Wer braucht Trends? Das hier läuft wirklich im Design 2017

Das läuft wirklich im Design. (Foto: Shutterstock)
Trends im Webdesign sind langlebig
Es sind die meistgelesenen Beiträge in jedem Designmagazin – die Glaskugelblicke auf die Trends der Zukunft. Wenn man sie allerdings mal genauer liest und mit dem Wissen eines aktiven Designers betrachtet, dann fällt auf, dass die vermeintlichen Zukunftstrends selten wirklich neu sind. Oft handelt es sich um schon etablierte Techniken, die sich im besten Falle etwas stärker durchsetzen als bislang. Meist ist es schlicht das „Weiter so!” aus dem letzten Jahr.
Glaubst du nicht? Schau mal in diesen spontan ergoogelten Betrag auf Designrfix. Er behandelt die Trends des Jahres 2014 (!). Und was finden wir? Flat Design, Typografie, Long Scrolling, Mobile First, HTML5, designunterstützter Content, Minimalismus, Whitespace, Videos und Bilder als Hero-Elemente, Farben als Designelemente und Storytelling. Wo sind denn bloß die letzten zwei Jahre hin?
Andererseits ist das nicht weiter verwunderlich. Neue Trends mit echten Innovationen können sich ohnehin erst dann zeigen, wenn die Browserhersteller sich bequemen, bestimmte Features, meinetwegen auch mit Prefix, in ihre Seitenbetrachter zu implementieren. Der Flaschenhals unserer Innovationsmöglichkeiten ist stets der Browser, und wenn nicht der konkrete, dann doch die Vielfalt derer, die es zu unterstützen gilt.
Neue Trends, wenn man sie denn dann überhaupt so nennen will, zeigen sich eher im Detail. Ein paar der Trends, die sich praktisch ausschließlich an Details austoben, sind:
Mikrointeraktionen
Mikrointeraktionen sind die kleinen Bedienelemente, die dafür sorgen, dass etwas überhaupt erst funktioniert. Du drehst den Zündschlüssel um, um dein Auto zu starten. Dabei ist das Drehen des Zündschlüssels die Mikrointeraktion. Ohne das Drehen des Zündschlüssels würde dein Wagen nicht anspringen, wir dürfen also durchaus von einer sehr wichtigen Interaktion sprechen.
Lange Zeit kümmerten sich Webdesigner nur nachlässig um die Gestaltung dieser Elemente. Dann eröffnete Apple die Ära des Skeuomorphismus für die Gestaltung von Benutzeroberflächen. Da Skeuomorphismus darauf abzielt, Elemente aus dem realen Leben in die digitale Welt so zu übertragen, wie sie in echt auch aussehen, sind derartige Darstellungen zwar intuitiv zu bedienen – dennoch sind die Nachteile auf lange Sicht größer als dieser Vorteil.

Switch Animation | Eugene Cheporov
Detailgetreue Nachbildungen limitieren vor allem dein Designkonzept. Außerdem wirken diese Darstellungen schnell langweilig. Verwenden nun viele Designer derlei Elemente, wird das Design beliebig. Vor allem aber kannst du mit den Elementen von gestern nicht das UI der Zukunft erschaffen.
Wo wir gerade von beliebig sprechen: Seit einigen Jahren beobachten wir den Trend, dass sich Websites immer stärker ähneln. Es gab vor ein paar Jahren sogar eine breite Diskussion darüber, ob Webdesign nicht schon als tot zu bezeichnen ist.

Fluid Switch | Leo Zakour
Konstatieren wir, dass diese Annahme richtig ist, kommt gerade den Mikrointeraktionen steigende Bedeutung zu. Denn der komplette Umgang mit deinem Design aus Sicht des Besuchers passiert auf der Basis von vielen Mikrointeraktionen. Je besser diese gestaltet sind, desto flüssiger, nahtloser fühlt sich dein Designprodukt an.
Moderne Mikrointeraktionen sollten auf jeden Fall auch responsiv reagieren. Dazu verwendest du kleine Animationen, die zum einen erklären, was passiert und zum anderen Feedback geben, ob eine Interaktion erfolgreich war oder nicht.
Wir haben hier bei t3n einen Grundlagenartikel zu Mikrointeraktionen.
Funktionale Animationen
Funktionale Animationen unterstützen die Rezeption des eigentlichen Content. So könntest du etwa beim Scrollen einer langen Seite auf eine eingebettete Galerie in der Form hinweisen, dass sich diese beim Scrollen nach rechts und links ausklappt, also statt des mittigen Bildes alleine eine Reihe von drei Bildern zeigt. So wird der Nutzer ohne Umschweife und langes Nachdenken geleitet.
Funktionale Animationen sind aber auch schlicht solche, die über den Zustand eines Vorgangs informieren, etwa den Downloadfortschritt einer Datei oder das Eintreffen neuer E-Mails in deinem Posteingang.

Elastic Progress | Tympanus
Beim Einsatz funktionaler Animationen musst du darauf achten, dass du sie nicht zum Selbstzweck werden lässt. Dieser Wunsch ist verständlich, denn eine schicke Animation sieht nun mal schick aus. Wenn sie aber entbehrlich ist, weil sie den eigentlichen Vorgang nicht unterstützt, lass sie weg. Auch kleine, unnötige Verzögerungen nerven deine Besucher irgendwann.
Das Smashing Magazine hat hier einen Grundlagenartikel zum Thema.
Illustrationen
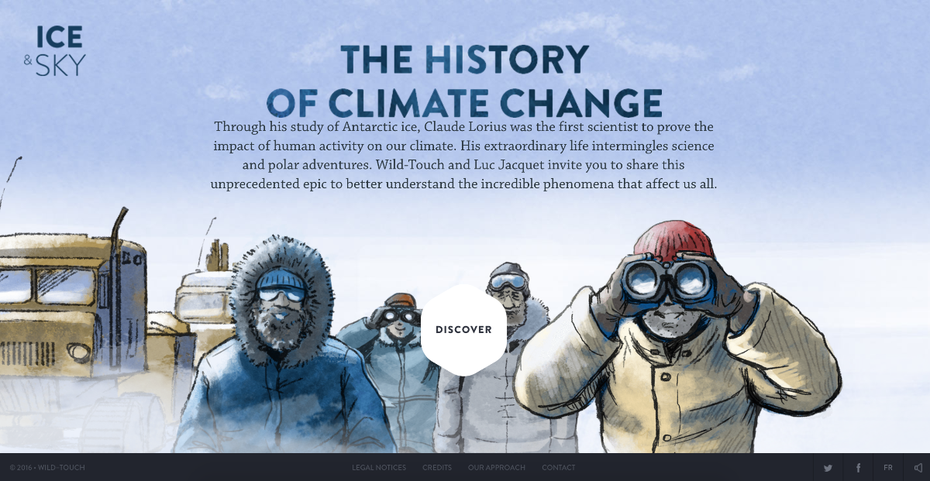
Wenn du es dir leisten kannst, dann solltest du auf jeden Fall auf diesen Trend setzen. Denn nach Hero-Images und Hero-Videos kommen die Hero-Illustrationen. Mit Illustrationen meine ich natürlich nicht solche, die du dir kostenlos aus einem Vektorgrafikportal ziehst, sondern tatsächlich handgezeichnete, die zu deinem übrigen Design und insbesondere zum Thema der Seite passen. So wie dieses hier:

(Screenshot: education.iceandsky.com)
- Design-Trend: Warum sind Karten so populär?
- Duotone-Design: 15 aufmerksamkeitsstarke Websites, die voll im Trend liegen
- Kein Buzzword-Bingo: Was sind Progressive Web Apps?
- Was Minimal Webdesign ist und wie es richtig funktioniert
- Was ist intuitives Webdesign und warum sollte dich das interessieren?

@DieterPetereit
Trend ist und bleibt, was gefällt, sich durchsetzt, bewährt, die großen Tonangeber wie z. B. Google hervorbringen, leider.
Minimalismus, Simplifikation, KISS-Prinzip oder ‚weniger ist mehr‘: Google hält die Aufmachung seiner Suchmaschine schlicht und funktional – man muss sich auf die tatsächlich wichtigen Dinge fokussieren können …, den Webseitenbesucher nicht überfordern sondern steuern.
Ciao, Sascha.
Hm,
also die Animated Gif Animation oben ist ja recht nett, aber mit fast 400 KB untragbar, vor allem für mobile Dienste. Da werden die Anwender schnell oder Oberkrise bekommen.
Für mich ein NO GO.
Ansonsten gilt, dass es Design-Klassiker von früher bis heute geschafft haben, aktuell zu bleiben. Weniger ist mehr ist ein großes Thema, und mit dem Weniger noch eine zielgerichtete Kommunikation und Darstellung in der Anwendung. Mehr braucht kein Mensch und überlastet letztlich nicht nur die Anwender, sondern auch die Systeme.