So geht Mobile-Design heute: Typografie, Blur-Effekte und die Anforderungen von Wearables

Trends im Mobile-Design (Bild: apple.com)
Eine der ersten Reaktionen von Designern und Entwicklern auf die steigende Relevanz mobiler Webnutzung war die Entwicklung responsiver Webdesigns. Sie sorgen dafür, dass sich die Nutzeroberfläche von Websites und Apps an die unterschiedlichen Bildschirmgrößen anpasst. Während anfangs noch Adaptive Designs mit drei Varianten (Breakpoints) für Desktop, Tablet und Handy ausreichten, setzen moderne Websites und Apps heute zunehmend ein fließendes (fluides) Responsive Webdesign voraus, um alle aktuellen und auch zukünftige Monitorgrößen bedienen zu können.
Auch das 2013 populär gewordene Flat Design kommt mobilen Anwendungen zugute. Es setzt – wie der Name schon sagt – auf zweidimensionale, kontrastreiche, aber detailarme und somit fingerfreundlich vereinfachte Gestaltungselemente und sieht fantastisch aus, wenn es gut und durchdacht ist. Gleiches gilt für den Off-Canvas-Flyout: Er ist eine Erfindung, der die responsive Gestaltung verbessern soll. Da hierbei die Navigation erst beim Tap des Users im sichtbaren Display-Bereich erscheint, verdoppelt es die Fläche für die Darstellung der eigentlichen Seiteninhalte.
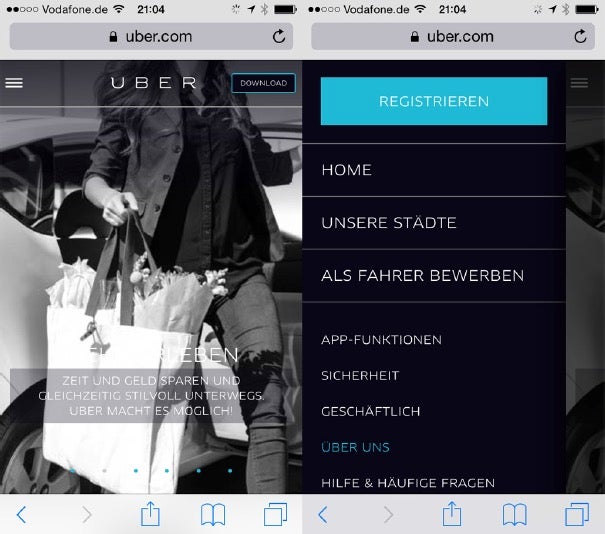
Derlei Mobile Designelemente sind mittlerweile fast schon Standard und finden auch zunehmend im Web-Design für große Screens Anwendung – beispielsweise bei Uber. Doch mittlerweile gibt es eine Reihe neuer Entwicklungen, die Web-Designer und -Entwickler in ihr mobiles Repertoire aufnehmen sollten: Von schlichter Typografie über großzügige Bilder und Videos bis hin zur Berücksichtigung von Contextual Awareness und App-Designs für Wearables.

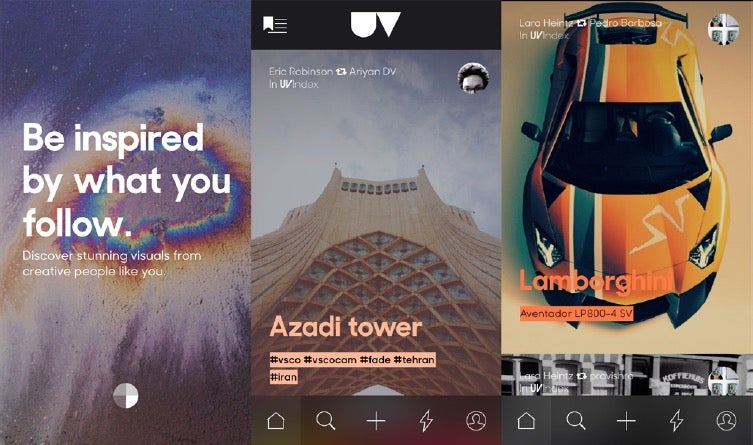
Das Foto-Netzwerk Utravisual verbindet gutes, visuelles Design mit technischer Raffinesse: Die über die Bilder gelegten Texte lassen sich mit einem Fingertipp ausblenden. (Screenshot: ultravisual.com)
Anspruchsvolle Typografie
Gute Typografie ist ein wesentlicher Bestandteil guten Designs. Dabei war eine ausgefallene Typografie lange dem Print-Bereich vorbehalten. Doch heute haben auch Webdesigner eine riesige Auswahl an Schriftarten für ihre Webprojekte. Im Mobile-Design zeichnet sich gute Typografie allerdings meistens durch eine gewisse Schlichtheit aus.

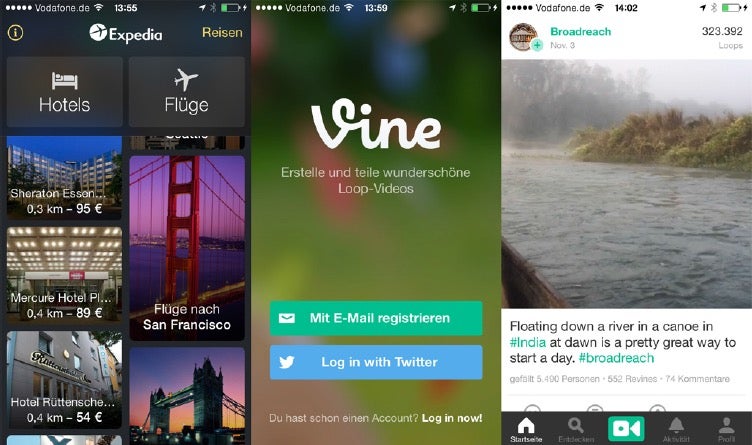
Das mobile Video-Netzwerk Vine punktet auf seiner Startseite mit einem im Hintergrund ablaufenden, weichgezeichnete Video. (Screenshot: vine.co)
Eine gute Typografie zeichnet sich nicht nur durch die Lesbarkeit eines Textes aus, sondern ist ein fester und unverkennbarer Bestandteil der Designsprache: Schlechte Typografie signalisiert Unprofessionalität, die sich auf das gesamte Produkt übertragen lässt.
Ein gutes Beispiel liefert das Foto-Netzwerk Ultravisual. Die Site kombiniert große Bilder mit Typografie und erzielt so einen Magazin-Look, bei dem sowohl die Motive als auch die Texte gleichermaßen ins Auge fallen. Mit einem Tap kann der Nutzer die über das Bild gelegte Typografie ausblenden. Die transluzente Navigations-Leiste lässt das nächste Bild mit einem Blur-Effekt durchschimmern. Es entsteht ein angenehmer Effekt, der gleichzeitig die Orientierung in der App unterstützt.
Große Bilder und Videos: Fast besser als auf großen Screens
Der Mensch ist ein visuelles Wesen und mobile Geräte bieten uns die perfekte Spielwiese dafür: Ein Smartphone-Display verfügt nämlich über eine weitaus höhere Pixeldichte als jeder andere Bildschirm, und hat eine gleichmäßigere Ausleuchtung und bessere Farbwiedergabe als mancher High-End-Fernseher. Mit großen (Bewegt-)Bildern können mobile Apps und Websites erstaunliche Wirkungen erzielen – und mit Unterstützung der besseren High-End Mobile-Displays zum Teil ihre Desktop-Versionen trotz kleinerer Bildschirme in den Schatten stellen.
So setzt zum Beispiel Expedia auf dem Begrüßungsbildschirm seiner mobilen iOS-App auf große Bilder, um beliebte Hotels und Resieziele anzubieten. Das soziale Netzwerk Vine begrüßt in der mobilen Applikation gar mit einem weichgezeichneten Hintergrundvideo. Innerhalb des Netzwerks nehmen die kurzen Video-Clips – die so genannten Vines – ebenfalls den maximal verfügbaren Monitorplatz ein.
Orientierung durch Blur-Effekte
So schön große Bilder sind – sie nehmen viel Platz auf einem meist doch kleinen Display ein. Um dennoch Platz für Text – auch im direkt sichtbaren Bereich – zu schaffen, greifen viele Designer zum so genannten Blur-Effekt, der seinen Ursprung nach Ansicht etlicher Designer in der Design-Umstellung von iOS 7 hat. Allerdings hat selbst Windows Vista schon auf einen ähnlichen Effekt in kleineren Bereichen der Fenster gesetzt.

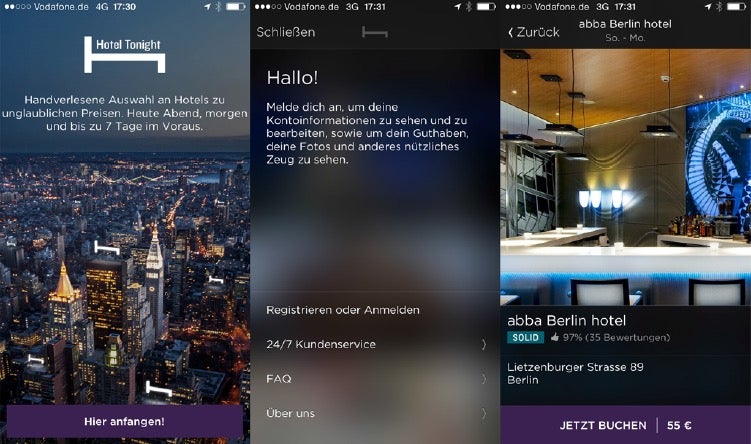
Die iOS-App des Hotels Tonight zeigt, wie der Blur-Effekt funktioniert: Die Bilder sind verschwommen, sobald sich der Text darüberlegt. Dieser ist dann gut lesbar, dennoch bleibt der Bezug zum Bildinhalt bestehen. (Screenshot: Hotel-Tonight-App)
Der Blur-Effekt besteht aus einer transluzenten Textfläche, die über weichgezeichneten Bildern liegt. Das sorgt für eine gute Lesbarkeit bei einer angenehmen Gesamtoptik. Wer den Blur-Effekt clever einsetzt, kann beispielsweise Navigation-Overlays realisieren, die sich auf das vorhergehende Element beziehen.
Ein Beispiel dafür ist der Einsatz des Blur-Effekts in Apples iOS. Untergeordnete Inhalte scheinen unter den Bedienelementen durch und erleichtern dem Nutzer so die Orientierung. Auch die iOS-App des Hotels Tonight zeigt, wie das aussehen kann: Untermenüs legen sich hier als Overlay über die Bilder, die dabei mit einem Blur versehen werden.
Gesten, Gesten, Gesten: Experience per Finger und Geste
Designer und Entwickler müssen schon lange über das klassische Point-And-Click-Muster hinausdenken. Denn auch wenn es auf den ersten Blick so scheint, als sei ein Tap ein Klick, so sind bei mobilen Geräten weitaus mehr Interaktionen möglich. Taps, Swipes, Pinches oder längeres Drücken eines Elements sind nur einige Beispiele für Gesten, mit denen mobile Nutzer Websites und Applikationen bedienen. Designer sollten all diese Interaktionen nutzten, um die Bedienung ihrer Interfaces zu vereinfachen.
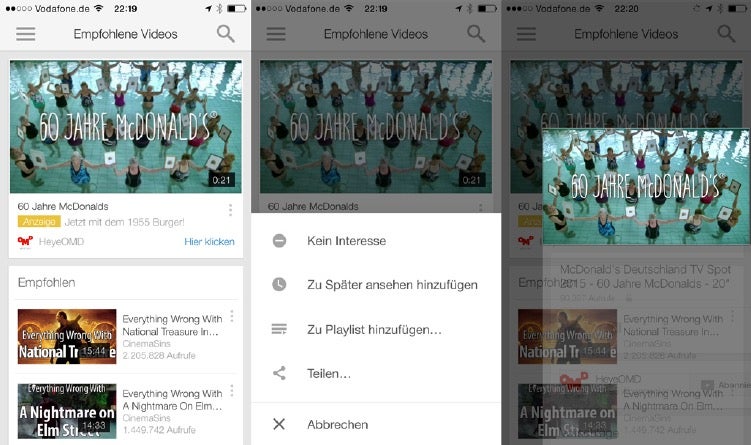
Ein gutes Beispiel dafür sind die Apps von Twitter und YouTube. Berührt man ein Tweet oder Video längere Zeit, so fährt ein kontext-sensitives Menü aus. YouTube-Videos lassen sich zudem mit einem Swipe minimieren, um nach weiteren Inhalten zu suchen. Das Interface kann dadurch auf Buttons oder Reiter verzichten und erreicht eine aufgeräumte Gesamtwirkung und eine einfachere Nutzung.

YouTube besticht bei seiner mobilen App mit durchdachter Navigation: Per Swipe kann der Nutzer hier beispielsweise Videos minimieren, um nach weiteren Inhalten zu suchen. (Screenshot: Youtube-App)
Contextual Awareness
Die Menschen nutzen mobile Geräte an den unterschiedlichsten Orten. Dabei lassen sich per WLAN, Bluetooth (LE), NFC, GPS und Bewegungssensoren verschiedenste Nutzungssituationen verarbeiten: in Bewegung zu Fuß, im Zug oder Flugzeug, laufend, lesend oder telefonierend, zu Hause, im Büro oder bei Freunden, beim Shoppen oder im Museum. Eine Website oder App kann darauf reagieren, wenn Designer und Entwickler dies im Vorfeld bedacht und gestaltet haben.
Derzeit gibt es zwar nur wenige dieser Schnittstellen, die Designer und Entwickler nutzen können. Dazu gehören zum Beispiel die GPS-Schnittstellen. Doch in Zukunft dürfte sich das ändern. Entwickler und Designer werden künftig viele zusätzliche Informationen vom Gerät erhalten. Ihre Designs sollten darauf reagieren können. Ein klassisches Beispiel: Per GPS-Funktion des Smartphones kann eine Shopping-App dem Nutzer besondere Angebote direkt im Laden anzeigen.

Das Design von Wearable-Apps ist aufgrund des extrem kleinen Bildschirms eine echte Herausforderung. Man darf auf die Apple Watch gespannt sein und vor allem darauf, wie der Konzern das Design für Smartwatch-Apps angeht. (Bild: apple.com)
Apps und Designs für Wearables
Ob Google Glass, Jawbone Fitness-Armband oder die im März kommende Apple Watch – der Erfolg dieser so genannten Wearables hängt (wie beim Smartphone) nicht nur von der Hardware, sondern vor allem auch von den Apps und dem Content ab. Bieten diese einen reellen Zusatznutzen, wird auch eine Smartwatch zu einem alltäglichen Gegenstand werden. Mobile-Design wird dann noch maßgeblicher werden.
Doch diese neue Geräteklasse erfordert von Designern ein komplettes Umdenken. Eine Smartwatch braucht ein anderes Interface als eine Smartphone-App – komplett anders. Denn die Displays dieser Geräte bieten einfach nicht genug Platz, um eine solche Elementvielfalt abzubilden. Schon ein Finger verdeckt meist einen Großteil der Benutzeroberfläche. Dazu kommen schwach aufgelöste Displays, langsamere Prozessoren, kleine und damit nicht sonderlich ergiebige Batterien und eine derzeit noch geringe Datenrate über die Bluetooth-Verbindung zum Smartphone.

Die Gestaltung von Wearable-Interfaces ist eine Herausforderung. Die App Watcher für die Galaxy Gear 2 nutzt das kleine Display mit smarten Funktionen jedoch ideal aus: Per Swipe nach oben oder unten erhält der Nutzer weitere relevante Informationen zu anstehenden Terminen oder Wetter. (Screenshot: samsung.com)
Designer müssen das Interface von Anwendungen also noch weiter vereinfachen und neue, kreative Lösungen finden. Das muss nicht zwangsläufig zu Funktionseinschränkungen führen. Die neue Umgebung verlangt lediglich effizientere Methoden zur Wiedergabe von Informationen. Auch die richtige Reihenfolge der angebotenen Informationen ist wichtig: relevante Daten müssen zuerst kommen. Wird deren Suche zur Tortur, greift der Nutzer lieber zum Smartphone.
Gut gemacht hat das die App Watcher für die Galaxy Gear 2. Sie nutzt eine Ansicht, um die Uhrzeit und alle Termine der nächsten 12 Stunden anzuzeigen. Dabei visualisiert sie auch die Zeit bis zum nächsten Termin. Per Swipe nach oben stehen weitere Infos zum anstehenden Termin bereit, ein Swipe nach unten bringt eine weitere Uhr mit Wettervorhersage zum Vorschein.
Um die schwache Hardware der Uhr nicht zu überfordern, verzichtet Watcher auf Animationen und reduziert den Bluetooth-Traffic zwischen Smartwatch und Smartphone auf ein Minimum. Das dunkles Ziffernblatt soll nicht nur der Lesbarkeit dienen, sondern auch für die Langlebigkeit der Batterie sorgen.
Fazit
Mobile-Design ist eine Herausforderung. Kleine Bildschirme schränken ein, müssen aber kein Nachteil sein. Denn sie zwingen dazu, jedes Design-Element genau zu überdenken. Das verhindert überladene Apps. Die neuen Geräteklassen sorgen zudem für neue Design-Ansätze, die sich auch auf größeren Screens durchsetzen – etwa Off-Canvas-Patterns oder Blur-Overlays.

Neue Geräte rufen immer wieder neue Entwicklungen hervor, wie etwa die Off-Canvas-Flyouts , die heute fast zum Standard responsiven Designs gehören, wie hier bei Uber. (Screenshot: Uber.com)
Viele Best-Practices stammen von nativen Mobile Apps – und nicht Websites. Der Grund: Die Technik mobiler Browser macht Designern von Web-Applikation und mobilen Websites oft einen Strich durch die Rechnung. Zwar wird die Hardware immer besser, doch die Software ließ zuletzt oft zu wünschen übrig. Insbesondere die neuen iOS-Releases brachten mehr Bugs und Performance-Einbußen als nützliche Funktionen. Doch Besserung ist in Sicht: Alle iOS-Apps können mittlerweile die Nitro-JavaScript-Engine von iOS nutzen, sodass etwa neuere Chrome-iOS-Versionen eine bessere Performance bieten. Gleiches gilt entsprechend für Vollbild-Web-Apps, die sich auf dem Homescreen installieren lassen.
Die Zukunft des Mobile-Design bleibt auf jeden Fall spannend. Vor allem mit Blick auf die umfangreicheren Möglichkeiten, den Nutzer-Kontext in die Gestaltung mit einzubeziehen – und die vollkommen neuen Geräte-Displays der Wearables. Die Zukunft des Interface-Designs liegt im Mobilen.

 Ilja Zaglov ist Gründer der Kommunikationsagentur
Ilja Zaglov ist Gründer der Kommunikationsagentur 