Formen im Webdesign: Gestaltung mit schrägen Linien und Flächen

(Grafik: Hannes Heyden)
Oft sind es die kleinen Dinge, die eine Gestaltung ausmachen. Abgesehen von großen Designrichtungen wie Flat Design in all seinen Ausprägungen tauchten in den vergangenen Monaten bestimmte Elemente immer häufiger auf: Header und Seiten-bereiche in ungewöhnlichen Formen, statt den gewohnten Rechtecken. Grund genug, diese Gestaltungsmittel ausführlich unter die Lupe zu nehmen.
Formen als Designsprache
Grob vereinfacht lassen sich drei Formtypen unterscheiden: geometrische, natürliche und abstrakte Formen.
Geometrische Formen wirken regelmäßig, konstruiert und oft auch etwas kühl. Sie stehen für eine klare sowie funktionale Formsprache und sind mit Dingen assoziiert, die vom Menschen erschaffen worden sind, beispielsweise Architektur. In der freien Natur hingegen sind geometrische Formen relativ selten – wenn sie dann aber doch auftauchen, erscheinen sie uns besonders schön (Kristalle, Schneeflocken).
- Natürliche Formen sind geschwungen und weich. Sie wirken verspielt, warm und angenehm. Wie der Name schon andeutet, findet sich dieser Formtyp in der freien Natur besonders häufig. Natürliche Formen sind uns sympathisch, können jedoch auch kitschig scheinen.
- Abstrakte Formen schließlich stehen für eine sehr freie Gestaltung. Sie sprechen unseren Intellekt an und sind stark mit moderner Kunst assoziiert. Abstrakte Formen sind ungewohnt und haben daher gute Chancen, unsere Aufmerksamkeit zu erregen. Allerdings wirken sie tendenziell auch kühl, distanziert und wenig greifbar.
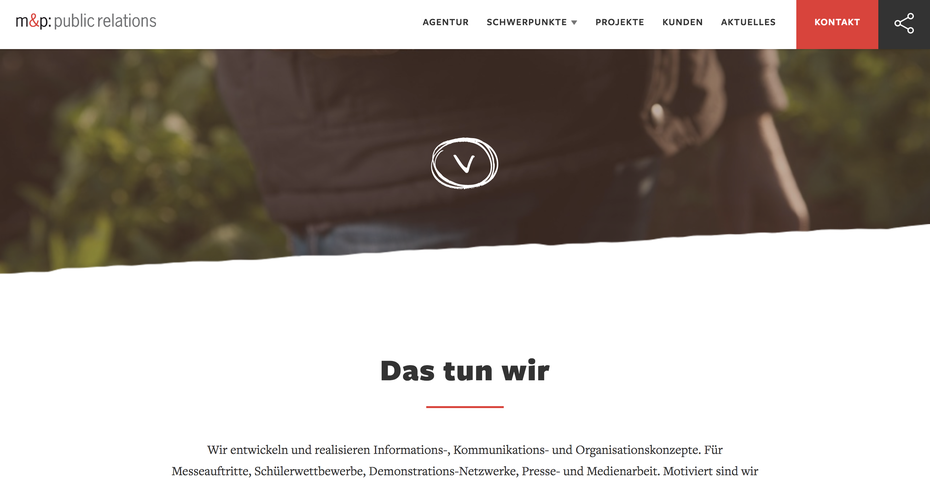
- Richtig eingesetzt können diese drei Formtypen die strategische Ausrichtung eines Unternehmens kommunizieren. Die PR-Agentur M&P beispielsweise hat sich auf Themen wie Ökolandbau oder gesunde Ernährung spezialisiert. Auf seiner Website unterstützt das Unternehmen diese Schwerpunkte mit handgemachten Icons sowie natürlich und gezeichnet wirkenden Linienführungen, beispielsweise in Übergängen zwischen verschiedenen Inhaltsbereichen.

Natürlich wirkende, schräge Linienführung bei m&p unterstreichen die inhaltliche Ausrichtung der Agentur: Ökolandbau und gesunde Ernährung. (Screenshot: mp GmbH)
Wichtig für eine stimmige Gestaltung ist dabei nicht nur die Form selbst, sondern auch ihre Ausrichtung. Schräge Linienführungen wirken beispielsweise dynamisch, während gerade Linien eher stabil und zuverlässig scheinen. Auch die Leserichtung spielt eine Rolle – links unten nach rechts oben wird in westlichen Kreisen als „aufsteigend“ wahrgenommen.
Überlagerungen und Animationen
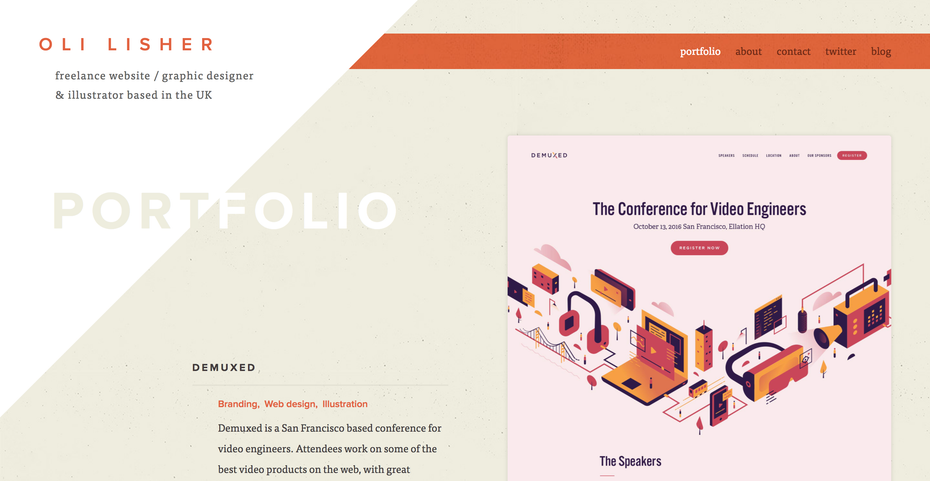
Designer verbinden unterschiedliche Gestaltungsmittel, um eine stimmige Komposition zu schaffen. Ein beliebtes Mittel ist es, bei ungewöhnlichen Headerformen auch mit der Anordnung von Elementen in unterschiedlichen Ebenen zu spielen. Der Designer und Illustrator Oli Lisher baut aus Formen, Typografie, Farben und Weißraum eine Komposition: Ein großes weißes Dreieck legt sich in die obere linke Ecke und verdeckt die Navigation. Es wird aber immer wieder geschickt von inhaltlichen Elementen überlagert. Daraus entsteht ein Spiel mit Formen, bei dem man zweimal hinschauen muss: Was ist Vordergrund, was Hintergrund? Auf diese Weise hat das Design gute Chancen, das Interesse der Betrachter zu erwecken.

Formsprache der Extravaganz bei Oli Lisher: Ein raffiniertes Spiel mit Formen, bei dem der Betrachter genauer hinschauen muss. (Screenshot: Lisher)
CSS-Transformationen
Es gibt unterschiedliche Techniken, um Header und Seitenbereiche mit ungewöhnlichen Formen zu gestalten. Zwei häufig zu beobachtende Varianten sollen an dieser Stelle exemplarisch behandelt werden. Wer sich für weitere Techniken interessiert, der kann sich in dem Artikel von Ahmad Nassri über Vor- und Nachteile informieren.
Modernes CSS bietet deutlich flexiblere Gestaltungsmöglichkeiten als noch vor einigen Jahren. Ein Beispiel dafür: mit Hilfe der CSS-Eigenschaft transform und der Funktion skew() schräggestellte Farbflächen erzeugen:
.element {
transform: skewY(-12deg);
}
Mit der Winkelangabe legen Webdesigner das Ausmaß der Verzerrung fest – sie können damit bestimmen, ob der Effekt eher subtil oder radikal wirkt. Dabei sollten sie beachten, dass die Verzerrung nicht so wirkt, als sei sie aus Versehen geschehen, sondern als gewolltes Gestaltungsmittel erscheint. CSS-Transformationen erlauben viele Variationen – Experimentieren lohnt sich.
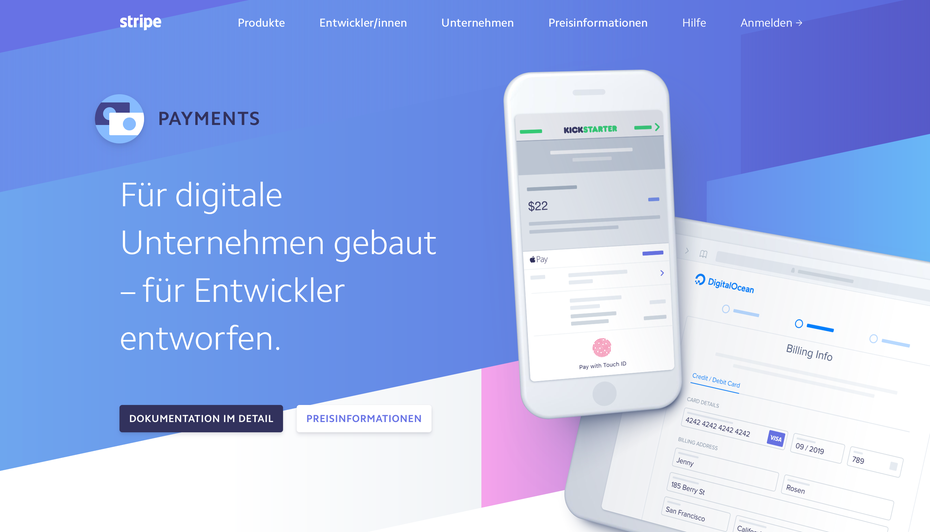
Ein Beispiel für diese Technik zeigt sich bei Stripe. Auf der Website des Zahlungsdienstleisters werden Fotos, Screenshots und ganze Hintergründe in unterschiedliche Richtungen gedreht – das wirkt energievoll und frisch.

Der Zahlungsdienstleister Stripe baut mit frei gedrehten und ungewohnten Formen – wie Fotos, Screenshots und ganze Hintergründe – eine kräftige Corporate Identity auf. (Screenshot: Stripe)
Skalierbare SVG-Grafiken
Eine Alternative ist es, auf Grafiken zurückzugreifen. SVGs bieten sich dabei ganz besonders an. Das Vektorformat („scalable -vector graphics“) erzeugt kleine Dateien, die sich beliebig skalieren lassen – besonders für responsive Websites wichtig. Dabei sind der eigenen Kreativität keine Grenzen gesetzt Kurven, Überlagerungen oder unregelmäßige Formen sind mit SVGs möglich.
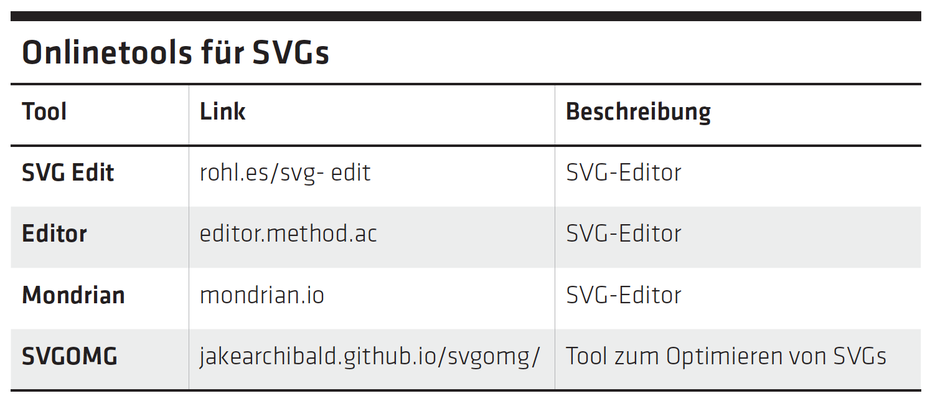
SVG ist ein XML-basiertes Dateiformat insbesondere einfache Formen lassen sich nach einiger Eingewöhnung auch manuell überarbeiten oder sogar selbst schreiben. Viele Vektor-programme erlauben außerdem den Export von Grafiken im SVG-Format – darunter neben dem Klassiker Illustrator auch die kommerziellen Programme Affinity Designer und Sketch sowie Open-Source-Software wie Inkscape. Auch mit Onlinetools lassen sich SVGs bearbeiten (siehe Tabelle).

Quelle: Björn Rohles
SVGs lassen sich auf unterschiedliche Art und Weise im Webdesign einsetzen. Bei Headern und anderen Seitenbereichen bietet es sich besonders an, sie als Hintergrundgrafiken einzusetzen. So lässt sich beispielsweise mit Hilfe des Pseudoelements ::before ein leerer Inhalt erzeugen, der die Grafik als Hintergrund lädt und wie gewünscht skaliert. Dadurch bleiben Inhalt und Gestaltung im Quelltext voneinander getrennt:
.bereich::before {
content: '';
display: block;
width: 100%;
height: 4rem;
background-size: 100% 100%;
background-image: url(img/grafik.svg);
}

SVG-Hintergründe erlauben freie Gestaltungen. Der Webdesigner muss allerdings genau festlegen, wie sich SVGs beim Skalieren und Verzerren verhalten sollen. (Screenshot: Björn Rohles)
Bei dieser Lösung sollten Designer beachten, dass sich der SVG-Code nicht mehr so komfortabel per CSS anpassen lässt, wenn die Grafik extern referenziert wird. Beispielsweise können sie eine als Hintergrundbild geladene SVG-Form nicht mehr so einfach mit CSS umfärben – im Zweifel müssen sie die Grafiken also direkt richtig anlegen. Chris Coyier hat in seinem Beitrag „Using SVGs“ die Vor- und Nachteile von diesem und anderen Verfahren ausführlich erläutert.
Designer müssen außerdem festlegen, wie sich SVGs beim Skalieren oder Verzerren verhalten sollen. Es gibt dazu eine Eigenschaft namens preserveAspectRatio. Die Einstellung „none“ bewirkt beispielsweise, dass eine Vektorgrafik ihr Seitenverhältnis ignorieren und sich beliebig verzerren lassen soll:
<svg viewBox="…" preserveAspectRatio="none" …>
<!-- SVG-Zeichenanweisungen… -->
</svg>
Fazit
Header und Seitenbereiche in ungewöhnlichen Formen sind eine Möglichkeit, die blockartige Struktur von Websites visuell aufzubrechen und einer Gestaltung spielerische Dynamik zu verleihen. Das Instrument muss aber zur eigenen Corporate Identity passen. Wenn Unternehmen das Design nur halbherzig umsetzen, kann es schnell untergehen. Im schlimmsten Fall vermittelt die Gestaltung ein anderes Bild, als das Unternehmen eigentlich besetzen will. Ungewöhnliche Formen sollten deshalb als stil-bildendes Kommunikationsmittel eingesetzt werden und nicht als reines Designelement.
Der Trend weg vom rechteckigen Design reiht sich ein in eine größere Bewegung hin zu einer freieren Gestaltung von Websites. Die weniger linearen Formen schaffen für Designer visuell ansprechendere Möglichkeiten im Web. CSS-Shapes, CSS-Grid-Systems und die in diesem Artikel erwähnten Techniken erlauben visuell offenere Gestaltungen, die gleichzeitig weder die User Experience noch die Zugänglichkeit zu den Inhalten eines Webangebots beeinträchtigen.
Ebenfalls interessant:


„skew() schräggestellte Far – – B – -flächen erzeugen:“
Wo ist das Lektorat? Bei mir im Lummerland???
Zeichen wie „““, „‚“ und „‘“ würde ich jetzt aber nicht verwenden…
Vielen Dank für die Erwähnung der m&p-Website (die wir umgesetzt haben).