Tipps für ein erfolgreiches One-Page-Design: Vielseitige Einseiter
Der Erfolg von One-Pagern ist durchaus begründet. Dank vielfältiger Gestaltungsmöglichkeiten sind sie im Web echte Hingucker und deshalb auch überaus beliebt. Landing Pages von Online-Marketing-Kampagnen oder Unternehmen mit einem kleinen Produktsortiment profitieren von den aufmerksamkeitsstarken Scroll-Websites ohne Unterseiten.
Weniger geeignet sind One-Pager für große Websites mit vielen oder sehr unterschiedlichen Inhalten. Denn One-Pager lassen sich aufgrund ihrer „einseitigen“ Struktur nicht besonders gut auf mehrere verschiedene Themen für Suchmaschinen optimieren. Das kann zu einem schlechteren Ranking in den Suchergebnissen führen. Die eingeschränkten Möglichkeiten für SEO sollten vor der Entscheidung, eine Website als One-Pager umzusetzen, auf jeden Fall bedacht werden.
Die goldene Regel der frühen Tage: Beyond the Fold!
In den frühen Tagen des Webdesigns galt es als goldene Regel, den wichtigsten Content immer „above the fold“ unterzubringen, also im oberen Seitenbereich, der direkt beim Aufruf einer URL zu sehen ist. Nutzer sollten mit einem Blick die zentralen Inhalte erfassen können, ohne vorher scrollen zu müssen.
Heute ist diese Regel schwieriger einzuhalten. Der Siegeszug von Smartphones und Tablets hat die Webdesign-Landschaft stark verändert. Webdesigner wissen nicht mehr, wie groß der Bereich „above the fold“ überhaupt sein soll. Zahlreiche aktuelle Studien [1] belegen außerdem, dass Scrollen heute überhaupt kein Problem mehr darstellt. Das gilt für Smartphones sogar noch stärker als auf dem Desktop [2] – eine Folge davon, dass das Scrollen auf Touch-Geräten so einfach ist.
Das bedeutet im Umkehrschluss aber nicht, dass der „Fold“ unwichtig geworden wäre, denn natürlich erhält dieser Seitenbereich noch immer mehr Aufmerksamkeit. Einen Blick auf den oberen Teil erhascht jeder Nutzer, auch jene, die sofort wieder abspringen. Beim One-Page-Webdesign gilt es deshalb, Anreize zu schaffen und neugierig zu machen, damit die Nutzer Lust haben, auch den Rest der Site zu sehen.

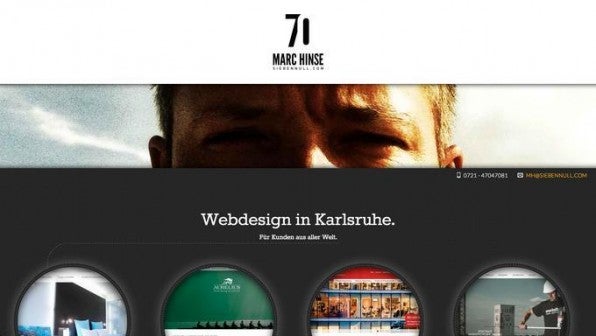
Das kann mit expliziten visuellen Mitteln geschehen, wie es etwa der Webdesigner Marc Hinse [3] zeigt. Er verwendet eine gestrichelte Linie, die den Besucher von oben nach unten durch die gesamte Site führt. Sie leitet die Nutzer zu Referenzen, erläutert dann Vorgehen und Kompetenzen des Designers und mündet schließlich in den Kontaktdaten.
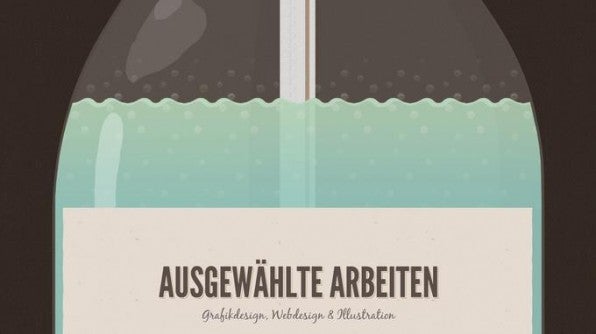
Auch inhaltlich kann durch geschicktes Storytelling zum Scrollen animiert werden. Oft reicht dafür eine ganz kleine Geschichte. Der One-Pager des Webdesigners Jan Ploch aus Hamburg [4] basiert auf der einfachen Idee, dass ein Getränk mit Hilfe eines Strohhalms ausgetrunken wird. Während die Nutzer am Strohhalm entlang nach unten scrollen und sich die Flasche immer weiter leert, erfahren sie auf dem Etikett etwas über die Arbeit des Designers.

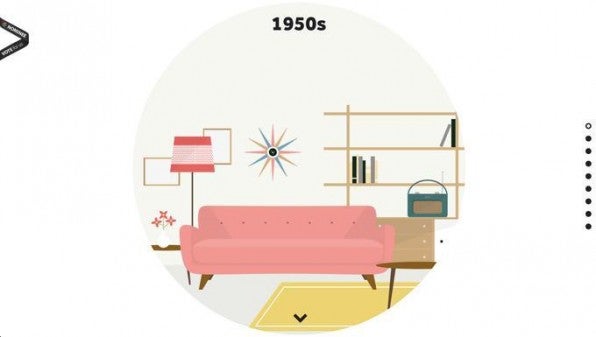
Schließlich kann man den Nutzern auch mit Worten oder Symbolen anzeigen, dass es hier noch mehr zu sehen gibt. Häufig verwendet man dazu einen Pfeil nach unten am Seitenende oder kleine Pünktchen an der Site, wie es „A Look Back at Interior Design by Decade“ [5] vormacht. Diese Website ist auch ein Beispiel dafür, dass Scrollen nicht immer so aussehen muss wie man es gewohnt ist: Hier blenden sich die verschiedenen Dekaden punktförmig ein. Die Website nutzt das ressourcenschonende JavaScript-Plugin Skrollr [6], das in diesem Projekt bei den
Animationen zwischen den einzelnen Key Frames hilft.

Für welche Variante man sich auch entscheidet: Wichtig ist, dass die Nutzer zum Scrollen animiert werden. Mit einem jQuery-Plugin wie ScrollDepth [7] lässt sich das direkt in Google Analytics auswerten.
Zeit für Effekte
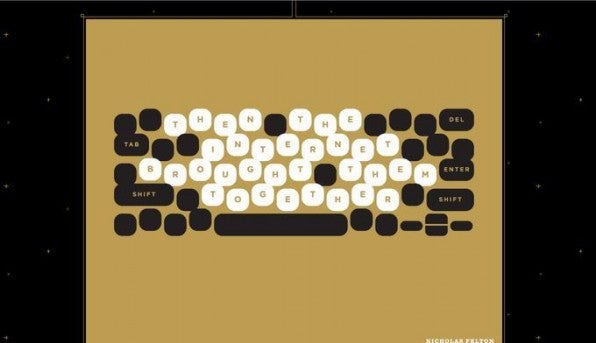
One-Pager werden oft mit Parallax Scrolling kombiniert. Dabei wandern verschiedene Ebenen einer Website während des Scrollens unterschiedlich schnell. Die so erzeugten interessanten Effekte können das Storytelling weiter vorantreiben. Ein gutes Beispiel dafür ist die Hochzeitssite des Designerpaares Jess und Russ [8], mit der die beiden ihre persönliche Geschichte erzählen. Dank Parallax Scrolling wird aus einem vermeintlichen Buchstabensalat schließlich der Hinweis, dass sie sich im Internet kennengelernt haben.

Für Parallax Scrolling spricht einer Studie der Purdue University [9] zufolge besonders der Spaßfaktor. Nutzer empfinden demnach bei Parallax-Scrolling-Websites mehr Spaß als bei „normalen“ Websites, während man keine Unterschiede bei anderen Aspekten der User-Experience feststellen konnte.
Alternativ zum Parallax Scrolling lassen sich wichtige Inhalte auch basierend auf der Scrollposition animieren oder einblenden – das führt zu einem ordentlichen Aufmerksamkeitsschub. Dabei können Webdesigner entweder auf kontinuierliches Scrollen setzen oder auf eine Scrollbewegung hin eine ganze Animation abspielen lassen [10].
Beides hat Folgen für die User-Experience: Bei kontinuierlichem Scrollen wie beim erwähnten Hochzeits-One-Pager von Jess und Russ kann man als Designer nicht festlegen, wo der Besucher beim Scrollen stehenbleibt. Die Animation muss also flüssig ablaufen und an jedem Punkt auf der Website gut aussehen.
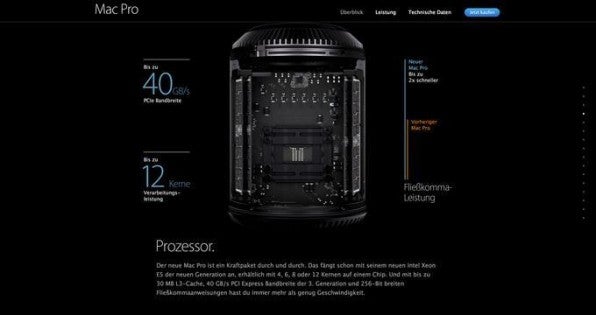
Die Alternative zeigt die Produktseite zum Mac Pro [11]. Sie ist zwar kein One-Pager, aber ein gutes Beispiel für Scrolleffekte. Mit jeder Scrollbewegung fährt eine neue Animation ab – als Nutzer fühlt man sich wie in einem Film und wird emotional stark in das Geschehen hineingezogen. Gleichzeitig verlieren Nutzer aber auch ein gutes Stück Kontrolle über ihren Browser, der Scrollbalken macht bei dieser Form der User-Experience keinen Sinn, und wenn man während der Animation weiterscrollt, geschieht nichts. Entscheidet man sich für diese Form, sollte man den Scrollbalken übers CSS ausblenden und auf recht kurze Animationsphasen achten.

Für diesen und alle anderen Effekte gilt: Sie sind noch immer recht jung und sollten ausführlich in verschiedenen Browsern getestet werden, damit sie nicht stocken oder springen.
Tipps für die Gestaltung
One-Pager können ihre Stärken besonders gut ausspielen, wenn man gestalterische mit inhaltlichen und technischen Aspekten kombiniert. Nutzer durchschauen schnell die einfache Struktur der Website und lassen sich Schritt für Schritt durch den Inhalt führen. Beispielsweise lassen sich One-Pager in Form von Landing Pages so optimieren, dass der Besucher durch geschicktes Storytelling zu einem Ziel geführt wird, zum Beispiel zur Kontaktaufnahme (siehe auch t3n 33 „Storytelling im Webdesign“).

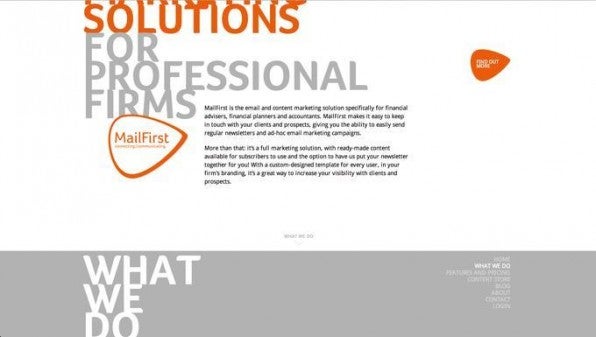
Ein weiterer Vorteil aus Sicht der Nutzer: Sie müssen nicht lange in verschachtelten Menüs herumsuchen, weil sich alle Inhalte kompakt auf einer Seite befinden. Diese Fokussierung zwingt den Seitenersteller dazu, sich auf die wesentlichen Aspekte zu konzentrieren. Natürlich lassen sich One-Pager auch in verschiedene Teilbereiche einteilen, solange diese einen überschaubaren Umfang haben. Mit unterschiedlichen Hintergründen oder Rahmenlinien können sie voneinander abgegrenzt werden. Sinnvoll ist es dann, diese Bereiche mit Sprungmarken navigierbar zu machen. Mail First [12] realisiert das auf eine vorbildliche Weise. Die Themenblöcke sind deutlich voneinander abgegrenzt und lassen sich über die Navigation jederzeit direkt ansteuern. Erleichtern kann man die Navigation auch mit einem Button im Footer, mit dem man wieder ganz nach oben springen kann, oder indem man das Menü relativ zum Browserfenster mitscrollen lässt.
Der One-Pager von Mail First ist auch für einen weiteren Aspekt ein gutes Beispiel. Während der Navigation hilft eine dezente Animation bei der Orientierung. Der sichtbare Ausschnitt scrollt automatisch zum gewählten Themenbereich, statt plötzlich dorthin zu springen. Solche Effekte sind nicht rein dekorativ, sondern verdeutlichen dem Nutzer, dass sich alle Inhalte auf einer Seite befinden und somit inhaltlich zusammengehören.
Ein weiterer Gestaltungstipp: Bilder oder Illustrationen sind beim One-Page-Design sehr wichtig, weil sie neugierig machen und dem Design eine Identität geben. Dabei sollte man natürlich auf die Ladezeit achten, damit der schicke Einseiter nicht zu langsam wird. Illustrative Elemente lassen sich beispielsweise gut mit datensparsamen Techniken wie SVG, Icon Fonts oder CSS3 umsetzen. Asynchrones Laden schützt davor, dass ungeduldige Nutzer abspringen. Diese und weitere datensparende Maßnahmen gelten aber natürlich nicht nur für One-Pager.
Fazit
One-Pager liegen voll im Trend, sind jedoch nicht immer die passende Wahl. Wer stark auf Suchmaschinenoptimierung angewiesen ist oder komplexe Inhalte abbilden muss, greift besser zu einem anderen Mittel. Viele Websites für lokale Unternehmen, Dienstleistungsberufe und Geschäfte haben dagegen gar nicht so viele Informationen [13] und akquirieren ihre Kunden weniger über Suchmaschinen. In solchen Fällen bietet sich ein One-Pager durchaus an. Ihre Stärken haben die schicken Einseiter auch bei Landing Pages. Achtet man beim Design sowohl auf die Gestaltung als auch auf eine gute User-Experience, werden One-Pager zu echten Hinguckern, die neugierig auf mehr machen.







