Conversion-Optimierung: Die besten Tipps und Tools

(Abbildung: Shutterstock/ Sammby)
Neue Besucher auf eine Website oder in einen Onlineshop zu lotsen, ist teuer und aufwendig. Immer öfter fokussieren sich Seitenbetreiber daher auf die schon vorhandenen Besucher und optimieren die Conversions, die sie durch sie erzielen können. Mitunter sind es kleine Dinge, wie die Bildauswahl oder die Platzierung eines Call-to-Action, die eine große Wirkung beim Nutzer entfalten können. Mit verschiedenen Testing-Verfahren lassen sich dabei die Conversion-Potenziale voll ausschöpfen.
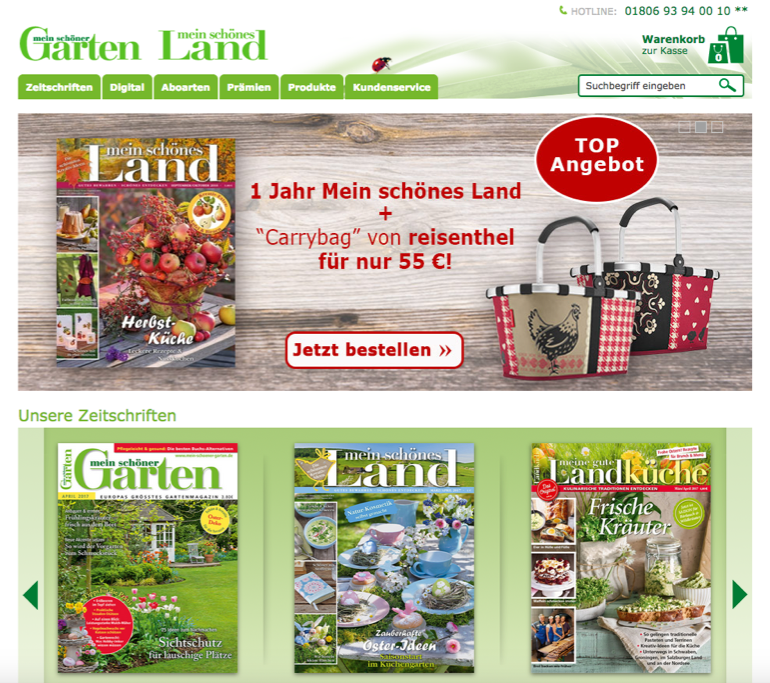
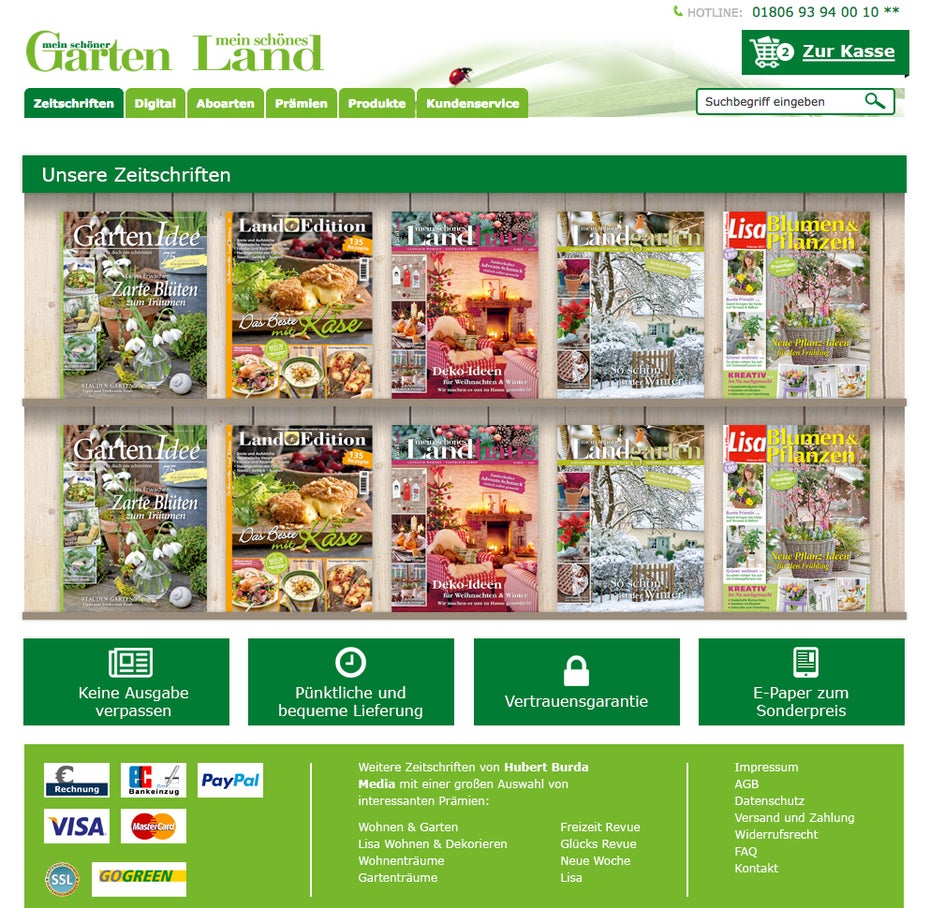
Eine der wirksamsten Maßnahmen sind A/B-Tests. In der Praxis gibt es immer wieder gute Beispiele für gelungene Optimierungen, die auf solchen Tests basieren. Beispielsweise wollte das Gartenmagazin Mein schöner Garten die Zahl der Abonnementbestellungen und damit seinen Umsatz steigern. Der Betreiber des Abo-Shops (Dialogplus) sollte dazu die User-Journey „Online-Bestellungen“ optimieren, insbesondere durch eine Umgestaltung der Abo-Shop-Startseite. Die Hypothese lautete, dass man die Anzahl der Warenkörbe steigern könne, wenn das Gesamtsortiment präsentiert werde, anstatt wie bisher auf ein Top-Angebot zu fokussieren. Mit einer A/B-Testing-Lösung (Kameleoon) wurden verschiedene Varianten getestet. Das Ergebnis: Mit der Siegervariante konnte die Anzahl der gefüllten Warenkörbe um 30 Prozent gesteigert werden. Diese Präsentation zeigt den Besuchern nunmehr Angebote auf den ersten Blick. Außerdem werden die Vorteile und Garantien des Abos jetzt deutlich hervorgehoben.

A Mit einem A/B-Test wollte das Gartenmagazin „Mein schöner Garten“ die Zahl der Abonnement-Bestellungen und damit seinen Umsatz steigern. Die Hypothese: Die Anzahl der Warenkörbe lässt sich steigern, wenn das Gesamtsortiment präsentiert wird, anstatt wie bisher nur ein Top-Angebot. (Screenshot: Mein schöner Garten)
Bei A/B-Tests wird eine Ausgangsseite in verschiedenen Varianten getestet. Bei umfassenden Veränderungen werden die Seitenversionen auf unterschiedlichen URL betrieben. In diesem Fall spricht man auch von einem Split-Testing. Die Methode gilt als sehr effizient. Soll beispielsweise der Anmeldeprozess für einen Newsletter optimiert werden, kann eine neue Seitenvariante im CMS erstellt werden. Die Testing-Lösung teilt den Traffic entsprechend auf. Die am besten performende Anmeldeseite kann nach dem Test sofort live geschaltet werden. Mitunter ist es hilfreich, wenn gleichzeitig mehrere Komponenten ausgetauscht, miteinander kombiniert und entsprechend getestet werden (multivariater Test). Soll beispielsweise die beste Kombination von Headline, verschiedenfarbigen Bildelementen und Call-to-Action ermittelt werden, kann ein solcher multivariater Test alle Möglichkeiten aufzeigen, analysieren und schließlich die beste Kombination ermitteln. Wer die Conversions auf seiner Website verbessern möchte, darf jedoch nicht blind mit der Optimierung beginnen, sondern sollte vor dem Test unbedingt noch einige Aspekte beachten.

B Das Ergebnis: Mit der Sieger-Variante konnte die Anzahl der gefüllten Warenkörbe um
30 Prozent gesteigert werden. Diese Variante zeigt den Besuchern nun mehr Angebote auf den ersten Blick. Zudem werden die Vorteile und Garantien des Abos jetzt deutlich hervorgehoben. (Screenshots: Mein schöner Garten)
Strategische Vorüberlegungen
Um an den richtigen Punkten zu optimieren, müssen Seitenbetreiber den Traffic, die Optimierungsmöglichkeiten und die Conversions berücksichtigen. Ist kaum Traffic auf einer Seite vorhanden, bringt ein A/B-Test nichts. Auch wenn nur wenig Anpassungsmöglichkeiten bestehen, ist ein solcher Test nicht sinnvoll. Aber in allen anderen Fällen sind Tests ein probates Mittel zur Umsatzsteigerung und Nutzerzufriedenheit.
Grundsätzlich gilt: Jeder sollte eine Website zunächst an den Stellen verbessert werden, an denen besonders großes Potenzial besteht. Daher ist es unerlässlich, strukturiert vorzugehen. Grundlage für A/B-Tests sind aussagekräftige Webanalytics-Daten und eine darauf aufbauende Hypothese, die anschließend dem Praxistest unterzogen wird. So könnte eine Hypothese lauten, dass Newsletter-Anmeldungen ausbleiben, weil das Registrierungsformular auf kleineren Bildschirmen in einem Bereich liegt, zu dem man erst scrollen muss. Eine Lösung könnte sein, das Anmeldefeld prominent im oberen, sofort sichtbaren Seitenbereich zu platzieren. „Zunächst sollte man alle verfügbaren Quellen auswerten. Dadurch können Probleme und erste Potenziale schon im Vorfeld erkannt werden“, rät Daniel Wolf, User Experience Berater bei Eresult, einer auf Usability und UX spezialisierten Full-Service-Agentur aus Hamburg. Als Informationsquellen kommen zum Beispiel Webanalytics-Auswertungen, qualitative und quantitative Umfragen, aber auch Informationen aus der Kundendatenbank oder eventuell eingegangene Beschwerden infrage. Sie alle können Hinweise auf Probleme und ersten Optimierungsbedarf der Website liefern. UX-Experte Wolf rät dazu, erst strategisch die Fragestellung zu analysieren und dann das punktuelle Testing zu starten. Sind Potenziale identifiziert, können die entsprechenden Hypothesen zur Lösung aufgestellt werden, die durch A/B-Tests beantwortet werden sollen. „Man sollte lieber weniger, aber dafür gut durchdachte Experimente durchführen“, so der Experte. Dabei dürfe man keine Angst davor haben, falschen Hypothesen nachzugehen: „Testen ist immer besser als nichts zu unternehmen“, sagt Wolf. Das Ziel sollte letztlich sein, Tests kontinuierlich durchzuführen, da sich Nutzerverhalten und Inhalte ebenfalls kontinuierlich ändern.
In Fällen, in denen eine Seite bisher gar nicht konvertiert, ist ein A/B-Test zwar möglich, aber sehr langwierig. Laut Jörg Dennis Krüger, Co-Founder & CEO von Conversionboosting, ist es ratsam, das Problem dann größer anzugehen und sich Fragen zu stellen: Passt das Produkt? Hat es ein gutes Wertversprechen? Woher stammt der Traffic? Gibt es technische Probleme? Das heißt im Umkehrschluss: Ein A/B-Test macht vor allem dann Sinn, wenn die Seite bereits gut läuft und noch verbessert werden soll. Gleichzeitig muss das Conversion-Ziel klar messbar sein.
Große Tests in Eigenregie aufsetzen
Mit webbasierten Tools lassen sich A/B-Tests gut eigenständig durchführen. Zu den bekanntesten Toolanbietern gehören Optimizely, AB Tasty oder Unbounce. Die Tabelle gibt eine Übersicht über die gängigsten Toolanbieter und deren Leistungsangebot. Wer sich für ein A/B-Testing-Tool entscheiden will, kann viele Lösungen kostenfrei testen. Besonderes Augenmerk sollte auf den Support gelegt werden. Nicht jeder Anbieter bietet Unterstützung in deutscher Sprache und nicht jeder ist telefonisch erreichbar. Jedoch agieren alle aufgeführten Toolanbieter nach eigener Aussage heute DSGVO-konform. Die seit Mai 2018 wirksame Datenschutzgrundverordnung stellt an Unternehmen hohe Anforderungen beim Datenschutz. Da die DSGVO Datentransfers in Länder außerhalb der EU auf verschiedene Weise legitimiert, können auch die Toolbetreiber außerhalb der EU DSGVO-konforme Lösungen anbieten.

Zu den bekanntesten A/B-Testing-Tools gehört beispielsweise AB Tasty.
Im „Variation Editor“ lassen sich einzelne Elemente auswählen und bearbeiten. (Screenshot: AB Tasty)
Mit diesen Tools können Testings beliebig oft wiederholt werden. Neben A/B-Tests und multivariaten Tests beherrschen die meisten Lösungen auch weitere Varianten, beispielsweise das Funnel-Testing. Diese Methode ähnelt dem A/B-Testing, bezieht sich aber auf mehrere Webseiten des Verkaufstrichters (Sales-Funnel), das heißt: Wird auf einer Seite eine Änderung vorgenommen, dann wird sie auf mehreren Seiten ausgespielt. Daher wird dieses Vorgehen oft auch als Multi-Page-Testing bezeichnet. Statt dem Benutzer beim Durchlaufen des Sales-Funnels eine wilde Kombination geänderter Elemente zu präsentieren, zieht sich eine Änderung konsistent über alle involvierten Seiten hinweg. Durch die Art und Weise, in der die Besucher auf dem Weg zum Kaufabschluss interagieren, lässt sich feststellen, welcher Designstil im Sales-Funnel am effektivsten war.
Aufschluss über die User-Experience können auch On-Site-Befragungen liefern. Sie ermöglichen eine Rückmeldung der Besucher und lassen Rückschlüsse auf die Kundenzufriedenheit zu. Manche Anbieter haben sie in ihre A/B-Testing-Lösung integriert. Auf diese Weise können Seitenbetreiber zu vorgenommenen Änderungen auf der Webseite unmittelbar ein Feedback der Nutzer einfangen. Auch Heatmaps können hilfreiche Features sein. Diese Wärmekarten visualisieren Interaktionen auf einer Website und können dabei helfen, Probleme zu identifizieren. Zum Beispiel können viele Klicks auf unterschiedliche Elemente ein Zeichen dafür sein, dass die Nutzer von der Flut an Informationen und Elementen überfordert sind und die Customer-Journey nicht fokussiert fortsetzen können. Solche Probleme können anschließend mit A/B-Tests eliminiert werden.
Fallstricke vermeiden
Spezielle IT-Kenntnisse werden zum Aufsetzen der A/B-Tests nicht benötigt. Um Hypothesen aufzustellen, Ergebnisse zu interpretieren und zu optimieren, ist allerdings Know-how gefragt – auch, um Fallstricke zu vermeiden. Beispielsweise ist es meist ratsam, neben der „Haupt“-Conversion auch die Micro-Conversions in seine Betrachtungen einzubeziehen, um an den richtigen Hebeln anzusetzen und keine falschen Schlüsse zu ziehen.
Micro-Conversions gehen stärker ins Detail und beschreiben die Conversions für die einzelnen Seiten, zum Beispiel im Sales-Funnel. So kann ein auf einer Landingpage imitierter dreistufiger Bestellprozess entsprechend in drei Hilfsziele unterteilt werden: Die Seite mit dem Kaufen-Button, das auszufüllende Online-Formular inklusive Zahlmethoden und die Bestellübersicht. Wird eine Seite aufgerufen, stellt dies eine Micro-Conversion zur zuvor aufgerufenen Seite dar. Alle drei Elemente tragen in diesem Beispiel zur Macro-Conversion bei: dem Kauf des Produktes. Ist die Conversion der Landingpage schlecht, könnte das an der schlechten Performance eines dieser drei Elemente liegen, während die anderen beiden optimal performen. Damit ist die gewählte Landingpage für die Zielgruppe nicht per se ungeeignet, sondern es muss lediglich an der betreffenden Stelle des Bestellprozesses optimiert werden. Micro-Conversions sind ein detailliertes Diagnose-Instrument. Doch Achtung: In vielen A/B-Tests verändern sich Parameter nicht gleichmäßig. So kann beispielsweise nach einer Änderung die Interaktionsrate sinken, aber die Conversion trotzdem ansteigen, weil die Nutzer die Seite besser verstehen und deshalb kaufen oder gehen, statt wahllos klicken.
Vor allem ist es wichtig, die richtigen Schlüsse aus einem Ergebnis zu ziehen. Ein beliebter Fehler ist es, Tests zu früh abzuschalten. „Unter einer Woche Laufzeit kann man gar nichts sagen“, betont Krüger. Es ist Durchhaltevermögen gefragt. Außerdem sollte man nicht zu viel Arbeit in die Tests investieren. „Wenn eine Mannwoche in die Umsetzung eines Tests gesteckt wird, kann dieser Test praktisch nicht profitabel werden“, sagt der Conversion-Experte. Der größte Fallstrick sei, dass zu wenig und zu langsam getestet wird. Oft sind Seitenbetreiber froh, wenn eine neue Variante erfolgreich live geschaltet wurde und scheuen sich davor, nun weiter zu testen. Doch ebenso wie Produkte ständig verbessert werden müssen, damit sie im Markt bestehen, müssen auch Websites aktualisiert werden. Die Konzeption eines Tests darf daher nicht zu lange dauern: „Man darf nicht zu viel überlegen. Test fast, fail fast, learn fast“, sagt Krüger und rät dazu, das Pareto-Prinzip anzuwenden. „80 Prozent der Tests müssen schnell umgesetzt werden. Die Faustregel lautet 30 Minuten.“ Um Potenziale zu erkennen, empfiehlt der Experte, auch Heuristiken zu nutzen. Darunter versteht man Ansatzpunkte für Optimierungen, bei denen die Erfahrung gezeigt hat, dass sie die Conversion-Rate einer Website steigern – beispielsweise ein aussagekräftiger Onlineshop-Header.
Technische Tücken beachten
Die technische Implementierung eines Tests ist prinzipiell einfach; es muss lediglich ein Code-Snippet in die Seite eingebaut werden. Aber wenn der A/B-Test über ein Tag-Management-System integriert werden soll, ist Vorsicht geboten. Tag-Management-Systeme bieten zwar den Vorteil, dass in ihnen die Tags bequem ausgetauscht werden können, ohne für jede Änderung in die Programmierung der Website eingreifen zu müssen. Sehr beliebt ist beispielsweise der kostenfreie Google Tag Manager. Werden nun aber A/B-Testing-Tools in ein Tag-Management-System integriert, kann es zu einem unerwünschten Nebeneffekt kommen, dem sogenannten Flickern. Der Grund: Tag-Manager verarbeiten ihre Tags asynchron, entsprechend werden die aufgerufenen Inhalte parallel geladen. Aus Aspekten der Performance ist dies von Vorteil, weil eine Website dadurch schneller bereit ist. Werden die Elemente hingegen synchron geladen, kann es zu Verzögerungen bei der Ladezeit kommen, da jeder Prozess erst dann initiiert wird, wenn der vorangehende Prozess abgeschlossen ist – solange, bis die Seite und ihre zugehörigen Elemente vollständig geladen sind. Unter Performance- und Handling-Gesichtspunkten wäre daher eine Integration der Testing-Tags in ein asynchron arbeitendes Tag-Management-System die logische Konsequenz. Doch je nach Komplexität der Seite kann dies zu Problemen führen. So kann es passieren, dass die fertig angezeigte Seite noch einmal ausgeblendet und die Testversion nachgeladen wird und es zu diesem „Flicker“-Effekt kommt. Der Nutzer nimmt es als Flackern der Seite wahr. Das kann Websitebesucher verwirren und Testergebnisse unbrauchbar machen.
Ein solches Flackern kann, muss aber nicht auftreten, wenn das A/B-Testing in ein Tag-Management integriert wird. Bei komplexen Websites ist das Risiko höher als bei einfachen Websites, bei denen beispielsweise nur zwei Headlines gegeneinander getestet werden. Viele Faktoren spielen hier hinein: Welche Skripte werden über den Tagmanager geladen und in welcher Reihenfolge, wie viel JavaScript ist in der Website selbst vorhanden, wie komplex ist der Seitenaufbau, wie schnell ist die Internetverbindung, et cetera? Sollte ein Flackern der Testseiten auftreten, wird dazu geraten, den Code nicht in den Tagmanager, sondern direkt in die Website einzubinden, um die Testseiten störungsfrei auszuspielen. Die meisten A/B-Testing-Tools können grundsätzlich in Tag-Management-Systeme integriert werden, jedoch weisen viele Anbieter in diesem Zusammenhang ausdrücklich auf die Möglichkeit des Flickerns hin.
Fazit
A/B-Tests sind ein probates Mittel, um Conversion-Potenziale einer Website zu heben. Sie in absoluter Perfektion umzusetzen, ist nahezu unmöglich und ineffizient. Schnell testen und schnell lernen sollte das Motto sein. Ein strukturiertes Vorgehen und ein kontinuierliches Testen der Seite sind weitere, wesentliche Erfolgsfaktoren für die Conversion-Optimierung durch A/B-Tests.
Eine Marktüberblick über A/B-Testing-Tools haben wir euch hier aufgelistet.

