WYSIHTML5: Rich-Text-Editor mit HTML5-Markup

WYSIHTML5 transformiert Textfeld in Editor
Der WYSIHTML5 Rich-Text-Editor wurde von der XING AG ins Leben gerufen. Neben XING setzt z.B. auch Basecamp den einfachen JavaScript-Editor ein, der über valides HTML5-Markup Codechaos und Inline-Styles vermeidet. Auf den Einsatz von JavaScript-Zusatzbibliotheken wie jQuery oder Prototype wurde bei der Entwicklung ebenfalls bewusst verzichtet. WYSIHTML5 ist laut den Entwicklern schneller und schlanker als seine RTE-Kollegen wie z.B. TinyMCE oder Aloha. Da WYSIHTML5 ein <textarea> Tag in einen Rich-Text-Editor verwandelt, ist somit eine schlichte Fallback-Lösung für ältere Browser wie den Internet Explorer vor Version 8 gegeben, die mit den WYSIHTML5-Funktionalitäten nichts anfangen können.
WYSIHTML5 Features
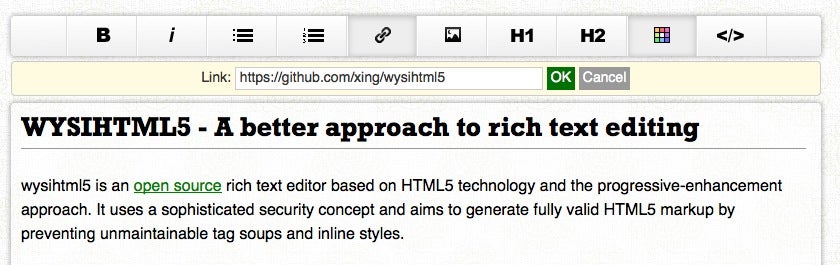
WYSIHTML5 generiert auch aus unübersichtlichem Quellcode, der z.B. aus MS Word eingefügt wurde, valides, semantisches HTML5-Markup und lässt beim Markieren von Links automatisch ein Eingabefeld für die URL oberhalb des Textfeldes erscheinen. An Stelle von Inline-Styles werden Klassennamen verwendet, und Zeilenumbrüche werden für alle Browser vereinheitlicht.
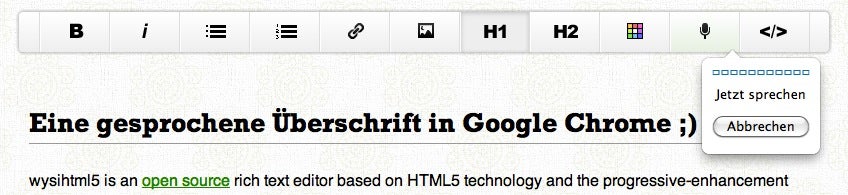
In Google Chrome kann Text über ein Mikrofon-Icon sogar als Spracheingabe in den Editor eingefügt werden. Wie immer bei Spracheingabe, muß man deutlich sprechen und das ein oder andere Wort kommt nicht ganz wie gewünscht in WYSIHTML5 an. Aber Spaß macht das Sprach-Feature und Texte müssen so lediglich noch etwas korrigiert werden, anstatt sie komplett von Hand zu schreiben.
WYSIHTML5 auf der eigenen Website einbinden
Das Einbinden von WYSIHTML5 in die eigene Website erfolgt über zwei JavaScripts, von denen das eine für die Parser-Regeln zuständig ist und das andere die eigentlich WYSIHTML5-Bibliothek enthält:
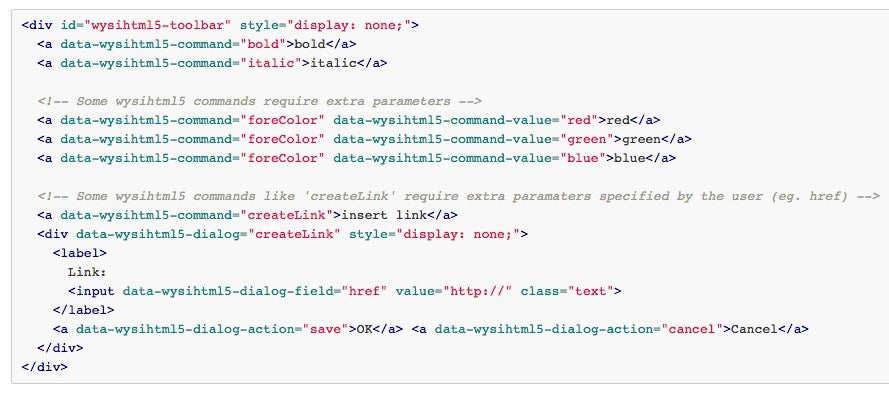
Man kann bestehende Parser-Regeln verwenden oder sich seine eigenen definieren. Nun wird ein <textarea> Tag benötigt, dass von einem <form> Tag umschlossen ist und eine id erhält, um es später über JavaScript ansprechen zu können:
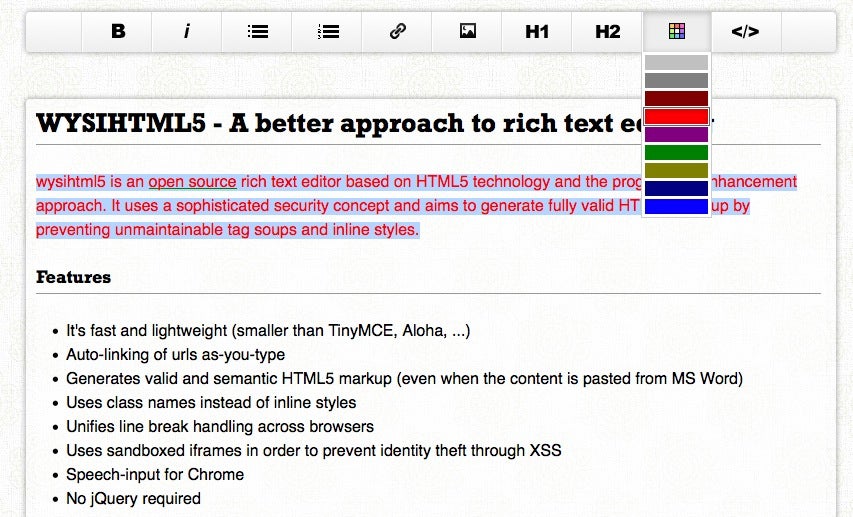
Auch die WYSIHTML5-Toolbar ist komplett anpassbar. Dabei kann man auf eine große Auswahl an vordefinierten Formatierungsbefehlen zurückgreifen. Eine Liste aller verfügbaren Formatierungsoptionen und ein Beispiel für eine erweiterte WYSIHTML5-Konfiguration erleichtern den Einstieg.
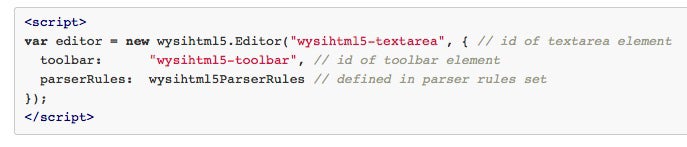
Nach dem Einbinden der WYSIHTML5-Skripte und dem Erstellen eines Textfeldes muss der Editor noch initialisiert werden und steht dann auf der eigenen Website bereit:
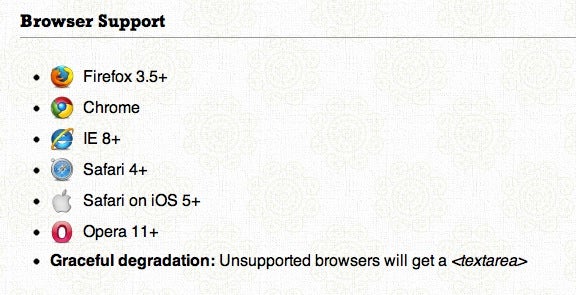
WYSIHTML5 funktioniert in allen aktuellen großen Browsern:
Weitere Einzelheiten zu ersten Schritten und der Konfiguration von WYSIHTML5 findet ihr auf der Projektseite bei GitHub.
Weiterführende Links:
Bildnachweis für die Newsübersicht: aka digitalnative / flickr.com, Lizenz: CC-BY








Sehr cool und deutlich schlanker/stabiler als der auf dem Content-Editable-basierende Aloha-Editor.
Leichter als TinyMCE hört sich direkt Klasse an :) werde wohl selbst auch darauf umstellen :).
Klein und schlank schaut er aus .. auf den ersten Blick und wenn man nur eine Textarea ersetzen will, dann sicher eine gute Sache.
Man sollte aber auch immer Apfel mit Apfel vergleichen und das richtige Tool für den richtigen Einsatz finden.
Soweit ich das gesehen habe, verfolgt der Editor die alte „dead-end“ Technologie und injiziert einen iFrame, der nicht mit dem Kontext der Seite „zusammenarbeitet“, d.h. die Styles von der umgebenden Seite wird nicht berücksichtigt und das gibt kein echtes WYSIWYG.
Ich oute mit auch gleich als sehr Aloha Editor nahe, dann brauchen wir das nicht zu diskutieren :).
Aloha Editor verfolgt einen Ansatz, der das DOM in gängigen Browsern editierbar macht – Display and Edit anywhere. Wer mit Browsern schon entwickelt hat, weiß, welche Aufgabe hier vor einem steht.
Bevor jemand einen Editor in seine Software integriert, sollte sie/er genau prüfen, für welchen Einsatz sie/er diesen braucht, dann gibt’s weniger Enttäuschung nachher.
Aber es ist gut, wenn sich mehr Entwickler mit dem Thema WYIWYG editing beschäftigen, schliesslich werden wir langfristig alles im Browser editieren :).
lg kms