Layout-Testing mit dem Galen-Framework: Stresstest fürs Layout

(Screenshot: Galen)
Als Webentwickler zu arbeiten heißt, täglich Neues zu lernen. Die Designs zeitgemäßer Websites müssen immer mehr Bildschirmgrößen und Geräte unterstützen, die Layouts werden komplexer und neue Techniken kommen zum Einsatz. Außerdem nimmt die Abstraktion zu, nicht zuletzt aufgrund neuer Web-Technologien, Frameworks und Präprozessoren. Mit der Komplexität steigt aber auch die Fehleranfälligkeit, sodass Entwickler Websites kaum noch mit vertretbarem Arbeitsaufwand testen können. Doch unschöne Layout-Fehler soll schließlich nicht erst der Kunde finden.
Umso erstaunlicher ist es, dass die Entwicklung von Testwerkzeugen nicht mit der allgemeinen Entwicklung Schritt gehalten hat. Viele testen ihre Webprojekte immer noch manuell. Doch so langsam setzt sich die Erkenntnis durch, dass systematische und automatisierte Testmethoden gewinnbringend sind. Lange Zeit fehlten einfache und gute Testwerkzeuge. Mittlerweile hat sich aber einiges getan. Ein guter Einstieg in das automatisierte Layout-Testing bietet das Open-Source-Framework Galen.
Die Testmethoden
Grob gesagt gibt es drei Arten von Testmethoden, die Entwickler getrennt oder in Kombination nutzen können. Die erste sind die Spezifikationstests. Sie prüfen die Layouts anhand vorher festgelegter Regeln. Das bedeutet jedoch, dass Entwickler die Optik ihrer Website in einer eigenen Syntax separat definieren müssen – dies ist also erst einmal mit einem gewissen Mehraufwand verbunden. Die Spezifikationstests ähneln in ihrer analytischen Art methodisch den funktionalen Testtechniken und sind daher gut für ein Test-Driven-Development (TDD) geeignet. Das Galen-Framework arbeitet in erster Linie spezifikationsbasiert, macht sich aber auch die beiden folgenden Methodenarten zu eigen.

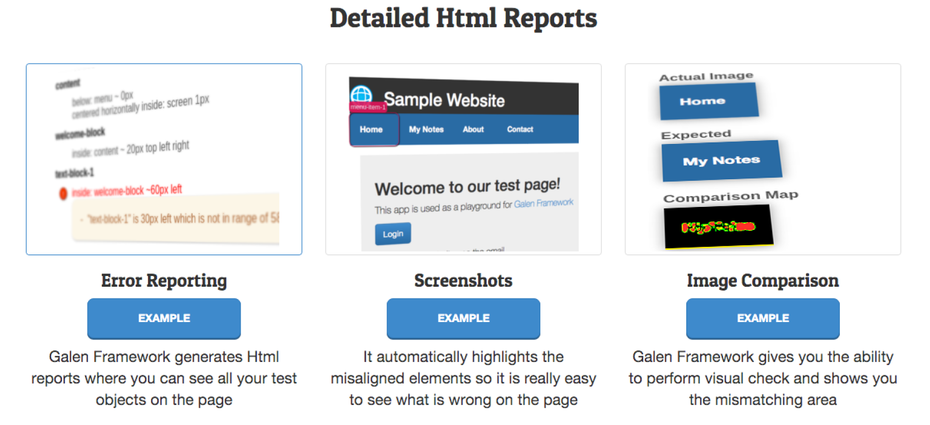
Galen liefert detaillierte HTML-Reportings und zeigt darin beispielsweise, welche Elemente einer Website fehlerhaft sind. (Screenshot: Galen)
Die zweite Art, der Cross-Browser-Test, prüft eine Website auf unerwünschte Unterschiede in verschiedenen Browsern und Browser-Versionen. Da Galen zur Ausführung die Testumgebung Selenium nutzt, können die Tests nicht nur verschiedene Browser berücksichtigen, sondern auch über verschiedene Geräte hinweg erfolgen. So lässt sich Galen mittels Selenium Grid beispielsweise an BrowserStack [1] oder Sauce Labs [2] anbinden.
Der Regressionstest über Pixelvergleiche, die dritte Methodenart, prüft eine Website in Bezug auf verschiedene Software-Versionen durch den Vergleich von Bildern. So können Webdesigner im Verlauf der Entwicklung die Teile einer Webseite aufspüren, die sich unbeabsichtigt verändern. Dazu gleichen sie aktuelle Entwürfe der Webseite mit einem zuvor erstellten Referenzbild ab. Neben diesen drei Layout-Testmethoden unterstützt das Galen-Framework auch funktionales Testen.
Die Installation
Galen lässt sich einfach über den Node.js Paket-Manager npm installieren. Die Voraussetzung ist Java 1.8. Alternativ ist eine manuelle Installation über ein Shellscript möglich. Wer über den Browser Chrome testen möchte, muss zudem den ChromeDriver [3] installieren. Jedes Projekt hat seine eigene Konfigurationsdatei, welche sich mit dem Befehl „galen config“ automatisch erzeugen lässt. Hier können Entwickler beispielsweise den Standard-Browser oder Selenium-Server angeben. Für’s erste ist eine Anpassung der Standardkonfiguration aber nicht notwendig.
Galen Specs Language
Das Galen-Framework hat eine eigene Sprache, die „Galen Specs Language“. Sie ist recht intuitiv und beschreibt die Objekte einer Webseite sowie ihre Relation zueinander. Eine Regel könnte umgangssprachlich etwa lauten: „Die Hauptnavigtion ist im Viewport horizontal zentriert“.
Als Vorlage für die folgende Beispiel-Webseite dient das Bootstrap-Beispielprojekt „Cover“ [4].
Beispiel-Datei speichern unter homepage.gspec:
@objects header css div.masthead brand css h3.masthead-brand cover css div.cover = Header = @on all brand: inside header 40px top @on mobile brand: centered horizontally inside header = Content = @on all cover: inside screen 0px right left
Listing 1
Im ersten Teil sind die später zu bearbeitenden Objekte definiert: In der ersten Spalte befindet sich der Name, in der zweiten die Auswahlmethode (id, css oder xpath) und in der dritten Spalte das Objekt. In diesem Beispiel sind Header-Bereich, Logo und Cover mittels CSS-Selektoren definiert. Die darauf folgende Sektion heißt „Header“ und ist in zwei Gleichheitszeichen eingeschlossen. Sektionen dienen im Wesentlichen dazu, die Regeln zu strukturieren. Das Schlüsselwort „@on“ leitet, gefolgt von einem Viewport, die Testsequenz für eine bestimmte Bildschirmgröße ein. Danach folgt die Regel, in Galen „Spec“ genannt.
Es gibt verschiedene einfache Specs, etwa „near“, „width“, „inside“ oder „height“. In diesem Beispiel soll der obere Außenabstand des Logos etwa genau 40 Pixel betragen. Außerdem soll das Logo in der mobilen Ansicht im Header zentriert stehen. Danach wird für das Cover eine weitere Sektion angelegt und bestimmt, dass dieses bei allen Bildschirmgrößen eine Breite von 100 Prozent einnehmen soll. Da dies aber nur in der mobilen Ansicht der Fall ist, erzeugt dies später in der Desktop-Version einen Fehler. Neben einfachen Regeln zur Beschreibung von Objekten, erweitert die Galen Extra Library [5] die Spec Language mit vielen weiteren komplexeren Ausdrücken.

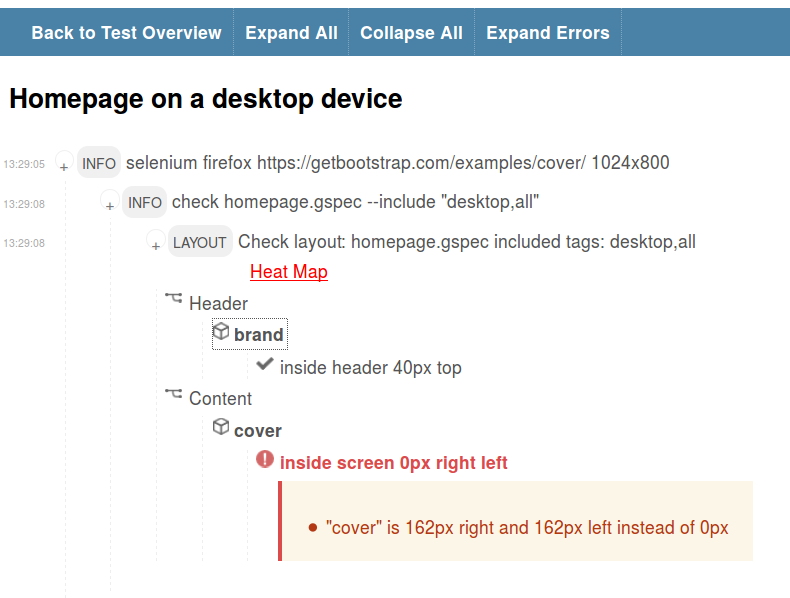
Die Ansicht der Testergebnisse in Galen: Alle Tests waren erfolgreich bis auf den Test des Covers in der Desktop-Ansicht. Die Detailansicht der Fehleranalyse liefert diverse Informationen – einschließlich einer Heatmap. (Screenshot: Galen)
Die Galen-Test-Suite-Syntax
Nun kommt die Galen-Test-Suite „Syntax“ zum Einsatz. Hier definieren Entwickler die Testsequenzen, die beschreiben, unter welchen Bedingungen Galen eine zuvor erstellte Spezifikationsdatei testen soll. Möglich sind zum Beispiel Angaben über den Browser, die Viewport-Größe oder Time-outs, die auf dynamische Inhalte warten. Unter „testsuit.test“ liegt die folgende kleine Test-Suite:
Test-Suite anlegen
Homepage on a small mobile device https://getbootstrap.com/examples/cover/ 320x600 check homepage.gspec --include "mobile,all" Homepage on a tablet device https://getbootstrap.com/examples/cover/ 640x480 check homepage.gspec --include "tablet,all" Homepage on a desktop device https://getbootstrap.com/examples/cover/ 1024x800 check homepage.gspec --include "desktop,all"
Listing 2
In diesem Beispiel gibt es drei Testdurchläufe, die die Spezifikation jeweils in einer anderen Viewport-Größe testen. Die Tests erfolgen durch die Anweisung „galen test testsuit.test –htmlreport .“. Die Ergebnisse sind direkt zu sehen. Es gibt aber auch einen übersichtlichen HTML-Report (siehe Bild links).
Cross-Browser-Testing mit parametrisierten Testsequenzen
Im vorangegangenen Beispiel war kein Browser angegeben, deshalb testete Galen standardmäßig im Firefox. Soll der Test in mehreren Browsern laufen, kommt Selenium zum Einsatz. Mit Galen können Entwickler Testsequenzen parametrisieren und so prägnante Tests schreiben, ohne sich unnötig zu wiederholen. Die Überarbeitung von „testsuit.test“ sieht wie folgt aus:
testsuit.test überarbeiten
@@ parameterized
| browser |
| firefox |
| chrome |
@@ parameterized
| deviceName | tags | size |
| Mobile | mobile | 320x600 |
| Tablet | tablet | 640x480 |
| Desktop | desktop | 1024x800 |
Homepage on ${deviceName} device in ${browser} browser
selenium ${browser} https://getbootstrap.com/examples/cover/ ${size}
check homepage.gspec --include "${tags}, all"
Listing 3
In diesem Beispiel testet Galen die Seite jeweils mit dem Firefox und Chrome in allen drei Viewport-Größen. Es gibt also sechs Testausführungen.
Bildvergleiche: Bei geringsten Abweichungen schlägt Galen Alarm
Galen unterstützt auch das Testen mit Bildvergleichen. Sinnvoll ist diese Testmethode dann, wenn Entwickler Teile einer Webseite auf Veränderungen überwachen wollen. Sie können dann von bestimmten Bereichen der Seite Referenzbilder erstellen und immer wieder mit aktuellen Screenshots vergleichen. Bei Abweichungen schlägt Galen Alarm. Diese Methode spürt daher besonders gut unbeabsichtigte Änderungen im Code auf.
Referenzbild erstellen
galen dump homepage.gspec --url https://getbootstrap.com/examples/cover/ --size 1024x768 --export dumps
Listing 4
Galen erstellt mit dem oben genannte Code Screenshots von der gesamten Webseite sowie den einzelnen Objekten und legt diese im Ordner „dumps“ ab. Eine Übersicht der Bereiche liefert das Werkzeug auf der erzeugten Seite page.html gleich mit.
Um einen bestimmten Bereich der Seite zu überwachen, müssen Entwickler die Spezifikationsdatei erweitern. In der Beispielanwendung geschieht dies unter „homepage.gspec“ und durch die folgende Erweiterung der Sektion „Header“:
Sektion „Header“ erweitern
@on desktop header: image file dumps/objects/header.png
Listing 5
Kommt es im weiteren Verlauf der Entwicklung zu Pixel-Veränderungen im Header, meldet Galen einen Fehler. Standardmäßig kennt Galen dabei keine Toleranz. Das lässt sich jedoch in der Konfigurationsdatei ändern.
Fazit
Mit modernen Testwerkzeugen können Entwickler automatisiert und somit immer komfortabler und schneller testen. In welchem Fall das trotzdem noch recht aufwendige Testen gerechtfertigt ist, muss jeder von Fall zu Fall entscheiden. Für die automatisierten Tests eignen sich vor allem komplexe und langlebige Projekte sowie solche, bei denen hohe Qualität und Konsistenz an erster Stelle stehen – etwa aufgrund eines sehr strikten Corporate Designs.
Wer sich in das Galen-Framework einlesen möchte, dem sei die wirklich sehr ausführliche und übersichtliche Dokumentation [6] empfohlen. Wer es lieber visuell mag, findet gute Video-Tutorials in dem Youtube-Kanal des Galen-Entwicklers Ivan Shubin [7].

