
Website-Speedtest – Übersicht
1. Google Page Speed Online
Page Speed Online ist unter der Flagge Googles entwickelt worden. Bei diesem Dienst handelt es sich um eine webbasierte Version der Chrome-Erweiterung Speed Tracer. Wer weniger mit Chrome unterwegs ist oder es vorzieht webbasierte Anwendungen zu nutzen, fährt mit diesem Tool vermutlich besser. Es werden zahlreiche Informationen übersichtlich zusammengefasst. Die Empfehlungen basieren auf Googles Web Performance Best Practices, selbst für die Optimierung von mobilen Websites werden allerhand Tipps an die Hand gegeben.

Website-Speedtest – Googles Page Speed Online
2. Searchmetrics
Ein alter Bekannter unter den Analyse-Tools. Bietet eine Vielzahl an Daten von Seitengeschwindigkeit, geschätzter Ladezeit für diverse Internetverbindungen und weiterer hilfreicher Informationen. Der Speedtest ist allerdings nur ein kleiner Service von Searchmetrics. Viele weitere sehr nützliche Dienste werden von dem Internetdienstleister zur Verfügung gestellt. Einige sind kostenlos, andere nur gegen Bares nutzbar.
3. Pingdom Tools
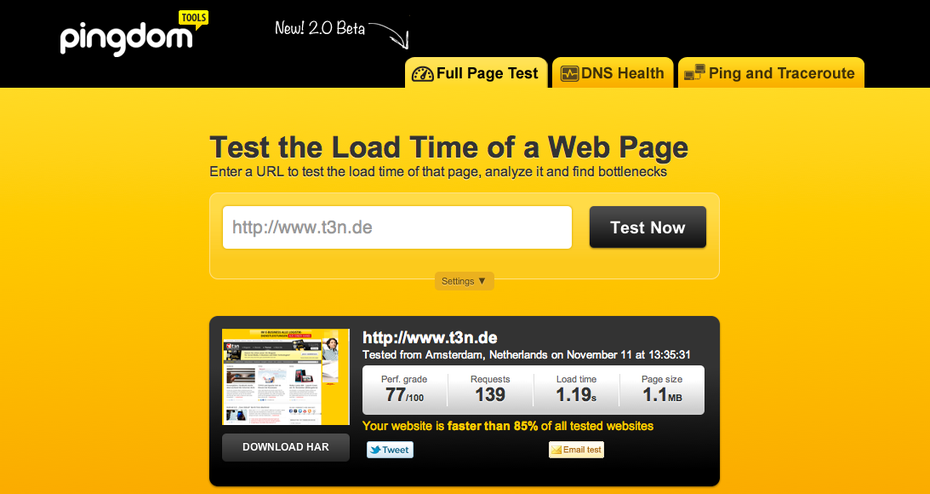
Das schwedische Unternehmen Pingdom bietet zur Analyse eurer Website-Geschwindigkeit das Tool Pingdom Speed. Mithilfe dieser Seite ist es euch möglich den Speed eurer Seite nach verschiedenen Content-Typen aufzuschlüsseln. Eine detaillierte Statistik listet alle Elemente auf, die beim Öffnen der Seite geladen werden. Durch Filter können nur bestimmte Dateitypen angezeigt werden, sodass Ladezeit-Bremser leicht entdeckt werden.

Website-Speedtest von Pingdom
4. BrowserMob
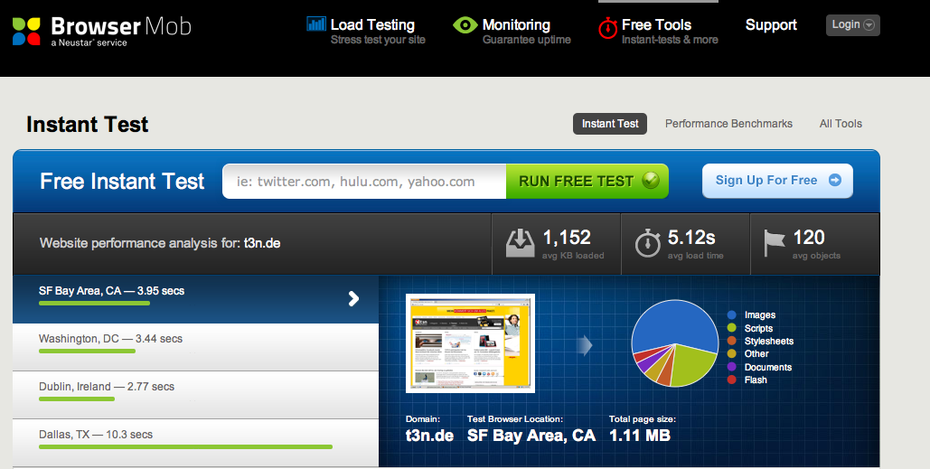
Das kostenlose Tool von BrowserMob misst Performance und Geschwindigkeit einer Website. Es zeigt die einzelnen Ladezeiten aller auf der Startseite befindlichen Objekte und listet sie der Ladefolge nach auf. In einen Kuchendiagramm werden die Arten der Objekte (Images, Skripte, etc.) ihrem anteiligen Verhältnis nach angezeigt. Außerdem ist auf einen Blick die durchschnittliche Ladezeit und Datenlast der Seite zu erkennen.

Website-Speedtest von BrowserMob
5. Which loads faster?
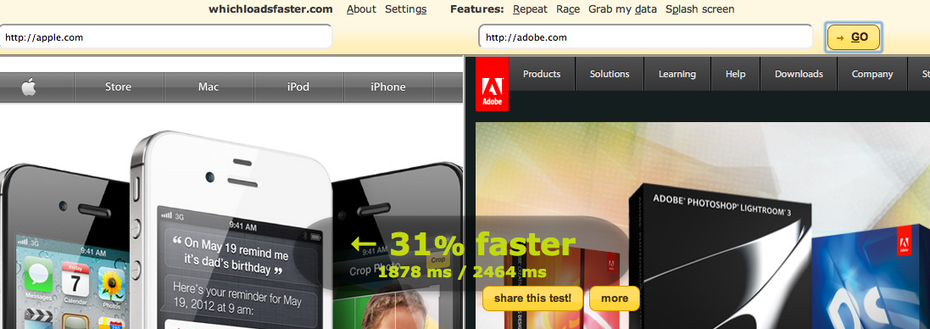
Bei Which loads faster? ist der Name Programm. Man kann auf dieser Seite zwei beliebige Websites im Speedtest gegeneinander antreten lassen. Bezeichnenderweise gewinnt im Vergleich Apple gegen Adobe. In einem anderen Test muss sich allerdings die Google-Suche gegen Microsofts Bing geschlagen geben.

Website-Speedtest – Welche Seite ist schneller
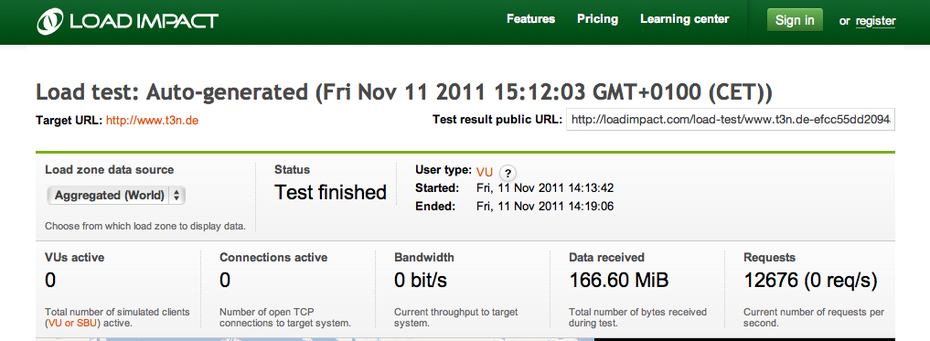
6. Load Impact
Load Impact ist ein Tool das durch die graphische Darstellung der analysierten Daten optisch sehr ansprechend wirkt. Ein besonderer Fokus liegt bei dieser Seite auf der Untersuchung wie viel Traffic die Website verkraften kann. Sowohl Ladezeit als auch Requests pro Sekunde werden analysiert, um zu untersuchen wie schnell und ausdauernd der Server mit Traffic umgeht.

Schicker Website-Speedtest von Loadimpact
Website-Speedtest mehr Auswahl, als einem lieb ist
Neben dieser kleinen Auswahl ist das Netz voll von Websites, auf denen solche Speedtests angeboten werden. Manche sind wirklich sehr gut, andere leider enttäuschend und unübersichtlich. Grundsätzlich ist sehr zu empfehlen, beim Benchmark seiner Seite nicht auf nur einen Test zu setzen, sondern gleich mehrere zu verwenden und auch verschiedene auszuprobieren. Damit werden die Resultate um einiges genauer.
Wem diese Liste noch nicht ausreichen sollte, dem lege ich die umfangreiche Übersicht von Jacob Gruner auf Six Revisions ans Herz. Er hat sich 20 Website-Speed-Tools vorgenommen und diese anhand ihrer Hauptmerkmale vorgestellt.
Weiterführende Links:
- 20 Free Online Tools for Website Speed Testing – Six Revisions
- Googles Page Speed-Test zeigt Schwachstellen deiner Website – t3n-News
- Mehr Speed für WordPress: 5 Caching-Plugins im Überblick – t3n-News
- 10 grundlegende Tipps für mehr Website-Speed – t3n-News


Eine nette Seite ist auch noch loads.in.
Sollte man sich neben den hier vorgestellten auf jeden Fall auch einmal ansehen :)
Als mobiler Surfer weiss ich aber auch, das sowas keinen bisher wirklich interessiert.
Erst wenn Topmanager am eigenen Tablett oder Smartphone die eigene Webseiten-Unbrauchbarkeit erkennen, tun sie etwas. Ob Speed-Optimierung dazugehört, bleibt dann immer noch fraglich.
Ich kann noch GTMetrix empfehlen. Die Auflistung der Schwachstellen nach Page Speed und YSLOW ist sehr übersichtlich und GTMetrix bietet auch gleich konstruktive Vorschläge an, wie beispielsweise optimierte Bilder, Stylesheets und so weiter. Bisher ist es für mich das beste Gratis Online Tool.
http://gtmetrix.com/
Ich nutze das Firefox-Plugins, finde ich immer noch die beste Lösung. Zusätzlich ist http://gtmetrix.com/ echt klasse, und für Tipps nutze ich http://page-speed.net/
Ich nutze ebenfalls Firefox AddOns, bin bisher ganz zufrieden. Jedoch danke trotzdem für die weiteren interssanten Tools…
ein weiteres kostenloses Tool zur Website Speedmessungen ist hier zu finden:
https://www.uptrends.com/aspx/kostenlose-ladezeit-html-seite-test.aspx
Hier kann man zwischen über 100 Standorten auswählen und von dort die Ladezeiten einer beliebigen Webseite ermitteln. Es wird die Gesamtzeit ermittelt und die Ladezeit für jedes einzelne Element. Zusätzlich wir der komplette Ladeprozess als Wasserfall Grafik angezeigt.