8 Grid-Systeme, die Webworkern das Leben leichter machen

Grids sind unsichtbare Helfer, die das Fundament für das Layout einer Webseite bilden. Es ist nicht schlimm, wenn man bei der Gestaltung einer Webseite auf Grid-Systeme verzichtet. Bei einigen Projekte dürfte das sogar sinnvoll sein. Die Vorteile solcher Systeme sind aber auch nicht von der Hand zu weisen:
- Konsistentes Design
- Reduktion von CSS-Fehlern
- Funktioniert wie ein Wireframe
- Schnelle Entwicklung von Prototypen
- Relativ unkompliziert Änderungen durchführen
- Cross-Browser-Support
Welches Grid-System euerem Projekt zugrunde liegen soll, entscheidet sich oft nach Abschluss der Layout-Phase. Wir haben eine Liste verschiedener Grid-Systeme für euch zusammengestellt:
960 Grid-System

960-Grid-System
Das wohl bekannteste Grid-System dürfte das 960 Grid-System sein. Das System ist darauf ausgelegt, Layouts für eine Breite von 960 Pixeln zu gestalten und kommt als 12- und 16-spaltige Version zum Einsatz. Als Hilfsmittel können eine Reihe von Layout-Vorlagen für verschiedenste Grafik- und Layout-Programme heruntergeladen werden.
Blueprint CSS Grid-System

Blueprint Grid-System
Blueprintcss ist ein sehr vielseitiges Rastersystem, das neben den Spalten-Layout-Vorgaben mit einem CSS-Reset sowie Schrift-, Formular- und Print-Styles daherkommt. Außerdem stehen für blueprint eine Reihe von nützlichen Tools und Vorlagen zum Download bereit.
1140px Grid-System

1140 Grid System
Das 12-Spaltige 1140px Grid-System ist perfekt für Bildschirme mit einer Auflösung von 1280 Pixel Breite. Auf kleineren Displays wird das System „flüssig“ und passt sich den jeweiligen Viewport-Größen an.
320 and Up Grid-System

320 and up Grid-System
Einen sehr interessanten Ansatz verwendet das Framework 320 and Up. Hierbei arbeitet man sich, im Gegensatz zur klassischen Herangehensweise, vom kleinsten Display zum Desktop voran. So sollen lange Ladezeiten für Smartphones verhindert werden. Natürlich funktioniert das Ganze auch anders herum.
YAML – Yet another Multicolumn Layout

YAML Grid-System
Mit YAML können schnell flexible Layouts erstellt werden. Das Framework selbst ist modular aufgebaut und bietet zahlreiche Erweiterungen. Um bei den vielfältigen Möglichkeiten nicht den Überblick zu verlieren, bietet YAML eine sehr ausführliche Online-Dokumentation.
xyCSS

xycss Grid-System
xy.css liefert alles was Entwickler brauchen, um geräteneutrale Layouts zu erstellen und bündelt alles in einem einzigen Stylesheet-Template. Es neutralisiert Browser-Styles, kombiniert horizontale und vertikale Grids und ermöglicht so, sehr flexible Responsive Designs.
Twitter Bootstrap
twitter_bootstrap.jpg">
Das Twitter Bootstrap Framework liefert neben einem 12-Spalten Grid viele weitere Komponenten, die weit über ein Grid-Layout hinausgehen. Darunter Stylesheets für Typografie, Formulare und weitere User-Interface-Elemente. Bootstrap ist ebenfalls mit zahlreichen JavaScript Erweiterungen ausgestattet und bietet zusätzlich einen Web-Generator für individuell angepasste Bootstrap-Packages.
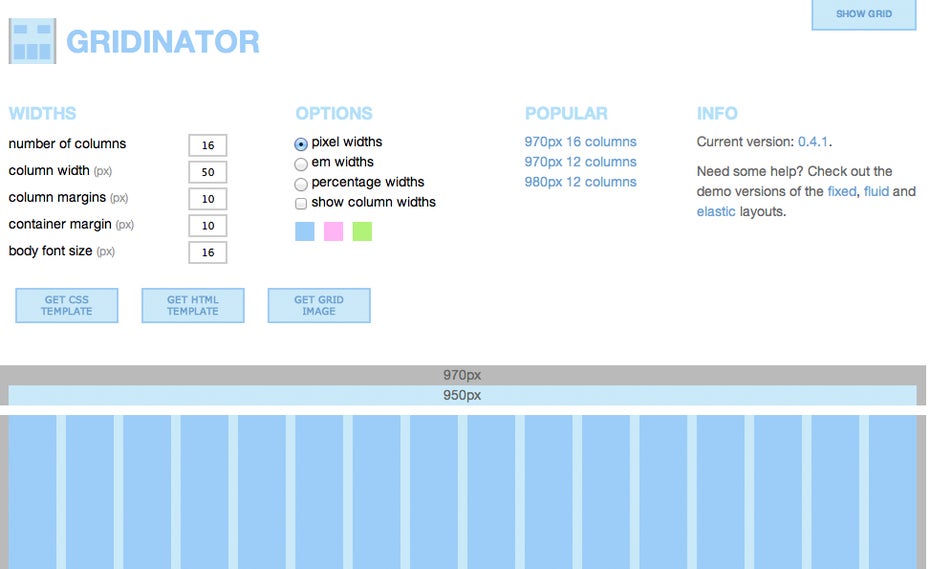
Gridinator

Gridinator
Wem die vorgefertigten Grid-Systeme allesamt nicht passen, kann sicht mit dem Gridinator ein eigenes Gridsystem zusammenstellen lassen. Das Tool liefert eine CSS-Datei und die dazugehörigen Grid-Bilder als Layout-Hilfe zum Download.
Welche Grid-Systeme und Tools benutzt ihr?


Wo ist denn Bootstrap?
Das wollte ich auch gerade Fragen beim durchscrollen @Phillip Plum :)
Ich selbst hab eine Zeitlang mit http://lessframework.com/ auch ganz nett und klein. Aber im Vergleich zu Bootstrap ein „nichts“
Und wo ist Foundation?
Bootstrap ist kein Grid-System … allerdings YAML auch nicht. Denn das ist, wie Bootstrap oder Foundation ein Framework (die meist etwas mehr vordefinieren, als nur das Grid).
Ja, da war doch noch was. Reiche ich sofort nach.
Bootstrap ist zwar kein reines Grid-System, bringt aber ein Grid-System mit sich. Da haben die Vorredner schon nicht unrecht.
Dann müssen Foundation, inuit.css etc. auch aufgeführt werden. Der Artikeltitel wäre dann allerdings nicht mehr zielführend – entweder Frameworks oder Grid-Systeme. ;)
Da fehlt noch Skeleton … http://www.getskeleton.com/
Mir fehlt amazium – http://www.amazium.co.uk
Grid-Systeme und -Frameworks wie Sand am Meer:
_ http://goldengridsystem.com/
_ http://framelessgrid.com/
_ http://www.responsivegridsystem.com/
_ http://responsive.gs/
_ http://www.columnal.com/
_ http://fluidbaselinegrid.com/
Um noch ein paar in die Runde zu werfen. Eine Empfehlung wäre auf jeden Fall noch das oben schon erwähnte Foundation 3 Framework wert. (http://foundation.zurb.com/)
Ein kleines und praktisches Tool für Grids ist http://gridpak.com/
Na wenn es Bootstrap rein geschafft hat darf Foundation nicht fehlen. Meiner Meinung nach die beiden Platzhirsche im „all-inclusive“ Framework Bereich…
Ack @Holger
Also einen Anspruch auf Vollständigkeit, kann der Artikel nicht erheben. Wir wollen euch ein paar aus unserer Sicht interessante Tools vorstellen. Wir freuen uns aber natürlich über jede weitere Empfehlung in den Kommentaren.
Ich finde susy (http://susy.oddbird.net/) von Eric Meyer nicht schlecht. Dürfte in meinen Augen allerdings eine Nieschenlösung bleiben, da es Compass (http://compass-style.org/) als CSS-Framework voraussetzt.
Cheers Philip
Ich arbeite im Moment mit Bootstrap, frage mich aber ob es nicht sinnvoller wäre, jQuery UI zu nutzen. Da jetzt mien gesammtes Packet bereits auf Bootstrap ausgelegt ist, wäre ein Framework wechsel recht viel arbeit.
da ist ’s‘ zu viel „…und stellen euch sacht Frameworks vor…“ Oder?
Ja, vielen Dank Siarhei!
@Ilja Zaglov bitte. Es wäre gut, wenn man die Vor- und Nachteile einzelner Systeme beschreibt.
Man muss halt vom Smartphone oder der Smartwatch über Pad über höhenbeschränkte (nur 600 Zeilen) Netbooks und alte und neue Laptops und Desktop-PCs mit und ohne Touch-Steuerung bis zum QuadHD-SmarTV alles sinnvoll abdecken können.
Auch die Eingaben sind Touch, Tastatur/Maus und bald auch noch Fernsteuerung und Voice. Da könnte man die Lernkurve gerne beschleunigen (und Barrierefreiheit ist dann auch oft kein Problem mehr) damit man die Webseiten überall vernünftig nutzen kann und nicht nur mit LTE-Tarif am 6″-Elite-Handy.
Die Listen sind zwar immer wieder klasse, wertvoll (und ungleich arbeitsaufwendiger) wäre aber mal ein praxisnaher Vergleich zwischen den Grids. Der Teufel hock ja meistens im Detail.
So eine oberflächliche Übersicht kann ich auch mit google zusammensuchen.
Wie schon erwähnt wäre eine detaillierte Auflisting über die Vor und Nachteile der einzelnen Grids sinnvoller. Mich würde vor allem interessieren, welces davon mit flexiblen Schriftgrößen arbeitet.
Als em stat px. Nach diesem Artikel muß ich doch wieder jedes einzelne herunterladen und inspizieren. Außer Spesen…
Ich habe schon so einiges angesehen und ausprobiert und bin bei http://inuitcss.com von Harry Roberts gelandet. Foundation ist auch ziemlich gut, aber wenn man einfach ein gutes entwicklerfreundliches Framework inklusive der Implementierung von sehr guten Konzepten zu oocss, smacss und bem haben will, ist das die Wahl.
hi,
compass + blueprint scheint mir momentan die beste lösung zu sein. http://compass-style.org/reference/blueprint/grid/
Man lädt kein unnötiges CSS und alles ist einstellbar:
$blueprint-grid-columns
$blueprint-grid-width
$blueprint-grid-margin
was meint ihr dazu?
Flo