WordPress: Diese 15+ Plugins bohren deinen Gutenberg-Editor auf

Gutenberg ist der neue Standard-Editor für WordPress. Er erlaubt das Zusammenstecken von Inhalten mit einem blockbasierten Ansatz, der sehr viel näher am WYSIWYG-Ansatz des bisherigen visuellen Editors, dem TinyMCE, ist. Seit WordPress 5.0 wird Gutenberg mitgeliefert.
Gutenberg zerteilt WordPress-Beiträge in Inhaltsblöcke
Das Prinzip ist einfach. Gutenberg unterteilt Inhalte in sogenannte Blöcke, die jeweils individuell verwaltet und daher frei verschiebbar sind. Die Blöcke Absatz, Überschrift, Bild, Galerie, Embed und Tabelle stehen dabei zur Wahl. Jeder Block ist einzeln formatierbar. Entsprechende Werkzeuge stehen in einer Tool-Bar direkt am Objekt blockbezogen zur Verfügung.
Grundsätzlich geht Gutenberg davon aus, dass der Druck auf die Enter-Taste im Bearbeitungsfenster einen neuen Absatz erzeugen soll. Da ist es gut, dass jeder Block über ein integriertes Menü in jede andere Block-Form geändert werden kann.
Vorteil: Für Gutenberg können weitere Block-Typen erstellt werden
Neben den vorhandenen Block-Typen können Entwickler mit Gutenberg eigene Inhaltsblöcke erstellen und verfügbar machen. Das haben wir euch in dieser Anleitung gezeigt. Und das ist letztlich auch der große Vorteil gegenüber dem TinyMCE.
Komplexere Inhaltstypen, die nicht über den TinyMCE zu erstellen waren, gab es natürlich auch früher schon. Die waren dann als Shortcodes mit hinterliegendem Plugin umgesetzt. Für den Ersteller einer Seite oder eines Beitrags war das allerdings weniger schön, denn die Shortcodes wurden auch im visuellen Editor nur als Shortcode und nicht als vollständiges Inhaltselement angezeigt.
Die entsprechenden Skills vorausgesetzt, können mit Gutenberg nahezu beliebig komplexe Elemente umgesetzt werden. Selbst grafische Slider oder Inhalte-Akkordeons wären denkbar. Das ging bis dato nur mit einem dedizierten Pagebuilder-Plugin wie Elementor.
Im Grunde wie bei einem Pagebuilder, aber …
Der Haken an Pagebuildern ist jedoch ihre eigenständige Designphilosophie und der Bruch mit den WordPress-Konventionen. Ist einmal die Entscheidung für einen Pagebuilder gefallen, könnt ihr nur unter erheblichen Mühen wieder wechseln, falls euch danach sein sollte oder ihr dazu gezwungen seid, weil der Hersteller etwa den Support einstellt.
Mit dem Gutenberg-Editor lassen sich grundsätzlich ähnliche Ergebnisse wie mit einem Pagebuilder erzielen, sofern die erforderlichen Blöcke zur Verfügung stehen. Da nicht jeder WordPress-Nutzer in der Lage sein wird, sich die gewünschten Inhaltselemente selbst zu programmieren, hat sich recht schnell ein kleines Ökosystem mit Entwicklern gebildet, die genau das tun.
Inzwischen gibt es eine ganze Reihe von Gutenberg-Plugins, die den doch recht schmalen Bestand an Standardblöcken erheblich erweitern. In vielen Fällen liefern die Plugins fertige Block-Layout-Varianten mit, von denen der Nutzer dann jenes wählen kann, das am besten zum Seiten-Design insgesamt passt.
Darauf solltet ihr bei Block-Plugins zusätzlich achten
Hier sollte sich zur Begeisterung allerdings auch eine gewisse Portion Vorsicht gesellen, denn je mehr Design mit dem eigentlichen Block geliefert wird, desto weniger flexibel bleibt das Layout für zukünftige Änderungen. Oder anders ausgedrückt: Design ist Sache des Themes, nicht Sache des Block-Plugins. Wer dieses Prinzip über Bord werfen will, ist wahrscheinlich mit einem echten Pagebuilder besser bedient.
Günstig ist, wenn Block-Plugins in der Lage sind, den eigenen Overhead oder den von Gutenberg modular zu begrenzen. So gibt es Vertreter der Zunft, die nur tatsächlich verwendete Blöcke auch laden und andere, die sogar die Standardblöcke von Gutenberg abschalten können, wenn sie ihre eigenen Versionen davon mitbringen. So bleibt das Ergebnis schlank und der Weg dahin übersichtlich.
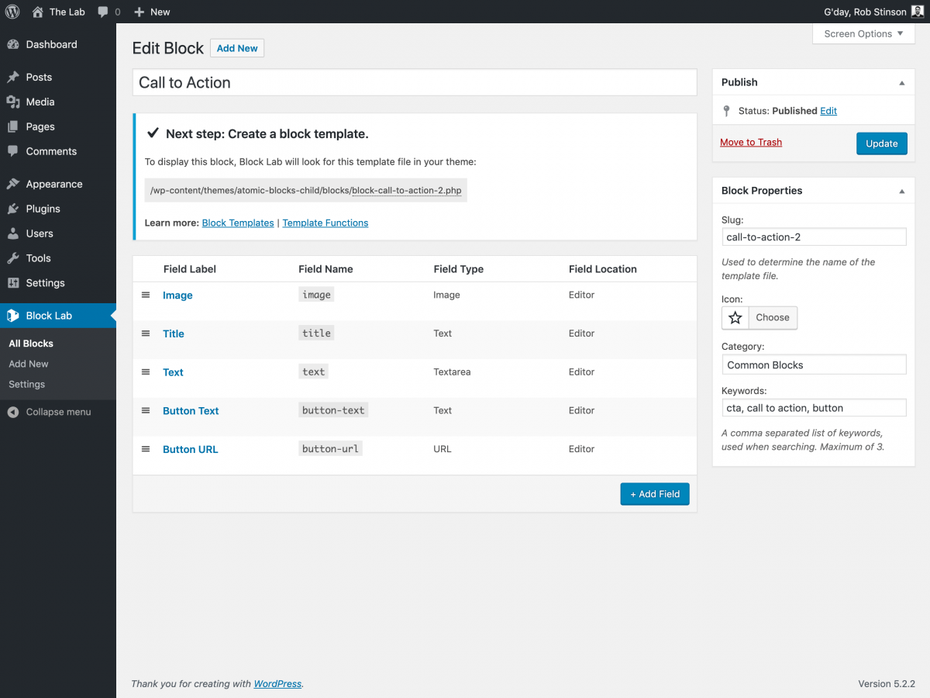
Plugin #0: Block Lab

Block Lab. (Screenshot: t3n)
Neben den verschiedenen Gutenberg-Plugins, die wir euch folgend zeigen, wollen wir das Block Lab besonders hervorheben. Dieses Plugin ist ein Baukasten-System für die Erstellung eigener Blocks und damit für weniger professionelle Nutzer sowie jene, die zwar PHP, aber nicht JavaScript schreiben können, eher geeignet als die native Schnittstelle. Grundsätzlich können Blocks auch völlig ohne Codekenntnisse erstellt werden. Ein bisschen HTML reicht völlig.
Block Lab ist kostenlos und in deutscher Sprache erhältlich.
Plugin #1: Ultimate Addons for Gutenberg

Ultimate Addons. (Screenshot: t3n)
Das Ultimate-Addons-Plugin von Brainstorm Force bringt 21 neue Blöcke in den Gutenberg-Editor. Darunter finden sich aufgehübschte Versionen der Standard-Blöcke wie etwa der Block Advanced Heading, aber ebenso extravagante Lösungen wie eine Inhalte-Timeline und Styler für die Formular-Plugins Contact Form 7 und Gravity.
Brainstrom Force bietet die Addon-Sammlung auch für Elementor und den Beaver-Builder an. Verwender des Astra-Themes aus dem gleichen Hause werden feststellen, dass die Integration dabei besonders gelungen ist.
Ultimate Addons ist kostenlos und in deutscher Sprache erhältlich. Mit über 200.000 Installationen gehört es zu den beliebtesten Block-Plugins.
Plugin #2: Advanced Gutenberg Blocks
Advanced Gutenberg Blocks von Maxime Bernard-Jacquet ist eine Block-Sammlung der besonderen Art. Hier findet ihr nicht nur die Brot-und-Butter-Funktionalität, sondern auch die Möglichkeit, nicht genutzte Blocks zu deaktivieren. Die 16 verfügbaren Blöcke erweitern euren Editor um Features, die ihr so nicht hättet, etwa ein konfigurierbares Syntaxhighlighting, Woocommerce-Integration oder die Einbindung von Giphy und Unsplash.
Das Plugin gibt es nicht in deutscher Übersetzung; es kann kostenlos verwendet werden.
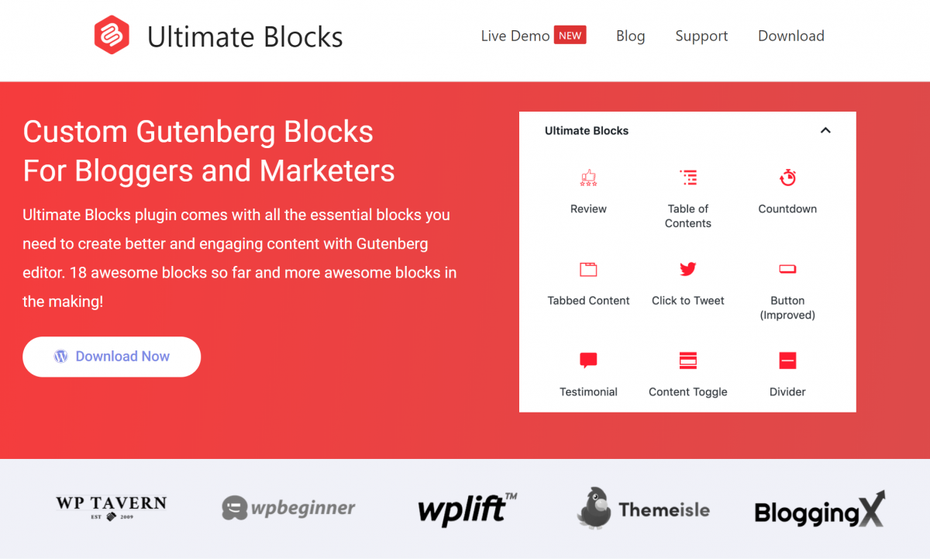
Plugin #3: Ultimate Blocks

Ultimate Blocks. (Screenshot: t3n)
Ultimate Blocks positioniert sich als Block-Ergänzung für Blogger und Marketer. Die 20 mitgelieferten Blöcke unterstützen in der Tat vor allem beim Online-Marketing. Viele der Blöcke unterstützen Schema-Markup und sollten daher auch auf der SEO-Seite Stärke zeigen. Für den typischen Seitenbetreiber sehen wir in Ultimate Blocks nicht das Tool der Wahl, wenn wir mal vom Block mit Tabbed Content absehen.
Ultimate Blocks gibt es nicht auf Deutsch. Es kann kostenlos verwendet werden, eine Live-Demo erlaubt die Abschätzung, ob das Tool für den eigenen Anwendungsfall taugt.
Plugin #4: Coblocks
Das Plugin Coblocks vom Hosting-Riesen Godaddy positioniert sich in eine andere Richtung. Das Plugin soll eher als Konkurrenz zu Pagebuilder-Systemen wahrgenommen werden. Das begründet sich darin, dass Coblocks stark auf die gestalterische Ebene geht. Mit Coblocks ist eine konsistente Typografie ebenso einfach umzusetzen wie ein flexibles Mehrspalten-Layout. Dabei setzt Coblocks rein auf Webstandards, was es schon fast zu einem Must-have macht.
Coblocks ist kostenlos und in deutscher Sprache erhältlich. Mit über 200.000 Installationen gehört es zu den meistgenutzten Block-Plugins am Markt.
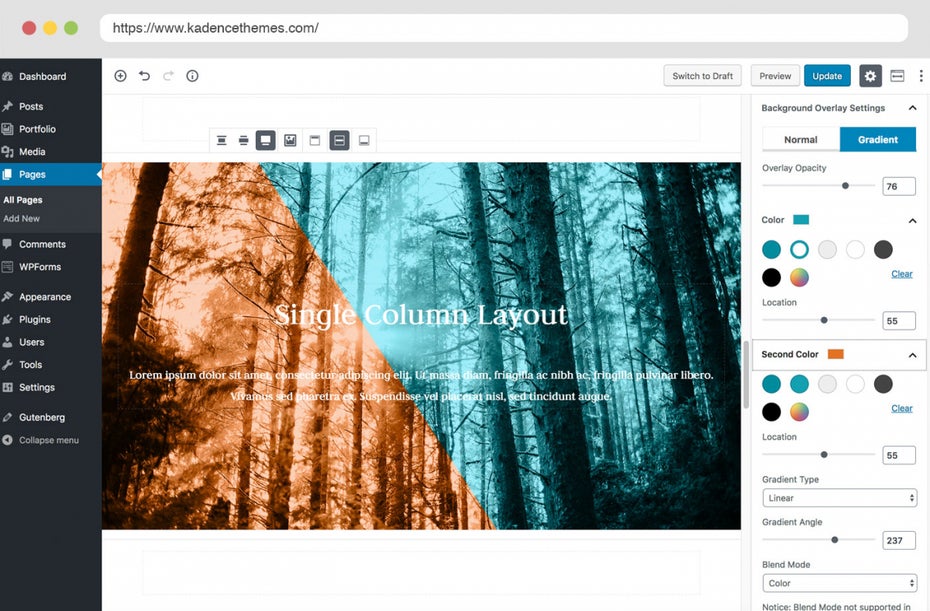
Plugin #5: Kadence Blocks

Kadence Blocks. (Screenshot: t3n)
Kadence Blocks ist mit seinen über 60.000 Installationen ebenfalls eines der beliebtesten Block-Plugins für Gutenberg. Es setzt wie Coblocks sehr auf eine standardkonforme Umsetzung schwierigerer Layouts wie Mehrspalten-Satz, Tabs oder ein Akkordeon. Die vielfältigen Layout-Optionen rücken das Plugin in die Nähe eines Pagebuilders.
Kadence Blocks ist kostenlos, aber nicht in deutscher Sprache erhältlich.
Plugin #6: Zeguten

Zeguten. (Screenshot: t3n)
Zeguten ist ein ganz frisches Block-Plugin für Gutenberg. Es wird über den Envato-Market für 15 US-Dollar verkauft und ist ein Work in Progress. Zur Zeit bietet es 14 Blöcke und fünf Seiten-Layouts, die etwa für die Start- oder Kategorieseiten eingesetzt werden könnten und verschiedene Darstellungsoptionen, darunter auch das beliebter werdende Masonry, an Bord haben.
Plugin #7: Advanced Gutenberg
Advanced Gutenberg von Joom United bringt 20 Inhaltsblöcke mit, die die wesentlichen Bedarfe abdecken. Was das Plugin von anderen abhebt, ist die feine Steuerungsmöglichkeit des Block-Einsatzes. So können Blöcke auf Nutzerbasis zur Verwendung freigegeben werden. Blöcke werden zudem nur geladen, wenn sie im anzuzeigenden Dokument auch tatsächlich eingesetzt sind.
Plugin #8: Getwid
Getwid aus der Theme-Schmiede Motopress nimmt für sich in Anspruch, mit über 40 verschiedenen Elementen die breiteste Vielfalt an Inhaltsblöcken zu bieten. Zusätzlich zum Plugin liefert Motopress ein Getwid-Basis-Theme sowie ein Style-Kit mit, das den Einstieg in die Nutzung erleichtern soll. Eine Live-Demo kann auf der Website zum Projekt angesehen werden.
Getwid ist kostenlos, aber nicht auf Deutsch erhältlich.
Weitere Plugins
Mit den hier gezeigten Plugins haben wir uns nur vorsichtig in die Pagebuilder-Richtung begeben. Es gibt einige weitere Vertreter ihrer Art, die Block und Design stärker vermischen, wovon wir grundsätzlich abraten. Dennoch stolpert ihr auf euren Streifzügen durchs Web möglicherweise über diese Plugins, weshalb sie nicht unerwähnt bleiben sollen.
Da hätten wir zunächst das kostenlose Ghost Kit, das sich um verschiedene Aspekte der Web-Typografie kümmert und ansonsten eine Vielfalt verschiedener Layouts mitbringt. Der Punkt, ab dem wir es nicht empfehlen, ist bei der Möglichkeit, jedem Block ein eigenes Inline-CSS mitzugeben, erreicht. Wer aber davon diszipliniert absieht, findet hier eine weitere Auswahl nützlicher Blocks, darunter auch einer zur Einbettung von GitHub-Gists.
Stackable gehört wohl zu den umfangreichsten Pagebuilder-Block-Plugins für WordPress. Mit 24 Blöcken, über 50 Block-Layouts und mehr als 70 vorgefertigten Designs bringt Stackable eine Vielfalt an Gestaltungsmöglichkeiten mit.
Das beste Beispiel für die Leistungsfähigkeit des Plugins ist seine eigene Website, die vollständig mit Stackable und Gutenberg entstanden sein soll. Stackable gibt es kostenlos, aber auch in zwei kostenpflichtigen Versionen, die sich vor allem in der Zahl der schlüsselfertigen Layouts unterscheiden.
Atomic Blocks bringt neben 15 Blöcken für Gutenberg auch eine ganze Reihe Layout-Optionen für eure komplette Website mit. Gepaart mit dem eigenen Atomic Blocks Theme ist eine Website schnell erstellt, aber eben für die Zukunft nicht so recht flexibel umgesetzt.
Anwender des Pagebuilders Elementor könnten sich für Elementor Blocks for Gutenberg interessieren. Damit lässt sich der Pagebuilder mit Gutenberg verbinden. Ihr könnt damit Elementor-Templates direkt in Gutenberg einfügen.
Wo wir gerade bei Elementor sind. Die Entwickler der populären „Essential Addons for Elementor“ haben über 20 ihrer Essenzialia auch auf Gutenberg portiert und stellen sie als Essential Blocks for Gutenberg kostenlos zur Verfügung.
Qubely ist ein Pagebuilder auf der Basis von Gutenberg. Entsprechend bringt er vollständige Layout-Packs mit, die ein komplettes Seiten-Design ermöglichen. Qubely fokussiert sich stark auf die gestalterische Seite eurer WordPress-Installation. Mit Qubely Blocks Pro steht dem kostenlosen Plugin eine Pro-Version mit erweiterten Funktionen zur Seite. Mit fast 40 Inhaltsblöcken gehört Qubely zu den umfangreichsten Paketen dieser Übersicht.
Zu guter Letzt sei noch Gutentor erwähnt. Dieses Plugin versteht sich als Sammlung von mehr als 30 Blöcken zur Seitenerstellung, um nicht zu sagen als ein Pagebuilder. Ebenso wie bei Qubely können fertige Templates importiert und schnell auf ganze Seiten angewendet werden. Das Plugin gibt es nicht auf Deutsch. Es kann kostenlos verwendet werden.

Vielen Dank, ein schöner und umfangreicher Beitrag.
Einige der Plugins habe ich mal getestet und musste feststellen, dass die Ladezeiten (zumindest ohne Optimierung) extrem in den Keller ging. Viele „Block-Plugins“ sind ja im Grunde kleine Pagebuilder.
Ein recht neues Plugin wurde hier nicht erwähnt: GenerateBlocks von Tom Usborne, dem Entwickler von GeneratePress.
GenerateBlocks ist definitiv einen Test wert!
bietet nicht jedes zusätzlich installierte Add-On einen potentiellen Angriffsvektor, wenn der Herausgeber auf bekannte Sicherheitslücken nicht zeitnah reagiert?
Aus dem Grund reduziere ich die Anzahl an Erweiterungen immer auf das nur allernötigste Minimum.
Aber letzlich muß jeder diese Entscheidung für sich selbst treffen.
VG
Richtig. Der Plugin-Einsatz sollte immer gut durchdacht und überwacht sein. Aber ganz ohne Plugins ist WordPress eben auch weniger als es mit Plugins sein kann.
Mit dem Gutenberg Editor kann man irgendwie nicht wirklich sinnvoll arbeiten, das ist mehr eine Art Notlösung…und dann noch zum Gutenberg Editor eine Vielzahl an Plugins zu installieren ist auch keine Lösung (Performance Killer, schlecht für Pagespeed, Sicherheit usw.) Mit einem „echten“ Pagebuilder Plugin wie Elementor hat man ein Plugin (in der Basisversion kostenlos) womit man in Liveansicht tolle Websites bauen kann.
Ein (Geheim-) Tipp für alle Gutenberg-Nutzer oder solche, die sich zumindest zwingen wollen, den OnBoard-Editor zu nutzen: Live WYSIWYG im Previewfenster, also quasi zum Nachrüsten bietet „PreviewBot“ (Wahrscheinlich darf man keine Links posten, also u.U. diesen Teil einfach entfernen: https://codecanyon.net/item/wp-livepreview-automatically-refresh-wordpress-preview-pages-while-editing/26864492 ) . Damit ist – jedenfalls mir – der Umstieg deutlich leichter gefallen als zuerst gedacht ;) .
Hallo,
nur zur Info: Das unter „Plugin #2: Advanced Gutenberg Blocks“ vorgestellte Plugin wurde bereits Ende 2021 eingestellt. Es ist nicht mehr verfügbar.