur kommerzielle Anbieter berücksichtigt, die zudem ein gewisses Repertoire an Schriften anbieten (deutlich über 1.000). Da kann Google Web Fonts derzeit nicht mithalten.
Hi,
ich nutze typekit, bin soweit auch ziemlich zufrieden.
habe mir eben fonts.com bzw. webfonts.fonts.com angeschaut, wäre dort interessiert. Aber wenn ich per css einbinden will brauch ich die „profesionell“ Version, hab ich das richtig verstanden??
Die kostet 100€ / Monat… scho sehr happig. Finds auch nicht Schlimm per Java einzubinden, aber css wäre auch nich übel…
Ich möchte nur so nebenher auf Google Fonts hinweisen. Kostenlos, einfache Einbindung und eine akzeptable Schriftauswahl. http://www.google.com/webfonts
Im Text steht leider nirgends, dass es nur um kommerzielle Anbieter geht. Damit ist mir auch als erstes das Fehlen von Google Webfonts aufgefallen. Zudem wie definiert Ihr „kommerziell“? Nicht bezahlen = nicht kommerziell?
Meint Ihr Google macht das allein aus ehrenamtlichen Antrieb? ;)
Typekit hat die schönsten Schriften, liegt technisch aber leider sehr weit hinten.
Also hab mal testaccount bei fonts.com gemacht, und dort geht „non java“ auch mim „Standard“ Account…
@Dani: Ab dem Standard-Plan ist eine reine CSS-Einbindung möglich, aber nicht mit dem Free-Plan.
Wie bereits von anderen erwähnt: Google fehlt.
Dies ist insofern besonders wichtig, als das die Fonts dort wesentlich optimierter für den Einsatz im Web sind. Wir haben bei uns in der Firma fonts.com auf diversen Seite eingesetzt und hatten diverse Probleme. Zwar wurde hier sehr schnell geholfen, aber dennoch sind viele Schnitte nicht optimiert. Die haben schnell schnell ihre Font-Bibliotheken genommen und eine Konvertierungs-Softeware drüber laufen lassen.
Ich finde das Preis-Leistungs-Verhältnis (‚Portfolio Plan‘) bei Typekit eigentlich am besten. Aber ich darf leider nicht Kunde werden, weil meine Master- und Visacards keine „$0 authorization charge“ unterstützen, ansonsten wird nur Amex und Discover Card angeboten. Diese Problematik musste ich allerdings selbst herausfinden und durfte mir dann nach 10 hinundher-Mails vom Support anhören, dass das natürlich schon bekannt sei, allerdings nur bei wenigen, meist internationalen Banken auftrete. Ach so, Entschuldigung, dass ich Sie mit meiner Kreditkarte belästigen wollte …
Wir haben bislang mit Google Web Fonts gearbeitet, suchen aber eine noch größere Auswahl an Schriften. Die Javascript-Lose Einbindung der Schriften ist mir dabei mit am wichtigsten. Danke für die kleine Zusammenstellung.
Wundere mich auch über das Auslassen von Google Web Fonts. Wenigsten eine Erwähnung am Rande hätte ich erwartet. Vorallem als Einstieg in das Thema Web Fonts ist Google’s Dienst zu empfehlen. Und für viele Anwendungsfälle reichen die vorhanden Schriften auch.