Twitter Bootstrap: Web-Apps per Toolkit

Neue Geräteklassen und ständig modernere Browser zwingen dazu, selbst längst etablierte (Markup-)Sprachen wie HTML oder CSS zu überarbeiten. Einst angetreten, um Texte und Bilder zu strukturieren und in einem verteilten System zu verlinken, haben sich HMTL, CSS und auch JavaScript heute neu aufgestellt. Mittlerweile ist das Triumvirat angetreten, Informationen nicht nur darzustellen, sondern auch gestalterisch wie funktional zum Leben zu erwecken. Komplette Web-Applikationen werden mittlerweile für den Browser geschrieben und dynamisch an ein Backend angeschlossen.
Dabei wird immer weniger Code manuell geschrieben; gerade im JavaScript-Umfeld springen dafür immer mehr Bibliotheken in die Bresche – allen voran die wohl bekannteste: jQuery. Für Spezialaufgaben gesellen sich außerdem noch Plugins und Snippets dazu – viele davon auf Open-Source-Basis.
Auf Twitter aufbauen
Twitter ist ohne Frage in besonderem Maß auf Browser-Technologien angewiesen. Für den Dienst ist neben einem skalierbaren Backend insbesondere eine klare und schnelle Frontend-Gestaltung wichtig, um Twitter effizient betreiben zu können. Um diesen Anforderungen gerecht werden zu können, entwickelte das Unternehmen frische Ansätze – und damit das Konzept Bootstrap [1].

Das Framework ist mittlerweile in Version 2.0 in Twitters Developer-Kanal veröffentlicht worden; über diesen Weg wurden zuvor bereits andere Open-Source-Projekte verbreitet [2]. Denn wie einige andere Firmen (etwa Google oder Yahoo) veröffentlicht auch Twitter Teile seiner Software zur freien Verfügung – ein Trend, der für die Innovationskultur der digitalen Wirtschaft steht.
Der Hype um Bootstrap zeigt sich dabei nicht nur an dem entstandenen Medienecho, sondern auch an der Intensität, mit der an Bootstrap gearbeitet wird. Allein in der Zeit der Erstellung dieses Artikels wurden die Bibliotheken variiert und diverse neue Features von den Hauptentwicklern Mark Otto und Jacob Thornton hinzugefügt.
Less is more
Im Kern ist Bootstrap pures CSS. Es funktioniert wie eine Toolbox, aus der man sich bedienen kann, da alle wesentlichen Elemente schon definiert sind. Um den Umgang mit an sich unübersichtlichem und redundantem CSS-Code zu vereinfachen, setzt Bootstrap auf einen der bekannten CSS-Dialekte.
Solche Dialekte vereinfachen den Code und wandeln ihn mittels Präprozessoren in valides CSS um. Die wohl bekanntesten dieser Dialekte sind SASS [3] und LESS [4]. Sie erlauben beispielsweise Vererbungen und einfache Wiederholungen von Textblöcken – sogenannte „Mixins“. Auch Konstrukte einer echten Programmiersprache wie Verzweigungen und Schleifen lassen sich mit den CSS-Dialekten realisieren [5].
Der große Unterschied zwischen SASS und LESS ist die Art, wie die Präprozessoren eingesetzt werden. Bei beiden können diese als eigenständige Applikationen auf der Entwicklungsmaschine laufen oder vom Server zur Laufzeit ausgeführt werden. Im Fall von LESS kann der Präprozessor allerdings auch als JavaScript-Bibliothek in die Seite selbst importiert werden, womit – ähnlich wie bei CSS selbst – keine übersetzende Applikation mehr nötig ist.
Für Twitter Grund genug, in Bootstrap auf LESS zu setzen. Doch egal, für welchen Dialekt man sich entscheidet, Voraussetzung ist in jedem Fall ein tiefgreifendes CSS-Verständnis. Und genau hier setzt Bootstrap an, indem es auf Basis von LESS eine Art „Best Practice“ liefert, CSS zu gestalten.
Responsive Webdesign
Seit Version 2.0 Responsive Webdesign unterstützt, hat für viele Entwickler die Attraktivität von Bootstrap deutlich zugenommen [6]. Dieser Begriff beschreibt ein Gestaltungskonzept, das darauf abzielt, Webseiten auf jedem Endgerät und für die entsprechende Auflösung optimiert darzustellen. Im günstigsten Fall erspart man sich damit die Erstellung verschiedener Varianten und damit mehrfache Templates und Pflege.
Technisch gesehen geht es dabei im Wesentlichen um den Einsatz sogenannter Media Queries – in CSS hinterlegte Weichen, um unterschiedliche Design-Ausprägungen bei verschiedenen Viewport-Größen zu ermöglichen. Seiten, die „responsive“ gebaut wurden, erkennt man auf einem Desktop-Computer meist daran, dass sich beim Verändern der Browsergröße Elemente neu skalieren und/oder sich anders anordnen, um bei jeder Fenstergröße ein stimmiges Bild abzugeben.
An die Arbeit
Für den Bootstrap-Start wird lediglich die Datei „bootstrap.css“ und – wenn der Anspruch „responsive“ lautet – die Datei „bootstrap-responsive.css“ benötigt. Diese inkludiert man im Head der HTML-Datei wie jedes andere CSS auch.
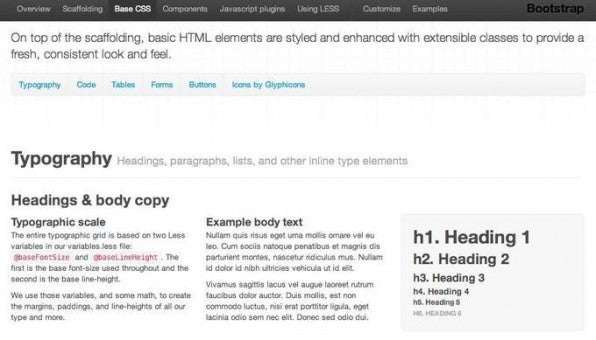
Ab jetzt sind alle wesentlichen Standard-HTML-Elemente mit dem Bootstrap-CSS belegt. Wie das im Einzelnen ohne eigene Veränderung genau aussieht, kann man sich auch in der sehr ausführlichen Dokumentation des „Base CSS“ ansehen [7].

Bootstrap hält weiterhin eine stattliche Anzahl typischer Elemente vor – so genannte „Components“. In diesen Komponenten zeigt sich eine wesentliche Stärke des Konzepts: Praxisnähe. Unverkennbar, dass die Entwickler sehr viel Erfahrung in Bootstrap eingebracht haben. Die Dokumentation beschreibt ausführlich und prägnant jede Komponente, gibt diesen sinnvolle Namen und zeigt alle wesentlichen Variationen zusammen mit Codebeispielen.
Um einzelne Komponenten von Bootstrap verwenden zu können, wird der Klassenname derselben benötigt. Ein Beispiel: Für einen Button reicht zunächst das Standard-Element „<button>test</button>“. Dank Base CSS sieht dieser zumindest ansatzweise gestaltet aus. Doch mit der CSS-Klasse „btn“ erhält der Button abgerundete Ecken und kommt wie ein klassischer Button einer modernen Website daher. Ganz im Stil von Twitter eben.
Verwendet man mehrere Buttons, so können diese durch ein DIV mit der Klasse „btn-group“ zusammengefasst werden, wodurch die Lücke zwischen den Buttons entfällt und die Abrundung sich nur mehr auf die Außenseiten beschränkt. Mit den Button-Klassen „btn-error“ und „btn-success“ erhalten die Knöpfe noch eine Erfolgs- beziehungsweise Fehler-Farbgebung.

Dieses Konzept zieht sich durch die gesamte Bibliothek: Weist man einem SPAN-Element die Klassen „label“ und „label-success“ zu, wird das Element zum Label mit dem gleichen (in diesem Fall grünen) Farbwert wie der Button und jede andere „success“-Komponente.
Dank JavaScript sofort einsatzbereit
Zusätzlich zur CSS-Bibliothek bietet Bootstrap einige JavaScript-Komponenten, die sich auf der Basis von jQuery an den CSS-Klassennamen orientieren. Ein Beispiel dazu: Die Navigation mit Menüpunkten in der obersten Zeile heißt bei Bootstrap „Navbar“. Um eine solche zu verwenden, erzeugt man zunächst eine Serie von DIV-Elementen mit einer bestimmten Namenskonvention. Das Geniale: Allein durch Hinzufügen der Komponente „Bootstrap Responsive CSS“ sowie der Plugins verändert sich das Verhalten entsprechend. So schlägt bei Verkleinerung des Browserfensters ab sofort der verbaute Media Query zu, der das Menü kollabiert. Wird das Fenster wieder vergrößert, kehrt die Navbar in den Urzustand zurück, in dem alle Elemente nebeneinander angezeigt werden.

Zu viel, zu groß, zu langsam
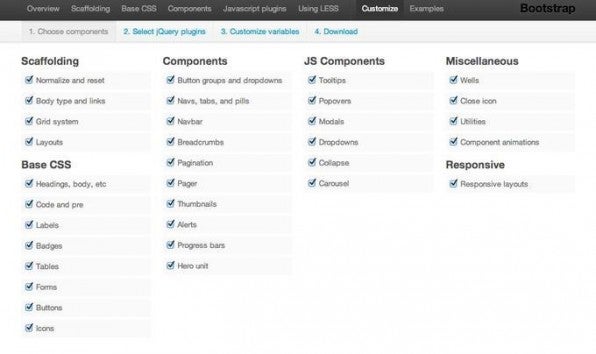
Wie bei anderen Frameworks auch, ist der Bootstrap-Code so aufgeteilt, dass man einzelne Teile weglassen kann, die man nicht braucht. Um die Auswahl der benötigten Komponenten zu erleichtern, bietet Twitter auf einer Konfigurationsseite an, die benötigten Elemente auszuwählen [8]. Das gilt sowohl für die CSS-Elemente als auch für die jQuery-Plugins.
Daneben lassen sich die wichtigsten Variablen vorkonfigurieren, zum Beispiel Schriftarten und Farben. Das zusammengestellte Angebot lädt man dann von der Bootstrap-Website herunter, ohne selbst einen Compiler benutzen zu müssen.
Und der Haken?
Ja, selbst Bootstrap hat Nachteile. Etwa die Tatsache, dass Bootstrap soviel von Haus aus mitbringen will. Will man wirklich das ausfahrbahre Menü in kleineren Browsern? Um solche strukturellen Änderungen umzusetzen, muss man Hand an den LESS- und gegebenenfalls auch an den JavaScript-Code legen.

SASS oder LESS, diese Frage stellt sich mit Bootstrap nicht; die Entwickler entschieden sich für Zweiteres. Wer das als falsche Entscheidung empfindet, ist dennoch gut beraten umzulernen. Doch das Einarbeiten ist mühsam und angesichts der Geschwindigkeit, mit der sich LESS und insbesondere Bootstrap entwickeln, von Stress begleitet.
Bootstrap ist zudem ein recht großes Framework. Besagte Konfigurationsmöglichkeiten mildern diese Tatsache ab, dennoch mag es für das eine oder andere Projekt zu groß sein.
Auf der Suche nach Alternativen zu Bootstrap erscheint es schwierig, die Spreu vom Weizen zu trennen. Gute Ansätze bieten das etwas schlankere Skeleton [9], das opulente HTML Kickstart [10] sowie der t3n-Artikel zu Web-Frameworks [11].
Ein weiterer Nachteil ergibt sich aus der Einfachheit des Frameworks – immer mehr auf Bootstrap basierende Webseiten sehen schlicht gleich aus. Einige Entwickler haben sich nicht mal die Mühe gemacht, das Farbschema anzupassen. Das mag für eine reine Test-Website in Ordnung sein; wenn es an echte Projektarbeit geht, sollte man sich aber mehr Mühe geben.
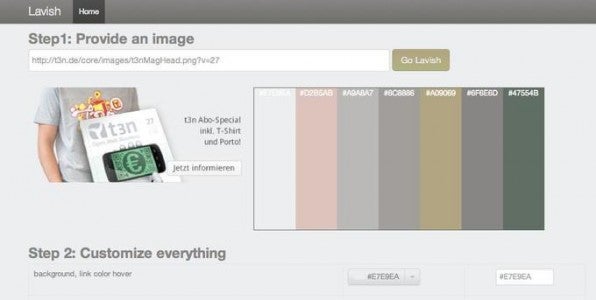
Natürlich ist das Design bis in alle Details anpassbar, aber die „Works out of the box“-Idee wirkt verführerisch. Wem das alles dennoch zuviel Arbeit ist, dem sei „Lavish“ ans Herz gelegt [12]. Es analysiert die Farbwerte eines beliebigen Bildes und verwendet diese als Grundlage für das Bootstrap-CSS.

Im Browser loslegen
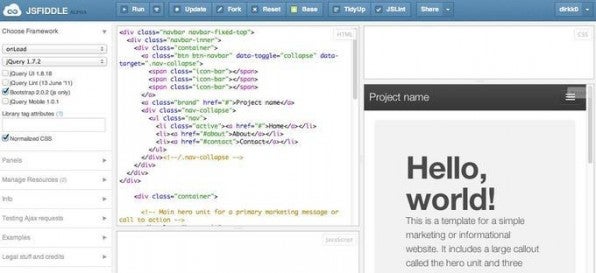
Wer jetzt möglichst schnell mit ersten Testläufen loslegen möchte, kann dies direkt im Browser mit Hilfe des Dienstes „jsFiddle“ tun. Der Dienst, der zum Austauschen und Debuggen von HTML, CSS und JavaScript genutzt wird, unterstützt seit kurzem Bootstrap 2.0.2 und erleichtert damit den ohnehin schon einfachen Einstieg [13].
Ebenfalls interessant:

 Dirk Krause leitet das Pixelpark Innovation Lab und ist damit nicht nur verantwortlich für die Erforschung von Trends und die Evaluierung zukünftiger Technologien, sondern auch für die Entwicklung von Prototypen, die Pixelparks digitales Portfolio bereichern. Neben den Themen Serious Games und Web3D konzentriert er sich thematisch auf Mensch-Maschine-Schnittstellen, moderne Web-Technologien und Netzwerke der Zukunft.
Dirk Krause leitet das Pixelpark Innovation Lab und ist damit nicht nur verantwortlich für die Erforschung von Trends und die Evaluierung zukünftiger Technologien, sondern auch für die Entwicklung von Prototypen, die Pixelparks digitales Portfolio bereichern. Neben den Themen Serious Games und Web3D konzentriert er sich thematisch auf Mensch-Maschine-Schnittstellen, moderne Web-Technologien und Netzwerke der Zukunft.
Bootstrap ist ganz cool sofern man sich auf die Standard-Maße konzentrieren kann, bzw. das Framework etwas mehr customized.
Was auch gut funktioniert und schon mal besser ist als non-responsive ist vorhandenen Code mit ca. 50-100 Zeilen Media Queries Code zu erweitern, der Elemente entsprechend anders anordnet.
Als Alternative fällt mir da noch ZURB Foundation ein… http://foundation.zurb.com/
Schöner Artikel, #12 ist aber falsch verlinkt. ;)
#8 auch, müsste auf http://twitter.github.com/bootstrap/customize.html linken.
Ich verwende Bootstrap im Zusammenhang mit TYPO3:
Bootstrap und Fluidtemplate und TypoScript gemeinsam in einer Extension als Library für alle Projekte. Das macht das System extrem Flexibel.
1. Fluidtemplate: Alles aus der Fluid Library ins Template File importieren, was man braucht.
– header, content, teaser, footer
Die vorbereiteten FluidTemplates sind bereits auf die Bootstrap Klassen ausgelegt und können nur noch ausgewählt werden.
2. TypoScript Library: Alle TS aus der Library holen, die benötigt werden und in einem File includen, welches dann im TYPO3 Backend importiert wird.
Im TypoScript werden alle Bootstrap JavaScripts aus der Bootstrap Library importiert.
3. CSS Styles für das jeweilige Projekt anpassen und Content in TYPO3 hinzufügen.
So hat man ganz leicht eine responsive Templating Extension in TYPO3, welche immer wieder verwendet und erweitert werden kann.
@Andrè Vielen Dank für die Info, Link Nr. 8 habe ich gerade (im Text) angepasst. Zum Zeitpunkt der Heftveröffentlichung waren die Seiten offenbar noch unter einer anderen URL erreichbar.
Die Info’s in dem Artikel sind ein teilweise ein bischen veraltet. Die beiden Bootstrap Entwickler haben Twitter vor einiger Zeit verlassen.
Hier ein Link zu dem Blogpost: http://blog.getbootstrap.com/2012/09/29/onward/
Das verlinkte Blog (https://dev.twitter.com/blog/bootstrap-twitter) wird wohl schon länger nicht mehr verwendet.. der aktuelle Link ist: http://blog.getbootstrap.com/