Warum Microinteractions über den Erfolg deiner Web-App entscheiden

(Grafik: Shutterstock)
Was sind Mikrointeraktionen?
Microinteractions oder Mikrointeraktionen definieren die eigentliche Mensch-Maschine-Schnittstelle. Wenn du deinen Wecker ausschaltest oder dein Auto per Funkfernbedienung auf- oder abschließt, die Klospülung drückst oder das Licht ein- oder ausschaltest – all das sind Mikrointeraktionen. Anhand der Beispiele kannst du schon erkennen, dass es sich um zwar nur kurze Aktionen, die schnell erledigt sind, handelt, diese aber ganz wesentlich für die jeweilige Nutzererfahrung sind (in einem Falle sogar für die Nutzererfahrung nachkommender Nutzer). Es ist also nicht übertrieben, Mikrointeraktionen als wichtigste Elemente im Design von Produkten zu bezeichnen.
Mikrointeraktionen 1.0: Skeuomorphismus als Designprinzip
In der Vergangenheit verließen sich Designer gerne auf Skeuomorphismen, also möglichst detailgetreue Nachbildungen aus dem realen Leben, wenn sie Interaktionen gestalteten. Mancher Designer ging so weit, das gesamte Produkt einem realen Beispiel nachzuempfinden, um sicherzustellen, dass der Nutzer in der Bedienung desselben keine Schwierigkeiten haben würde. Das Problem mit den Skeuomorphismen ist ihre hohe Geschmacks-, aber auch Kulturabhängigkeit. Zudem werden zu detailgetreue Darstellungen schnell langweilig.

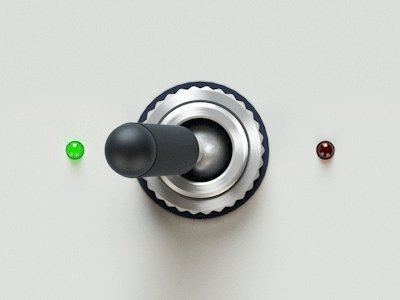
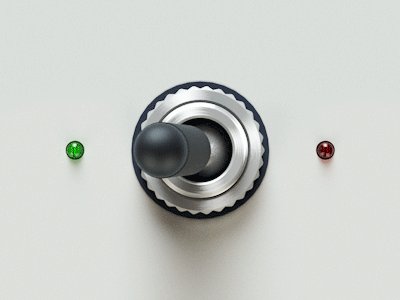
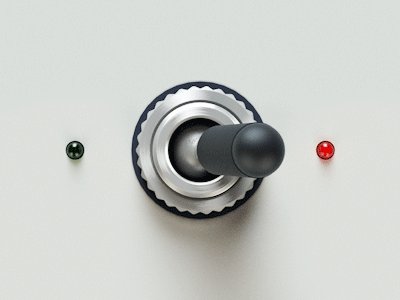
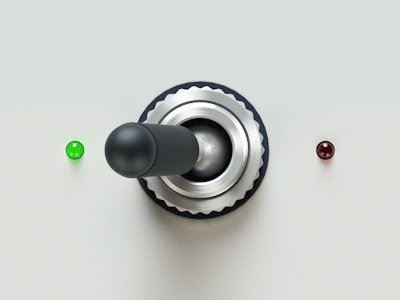
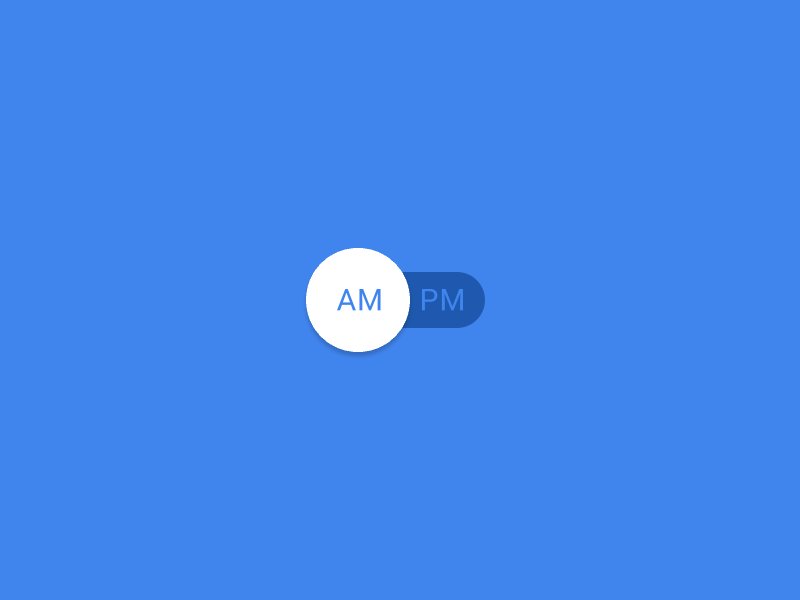
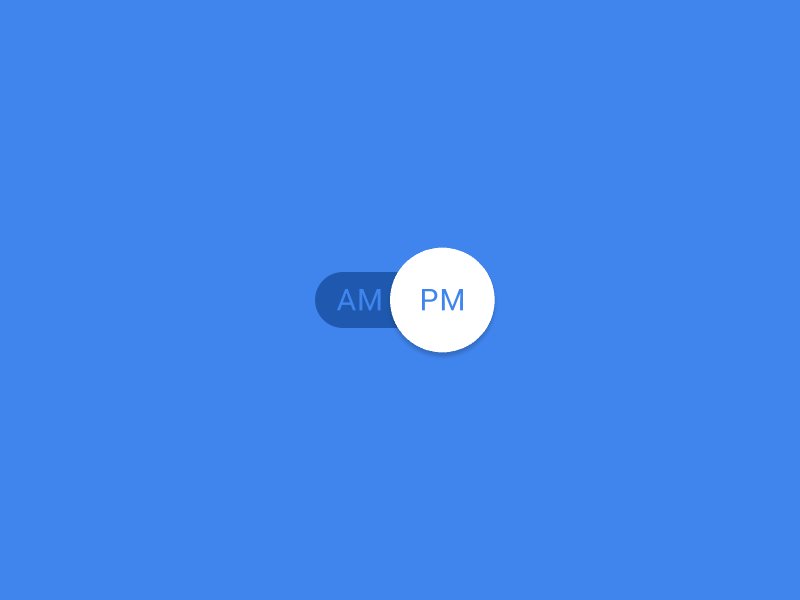
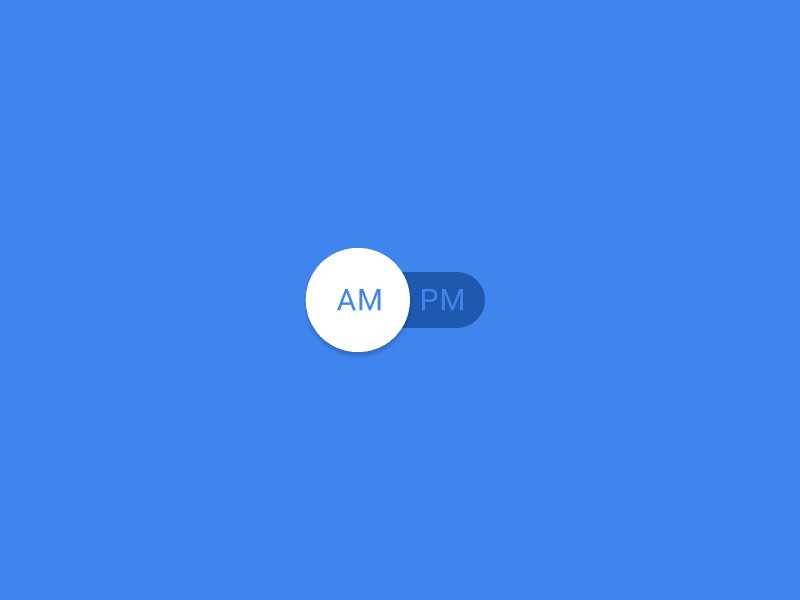
Switch Animation | Eugene Cheporov
Seit einigen Jahren setzen sich daher Oberflächenelemente durch, die durch minimalistische Gestaltung und integrierte Interaktion überzeugen. Logischerweise sind Skeuomorphismen durch die Limitierungen ihrer realen Vorbilder beschränkt, wenn man nicht aus dem Bild fallen will. Modernere Ansätze unterliegen nicht solchen Konventionen. Besonders Googles Material Design weist hier den Weg. Gern wird dann auch von Microexperiences, also Mikroerfahrungen, als Synonym für Mikrointeraktionen gesprochen.
Mikrointeraktionen 2.0: Nutze die modernen Möglichkeiten
Heutzutage, nach zehn Smartphone-Jahren, ist es weniger wichtig, Elemente so zu gestalten, dass der Nutzer einen Bezug zur analogen Welt herstellen kann. Dennoch steigt die Bedeutung von Mikrointeraktionen. Die Begründung ist einfach. Durch eine einheitliche Designsprache werden sich digitale Produkte immer ähnlicher. Manches Produkt lässt sich vom anderen nur noch dadurch unterscheiden, dass man gezielt nach dem Namen schaut.
Differenzierung kann demnach nicht mehr auf der Ebene des grundlegenden Designs erfolgen. Es sind die Mikrointeraktionen, mit denen du als Designer dein Produkt von anderen absetzen kannst. Denn im Grunde interagiert der Nutzer mit deinem Produkt immer nur über Mikrointeraktionen. Je überzeugender du diese also gestaltest, desto flüssiger fühlt sich die Nutzung an und desto lieber wird der Nutzer dein Produkt verwenden. Eine einzige gut gemachte Interaktion kann schon den Kampf um den Nutzer zwischen Produkt A und Produkt B entscheiden, was bei Millionen konkurrierender Apps und noch mehr Millionen konkurrierender Websites überlebenswichtig ist.

Download Button | Alex Pronsky
Die Aufgabe alter Designprinzipien ermöglicht dir, die Möglichkeiten moderner Technologien zu nutzen. Bei Mikrointeraktionen kommt es stets darauf an, dem Nutzer nicht nur einen klaren Trigger, also einen etwa als solchen erkennbaren Button, Schieberegler oder ähnliches, zu bieten. Vielmehr musst du auch sicherstellen, dass der Nutzer ein klares Feedback erhält. Dieses muss zuverlässig über Erfolg, Misserfolg oder die Dauer der Aktion informieren.

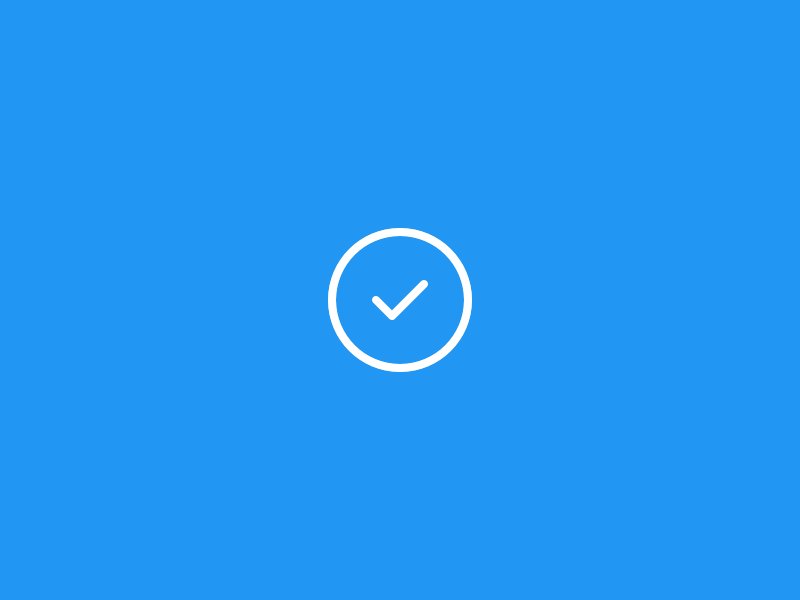
Progress Circle | Leo Zakour
Bewährt hat sich hier die Verwendung von Bewegung im Element, also kleine Animationen. In den Richtlinien zu Material Design findest du detaillierte Tipps zum Thema. Gerade beim Einsatz von Animation ist Vorsicht geboten. Denn was bei der ersten Benutzung noch wie eine coole Überraschung wirken kann, wird spätestens bei der zehnten Verwendung langweilig oder gar störend.

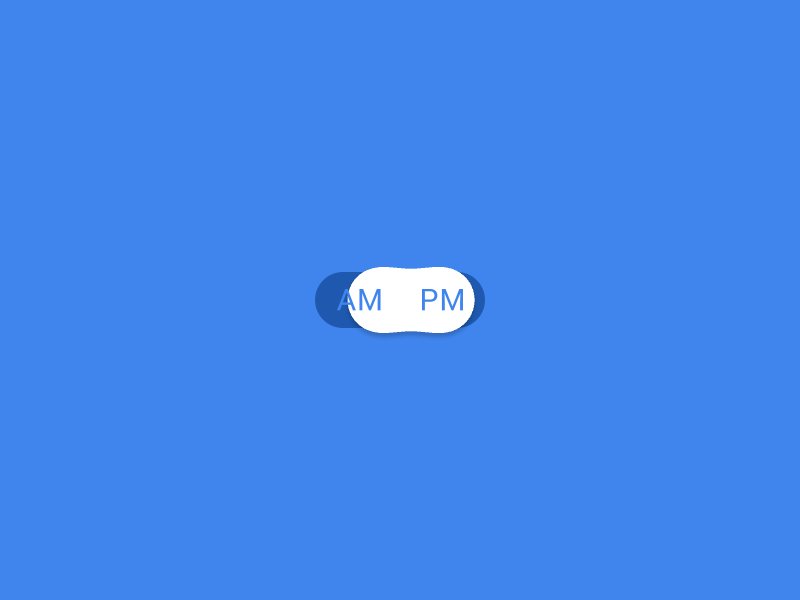
Fluid Switch | Leo Zakour
Bei der Verwendung von Animationen kommt es darauf an, dass diese so kurz wie möglich sind. Google empfiehlt nichts länger als 400 Millisekunden. Die Animation darf nicht zu einer Verzögerung in der Verwendung deiner Oberfläche führen. Verzögerungen im Sekundenbereich wären schon zu lang und würden das Produkt behäbig wirken lassen.

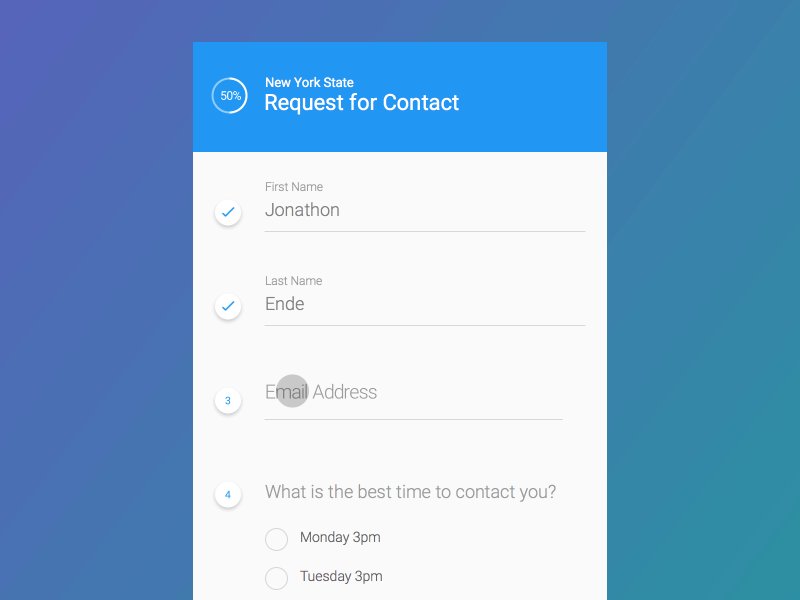
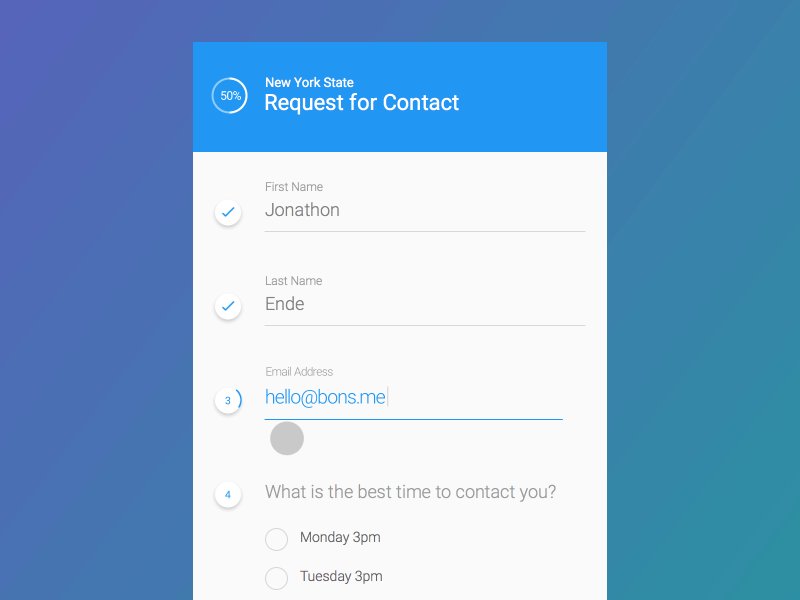
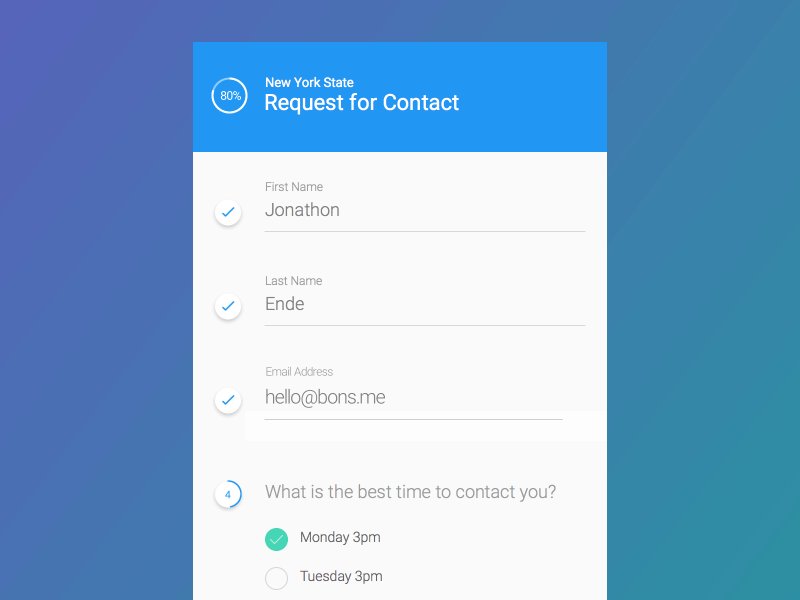
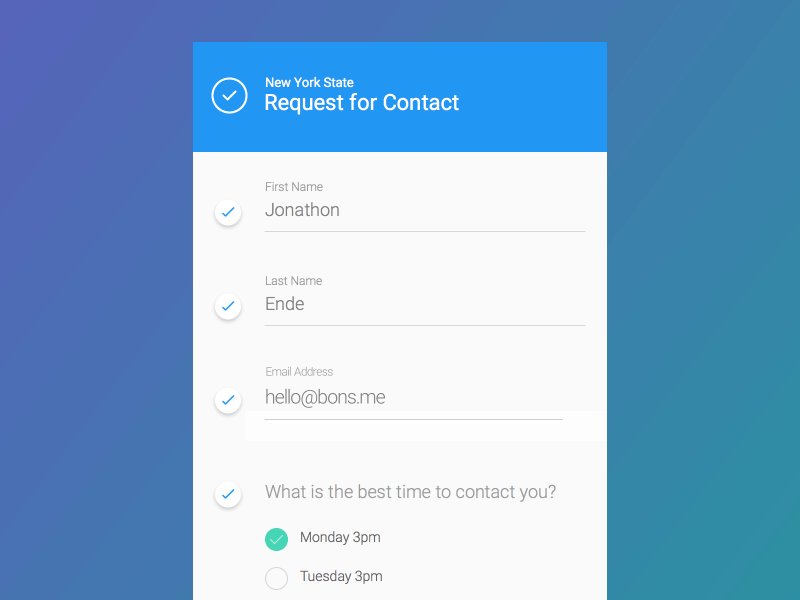
Form Flow | Leo Zakour
Bei der Entwicklung der Mikrointeraktion kommt es zudem darauf an, ausschließlich das abzubilden, was unbedingt erforderlich ist, um die bevorstehende Aufgabe erfolgreich bearbeiten zu können. Sicherlich kann man Animationen mit einer Prise Humor würzen, wenn man sie ganz dosiert einsetzt, aber übertreibe es nicht. Jeder Witz ist, selbst wenn er gut ist, nur einmal lustig. Bei Mikrointeraktionen setzt du deine Nutzer jedoch hundert- oder gar tausendfach demselben Element aus. Es ist besser die Nutzer nicht zu nerven.
Natürlich darfst du auch bei der Gestaltung von Mikrointeraktionen allgemeingültige Prinzipien nicht vergessen. Welcher Designer hätte noch nie von Don’t Make Me Think gehört? Alle UI-Elemente müssen natürlich im Kontext zueinander existieren. Die Farbsprache muss homogen sein, ebenso die Typografie. Texte müssen in verständlicher, einfacher Sprache formuliert sein. Aber das weißt du ja alles.
Wenn du mehr über Mikrointeraktionen lernen willst und der englischen Sprache mächtig bist, solltest du Dan Saffers Website Microinteractions – Designing with Details besuchen.

Danke für diesen interessanten Artikel. Allerdings sehe ich die vorgestellen Themen eher als Update, denn als „moderner Ansatz“. Die grundlegenden Gestaltungs-Prinzipien für Interaktionen wie Affordances, Signifier, Feedback und Feedforward, die hier auf Mikro-Interaktionen in Apps angewandt werden, stammen aus den 80ern. Donald Norman sie hat in seinem Klassiker „The Psychology of Everyday Things“ präzise beschrieben. Das sollte die geistige Grundlage jedes Interaction Designers sein.
Wenn man Design nicht auf der visuellen Ebene versteht, sondern auf der psychologischen, hat sich da nicht viel geändert. Skeuo vs. Flat hin oder her. Design is how it works. Not how it looks.