- Illustrationen
- Illustratives, interaktives Storytelling
- Parallax Scrolling und Off-Canvas-Elemente
- Eine astrophysikalische Reise
- Apeman – Markenpositionierung vor Webdesign-Standards
- Viel Lifestyle, große Wirkung
- Navigation
- Gewöhnungsbedürftige Navigation
- Typografie
- Im Universum der Typo-Animation
- Preloader
- Der Viewport als Bühne
- Mikrointeraktionen animieren
- Musikalische Untermalung
- Fazit
Inspirationen fürs Webdesign: Storytelling statt Google-Optimierung

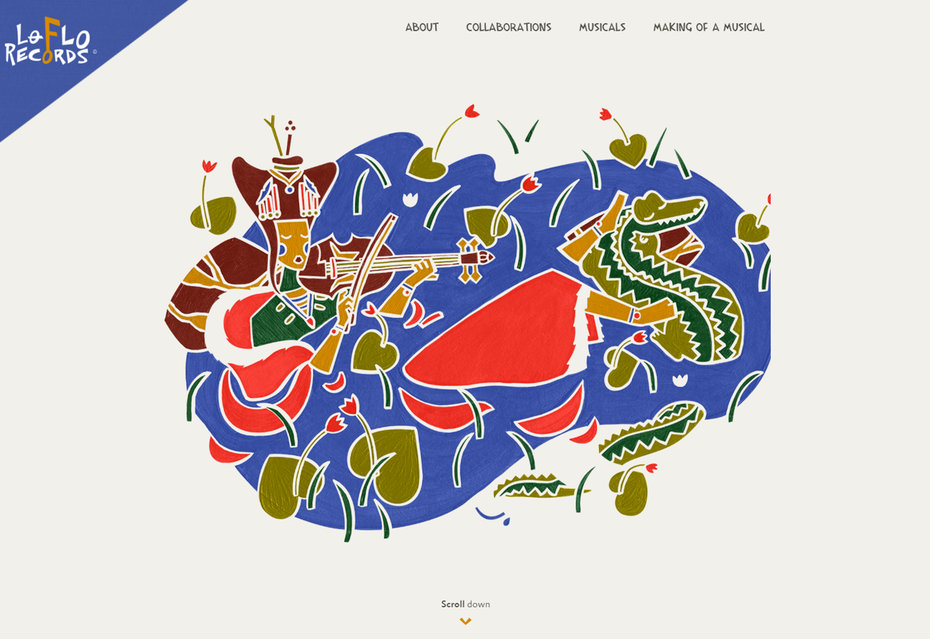
Gegen jede Optimierung: Webdesign kann auch anders, wie die Website von Lo-Flo Records zeigt (Screenshot: Lo-Flo Records)
Wir leben in Zeiten, in denen die Zahl der CTA-Elemente explodiert, an allen Ecken und Enden Klickköder lauern und sich alles um Conversion-Rate-Profilierung dreht. Da ist es eine schöne Abwechslung, auf Websites zu treffen, die tatsächlich noch etwas mitzuteilen haben. Dann wird klar: Nein, nicht jedes online präsentierte Produkt braucht eine einwandfreie Google-Optimierung, wenn das darauf hinausläuft, dass das Design seine Individualität oder die Botschaft ihr volles Potenzial verliert. Auch muss nicht jede Website bis ins letzte Detail mobil optimiert sein, wenn die Zielgruppe unterwegs nur ungern nach Informationen sucht.
Ja, auch wenn der SEO-Profi verständnislos den Kopf schütteln mag, weil die Startseite nicht die empfohlene Wiederholungsrate eines von ihm definierten Suchbegriffs aufweist – es gibt für gewisse Zwecke relevantere Scores als den von Google. Dies gilt besonders für Dinge, die sich nicht schnell abverkaufen sollen, sondern einen eher hohen Kaufwert und eine lange Verbrauchsdauer haben – sich also im High-Involvement-Bereich wiederfinden. Derlei Produkte umrahmen meist eine Story, die Designer besonders eindrucksvoll mit verschiedensten Stilmittel transportieren. Nicht jedes dieser Stilmittel eignet sich für jede Zielgruppe oder jede Art der Informationsübermittlung – zumal dabei manchmal moderne Webtechnik einige Besucher von der optimierten Ansicht ausschließt. Dennoch: Webdesigner sollten nicht allein auf die nüchternen Analysen technischer Möglichkeiten vertrauen, wenn es um die Inszenierung einer Marke geht, sondern ihr Repertoire an Möglichkeiten selbstbewusst zum Einsatz bringen.
Illustrationen
Eigene Illustrationen vermitteln zum Beispiel einen individuellen Stil und bleiben daher eher im Gedächtnis hängen als das hundertste Stock-Foto. Sie erfordern zwar oft mehr Aufwand und Kosten, bebildern eine Aussage aber dafür auch so präzise und einzigartig wie möglich und nötig.
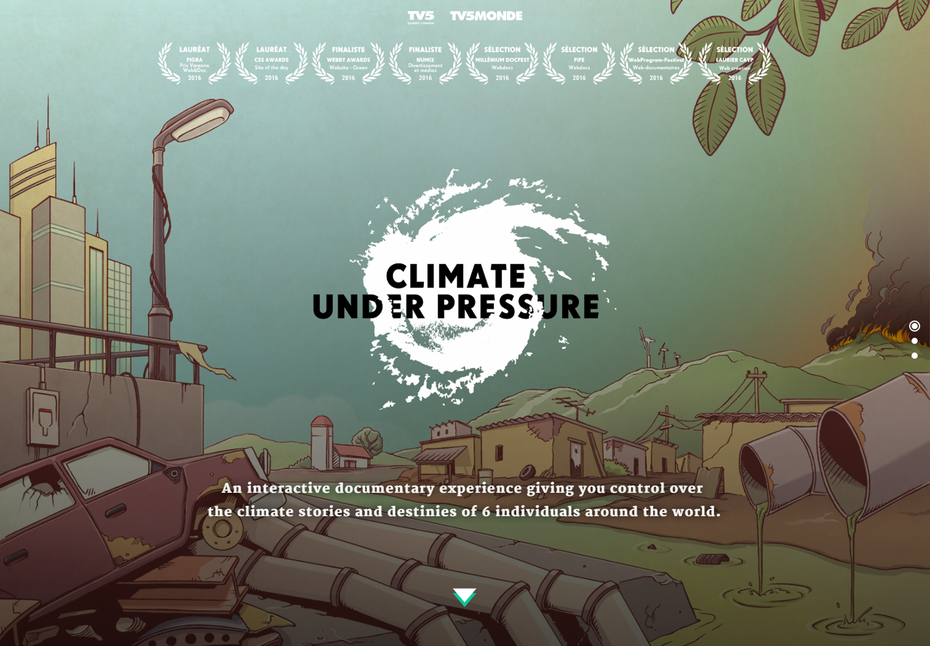
Illustratives, interaktives Storytelling

(Screenshot: Climate under Pressure)
Kein Wunder daher, dass sich der Trend zu individuellen Illustrationen bei vielen Websites beobachten lässt. Ein besonders schönes Beispiel, wie sich maßgeschneiderte Illustrationen mit gutem Storytelling zu einem beeindruckenden Nutzererlebnis verbinden, liefert die Website „Climate Under Pressure“. Sie entstand zur Klimakonferenz in Paris und ist eine interaktive Dokumentation des Klimawandels und dessen Folgen. In sechs Kurzgeschichten können die Nutzer in das Schicksal der Hauptcharaktere eingreifen – und sich so bewusst machen, wie sie selbst
zum Klimawandel beitragen, sich also selbst zum Mittäter entwickeln.
Parallax Scrolling und Off-Canvas-Elemente
Die Animation von Content ist ebenfalls ein hervorragendes Mittel, um Geschichten zum Leben zu erwecken – zumal der Nutzer interaktiv eingebunden wird. Scroll- oder cursorsensitive Animationen können zudem die Verweildauer und die Interaktionsrate einer Website beträchtlich erhöhen.
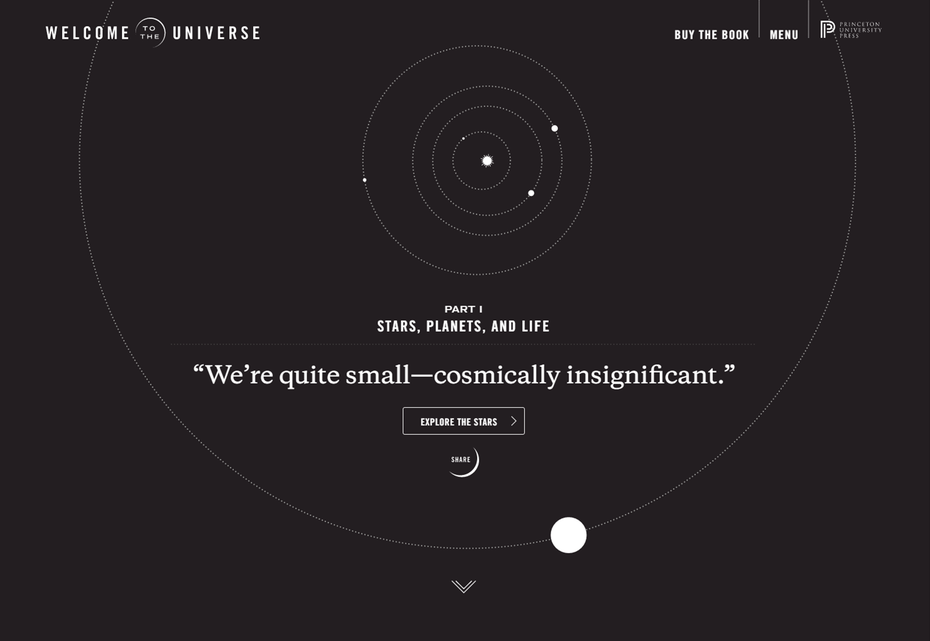
Eine astrophysikalische Reise

(Screenshot: Welcome to the Universe)
Dies dürfte bei der Online-Präsentation des Buchs „Welcome to the Universe“ mit Sicherheit der Fall sein. Während so manch andere Website auf Filme setzt, erweckt diese Seite die
statischen Illustrationen allein durch Webtechnik zum Leben: Das Buchthema – Sterne, Planeten, Galaxien und das gesamte Universum – findet sich hier in Form einer interessanten Tour wieder, die beispielhafte Buchinhalte optisch spannend aufbereitet. Animierte SVGs führen minimalistisch durch die Kapitel, einfache Formen machen das immense Thema verständlich und greifbar. Die
drei Beispielkapitel lassen sich im Detail betrachten.
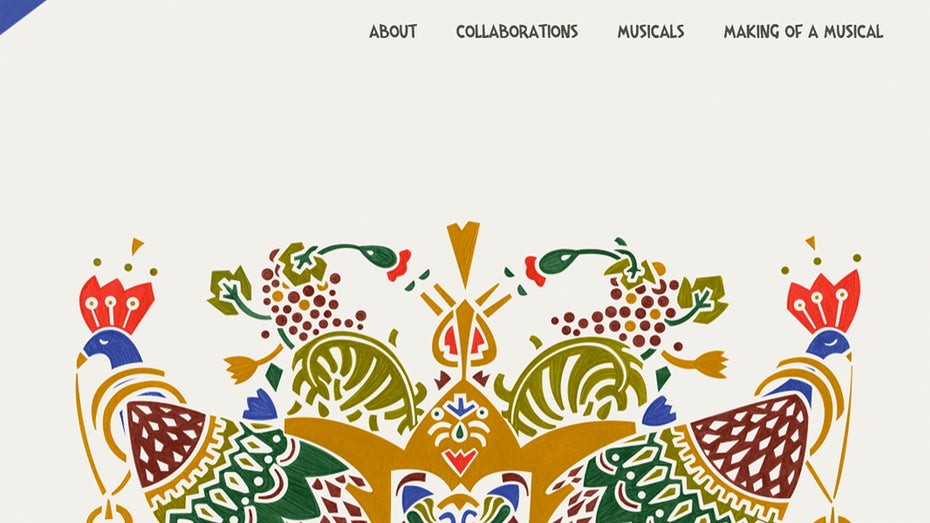
Apeman – Markenpositionierung vor Webdesign-Standards

(Screenshot: Apeman)
Der Skateboard-Hersteller Apeman zeigt auf seiner Website, wie sich tolle Effekte mit eigentlich einfachen Mitteln umsetzen lassen. Der extrem schmale Content-Bereich
spielt gekonnt mit dem Parallax-Effekt: Auf der Startseite scrollt der Inhalt vor einem vollflächigen Produkthintergrundbild vorbei – perspektivisch zur Straße, die unter den Rollen des Longboards vorbeizieht. Die Website beschränkt sich auf wesentliche Informationen und wirkt durch ihre Gleichgültigkeit für gängige Webstandards rebellisch und unabhängig – für einen Skateboard-Hersteller und seine Zielgruppe eine willkommene Wirkung.
Viel Lifestyle, große Wirkung

(Screenshot: Rumchata)
Auch die Homepage des Likörs Rumchata verkauft mehr den Lifestyle als das Produkt selbst – ist jedoch eine Gratwanderung zwischen verschiedenen Stilen und erschafft gerade dadurch ihren eigenen. Sie steckt voller Funktionalitäten, ohne dabei mühsam zu werden. Einige Elemente der Website wirken beinah willkürlich platziert und unterstützen durch einen dezenten Parallax-Effekt die luftige und lockere Tonalität der gesamten Website. Zudem unterstreichen Video-Elemente im Header sowie starke und freundliche Farben ein unbeschwertes Nutzergefühl.
Die Navigation folgt oft einer strikten Norm, muss einen Webstandard erfüllen und einen großen Teil der Usability sicherstellen – denn sie erleichtert den Nutzern die Orientierung ganz erheblich. Die Navigation als Gestaltungselement zu betrachten und aus der Norm auszubrechen ist demnach ein starkes Stilmittel und eine große Herausforderung. Dennoch sollten Designer über sie nachdenken: Mal bietet es sich an, die Navigation auf ein Minimum zu reduzieren, mal eignet sie sich selbst zum Designelement.

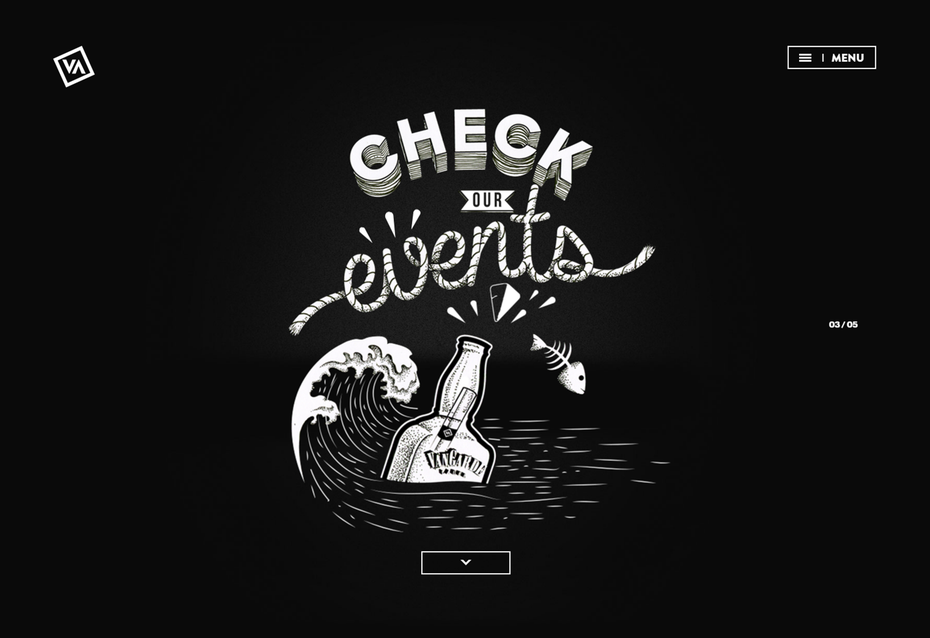
(Screenshot: Vangarde Music)
Wie das funktionieren kann, zeigt die Website des belgischen Musiker-, Sänger-, Produzenten- und DJ-Kollektivs Vangarde Music. Ein kurzes Intro stellt hier die wichtigsten
Steuerelemente vor. Zu navigieren ist die Seite in erster Instanz horizontal – entweder durch Swipen oder Pfeiltasten. Die außergewöhnliche Navigation ist zwar auf den ersten Blick eine Herausforderung – aber wer auch nur zehn Sekunden Zeit investiert, der ist in ihrem Bann. Die Titelkacheln sind mit einem Parallax-Effekt versehen, der sich am Cursor orientiert, und das Kacheldesign erstreckt sich stringent bis zur letzten Unterseite – wirkt durch die illustrativen Elemente und unkonventionellen Bilder aber weder steif noch zu modern.
Typografie
Schriften können nicht nur der Informationsübermittlung dienen, sondern durch ihre Größe, ihren Schriftschnitt oder ihre Animation selbst zum Bestandteil der Bildwelt werden. Durch große Schriften und wenige Wörter konzentriert sich der Website-Besucher auf die wesentliche Botschaft und verliert den roten Faden der Erzählung nicht.
Im Universum der Typo-Animation

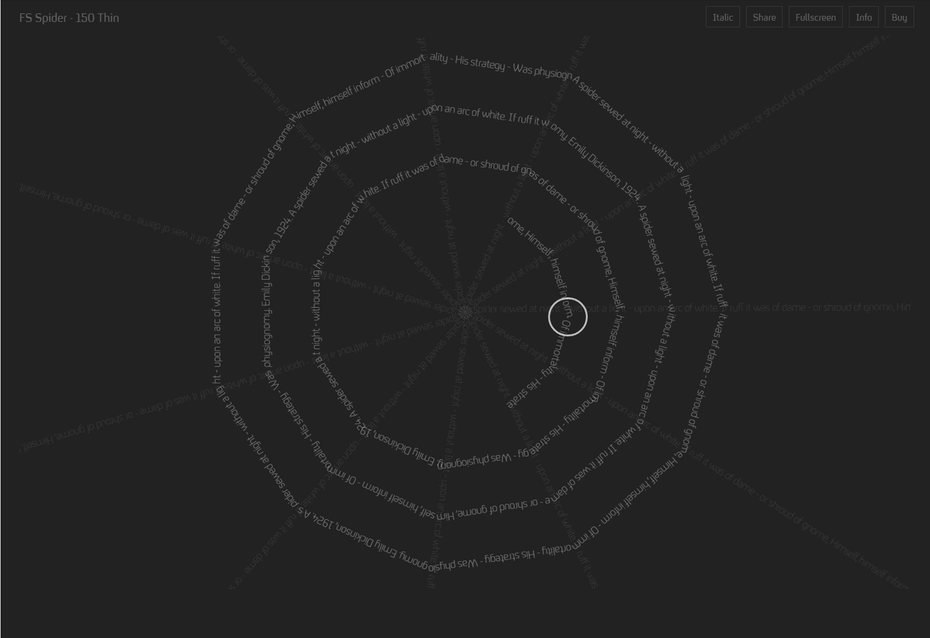
(Screenshot: Fontsmith)
Dass ein Schriftanbieter wie Fontsmith der Typo auf seiner Website besondere Beachtung schenkt, dürfte klar sein. Doch die Schrift „FS Untitled“ präsentiert er über die gleichnamige Unterseite dann doch auf eine ganz besondere Art. Der Grund: Die Schrift ist so wandlungsfähig, dass sich die Designer nicht auf einen Namen einigten, sondern ihr gleich 60 verschiedene Namen gaben. Jeder Schriftschnitt ist nun nicht nur separat benannt, sondern hat auch eine eigene
Kurzpräsentation. So weben Besucher bei der „FS Spider 150 Thin“ zum Beispiel ein Spinnennetz, sobald sie den Cursor bewegen. Die wilde, aber
in ihrer Verrücktheit so stringente Produktpräsentation wirkt
authentisch und erhöht mit Sicherheit die Verweildauer auf der Seite.
Preloader
Nicht jede Verweildauer auf einer Website ist erwünscht und beliebt. Langatmige Seitenwechsel – etwa bei unzureichender Netzwerkverbindung – lassen sich mit Hilfe von Überblendungen zu Preloadern lösen. Sie starten bei einem Klick auf einen Link und
verschwinden erst wieder, wenn sich die Zielseite im Hintergrund vollständig aufgebaut hat. Der Vorteil: Der Nutzer hat so den Eindruck einer nahtlosen Anwendung und Designer vermeiden geschickt den Blick auf das Nachladen von Schriften oder unfertige Seiten.
Der Viewport als Bühne

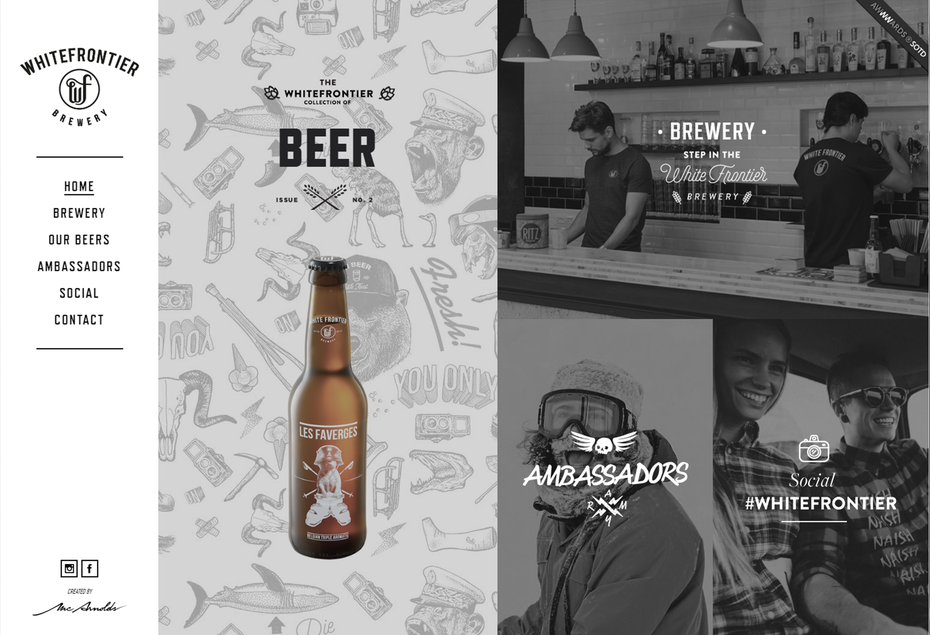
(Screenshot: White Frontier)
Für so eine nahtlose User-Experience mit gut platzierten Preloadern sorgt die Brauerei White Frontier. Sie positioniert sich in einem Mix aus Retro, Hipster und Tattoo-Design-Elementen für eine junge und aktive Zielgruppe. Die Fullscreen-Website benötigt keinen Scroll, denn bei einem Wechsel zwischen Unterseiten lädt sich das Bild der Startseite neu. Video-Hintergründe starten beim Hovern der einzelnen Kacheln.
Mikrointeraktionen animieren
Durch HTML5 und CSS3 lassen sich Mikrointeraktionen dynamischer animieren. So kann bereits ein Hover-Effekt Transitions auslösen, die weit ansehnlicher sind als ein bloßer Wechsel von Text- oder Hintergrundfarbe. Neben optischen Dynamiken können Designer ihre CTA-Elemente damit auch auditiv untermalen. Ein unaufdringlicher Sound-Effekt wirkt beispielsweise beim Hovern eines Navigationselements durchaus aktivierend.
Musikalische Untermalung
Wie bei einer Website für ein Musiklabel zu erwarten, arbeitet die Website des Musiklabels Lo-Flo Records und der Songschreiberin Jane McNealy mit Soundeffekten. Allerdings sind diese erwähnenswert dezent: Bereits beim Intro hüpfen klangvoll drei Kreise auf und ab bis sie sich zu einer stilistischen Musiknote transformieren und bei musikalischer Untermalung das
Logo aufdecken. Daneben sind die Hovereffekte einer Kachel oder eines Navigationspunkts auditiv unterlegt. Wer scrollt, sieht geometrische Grundformen, die sich lautmalerisch innerhalb weniger Sekunden in den Content der Seite verwandeln – begleitet von einem Parallax-Effekt, der der Bewegung eine eigene Dynamik verleiht.

(Screenshot: Lo-Flo Records)
Fazit
Wer allen Bildschirmauflösungen, Endgeräten, Browser-Versionen und technischen Ansprüchen gerecht werden will, endet am Ende wie die mythologische Figur Tantalus: Die ersehnten Früchte scheinen zum Greifen nah – und doch kann man sie nicht erreichen. Natürlich müssen sich Designer den notwendigen Einschränkungen stellen. Doch müssen sie auch aufpassen, dass dies nicht zu einem Einbruch an Kreativität und Aussagekraft einer Online-Präsentation führt. Gelegentlich darf kreatives Storytelling eben auch im Fokus stehen.
Ebenfalls interessant:


Sehr interessante Beispiele und Anregungen. Guter Artikel. Als Anbieter von einem Webbaukasten (page4.com) suchen wir natürlich ständig nach Ideen, die wir umsetzen können. Das Problem ist vor allem, wie man solche Effekte „Bedienbar“ macht. Das meiste davon kann man leider nur mit einer individuellen Programmierung machen, die genau auf die Inhalte passt. Aber einige Ideen habe ich mir notiert, die lassen sich bestimmt nutzen, um sie unseren Usern verfügbar zu machen.
Manfred F. Schreyer
Genau um diese Balance zwischen sinnvollen Sachzwängen und unkonventionellem Storytelling geht es. Und Google honoriert glücklicherweise mehr und mehr Content, der messbare Nutzer-Interaktionen und Verweildauern erzeugt und lässt bei guten alten Keywordhäufigkeiten auch mal Fünfe gerade sein. Storytelling, Relevanz und Nutzer-Intention sind nicht hack-bar und deshalb sind es Werte, die im Web überdauern werden.